1.[[scope]]:每一个函数都是一个对象,对象中有一些属性我们可以访问,有一些属性不可以访问,这些不可访问的属性,仅供JavaScript引擎存取,[[scope]]就是其中一个。
[[scope]]指的就是我们所说的作用域,其中存储了运行期上下文的集合。因为每个函数每次执行的时候都会产生一个执行期上下文,执行完了就销毁了,那么这个[[scope]]里面就存储的是执行期上下文的集合。那么可能如果说只有一个函数的时候,就只是存储这一个函数的执行期上下文,但是如果是函数嵌套函数的话,就会是执行期上下文的集合,就是外面函数有一个上下文,里面函数也有一个上下文.那这样就形成了作用域链。
执行期上下文:当函数执行前一刻,会创建一个称为执行期上下文的内部对象AO。一个执行期上下文定义了一个函数执行时的环境,函数每次执行对应的执行期上下文都是独一无二的,所以多次调用函数会产生多个执行期上下文,当函数执行完毕,它所产生的执行期上下文会被销毁。
function test(){}
test() --> AO{}
test() --> AO{} 这两个AO没有关系
2.作用域链:[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式连接,我们把这种链式连接叫做作用域链。
所以如下图所示:当一个函数执行时,在函数里面查找变量时,是从这个函数的作用域的顶端依次往下查找。
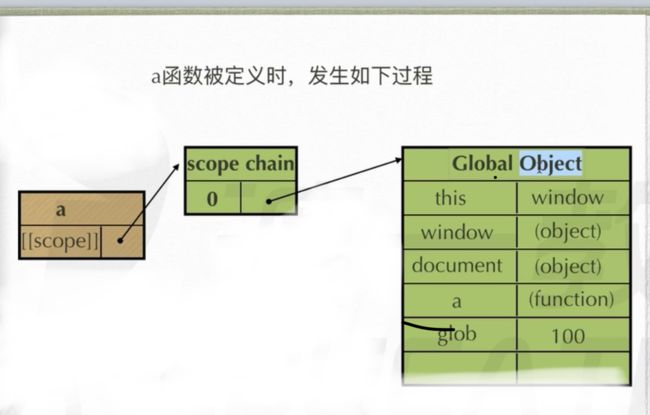
当函数被定义的时候,他的作用域顶端所存储的是它所处的那个环境,如下面的a所处的环境就是全局的执行期上下文GO,当他被执行时会把它自己的执行期上下文AO放在作用域顶端,然后将它所处的那个环境GO放到第一位.
真正函数执行的时候,我们要遵循函数作用域链的顺序,从顶端开始来查找变量
function a(){
function b(){
var b = 234;
}
var a = 123;
b();
}
var glob = 100;
a();
解析:
1)a defined a.[[scope]] -->GO:{} //这是a被定义
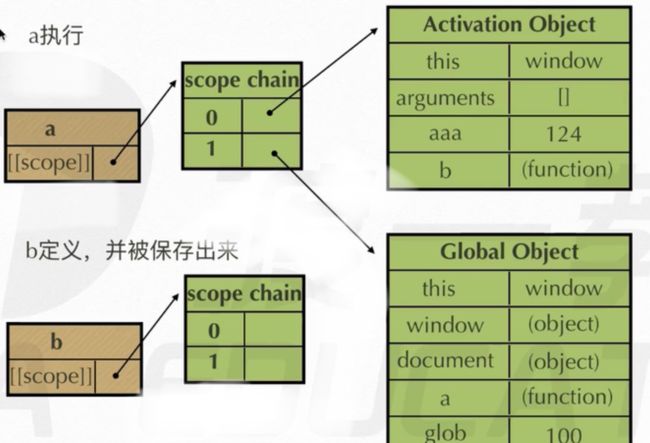
2)a doing a.[[scope]] -->aAO:{} //a被执行时,aAO放在函数作用域的顶端(即第0位),
GO:{} //然后GO放在第一位
3)b defined b.[[scope]] -->aAo:{}
GO:{}
4)b doing b.[[scpoe]] -->bAO:{}
aAO:{}
GO:{}
b被执行完了以后,会将它自己的执行期上下文销毁,b回到被定义状态,如下图,但是b执行完了a也将执行完,a执行完将销毁a的执行期上下文,a的执行期上下文有包含b,那么b直接就随a的执行期上下文被销毁的同时也被销毁了,a再处于被定义的状态,然后当再执行时会重新执行上面的过程.
当b执行完的时候,b的执行期上下文会被销毁,即第四步的--bAO:{}会被销毁,a也执行完,a的执行期上下文会被销毁,即第二步的--aAO:{}会被销毁,同时aAO里面存的有b,所以b直接被销毁了。第三步b被定义的时候产生的 aAO和第二步的a执行时产生的aAO是同一个执行期上下文,就像这四部里面所有的GO一样都是全局对象的执行期上下文。
3.对象可以有属性,一切为对象的东西都可以有属性,函数就是函数类对象。
4.闭包
function a(){
function b(){
var bbb = 123;
a++;
console.log(a);
}
var a = 345;
return b;
}
var glob = 100;
var demo = a();
demo();
dome();
当a执行一直到a执行完,
1)a defined a.[[scope]] -->GO:{}
2)a doing a.[[scope]] -->aAO:{}
GO:{}
3)b defined b.[[scope]] -->aAo:{}
GO:{}
a执行完,b被保存出来,等待执行,a销毁它的执行期上下文以后并没有将b销毁,b被保存出来,并且b处于被定义的状态,b拥有a之前的执行期上下文
这个时候b被返回出来,并有赋给demo,a的执行期上下文被销毁,即2)中-->aAO:{}被销毁,但是b里面还保存着3)里面由a生成的执行期上下文,b等待被执行,当demo()被执行时
4)b doing b.[[scpoe]] -->bAO:{}
aAO:{}
GO:{}
执行完以后4)里面的-->bAO:{}被销毁但是aAO:{}依然不能销毁,所以从第三步起aAO:{}就相当于被拿到外面来了,并且一直不会被销毁,因为每次demo执行即b执行完了都只能销毁bAO:{}即b的执行期上下文。
5.闭包:当内部函数被保存到外部时,将会生成闭包。闭包会导致原有作用域链不释放,造成内存泄漏。所谓泄漏就是说内存被占用了,被占用了,原有的空间就变少了,就好像气球漏气了变小了一样,就叫泄漏。
6.闭包的作用:
实现公有变量,如:函数累加器;就是最简单的将函数里面的变量保存出来,如下将局部变量a保存出来,这样实现变量公有
```
function public() {
let a = 123;
function add() {
a ++;
console.log(a);
}
return add;
}
```
可以做缓存,如:preson函数;food就相当于一个中介,来缓存push函数执行完毕的结果,尽管push函数已经被释放
```
function preson() {
let food = "";
let obj = {
push : function (Food) {
this.food = Food;
},
eat : function () {
console.log("this preson eat a" + this.food);
}
}
return obj;
}
var res = preson();
res.push("apple");
res.eat()
```
可以实现封装,属性私有化。如:Person();模块化开发,防止全局污染。