昨晚就开始打算 如果今天有空就研究一下 图片的放大缩小以及旋转功能是怎么实现的
在没开始之前 我的思路是:
对于放大缩小
我们先记录开始我们手指2个点 然后算距离
在change的方法里 计算2点的距离 然后按比例缩放
对于旋转
先获取2点 然后计算2点的角度
如图
然后我们在change的方法里 也计算角度 然后和原创角度对比 再旋转相应的度数
然后对于图片的变好我是想改变frame和layer属性来实现的
但是 对于我想到的事情苹果又比我早想到了 = =
实现代码如下所示:
实现放大缩小的
- (void)handlePinch:(UIPinchGestureRecognizer *)recognizer {
//在已缩放大小基础下进行累加变化;区别于:使用 CGAffineTransformMakeScale 方法就是在原大小基础下进行变化
CGFloat scale = recognizer.scale;
// NSLog(@"1 == %f",recognizer.scale);
recognizer.view.transform = CGAffineTransformScale(recognizer.view.transform, scale, scale);
recognizer.scale = 1.0; //记得设置为1
}
实现旋转的
/**
* 旋转手势
*/
- (void)handleRotation:(UIRotationGestureRecognizer *)recognizer {
recognizer.view.transform = CGAffineTransformRotate(recognizer.view.transform, recognizer.rotation);
recognizer.rotation = 0.0;//这里记得设置为0
}
创建手势的代码 如下所示:
UIPinchGestureRecognizer *pinch = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(handlePinch:)];
[view addGestureRecognizer:pinch];
UIRotationGestureRecognizer *rotation = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(handleRotation:)];
[view addGestureRecognizer:rotation];
好了做完自己想要的功能了
总结:1.transform 这属性可以实现view的放大缩小 旋转 的功能;
2.记得设置 recognizer.scale = 1.0; 和 recognizer.rotation = 0.0;
轻扫手势 (不是轻扫屏幕边缘,是整个屏幕都可以)
//添加轻扫手势
UISwipeGestureRecognizer *swipeGesture = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipeGesture:)];
//设置轻扫的方向
swipeGesture.direction = UISwipeGestureRecognizerDirectionRight; //默认向右
[self.view addGestureRecognizer:swipeGesture];
//添加轻扫手势
UISwipeGestureRecognizer *swipeGestureLeft = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipeGesture:)];
//设置轻扫的方向
// swipeGestureLeft.direction = UISwipeGestureRecognizerDirectionLeft; //默认向右
[self.view addGestureRecognizer:swipeGestureLeft];
比平常多了一个设置方向的设置
//轻扫手势触发方法
-(void)swipeGesture:(id)sender
{
UISwipeGestureRecognizer *swipe = sender;
if (swipe.direction == UISwipeGestureRecognizerDirectionLeft)
{
NSLog(@"左边");
}
if (swipe.direction == UISwipeGestureRecognizerDirectionRight)
{
NSLog(@"右边");
}
}
再把我之前写的 长按手势 的代码也贴上
/**
* 长按手势
*/
@property (nonatomic, strong) UILongPressGestureRecognizer *longPress;
_longPress = [[UILongPressGestureRecognizer alloc]initWithTarget:self action:@selector(lonePressMoving:)];
[self.JPcollectionView addGestureRecognizer:_longPress];
- (void)lonePressMoving:(UILongPressGestureRecognizer *)longPress {
switch (_longPress.state) {
case UIGestureRecognizerStateBegan: {
{
CLog(@"开始");
}
break;
}
case UIGestureRecognizerStateChanged: {
//拖动
break;
}
case UIGestureRecognizerStateEnded: {
CLog(@"结束");
break;
}
default: [self.JPcollectionView cancelInteractiveMovement];
break;
}
}
iOS的手势有七种
UIPanGestureRecognizer(拖动)
UIPinchGestureRecognizer(捏合)
UIRotationGestureRecognizer(旋转)
UITapGestureRecognizer(点按)
UILongPressGestureRecognizer(长按)
