NB的iOS 11发布了,适配工作又来了,本文主要记录APP几个需要适配的地方。
一:navigation bar
1、导航栏新增了一种大标题样式,默认设置是不开启,所以不需要修改。
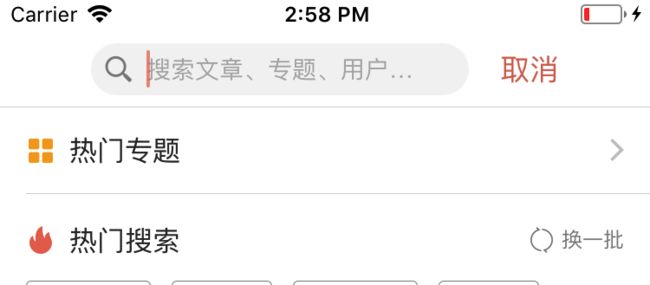
2、titleView支持autolayout,这要求titleView必须是能够自撑开的或实现了- intrinsicContentSize,的搜索就变成下面这样了
解决办法比较简单,这个搜索框对应的view实现- intrinsicContentSize方法
- (CGSize)intrinsicContentSize {
return UILayoutFittingExpandedSize;
}
二:安全区域适配
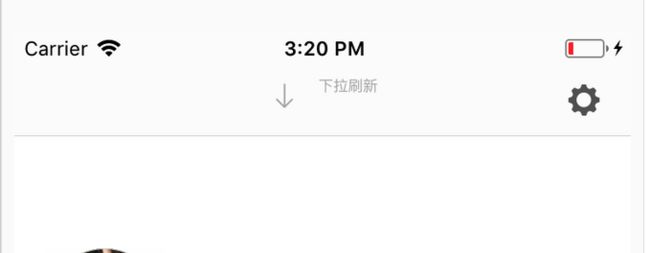
iOS 11中ViewController的automaticallyAdjustsScrollViewInsets属性被废弃了,导致了这两个页面出现了问题
这个页面都隐藏了系统导航栏,自定义导航栏。
self.automaticallyAdjustsScrollViewInsets = NO;
self.extendedLayoutIncludesOpaqueBars = YES;
self.edgesForExtendedLayout = UIRectEdgeTop;
automaticallyAdjustsScrollViewInsets属性被废弃了,顶部就多了一定的inset,关于安全区域适配,上的这篇文章iOS 11 安全区域适配总结介绍得非常详细,请参考这篇文章。
我们采用了比较简单的方法
if (@available(iOS 11.0, *)) {
self.tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
} else {
self.automaticallyAdjustsScrollViewInsets = NO;
}
三:导航栏返回按钮
之前的代码通过下面的方式自定义返回按钮
UIImage *backButtonImage = [[UIImage imageNamed:@"icon_tabbar_back"]
resizableImageWithCapInsets:UIEdgeInsetsMake(0, 18, 0, 0)];
[[UIBarButtonItem appearance] setBackButtonBackgroundImage:backButtonImage
forState:UIControlStateNormal
barMetrics:UIBarMetricsDefault];
[[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(0, -60)
forBarMetrics:UIBarMetricsDefault];
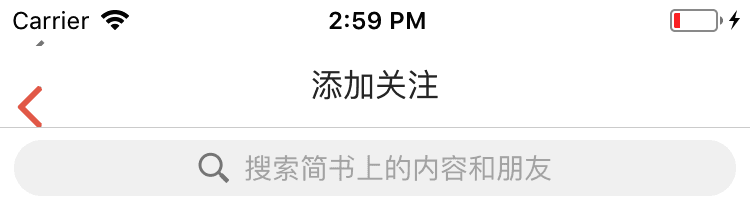
iOS 11 中setBackButtonTitlePositionAdjustment:UIOffsetMake没法把按钮移出navigation bar。
解决方法是设置navigationController的backIndicatorImage和backIndicatorTransitionMaskImage
UIImage *backButtonImage = [[UIImage imageNamed:@"icon_tabbar_back"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
self.navigationBar.backIndicatorImage = backButtonImage;
self.navigationBar.backIndicatorTransitionMaskImage = backButtonImage;
四:tableview问题
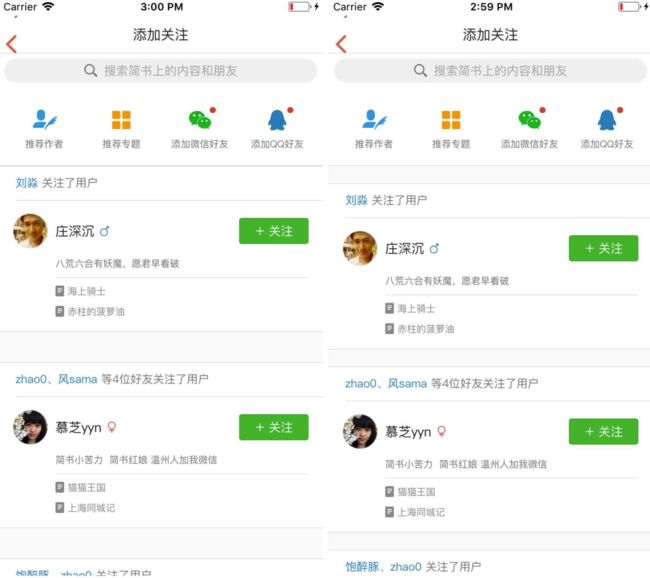
iOS 11中如果不实现
-tableView: viewForFooterInSection:和-tableView: viewForHeaderInSection:,那么-tableView: heightForHeaderInSection:和- tableView: heightForFooterInSection:不会被调用。
这是因为estimatedRowHeight estimatedSectionHeaderHeight estimatedSectionFooterHeight三个高度估算属性由默认的0变成了UITableViewAutomaticDimension,导致高度计算不对,解决方法是实现对应方法或吧这三个属性设为0。
