本文主要讲解与flex布局相关的属性,包括flex,flexDirection,alignItems,justifyContent,flexWrap等。React Native其他所有属性均在LayoutPropTypes.js中定义,在编辑器中搜索LayoutPropTypes.js即可看到。文末附所有测试代码。
首先定义几个样式,这样在视图中能更好的看到测试效果:
conststyles = StyleSheet.create({// 父容器样式container: { borderWidth:1, padding:5, margin:5, },// 文字标签样式label: { color:'#333333', margin:5, },});
flexDirection
子元素在父容器中的排列方向:
flexDirection:'row', 水平排列
flexDirection:'column', 垂直排列
子元素排列方向举例
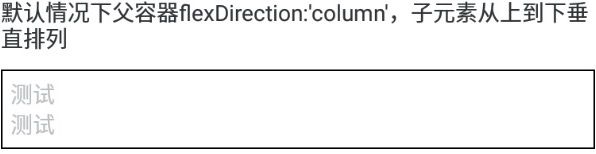
1.默认情况下父容器flexDirection:'column',子元素从上到下垂直排列:
默认情况下父容器flexDirection:'column',子元素从上到下垂直排列测试测试
视图:
默认不设置flexDirection
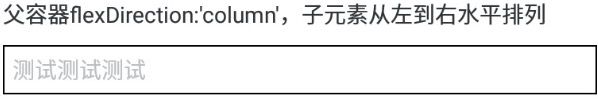
2.父容器flexDirection:'column',子元素从左到右水平排列:
父容器flexDirection:'column',子元素从左到右水平排列测试测试测试
视图:
父容器设置flexDirection:'column'
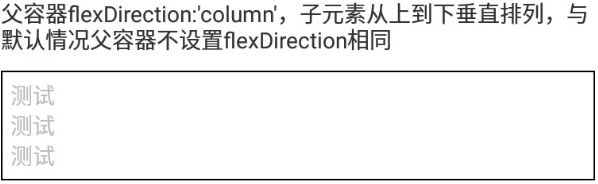
3.父容器flexDirection:'column',子元素从上到下垂直排列,与默认情况父容器不设置flexDirection相同:
父容器flexDirection:'column',子元素从上到下垂直排列,与默认情况父容器不设置flexDirection相同测试测试测试
视图:
父容器flexDirection:'column'
flex
类似于Android中权重layout_weight的概念,需要配合flexDirection使用才有效果。
举例
1.父容器默认情况下(flexDirection:'column')子元素从上到下垂直排列,此时子元素默认水平方向填充父容器;子元素flex:1,在垂直方向起作用,表示垂直方向占满父容器空间:
视图:
父容器flexDirection默认,子元素flex:1
2.父容器flexDirection:'row'时子元素从左到右水平排列;flex:1在水平方向起作用,表示水平方向占满全部父容器空间:
父容器flexDirection:'row'时子元素从左到右水平排列;flex:1在水平方向起作用,表示水平方向占满全部父容器空间
视图:
父容器flexDirection:'row'子元素flex:1
3.父容器flexDirection:'column',只有一个子元素;子元素flex:1,占满全部父容器空间,子元素height不起作用:
父容器flexDirection:'column',只有一个子元素;子元素flex:1,占满全部父容器空间,子元素height不起作用
视图:
子元素占满父容器
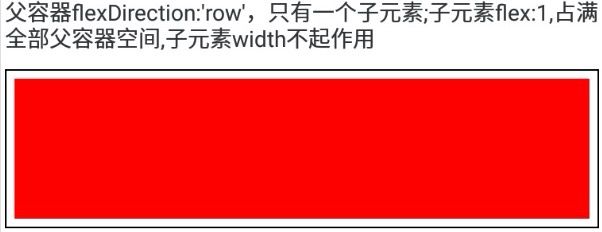
4.父容器flexDirection:'row',只有一个子元素;子元素flex:1,占满全部父容器空间,子元素width不起作用:
父容器flexDirection:'row',只有一个子元素;子元素flex:1,占满全部父容器空间,子元素width不起作用
视图:
子元素占满父容器
5.父容器flexDirection:'row',子元素在水平方向按比例分配父容器空间:
父容器flexDirection:'row',子元素在水平方向按比例分配父容器空间
视图:
