除非您是极简主义者,不然的话就我们之前做的页面还是太单调了。在这一小节笔者将带着您做一些页面细节,顺便补充一些 HTML 与 CSS 的若干琐碎知识点。
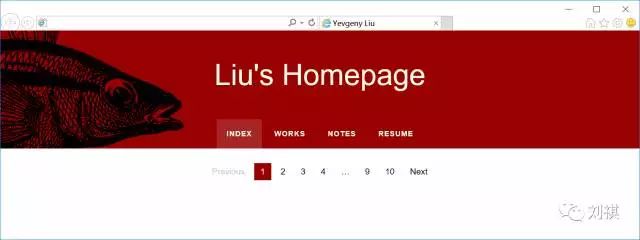
如图所示,我们要做的粉饰有两部分,实际上也是我们经常页面装饰。首先是页面头部增加一个鱼的图案。实际上只要您喜欢,您可以随您的喜好把它添加到任何位置。这里只是把它添加到头部作为一种示例。另外一个装饰则是下方的页码。严格的说它并不只是一种装饰,还有一些实际的用途。特别是在我们要展示的内容比较多的时候,分页是一个极好的选择。
此外我们还要为接下来向动态网站过渡做一些准备,因为某些功能对于静态页面来说还是有一些困难的。当然我们也就不再把它托管到 GitHub Page 上面了。
1.4.1 页码的制作
我们首先来解决的问题就是下方的页面是怎么实现的。这实际上是 Foundation 中的 Pagination。您只需要把下面这段代码复制到您需要的位置上。
任何一个能够独当一面的前端工程师都应该知道
是换行的意思。这是为了让我们的页面和之前的内容分开一行,不然它会紧贴着之前的内容。这看起来可不太美观。而至于
标签,它直接就是一个闭合的标签。因为您不能把一个换行符拆开,在其中加上什么内容。
而我们的页面也实际上是用列表实现的。这里有一个技巧,即很多成组出现的东西都可以使用列表来做。当然您需要通过编写 css 来调整它的样式。
现在您会发现您的页面选中页并不是红色的,它实际上是一个蓝色的方块。这和我们页面的主题颜色不同。所以我们要修改它,使它和我们的主题颜色一致。
这时候我们就要去找到我们的 css 文件。实际上这个样式在 foundation.min.css 文件中,然而这是一个经过压缩的文件,我们打开以后也很难找到我们需要修改的部分。所以我们我们应该找到 foundation.css 这个文件进行修改。当修改完成后在将其压缩为 foundation.min.css 文件。
您知道吗?
*.min.css一般作为经过代码清洗和压缩后的css文件,它可以提高我们页面的加载速度。然而在开发的过程中使用它往往是不方便的。所以我们一般的做法是在开发和调试的过程中使用未经压缩的css文件,之后再将其压缩。这里需要修改页面中样式表的连接,就我们的例子来说我们应该在开发和调试的过程中把样式表的连接改为
我们首先要在css文件中找到 pagination 这个类,再找到它下面的 current 这个类。
.pagination .current {
padding: 0.1875rem 0.625rem;
background: #990000;
color: #fefefe;
cursor: default;
}
这里我们只需要把它的 background 属性改为红色就可以了。
1.4.2 选择器小课堂
我们来讲解一些 css 中比较难理解的一个东西就是选择器。对应我们这里例子,选择器当然是 .pagination .current ,没错这例子里面的选择器既不是 .pagination 也不是 .current 而是它们整体作为了一个选择器。这种选择器的学名叫做嵌套选择器。
一些刚刚上手的前端工程师总是搞不清楚 css 中的选择器,毕竟 css 的语法大致上已经简单到我们只需要看懂那些单词的含义就可以猜出来它到底是干什么用的。当然这样的语义化编程也有一个严重的问题就是对于一些刚刚上手的新人来说很容易忽视一些基础。现在笔者就来给您补上这一课。
首先您必须知道 css 的基础形式的选择器大致可以分为三种。第一种就是用标签名作为选择器的,这种选择器一般都用于全局样式的设置。譬如说您把一个 MarkDown 的文档渲染成 HTML 文件的话。就推荐用标签名做选择器来设置样式,因为这样的页面样式比较统一,而且比较简单。用标签名作为选择器更方便后期维护。