下面这个列表显示不全也是estimatedRowHeight引起,取contentSize出错。
五:第三方依赖库问题
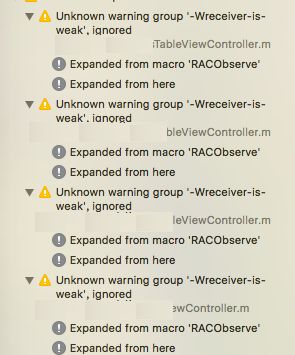
1、ReactiveCocoa Unknown warning group ‘-Wreceiver-is-weak’,ignored警告
项目开启
Treat warning as error,所有警告都会被当成错误,因此必须解决掉。
RACObserve宏定义如下:
#define RACObserve(TARGET, KEYPATH) \
({ \
_Pragma("clang diagnostic push") \
_Pragma("clang diagnostic ignored \"-Wreceiver-is-weak\"") \
__weak id target_ = (TARGET); \
[target_ rac_valuesForKeyPath:@keypath(TARGET, KEYPATH) observer:self]; \
_Pragma("clang diagnostic pop") \
})
在之前的Xcode中如果消息接受者是一个weak对象,clang编译器会报receiver-is-weak警告,所以加了这段push&pop,最新的clang已经把这个警告给移除,所以没必要加push&pop了。
ReactiveCocoa已经不再维护OC版本,大多数OC开发者用的都是2.5这个版本,只能自己fork一份了,谁知github上的v2.5代码不包含对应的.podspec文件,只好到CocoaPods/Specs上将对应的json文件翻译成.podspec文件,如果你也有这个需要,可以修改Podfile如
pod
'ReactiveCocoa'
, :git =>
'https://github.com/zhao0/ReactiveCocoa.git'
, :tag =>
'2.5.2'
六:push上下移动
在iOS11后大家会发现如果我们push一个带有uiscrollview的VC或者就是一个带有UITableview的VC时。在push动画时,可能会出现一个从左往右并且从下往上移动的情况。这个是因为iOS11的新特性是把safearea和contentinset进行叠加导致的。解决的方法就是设置UIScrollView的 contentInsetAdjustmentBehavior的属性值为UIScrollViewContentInsetAdjustmentNever。记得这个属性是iOS11哦。
七:导航栏高度变化
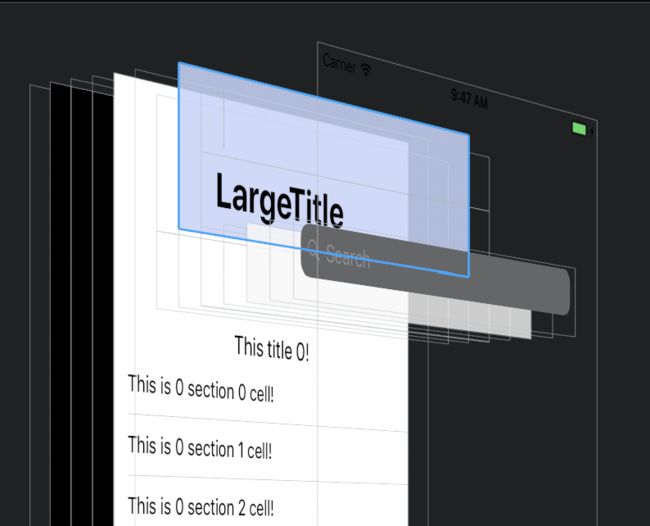
导航栏在iOS10之前都是默认的64p,但是,到了iOS10就不单单是64p了,可以看一下系统的信息App,在iOS11添加了大标题.
在上图可以知道,在iOS11导航栏多了一个
LargeTitleView,专门显示大字标题用的,整个导航栏的高度达到了96p,比之前的导航栏多了32p,不过,大字标题默认是关闭的,所以一般情况下,导航栏的高度还是64p。
八:细节适配
1,适配UITableView
if#available(iOS11.0, *) {
self.contentInsetAdjustmentBehavior= .never
self.estimatedRowHeight=0
self.estimatedSectionHeaderHeight=0
self.estimatedSectionFooterHeight=0
}else{
}
2,适配UIScrollView
if#available(iOS11.0, *) {
scrollView?.contentInsetAdjustmentBehavior= .never
}else{
}
3,适配网页加载不全下面有白边
if#available(iOS11.0, *) {
webView.scrollView.contentInsetAdjustmentBehavior= .never
}else{
}
4,适配iPhoneX不能铺满屏的问题
给Brand Assets添加一张1125*2436大小的图片
5,xcode9打包注意事项
xcode9新打包要在构建版本的时候加入1024*1024 AppSore icon
首先建议观看今年WWDC的一个视频 Updating Your App for iOS 11,视频讲解了iOS 11一些API的变化,对理解适配过程有帮助。
部分内容摘自作者zhao0的文章App适配iOS 11,在此感谢;