1、浏览器基本组成:用户界面、浏览器引擎、渲染引擎、网络、UI后端、js引擎、数据存储;
网络:发送网络请求;UI后端:处理UI部分,例如js原生弹窗的UI(其不在页面中,页面中是渲染引擎渲染展示);数据存储:HTML5 、cookie等提供持久化缓存功能;(附:浏览器内核)
2、渲染引擎:解析html文档构建dom树,css树,构建dom树的过程中,执行“js时间线”,js引擎便开始解析识别javascript代码,dom树和css树构建完成后,形成新的树--->>render树,渲染引擎布局render树(页面中计算位置),绘制rdnder树,渲染页面;
[网速不好的时候,浏览器会采用默认加载策略,domTree解析完成后便加载到页面(无css样式和js逻辑);若中途网速恢复正常,则依旧继续进行渲染,并不会从头开始重新解析domTree,原因:渲染domTree是GUI线程的事情,而加载css或js是网络请求线程的事情,本质上不冲突] [网络请求如果超时,便不会再请求,未超时会继续发送请求]
【结构化标签html/head/body等若无内容、display;none,创建render树的时候不会存在】
渲染模式:标准模式和怪异模式(混杂模式);大部分浏览器都会有怪异模式,但并不明显,版本之间差异并不是很大;chrome高版本目前只支持标准模式(即使去掉也不会变为怪异模式),聚焦点为ie6模式下的渲染模式,两种模式差距较大,必须掌握不同模式下的盒子模型;渲染模式就是历史过渡的作用,现在完成使命了;
[1].渲染模式中只要把去掉,或者写错,并可变为怪异模式;(目前使用html5标准模式,后面两个版本基本淘汰)
[2].console.log(document.compatMode);//利用document属性可判断目前网页处于何种模式,CSS1Compat:标准模式; BackCompat:怪异模型;(向后兼容浏览器)
[3].怪异模式下的盒子模型(重点):代码区width/height = content+padding+border; (css3中可切换盒子模型,应用场景:扫雷)
[4].补充: [2016年1月12日,微软公司宣布于这一天停止对IE 8/9/10三个版本的技术支持,用户将不会再收到任何来自微软官方的IE安全更新;作为替代方案,微软建议用户升级到IE11或者改用Microsoft Edge浏览器] 【淘宝现不兼容ie8以下版本】【IE老版本浏览器目前:银行、政务系统还在用,不过很多站点已经不兼容了】
3、页面展示过程:url-->dns -->ip; tcp三次握手;js/html/css/img; js时间线; 渲染过程(渲染引擎); tcp 四次挥手;
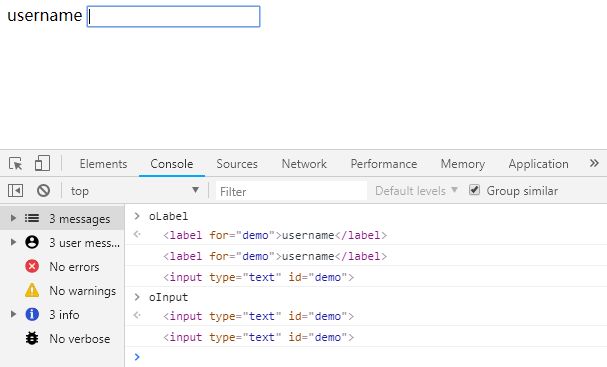
4、label标签(表单元素):for属性对应表单元素的id;[测试:其是单向绑定的关系;点击label标签,两个元素都被触发,但点击input标签并不会触发label] [用户体验更好,常配套使用]
5、元素属性和特性:;[区别于js特性:单线程、ECMA标准等]
(1).天生自带的称为特性,type,value,class,id; js中的dom对象和元素的特性是一 一 映射的的关系,通过dom对象.可进行读取,但如果行间样式没写,例如value,可以通过对象.的方式进行赋值,但是并不会添加到行间,但是value的值已被添加了上去;[name在部分元素中是特性],div.id; div.className, 取到class属性不能div.class;
(2).后天自定义的称为属性,对象.的方式是取不到属性值的,不报错,返回undefined;,可以对象.方式赋值,但不会添加到行间;
