一、简单介绍:
iOS 10 中 通知 有了新的改变:
首先:第一个更新点就是:新加了一个独立框架:UserNotification.framework,(之前一直存在于UIKit.framework中),在iOS 10中废弃了 UILocalNotification(也在UIKit.framework中)这个类,采用了全新的UserNotifications.framework来推送通知,从此推送通知也有了自己的标签UN(这待遇真是没别人了),以及对推送功能的一系列增强改进(两个extension (ɛkˈstɛnʃ(ə)n,延展)和界面的体验优化)。
我们从字面翻译 UserNotification.framework 应该翻译成“用户通知框架”,而通常大家所了解的“推送”翻译成英文应该是“Push”, “Push”其实只是[通知]触发的一种方式,而[通知]其实是操作系统层面的一种UI展示。
苹果官方文档中Notification分为两类:
- Remote (远程,即Push方式,(rɪˈməʊt,遥远的))
- Local (本地,通知由本地事件触发,iOS10中有三种不同的触发 "Trigger"(ˈtrɪɡər 触发因素)方式,下面有详细说明)
所以,[推送]只是[通知]的一种触发方式,
而从iOS迭代更新的历史特征中看,[通知]应该是是被苹果作为一个重点内容来延展的。( “推送通知”从最初的单纯展示和简单回调,到Backgroud的支持,以及后来整体的Payload(ˈpeɪˌloʊd装载量)的长度由256字节扩展到2K再到4K,再到这次iOS10 的独立框架和丰富的特性更新; // 或者换一个角度来说:从iOS3开始出现推送通知,每一年都会更新一些新的用法. 到iOS7出现的Silent remote notifications(远程静默推送)(ˈsʌɪlənt,无声的), 接着iOS8出现的Category(分类,也可称之为快捷回复), 之后iOS9出现的Text Input action(文本框快捷回复). 而现在iOS10,苹果对远程通知和本地通知进行了大范围的更新. iOS10推出了全新的UserNotifications框架(iOS10之前从属于UIKit框架). 并且新的推送通知框架,整合了本地推送和远程推送的点击处理方法,使得以前专门处理推送点击的方法只能处理静默推送了. 所以不难看出“通知”改变也是蛮大的。
(注:通知就代表本地通知,推送就代表远程服务器的推送。)
iOS 10中改变如下:
1、Familiar API with feature parity //相同的特性使用类似API(之前的功能API使用方法类似但是还是稍有改变)
2、Expanded content //内容扩展(支持附件和展示更多内容)
3、Same code path for local and remote notification handling //本地通知和远程通知操作代码在相同调用路径(合并代理方法)
4、Simplified delegate methods //简化代理方法
5、Better notification management //更好的通知管理(支持通知查、改、删;增强本地通知管理,增加日历与地理位置事件的触发)
6、In-app presentation option //应用内通知展示(之前App在前台的情况下收到通知不会UI展示)
7、Schedule and handle notifications in extensions //在Extensions中规划和操作通知(使更新通知内容和删除误发或过期的通知内容成为可能,另一个重要场景为端到端加密)