UISwipeGestureRecognizer(轻扫)
自定义
自定义的思路: 1.继承 UIGestureRecognizer 类 (记得导入 #import
2.定制下面的方法
- (void)reset;
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event;
- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event;
- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event;
- (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event;
//以上方法在分类 UIGestureRecognizer (UIGestureRecognizerProtected) 中声明,更多方法声明请自行查看
//单击手势 (自定义的)
UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(showPicker)];
tapGesture.numberOfTapsRequired = 1;//手势敲击的次数
[self.view addGestureRecognizer:tapGesture];
然后就写方法就可以了
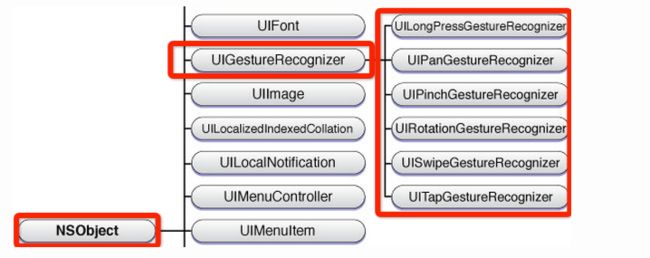
UIGestureRecognizer 的继承关系如下:
手势状态
在前六种手势识别中,只有一种手势是离散型手势,它就是 UITapGestureRecognizer。
离散型手势的特点就是:一旦识别就无法取消,而且只会调用一次手势操作事件(初始化手势时指定的回调方法)。
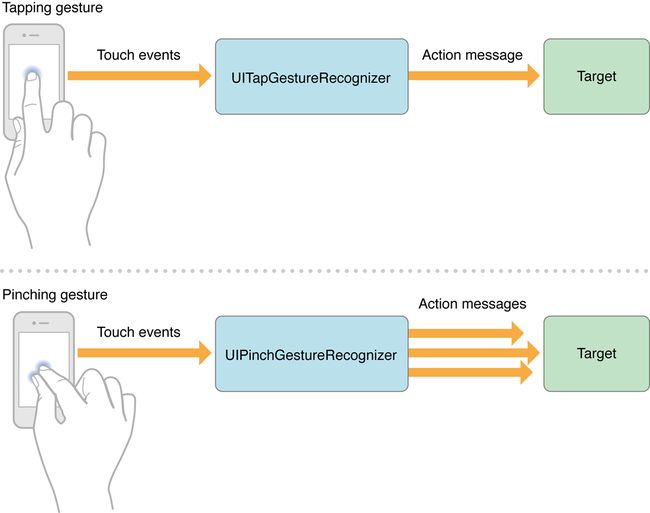
换句话说其他五种手势是连续型手势,而连续型手势的特点就是:会多次调用手势操作事件,而且在连续手势识别后可以取消手势。从下图可以看出两者调用操作事件的次数是不同的:
手势状态枚举如下:
typedef NS_ENUM(NSInteger, UIGestureRecognizerState) {
UIGestureRecognizerStatePossible, // 尚未识别是何种手势操作(但可能已经触发了触摸事件),默认状态
UIGestureRecognizerStateBegan, // 手势已经开始,此时已经被识别,但是这个过程中可能发生变化,手势操作尚未完成
UIGestureRecognizerStateChanged, // 手势状态发生转变
UIGestureRecognizerStateEnded, // 手势识别操作完成(此时已经松开手指)
UIGestureRecognizerStateCancelled, // 手势被取消,恢复到默认状态
UIGestureRecognizerStateFailed, // 手势识别失败,恢复到默认状态
UIGestureRecognizerStateRecognized = UIGestureRecognizerStateEnded // 手势识别完成,同UIGestureRecognizerStateEnded
};
对于离散型手势 UITapGestureRecgnizer 要么被识别,要么失败,点按(假设点按次数设置为1,并且没有添加长按手势)下去一次不松开则此时什么也不会发生,松开手指立即识别并调用操作事件,并且状态为3(已完成)。
但是连续型手势要复杂一些,就拿旋转手势来说,如果两个手指点下去不做任何操作,此时并不能识别手势(因为我们还没旋转)但是其实已经触发了触摸开始事件,此时处于状态0;如果此时旋转会被识别,也就会调用对应的操作事件,同时状态变成1(手势开始),但是状态1只有一瞬间;紧接着状态变为2(因为我们的旋转需要持续一会),并且重复调用操作事件(如果在事件中打印状态会重复打印2);松开手指,此时状态变为3,并调用1次操作事件。
下面就说一下装逼一点的了
手势穿透
适用场景ViewA 当住了部分ViewB(A在B的上面) 但是A中可以看到B的部分 然后点了AB重复的部分 B触发方法
如何实现:
重写 响应链中的 -(UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event; 方法
这个方法做了什么事情呢?
1.判断当前控件userInteractionEnabled、hidden、alpha这三个属性的值
2.调用 pointInside: withEvent: 方法
3.从后向前遍历子控件,并调用子控件的 hitTest: withEvent: 和 pointInside: withEvent: 方法
因为是不开源的 所以猜测的代码如下
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event {
if (self.userInteractionEnabled == NO || self.hidden == YES || self.alpha <= 0.01) {
return nil;
}
if ([self pointInside:point withEvent:event] == NO) {
return nil;
}
int count = (int)self.subviews.count - 1;
for (int i = count; i >= 0 ; i--) {
UIView *view = self.subviews[i];
CGPoint p = [view convertPoint:point fromView:self];
if ([view pointInside:p withEvent:event]) {
return [view hitTest:p withEvent:event];
break;
}
}
return self;
}
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent*)event;
这个方法的作用就是判断这个点 它在不在他的范围内 它能不能响应这个点击事件
若和实现手势穿透呢
判断当前的view是不是我大的那个view 如果是我就让这方法继续走 如果不是就返回nil
用黑科技实现手势穿透
要是情况允许 我们可以设置tag值 用tag值 和point 来实现 我们想要的效果