JQuery选择器
* jQuery 选择器
* 1、基本选择器
* 完美兼容css选择器
* id
* class
* 2、过滤选择器
*
* 3、属性选择器
* 4、表单选择器
*
*
*/
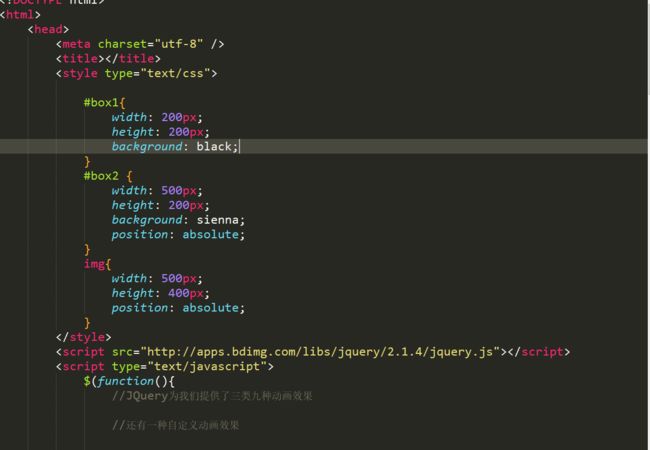
.show {
border: 1px solid red;
border-radius: 50%;
background: saddlebrown;
text-align: center;
}
#box2 {
height: 100px;
width: 99%;
background: steelblue;
}
// $("*").css("color","red");
// $("#box ~ div").css("color","red");
// $("#box + span").css("color","red");
});
$(function(){
$("ul>li").css("width","200px");
//将所有li标签的颜色改为红色
// $("ul>li").css("color","red")
//将第一个li标签颜色改为红色
// $("ul>li:first").css("color","red")
// $("ul>li").first().css("color","red")
//将最后一个li标签的颜色改为红色
// $("ul>li:last").css("color","red")
// $("ul>li").last().css("color","red")
//偶数
// $("ul>li:even").css("color","red")
//奇数
// $("ul>li:odd").css("color","red")
//equals 等于
// $("ul>li:eq(4)").css("color","red")
// $("ul>li").eq(4).css("color","red")
//大于 grent then
// $("ul>li:gt(4)").css("color","red")
//小于 less then
// $("ul>li:lt(3)").css("color","red")
// console.info($("#box").children("ul"))
//将标签的子标签的子标签改为红色
// $("#box").children("ul").children("li").css("color","red")
//将第一个标签的下一个标签改为红色
// $("#box>ul>li:first").next().css("color","red");
//将第一个标签以后的所有标签都改为红色
// $("#box>ul>li:first").nextAll().css("color","red");
//只将Id 为active 的标签颜色改为蓝色
$("#active").prev().css("color","blue");
//将 id 为 active 的标签和其上方的标签都改为蓝色
// $("#active").prevAll().css("color","blue");
//将除 id为 active 的标签以外的标签都改为蓝色
// $("#active").siblings().css("color","blue");
//将id 为active 的标签加一个红色的框架
// $("#active:parent").css("border","1px solid red");
// $("#active").parents("div").css("border","1px solid red");
// console.info($("#box>ul>li").eq(3).hasclass("show"))
}
)
- 这是第一个标签
- 这是第二个标签
- 这是第三个标签
- 这是第四个标签
- 这是第五个标签
JQuery动画
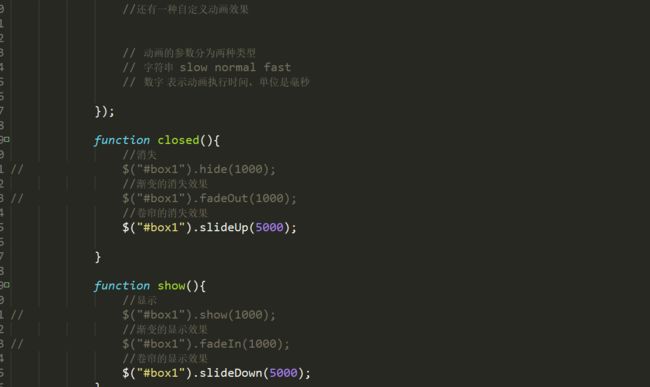
$(function(){
//JQuery为我们提供了三类九种动画效果
//还有一种自定义动画效果
// 动画的参数分为两种类型
// 字符串 slow normal fast
// 数字 表示动画执行时间,单位是毫秒
});
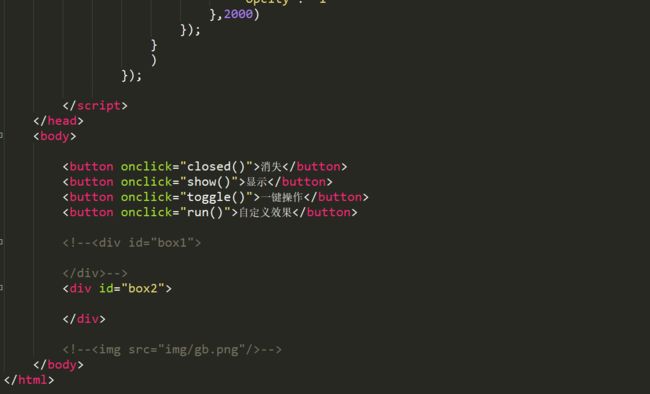
function closed(){
//消失
// $("#box1").hide(1000);
//渐变的消失效果
// $("#box1").fadeOut(1000);
//卷帘的消失效果
$("#box1").slideUp(5000);
}
function show(){
//显示
// $("#box1").show(1000);
//渐变的显示效果
// $("#box1").fadeIn(1000);
//卷帘的显示效果
$("#box1").slideDown(5000);
}
function toggle(){
//该按钮具有双重操作 消失显示
// $("#box1").toggle(1000);
//渐变的双重显示消失效果
// $("#box1").fadeToggle(1000);
//卷帘的双重显示消失效果
$("#box1").slideToggle(5000);
}
//自定义效果
function run(){
$("#box2").animate({
"left":"200px",
"top":"20px",
"height":"500px"
// "width":"500px"
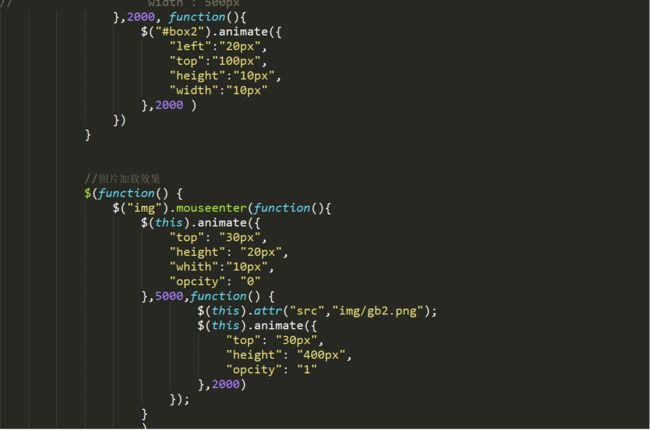
},2000, function(){
$("#box2").animate({
"left":"20px",
"top":"100px",
"height":"10px",
"width":"10px"
},2000 )
})
}
//图片加载效果
$(function() {
$("img").mouseenter(function(){
$(this).animate({
"top": "30px",
"height": "20px",
"whith":"10px",
"opcity": "0"
},5000,function() {
$(this).attr("src","img/gb2.png");
$(this).animate({
"top": "30px",
"height": "400px",
"opcity": "1"
},2000)
});
}
)
});