(3).setAttribute(); getAttribute(); 无论是属性还是特性都可以通过这两个方法进行读取操作,但属性即使添加后,依旧不能通过对象.的方式取值;【removeAttribute() 方法,用来移除元素的特性,接受一个参数,即要移除元素的特性名 】
(4).jQuery封装方法:attr(); prop(): 两者底层封装的方法不言而喻,attr();//封装setAttribute(); getAttribute(); prop();//方法便是对象打点调用 ;
(5).如今无论特性or属性,统称为属性,两者的区别依旧要重视,特性是有映射关系的,属性没有;
6、图片懒加载、预加载:
[懒加载:大型购物网站为了用户体验需要保证响应迅速,往往先把首屏内容展示给用户,剩下的内容按需加载即可;也许用户压根不看首屏直接搜索,避免把所有内容都加载好占用带宽,浪费流量]
[预加载:图片全部加载完成后再添加至页面中,而不是一部分一部分的进行加载显示]
[网页中的图片应该采用懒加载+预加载的方式来解决此类需求,既可以提升用户体验,又可以提高浏览器的性能,节约浏览器的资源;整个过程先是懒加载,然后是预加载:伪代码:监控滑轮事件,不断判断当前div的位置,到了位置后采取预加载,把图片添加到页面之中即可】
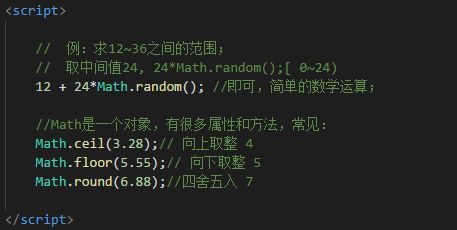
7、Math.abs();//绝对值;Math.round();//四舍五入取整数;Math.ceil();/floor();Math.max(x,y);//返回大值;Math.pow(x,y);//返回x的y次幂;[Math.JSON.String,都是静态类,直接使用即可,不能手动new对象使用]
Math.random();// [0,1) 左闭右开区间;应用场景:随机抽奖、数组中与sort()结合使用,乱序;
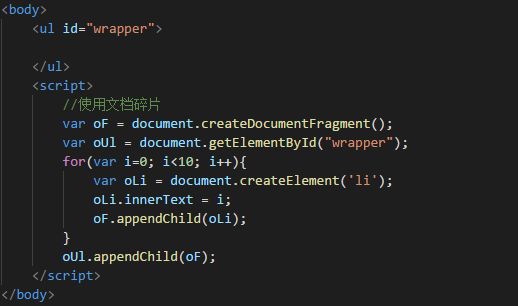
8、文档碎片: document.documentFragment; //就是一个容器(框),最初是希望来解决性能问题,减少重绘和重排,但多次实际测试中发现,其并没有提高多少性能;高级框架为解决性能问题,提出了一个虚拟DOM的概念;虚拟DOM 自己定义一个构造函数,当然也可以添加一些算法,然后此构造函数与元素的domTree进行一个简单的映射关系,不直接操作domTree,以免发生重绘和重排,操作虚拟的DOM来提高性能;
例:js通过dom对象为ul标签中填入10个li标签,每个li标签中写入内容(要求节约性能)
方案一:每循环一次往ul中插入li,反复渲染domTree,影响性能;
方案二:使用文档碎片,先将所有的li标签放入到文档碎片中,然后再放入ul标签,实际测试中发现其并不能大幅提升性能;(ie,firefox性能提高的还可以哈~)
补充:使用普通标签例如
使用文档碎片有两个特殊的现象:1.同上;2.在文档碎片未插入到元素中的时候,其才会显示(没有执行oUl.appendChild(oF); console.log(oF);// 才能显示其包裹了10个li标签),否则不会显示出;
【ul标签中当然可以放入其他块级标签,并不只能插入li标签;行级标签中只能嵌套行级标签,块级标签可以嵌套任何标签,p标签不能嵌套div、ul/ol/li标签】
方案三:字符串拼接(性能还OK)
9、封装document.getElementsByClassName(); //处理兼容性问题,Document/Element都有该方法
10、断点调试:debugger;(使用console.log();方法也很常见)
[代码区写debugger;或者控制台中Sources上直接打断点展示]