子元素1:2分配
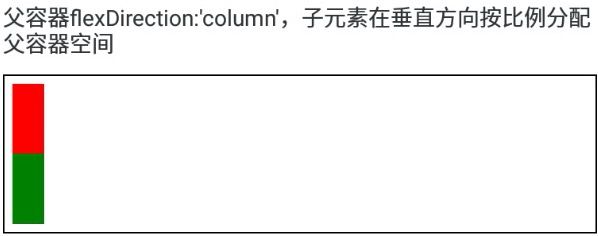
6.父容器flexDirection:'column',子元素在垂直方向按比例分配父容器空间:
父容器flexDirection:'column',子元素在垂直方向按比例分配父容器空间
视图:
子元素1:1分配
justifyContent
表示在水平方向或垂直方向子元素的对齐方式,需要配合flexDirection使用。
当父容器flexDirection:'row'时
justifyContent:'flex-start',表示子元素水平方向左对齐
justifyContent:'center',表示子元素水平居中对齐
justifyContent:'flex-end',表示子元素水平方向右对齐
justifyContent:'space-between',表示子元素水平方向元素之间间隔相同
justifyContent:'space-around',表示子元素水平方向元素两边间隔相同
当父容器flexDirection:'column'时
justifyContent:'flex-start',表示子元素垂直方向上对齐
justifyContent:'center',表示子元素垂直居下对齐
justifyContent:'flex-end',表示子元素垂直方向居中对齐
justifyContent:'space-between',表示垂直方向子元素之间间隔相同
justifyContent:'space-around',表示垂直方向子元素两边间隔相同
水平方向即flexDirection:'row'时举例
1.水平方向左对齐,justifyContent:'flex-start':
水平方向左对齐,justifyContent:'flex-start'测试测试测试
视图:
水平方向左对齐
2.水平方向居中对齐,justifyContent:'center':
水平方向居中对齐,justifyContent:'center'测试测试测试
视图:
水平方向居中对齐
3.水平方向右对齐,justifyContent:'flex-end':
水平方向右对齐,justifyContent:'flex-end'测试测试测试
视图:
水平方向右对齐
4.水平方向元素之间间隔相同,justifyContent:'space-between':
水平方向元素之间间隔相同,justifyContent:'space-between'测试测试测试
视图:
水平方向元素之间间隔相等
5.水平方向元素两边间隔相同,justifyContent:'space-around':
水平方向元素两边间隔相同,justifyContent:'space-around'测试测试测试
视图:
水平方向元素两边间隔相等
垂直方向即flexDirection:'column'时举例
1.垂直方向上对齐,justifyContent:'flex-start'
垂直方向上对齐,justifyContent:'flex-start'测试测试
视图:
垂直方向上对齐
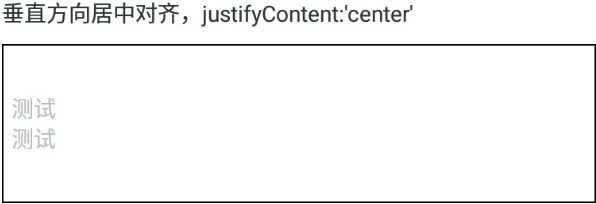
2.垂直方向居中对齐,justifyContent:'center'
垂直方向居中对齐,justifyContent:'center'测试测试
视图:
垂直方向居中对齐
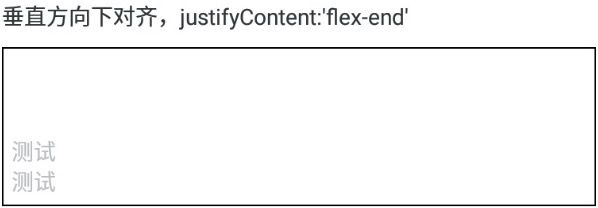
3.垂直方向下对齐,justifyContent:'flex-end'
垂直方向下对齐,justifyContent:'flex-end'测试测试
视图:
垂直方向下对齐
4.垂直方向元素之间间隔相同,justifyContent:'space-between'
垂直方向元素之间间隔相同,justifyContent:'space-between'测试测试
视图:
垂直方向元素之间间隔相同
5.垂直方向元素两边间隔相同,justifyContent:'space-around'