第二种则是用id作为选择器,这种选择器的特点就是在id名前加上了一个#号。有一些工程师认为id选择器并不是很好用,因为它并不如类选择器好维护。(其实它也有自己的用武之地)另外需要特别注意的是id名不要以数字开头,否则会在火狐浏览器中会出现问题。我们在通常的开发中见到这种选择器往往并不如另外两种选择器多。(某些专门开发除外,而且有的时候id选择器还是很方便的)
第三种则是我们最经常打交道的类选择器。类选择器是比较好维护的一种选择器。我们很方便的可以通过它对具有相似特征的事物的样式进行设置和维护。一般来说我们见到这种选择器的情况是最多的。
接下来我们要讲的则是分组、嵌套以及组合选择符。首先要讲的是分组。这件事实际上非常好理解。譬如说我们要把所有的标题都设置成黑体,毕竟通常情况下标题的字体不会有什么变化,只是大小有一些变化。那么我们就可以把选择器分组写成: h1, h2, h3, h4, h5, h6 这大大提高了我们的开发效率也节约了我们的维护成本。因为我们只需要维护一处的字体,所有的字体都会跟着发生变化。(当然这仍然遵守 css 后面的样式会把之前的样式覆盖掉的法则)
其次我们要讲嵌套,嵌套和组合选择符中的后代选择符实际上是一回事儿。.pagination .current 就是说具有 pagination 类的元素下的 current 类。这种嵌套可以应用于任意的基础选择器中。您也可以为所有 pagination 类下的 div 标签设置样式。我们做嵌套的时候都是以空格进行分割。
然后则是直接子元素选择器,譬如说 div>p 则是 div 标签下的直接 p 标签。这和 div p 这种后代选择器的区别是:后代选择器会对所有 div 标签下的 p 标签设置样式,而直接子元素选择器则只对 div 标签下面一层的 p 标签设置样式。即只对直接的子元素设置样式。如果 div 标签下间隔了其他标签则不会对其他标签下的 p 设置样式。
用加号表示的是相邻兄弟选择器,譬如 div+p 则是对 div 标签后面的第一个临接 p 标签进行样式设置。用波浪线表示的是普通兄弟选择器,譬如 div~p 则是对 div 标签后面所有临接的 p 标签进行样式设置。
最后要讲的则是伪类和伪元素。顾名思义,它们都是假装是一个类以及假装是一个元素。它们都是在其他的选择器后面加上一个冒号再加上伪类或者伪元素的。伪类则是用于设置像鼠标滑过(hover)这样的样式,伪元素则是用于设置像第一个字母(first-letter)这样的样式。
1.4.3 装饰图片的插入与剪裁
现在我们来插入鱼的装饰图片。插入一张图片本身是简单的,您只需要写:
而插入一张图片作为装饰图片却不这么简单。因为这张图片并不会处于一个我们想要的位置上。我们首先要对这张图片的层级进行调整:
style="position:absolute;z-index:1;"
当您使用 z-index 则需要配合 position:absolute 使用。否则您的层级设置并不会显现。
这里您如果想让下方的按钮浮上来还需要对 css 文件进行修改。我们为 header-subnav 类增加以下两个属性:
position:absolute;
z-index:2;
您知道吗?
当您编写 css 文件时,建议您在开头添加 @charset "UTF-8"; 以保证您的 css 会按照 UTF-8 编码保存、传输、解析。
接下来我们则要对这张图片进行剪裁,常规的做法是使用 clip 属性,用 rect 进行剪裁,注意使用 rect 进行剪裁的时候输入的剪裁值的顺序是上、右、下、左,而不是上、下、左、右,也不是对角线。(我们其实已经对这种从上方开始以顺时针方向选择的值比较熟悉了)这种方法适合比较精确的图片剪裁,即原图是把多张图片合并成一张图片的这种情况。这和我们现在面临的把一张独立的图片用于装饰作用是不太一样的。所以我们要使用的是另一种方法的剪裁。
我们要对图片的上一层加入样式属性:
style="overflow:hidden;"
然后只需要对图片的大小和位置再进行调整即可完成剪裁,对于我们这个例子来说则是: