前言
fis是百度的前端自动构建工具,是一套前后端分离的自动化工具包。
和其它自动构建比起来,更强的地方还是在与后端的整合(PHP Smarty 、Laravel、http://oak.baidu.com/fis-plus、)。
fis首页
http://fis.baidu.com/
纯前端方案
https://github.com/fex-team/fis-pure
PHP后端方案
http://oak.baidu.com/fis-plus
JAVA后端方案
https://github.com/fex-team/jello
Go后端方案
https://github.com/xiangshouding/gois
Node后端方案
http://fex.baidu.com/yog2/
WEB前端研发部的门户网站有很多不错的文章
http://fex.baidu.com/
安装
- 需要
Node.js、NPM环境
https://nodejs.org
- 新安装 FIS3
npm install -g fis3
- 更新 FIS3
npm update -g fis3
- 检查安装
输入
fis3 -v
正常输出
[INFO] Currently running fis3 (/usr/local/lib/node_modules/fis3/)
v3.4.25
/\\\\\\\\\\\\\\\ /\\\\\\\\\\\ /\\\\\\\\\\\
\/\\\/////////// \/////\\\/// /\\\/////////\\\
\/\\\ \/\\\ \//\\\ \///
\/\\\\\\\\\\\ \/\\\ \////\\\
\/\\\/////// \/\\\ \////\\\
\/\\\ \/\\\ \////\\\
\/\\\ \/\\\ /\\\ \//\\\
\/\\\ /\\\\\\\\\\\ \///\\\\\\\\\\\/
\/// \/////////// \///////////
macos 下需要 sudo
安装遇到问题可以参考 https://github.com/fex-team/fis/issues/565
查看命令功能
输入
fis3
输出
[INFO] Currently running fis3 (/usr/local/lib/node_modules/fis3/)
Usage: fis3
Commands:
init scaffold with specifed template.
install install components
release [media name] build and deploy your project
server [options] launch a server
inspect [media name] inspect the result of fis.match
Options:
-h, --help print this help message
-v, --version print product version and exit
-r, --root specify project root
-f, --file specify the file path of `fis-conf.js`
--no-color disable colored output
--verbose enable verbose mode
最核心的只有3个命令
install 安装插件
release 发布生成文件
server 本地运行服务器
运行第一个程序hello word!
fis3设计的伸缩性很强,毕竟这是第三个版本了,很优秀,后面我们会慢慢研究,先来跑一个hello word!。
下载官方demo
首先git下载fis3
git clone https://github.com/fex-team/fis3.git
生成文件到指定目录
- 进入demo目录
cd fis3/doc/demo/demo-simple/
- 运行生成
fis3 release -d dist
-d 参数是指输出到指定目录
- 输出
[INFO] Currently running fis3 (/usr/local/lib/node_modules/fis3/)
Ω ........ 261ms
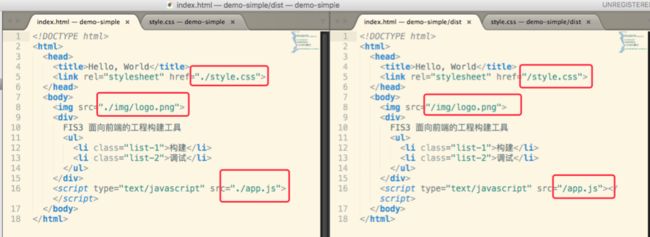
可以看到disc目录成功生成
- 变化1:资源位置发生变化
- 变化2:CSS引用图片被合并
查看fis-conf.js文件
fis-conf.js这个是fis的核心配置文件,我们来阅读下,我加入了注释。
// 载入csssprites合并插件,这个插件已经安装的时候内置
fis.match('::packager', {
spriter: fis.plugin('csssprites')
});
// 所以的资源文件取消hash方式,你可以动手打开true看看
fis.match('*', {
useHash: false
});
// 找到js文件,并启用js压缩
fis.match('*.js', {
optimizer: fis.plugin('uglify-js')
});
// 找到css文件并启用合并
fis.match('*.css', {
useSprite: true,
//optimizer: fis.plugin('clean-css')
});
// 找到png文件并按标准压缩图片
fis.match('*.png', {
optimizer: fis.plugin('png-compressor')
});
- 大家可以试着修改些参数然后重新运行看看效果
输入
fis3 release -d dist
运行前请先删除 dist 目录
查看本地server目录
输入
fis3 server open
输出
[INFO] Currently running fis3 (/usr/local/lib/node_modules/fis3/)
[INFO] Browse /Users/hans/.fis3-tmp/www
会打开www所以在的资源管理器窗口
发布到server的www目录
输入
fis3 release
默认输出到server的www目录
运行本地server服务
输入
fis3 server start
输出
[INFO] Currently running fis3 (/usr/local/lib/node_modules/fis3/)
Starting fis-server .. at port [8080]
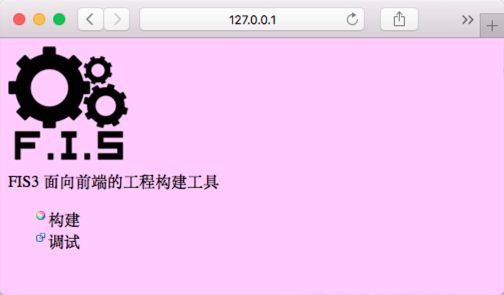
[INFO] Browse http://127.0.0.1:8080/
[INFO] Or browse http://169.254.189.89:8080/
关闭本地server服务
输入
fis3 server stop
输出
[INFO] Currently running fis3 (/usr/local/lib/node_modules/fis3/)
[INFO] Shutdown with pid [2341]
实时更新开发模式
输入
fis3 server start wL
输出
[INFO] Currently running fis3 (/usr/local/lib/node_modules/fis3/)
Starting fis-server .. at port [8080]
[INFO] Browse http://127.0.0.1:8080/
[INFO] Or browse http://169.254.189.89:8080/
修改内容后浏览器自动刷新
我的博客