8、Notification Extensions //引入通知Extensions
二、从手机端角度(具体展示)来看“通知更新”
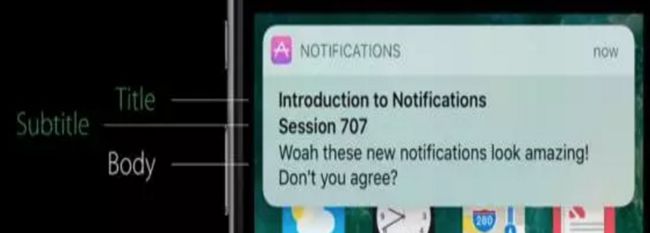
1、增加Subtitle
Subtitle样式和展示位置如图一所示:
Subtitle的加入给内容类App带来了福音,交给优秀编辑和策划去使用应该是一项利器。
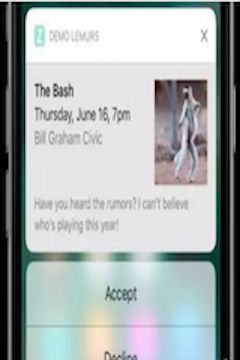
2、增加Attachments(əˈtætʃmənts 附加装置 附件)
通过类似之前的content_available参数的mutable-content参数来控制是否增加Attachments,需要开发者实现NotificationServiceExtension来展示带有Attachments的通知,需要注意的一点是,本地通知的话只能使用本地的资源,远程通知需要服务端发送URL给NotificationServiceExtension去预先执行下载操作,当然如果在网络不太通畅的情况下苹果也提供了超时时间和超时之后的后续操作让开发者在这种情况下也能适当的展示通知,从而提高通知交互体验。 Attachments的加入也可以让你更好的对发给用户的通知进行分类。如下图:
3、新增本地通知Triggers(ˈtrɪɡər 触发因素)
在本地通知新增了两种新的Triggers,
(1)就是日历和地理位置。日历的话就是让开发者可以根据指定的日期和时间来展示本地通知,并且支持循环条件,比如“每周二上午十一点”这种条件。
(2)地理位置的话就是在进入或者离开指定区域来触发这条本地通知,该特性让iOS通知的地理围栏触发有了实现的可能,比如“某品牌App在你进入该品牌线下店铺的范围内即展示最新优惠信息”等。
典型场景:循环提醒、地理围栏
4、内容扩展显示
如果设备支持3DTouch的话用力按压通知即可进入内容扩展页面,此页面会可以由开发者自定义展示内容,可以是之前Attachments的内容比如图片视频,也可以是开发者自己定义的布局内容,同时也支持在内容扩展页面增加更多的自定义ActionButton。但是,个人认为有一些遗憾的是扩展内容几乎不支持交互,交互就只能放到ActionButton里面了。如下图三 图四:
5、通知的查、改、删
实现该功能需要有一个必要参数就是构建通知的identifer,后续的查改删操作都是根据此参数去执行的。 典型的应用场景:赛事比分变更、通知撤回 如图:
三、对于开发者来说
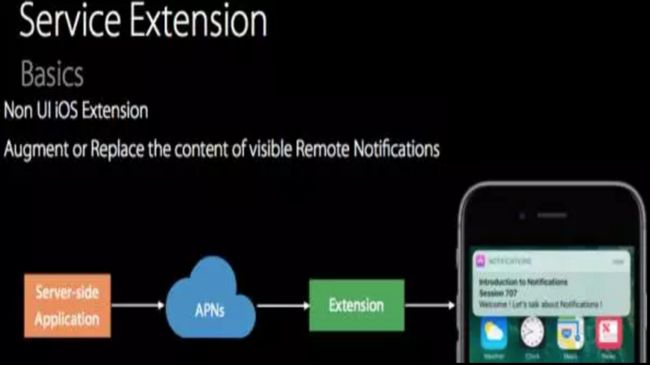
6、增加Service Extension
让App开发者可以在展示通知之前增加一层处理逻辑,从而使端到端加密成为可能,也就意味着经由苹果的服务器的通知内容可以是完全的密文,在这之前iOS上实现通知内容加密是没有任何可能的。 典型应用场景:端到端加密、添加Attachments 如图六:
7、获取通知相关设置信息API
可以通过API获取到用户设置该App相关于推送通知的设置的详细列表,该信息的统计可以让App的开发者更好的根据用户的通知使用习惯来改进通知的策略。如图7:
8、增加应用内通知展示API
提供官方的应用内收到APNs通知并做UI展示的API,在此之前如果想做此类功能需要开发者自己开发功能,此API的优势在于让开发者更简单的实现应用内展示通知的功能并且统一点击通知之后的事件。
(以上对大牛们的总结以及添加了自己的看法,希望对大家的技术有所帮助!)