一直在做iOS开发,近期接触了前端开发和微信小程序,慢慢喜欢上了这种开发方式,这篇是关于对React Native的体会和思考。
React Native相比iOS开发,有很大的区别,不只是JSX那种混合HTML和JavaScript的怪异语法,主要在于React Native的开发理念有很多创新,如虚拟DOM、状态机机制以及简化和可复用的组件等。
下面从React Native状态机制和组件化开发思想谈谈对React Native的理解。
React Native状态机
在介绍React Native的状态机机制之前,我们先来了解下有限状态机的概念。
有限状态机
我们以下图中的火箭发射为例,介绍有限状态机基本原理和使用方法。
比较简单的例子,在火箭点火之后,进入5秒的倒计时,在倒计时期间允许中止,倒计时过了火箭就会发射。
火箭发射的具体流程是这样的,默认是待命状态,此时只有Fire按钮可点击,Abort按钮灰掉不能响应。当点击Fire按钮,进入倒计时状态,Fire变灰,Abort恢复正常。如果点击Abort按钮,则取消发射。如果没有点击Abort按钮,倒计时结束后则进入发射状态,Fire按钮和Abort按钮都变灰并不可点击,同时火箭上升。
下面我们用状态机的方式实现这个功能。
首先定义三种状态,待命、倒计时、发射状态,将火箭的不同情形下的行为和UI封装起来,便于集中管理。在ViewController中定义currentState,表示火箭当前所处状态。
//发射火箭的有三种状态,待命、倒计时、发射
typedef enum : NSUInteger {
Standby,
CountDown,
Launch,
} State;
......
@property (nonatomic) State currentState;
监控currentState的变化,值改变时执行一些操作,更新界面,比如切换到发射状态,火箭将向上飞行。利用setter方法中,状态改变时自动触发相关事件。
-(void)setCurrentState:(State)currentState
{
_currentState = currentState;
switch (currentState) {
case Standby:
//do something
break;
case CountDown:
//do something
break;
case Launch:
//do something
break;
default:
break;
}
}
点击Fire按钮/Abort按钮激活或中止火箭,其实是切换火箭的状态,代码如下
- (IBAction)fire:(id)sender
{
self.currentState = CountDown;
}
- (IBAction)abort:(id)sender
{
self.currentState = Standby;
}
这样一个状态机就完成了,原理很简单,利用状态机我们把能将各种状态的各种操作集中管理,代码和逻辑更加清晰明了。Demo的完整源码地址:https://github.com/superzcj/StateMachineDemo
React Native状态机机制
React将组件看成一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而重新渲染UI。
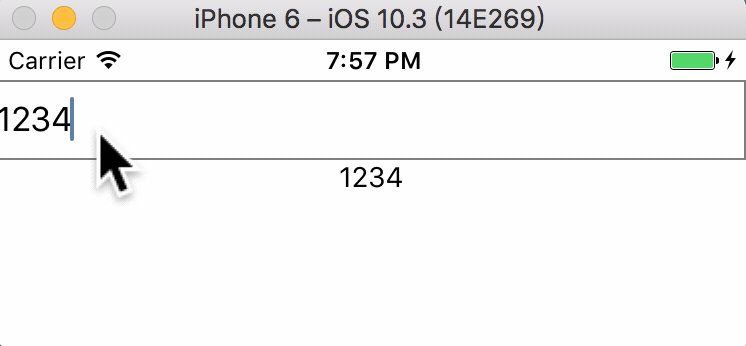
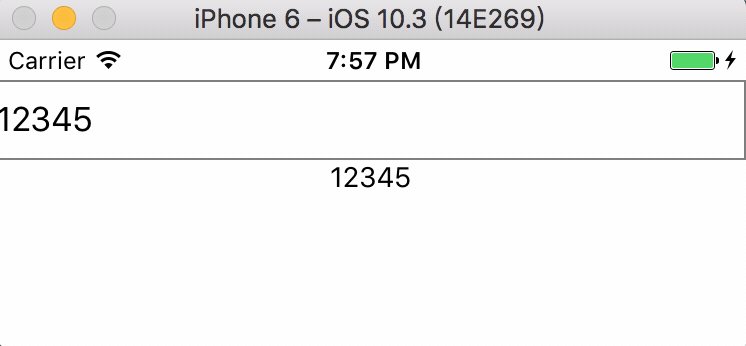
我们同样用一个简单的例子来说明React Native的状态机机制。
export default class SimpleDemo extends Component {
constructor(props) {
super(props)
this.state = {
text: '',
}
}
render() {
return (
this.setState({text})}
/>
{this.state.text}
);
}
}
AppRegistry.registerComponent('SimpleDemo', () => SimpleDemo);
解释一下上面的代码,定义一个状态机变量text,默认值为空,当我们修改TextInput里面的值时,就会触发onChangeText函数,这个函数将调用this.setState方法把输入的值赋给状态机变量text。当状态机变量text的值改变时,就会自动调用render函数进行UI渲染。
我们可以把组件看成一个状态机,根据不同的状态有不同的UI展示,只要使用setState改变状态值,根据diff算法算出有差值后,就会执行ReactDom的render方法,重新渲染页面。
React Native与MVC
在传统的MVC模式中,Model是作为数据管理者,View作为数据展示者,Controller作为数据加工者,Model和View又都是由Controller来调配数据。View从Model中获取信息并展示给用户,然后用户与View交互,这些交互产生新的数据,通过Controller调配更新Model。
比较热门的MVVM,它是把数据加工的任务从Controller中解放了出来,放到ViewModel层中,通过数据绑定让Model和View能够自动同步。像MVVM这样的模式,也属于MVC家族,仅仅是一种精心优化的MVC模式。
React不是一个MVC框架,而是一个用于构建组件化UI的库,它实现的是MVC模式的View,负责视图 + 事件响应 + UI 状态。
React将用户界面看做简单的状态机。当组件处于某个状态时,那么就输出这个状态对应的界面。在React中,更新某个组件的状态,然后输出基于新状态的整个界面。React负责以最高效的方式去比较两个界面并更新DOM树。
React Native组件化开发思想
React也带来了组件化开发的思想,所谓组件,即封装起来的具有独立功能的UI部件。React推荐以组件的方式去重新思考UI构成,将UI上每一个功能相对独立的模块定义成组件,然后将小的组件通过组合或者嵌套的方式构成大的组件,最终完成整体UI的构建。
下面是一个简单的计时器demo,功能比较简单,只有一个显示时间的区域和两个按钮,点击开始按钮将开始计时,点击结束将重置计时器,恢复初始值。计时开始后,能够暂停和继续计时功能,具体看下图。我们利用这个demo,比较一下iOS与React Native这两种开发方式和开发思想的区别,更好地体会一下React Native带来的新的组件化开发思想。
iOS定时器
因为功能比较简单,直接在storyboard中拖几个控件搭下界面,如下图
主要代码如下,
- (IBAction)runKeepTimeAction:(id)sender {
if (!_isStart) {
[self startToCountTime];
_isPause = NO;
[sender setTitle:@"暂停" forState:UIControlStateNormal];
}else
{
dispatch_suspend(timer);
_isPause = YES;