垂直方向元素两边间隔相同,justifyContent:'space-around'测试测试
视图:
垂直方向元素两边间隔相同
alignItems
表示在水平方向或垂直方向子元素的对齐方式,需要配合flexDirection使用。与之相似的还有alignSelf,alignSelf表示自己相对于父容器的对齐方式,用法与alignItems相同。这里要注意,alignItems与justifyContent在flexDirection上的对齐方向相反。
当父容器flexDirection:'column'时
alignItems:'flex-start',表示子元素水平方向左对齐
alignItems:'center',表示子元素水平居中对齐
alignItems:'flex-end',表示子元素水平方向右对齐
当父容器flexDirection:'row'时
alignItems:'flex-start',表示子元素垂直方向上对齐
alignItems:'center',表示子元素垂直居下对齐
alignItems:'flex-end',表示子元素垂直方向居中对齐
水平方向即flexDirection:'column'时举例
1.水平方向左对齐,alignItems:'flex-start'
水平方向左对齐,alignItems:'flex-start'测试测试测试
视图:
水平方向左对齐
2.水平方向居中对齐,alignItems:'center'
水平方向居中对齐,alignItems:'center'测试测试测试
视图:
水平方向居中对齐
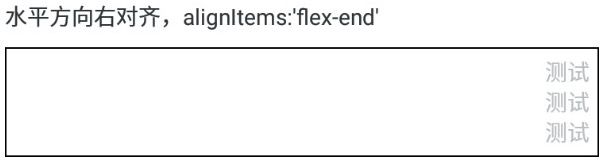
3.水平方向右对齐,alignItems:'flex-end'
水平方向右对齐,alignItems:'flex-end'测试测试测试
视图:
水平方向右对齐
垂直方向即flexDirection:'row'时举例
1.垂直方向上对齐,alignItems:'flex-start'
垂直方向上对齐,alignItems:'flex-start'测试测试测试
视图:
垂直方向上对齐
2.垂直方向居中对齐,alignItems:'center'
垂直方向居中对齐,alignItems:'center'测试测试测试
视图:
垂直方向居中对齐
3.垂直方下对齐,alignItems:'flex-end'
垂直方下对齐,alignItems:'flex-end'测试测试测试
视图:
垂直方下对齐
flexWrap
子元素超出容器时是否换行显示:
flexWrap:'wrap',表示超出则换行显示,默认超出换行显示
flexWrap:'nowrap',表示超出不换行显示
举例
1.父容器设置flexWrap:'wrap'表明包裹内容,子元素超出父容器显示范围折行显示,默认情况不设置flexWrap就包裹内容
父容器设置flexWrap:'wrap'表明包裹内容,子元素超出父容器显示范围折行显示,默认情况不设置flexWrap就包裹内容测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试
视图:
包裹内容
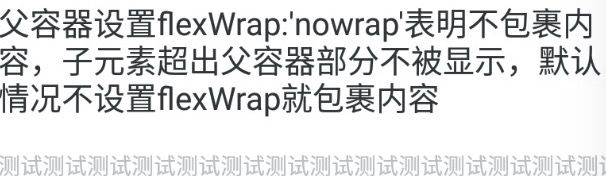
2.父容器设置flexWrap:'nowrap'表明不包裹内容,子元素超出父容器部分不被显示,默认情况不设置flexWrap就包裹内容
父容器设置flexWrap:'nowrap'表明不包裹内容,子元素超出父容器部分不被显示,默认情况不设置flexWrap就包裹内容测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试
视图:
不包裹内容
position
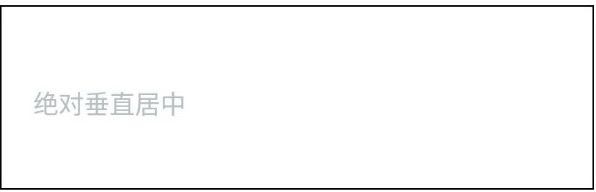
position:'absolute',表示绝对布局;通过top,left,bottom,right指定相对于父容器的位置,默认不设置为相对布局。
绝对位置局对垂直居中
视图: