JavaScript作用域链
作用域
作用域就是变量和函数的可访问范围, 控制着变量和函数的可见性与生命周期, 在JavaScript中变量的作用域有全局作用域和局部作用域.
在一些类C编程语言中, 花括号内的每一段代码都有各自的作用域, 而且变量在声明它们的代码外是不可见的, 称之为块级作用域.
JavaScript容易让初学者误会的地方也在于此, JavaScript并没有块级作用域, 只有函数级作用域, 变量在声明它们的函数体及其子函数内是可见的.
变量没有在函数内声明或声明的时候没有带var就是全局变量, 拥有全局作用域, window对象的所有属性拥有全局作用域;在代码的任何地方都可以访问, 函数内部声明并且以var修饰的变量就是局部变量, 只能在函数体内使用, 函数的参数虽然没有使用var但仍然是局部变量.
只要理解了JavaScript没有块作用域, 简单的JavaScript作用域很好理解, 还有一点易让初学者迷惑的地方是JavaScript变量可让函数的解析或声明提前, JavaScript虽然是解释执行, 但也不是逐句解释执行的. 在真正解释执行之前, JavaScript解释器会预解析代码, 将变量, 函数声明部分提前解释, 这就意味着我们可以在function声明语句前调用function, 这些大家可能习以为常了, 但是对于变量的预解析乍一看可能会很大奇怪:
console.log(a); // undefined
var a = 3;
console.log(a); // 3
console.log(b); // Uncaught ReferenceError: b is not defined;
上面的代码在执行前var a = 3;的声明部分就已经得到预解析(但是不会执行赋值语句), 所以第一次的时候会是undefined而不会报错, 执行过赋值语句后会得到3. 所以下面变量b执行时会报错也就不奇怪了.
如果只是这样, 那么JavaScript的作用域问题就很简单的了, 然而由于函数子函数导致的问题使用作用域不止这样简单.
执行环境(或者说运行期上下文, execution context):
执行环境定义了变量或函数有权访问的其它数据, 决定了它们的各自行为. 每个执行环境都有一个与之关联的变量对象(variable object, VO), 执行环境中定义的所有变量和函数都会保存在这个对象中, 解析器在处理数据的时候就会访问这个内部对象.
作用域链
当代码在一个环境中执行时, 会创建变量对象的一个作用域链(scope chain)来保证对执行环境有权访问的变量和函数的有序访问. 作用域第一个对象始终是当前执行代码所在的环境变量对象(VO).
function a(x, y){
var b = x + y;
return b;
}
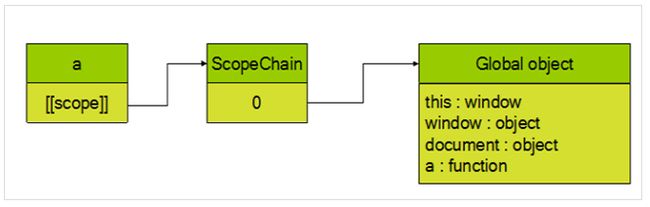
在函数a创建的时候它的作用域链值入全局对象, 全局对象中有所有全局变量.
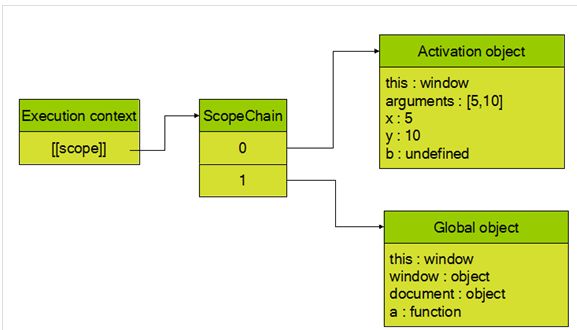
如果执行环境是函数, 那么将其活动对象(activation object, AO)作为作用域链第一个对象, 第二个对象是包含环境, 下一个是包含环境的包含环境...
fuunction a(x, y){
var b= x + y;
return b;
}
var t = a(5, 10);
这时候, var t = a(5, 10);语句的作用域链如下:
在函数运行过程中, 标识符的解析是沿着作用域链一级一级搜索的过程, 从第一个对象开始, 逐级向上回溯, 直到找到同名标识符为止, 找到后不再继续遍历, 找不到就报错.
闭包
只要存在调用内部函数的可能, JavaScript就需要保留被引用的函数, 而且JavaScript运行时需要跟踪引用这个内部函数的所有变量, 直到最后一个变量废弃, JavaScript的垃圾回收器才能释放相应的内存空间.
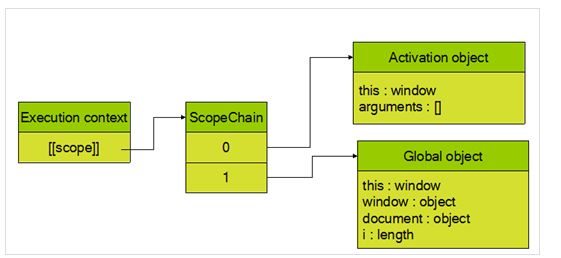
for(var i=0; i每次点击eles alert的值都是length, 这代码中为eles绑定的click事件处理程序的作用域链是这样的:
由于内部函数(click事件处理程序时刻有调用可能), 所以其作用域链不能被销毁(更别说本例中i在全局作用域中, 只能在页面关闭时销毁), i的值一直保持for循环执行完后的length的值, 所以每次触发onclick的时候才会alert length.
for(var i=0; i为什么这样就可以了? 这时onclick引用的变量变成了n, 而由于立即执行函数的原因, 每个onclick函数在作用域链中分别保持着对应的n(0~length-1).