[sender setTitle:@"继续" forState:UIControlStateNormal];
}
_isStart = !_isStart;
}
- (IBAction)stopTimeAction:(id)sender {
if (_isCreat){
if (_isPause == YES) {
dispatch_resume(timer);
}
dispatch_source_cancel(timer);
[self.startButton setTitle:@"开始" forState:UIControlStateNormal];
_timeLabel.text = @"00:00:00";
_isStart = NO;
_timeCount = 0;
_isCreat = NO;
}
}
在这个demo中,我们在storyboard中搭建界面,初始化控件以及界面布局,在Controller中,根据用户操作,开启、暂停、停止计时等,并更新UI。
React Native计时器
在React中,则完全是一种新的思路,开发者从功能的角度出发,将UI分成不同的组件,每个组件都独立封装。
我们将定时器分为WatchFace和WatchControl,它们又嵌套于一个大view。这样在大view中只需如下代码:
render() {
return (
this.startWatch()} stopWatch={()=>this.stopWatch()}/>
);
}
对于WatchFace,负责自己的样式、布局以及逻辑,提供一个totalTime API从外界获取计时时间并显示。
class WatchFace extends Component {
static propTypes = {
totalTime: React.PropTypes.string.isRequired,
};
render() {
return (
{this.props.totalTime}
);
}
}
WatchControl,与WatchFace一样只负责自己部分的UI和逻辑,另外它也管理自己的点击事件。在点击“开始”按钮事件中,一方面将自身的内容更改为“暂停”,另一方面它调用上层的计时开始方法,startWatch是一个回调函数,由上层父组件传递给子组件WatchControl,触发后回调,这也是React Native中组件间通信的一种方式。
class WatchControl extends Component {
static propTypes = {
startWatch: React.PropTypes.func.isRequired,
stopWatch: React.PropTypes.func.isRequired,
};
constructor(props) {
super(props);
this.state = {
isStart: false,
startBtnText: '开始',
endBtnText: '结束',
}
}
startWatch() {
if (this.state.isStart) {
this.props.startWatch()
this.setState({
isStart: false,
startBtnText: '继续',
});
}
else {
this.props.startWatch()
this.setState({
isStart: true,
startBtnText: '暂停',
});
}
}
stopWatch() {
this.props.stopWatch();
this.setState({
isStart: false,
startBtnText: '开始',
});
}
render() {
return (
this.stopWatch()}>
{this.state.endBtnText}
this.startWatch()}>
{this.state.startBtnText}
);
}
}
整个demo的业务逻辑基本上都在最外层的View中处理,包括计时、暂停、继续、停止,通过回调函数startWatch()和stopWatch()来管理计时器。
startWatch() {
if (this.state.isStart) {
this.setState( {
isStart: false,
timeAccumulation: ((new Date()).getTime() - this.state.initialTime),
})
clearInterval(this.interval);
}
else {
this.setState({
isStart: true,
initialTime: (new Date()).getTime()
})
let hour, minute, second;
this.interval = setInterval(
() => {
this.setState({
currentTime: (new Date()).getTime()
})
countingTime = this.state.timeAccumulation + this.state.currentTime - this.state.initialTime;
hour = Math.floor(countingTime/(3600*1000));
minute = Math.floor(countingTime/(60*1000));
second = Math.floor((countingTime-6000*minute)/1000);
this.setState({
totalTime: (hour<10? "0"+hour:hour)+":"+(minute<10? "0"+minute:minute)+":"+(second<10? "0"+second:second),
})
}, 100
);
}
}
stopWatch() {
this.setState({
currentTime:0,
timeAccumulation:0,
totalTime: "00:00:00",
isStart: false,
})
clearInterval(this.interval);
}
这两个demo的完整代码已上传到Github上,地址:https://github.com/superzcj/ZCJTimeDemo 。大家可以实际试用一下。
小结
React带来了一个全新思路,引入了状态机机制和组件化的开发思想,提高开发效率,而且也让代码更容易理解,维护和测试。
参考资料:
http://www.ruanyifeng.com/blog/2013/09/finite-state_machine_for_javascript.html
http://www.52learn.wang/archives/1320
http://www.infoq.com/cn/articles/react-art-of-simplity
https://reactnative.cn/
http://www.infoq.com/cn/articles/subversion-front-end-ui-development-framework-react