总结
其实理解了执行环境和作用域链后, 闭包就很好理解了. 但是也不能滥用闭包. 从上面的例子来看, 闭包会使子函数保持其作用域链的所有变量及函数在内存中, 内存消耗很大, 在使用的时候应该尽量销毁父函数不再使用有的变量.
JavaScript闭包究竟是什么?
闭包总是让人看不懂, 断断续续接触了一些闭包的知识, 犯过几次因为不理解闭包导致的错误. 偶然看了下jQuery基础教程, 发现附录A中对JavaScript的闭包的介绍简单易懂, 于是借花献佛总结一下.
- 简单的例子
--
首先从一个经典错误说起, 页面上有多个div, 我们想给它们绑定一个onclick方法, 于是有下面的代码:
0 1 2 3
0 1 2 3
$(document).ready(function() {
var spans = $("#divTest span");
for (var i = 0; i < spans.length; i++) {
spans[i].onclick = function() {
alert(i);
}
}
});
很简单的功能可是却出错了, 每次alert出的值都是4, 简单的修改就好使了.
var spans2 = $("#divTest2 span");
$(document).ready(function() {
for (var i = 0; i < spans2.length; i++) {
(function(num) {
spans2[i].onclick = function() {
alert(num);
}
})(i);
}
});
- 内部函数
--
让我们从一些基础知识谈起, 首先了解一下内部函数. 内部函数就是定义在另一个函数中的函数, 例如:
function outerFn(){
function innerFn(){};
}
innerFn就是一个被包在outerFn作用域中的内部函数. 这意味着, 在outerFn内部调用innerFn是有效的, 而在outerFn外部调用innerFn则是无效的. 下面的代码会导致一个JavaScript错误:
function outerFn() {
document.write("Outer function
");
function innerFn() {
document.write("Inner function
");
}
}
innerFn();
不过, 在outerFn内部调用innerFn, 则可以成功运行:
function outerFn() {
document.write("Outer function
");
function innerFn() {
document.write("Inner function
");
}
innerFn();
}
outerFn();
- 伟大的逃脱
--
JavaScript开发人员像传递任何类型的数据一样传递函数, 也就是说, JavaScript中的内部函数能够逃脱定义他们的外部函数.
逃脱的方式有很多种, 例如可以将内部函数指定给一个全局变量:
var globalVar;
function outerFn() {
document.write("Outer function
");
function innerFn() {
document.write("Inner function
");
}
globalVar = innerFn;
}
outerFn();
globalVar();
调用outerFn时会修改全局变量globalVal, 这时它的引用变为innerFn, 此后调用`globalVal'和调用innerFn一样.这时在outerFn外部直接调用innerFn仍然会导致错误, 这是因为内部函数虽然通过把引用保存在全局变量中实现了逃脱, 但这个函数的名字依然只存在于outerFn的作用域中.
也可以通过在父函数的返回值来获得内部函数引用.
function outerFn() {
document.write("Outer function
");
function innerFn() {
document.write("Inner function
");
}
return innerFn;
}
var fnRef = outerFn();
fnRef();
这里并没有在outerFn内部修改全局变量, 而从outerFn中返回一个对innerFn的引用. 通过调用outerFn能够获得这个引用, 而且这个引用可以保存在变量中.
这种即使离开函数作用域的情况下仍然能够通过引用调用内部函数的事实, 意味着只要存在调用内部函数的可能, JavaScript就需要保留被引用的函数, 而且JavaScript运行时需要跟踪引用这个内部函数的所有变量, 直到最后一个变量废弃, JavaScript的垃圾收集器才能释放相应的内存空间.
说了半天总算和闭包有关系了.
闭包是指有权限访问另一个函数作用域的变量的函数.
创建闭包的常见方式就是在一个函数内部创建另一个函数, 就是我们上面说的内部函数.
- 变量作用域
--
内部函数也可以有自己的变量, 这些变量都被限制在内部函数的作用域中.
当内部函数在定义它的作用域的外部被引用时, 就创建了该内部函数的一个闭包. 这种情况下我们称既不是内部局部变量, 也不是其参数的变量为自由变量, 称外部函数的调用环境为封闭闭包的环境. 从本质上讲, 如果内部函数引用了位于外部函数中的变量, 相当于授权该变量能够被延迟使用. 因此, 当外部函数调用完成后, 这些变量的内存不会被释放(最后的值会保存), 闭包仍然需要使用它们.
- 解惑
--
现在我们再回头看看开头写的例子, 就很容易明白为什么第一种写法每次都会alert 4了.
for(var i=0; i上面的代码在页面加载后就会执行, 当i的值为4的时候, 判断条件不成立, for循环执行完毕, 但是因为每个span的onclick方法(这时为内部函数), 所以i被闭包引用, 内存不能被销毁, i的值会一直保持4, 直到程序改变它或者所有的onclick函数销毁(主动把函数赋值为null或者页面关闭)时才会被回收. 这样每次我们点击span的时候, onclick函数会查找i的值(作用域链是引用方式), 一查等于4, 然后就alert给我们了. 而第二种方式是使用了一个立即执行的函数又创建了一层闭包, 函数声明放在括号内就变成了表达式, 后面再加上括号, 括号就是调用了, 这时候把i当参数传入, 函数立即执行, num保存每次i的值.
这样下来, 想必大家对闭包有所了解了吧. 当然完全了解的话, 需要把函数的执行环境和作用域链弄清楚.
本文引用至:http://www.cnblogs.com/dolphinX/p/3280876.html