gulp 是一款 nodejs 应用,用于前端开发过程中对代码进行构建,是自动化项目的构建利器。她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务,比如打包、压缩、合并、git、远程操作等,能够通过编写好配置文件后,配合使用合适的插件自动完成,提高我们的工作效率。
gulp 简单易用,基于数据流的处理方式,就像制造车间的一台进口车床(gulp),配合一系列高质量的刀具(gulp插件),来流水线般完成多道工序,最后再输出成品(文件)。
中间过程都是半成品(数据流)的形式,可以任意的定制不同工序(使用不同的插件), 一个车间里,也可以布置多个车床(创建多个task任务),用于生产不同产品(比如 图片压缩、CSS压缩合并、JS压缩合并等)。
在你正式使用 gulp 之前,首先你要安装 node.js 环境,自会赠送你 npm 包管理工具,然后 在命令行里:
# 安装 gulp-cli 命令行工具
npm install gulp-cli -g
# 安装本地依赖
npm install gulp -D
# 创建 gulpfile.js 文件
touch gulpfile.js
# 可以选择查看帮助
gulp --help
下面一起来看一个例子,使用 gulp 对图片、CSS 和 JS 进行处理:
(github 源码地址)
首先,创建一个 package.json 文件,把你认为需要用到的模块,通过 npm 安装到 node_modules 文件夹里,可以使用:
npm install -save-dev xxx xxx xxx
如此安装的同时,就写入到 package.json 的开发依赖字段中了,下次别人 clone 你的文件,拥有了你写的 package.json,就可以通过 npm install 快速在本地安装指定的依赖模块了。
因为通常我们是不会把 node_modules 文件夹也 push 到 github 上的,会在 .gitignore 文件中忽略它,这些模块存在于在 npm 的服务器中,(当然也存在淘宝镜像等第三方资源,为了提升我们的 install 速度)我们使用的时候,只需要依照 package.json 说的,安装指定版本即可。
假设你已经安装了需要用到的模块,下面我们就可以开始编写 gulpfile.js 文件了:
var gulp = require('gulp')
//引入组件
var concat = require('gulp-concat'), //合并文件
cssnano = require('gulp-cssnano'), //CSS压缩
autoprefixer = require('gulp-autoprefixer'), //后编译,自动添加css兼容前缀
jshint = require('gulp-jshint'), //js代码规范性检查
uglify = require('gulp-uglify'), //js压缩
imagemin = require('gulp-imagemin') //图片压缩
首先你要做的是引入 gulp 模块,接着引入 gulp 插件,这是CommonJs 的语法规范,因为 gulpfile.js 最终是运行在 node 环境下的。
gulp 有四个方法,gulp.src 、gulp.dest 、 gulp.task 、 gulp.watch,是不是超级简洁?没错,简单即是强大,你需要用干什么,就去下载使用相应的插件即可。
引入组件之后:
我们就开始通过 gulp.task 创建任务并制定任务名称,然后通过 gulp.src 指定输入路径,接着使用 .pipe (相当于管道,电路)串联不同的工具,以数据流(想象水流、电流,经过不同的阀门,闸口,电子元器件)的形式接力处理,最后传给 gulp.dest 输出到指定目录, 完成了我们的目的。
尽管如此,下面的用法初次遇见,可能还是会比较迷糊,但是理解了 gulp 的处理方式后, 阻碍你的只是某个插件的具体用法而已,至于具体怎么用, 那就千篇一律的同时不尽相同了,你只需要到 npm 去搜索相应的插件,仔细阅读 usage 即可,别人说怎么用你就怎么用,人家说了算,不要纠结。
对于 CSS ,我们可以:
gulp.task('css', function(){
return gulp.src('src/css/*.css') //读取待src/css 目录下所有的css文件
.pipe(concat('merge.min.css')) //合并CSS,同时重命名为merge.min.css
.pipe(cssnano()) //压缩 CSS
.pipe(autoprefixer({ //自动给CSS 加前缀,用于兼容不同浏览器,不同版本
browsers: ['last 10 versions'], //具体参数含义,你应该去npm看文档
cascade: false
}))
.pipe(gulp.dest('dist/css')) //最后输出到 dist/css 目录下
})
对于JS,我们可以:
gulp.task('js', function(){
return gulp.src('src/js/*.js') //读取待src/js 目录下所有的 JS 文件
//.pipe(jshint()) 这些都是可以按需使用,进行串联的
//.pipe(jshint.reporter('default')) //检查如果出错,则在命令行以默认样式输出报告
.pipe(concat('merge.min.js')) //合并JS并重命名
.pipe(uglify()) //压缩JS
.pipe(gulp.dest('dist/js/')) //输出到 dist/js 目录下(如果没有这个目录,会自动创建)
})
对于图片,我们可以:
gulp.task('img', function(){
return gulp.src('src/imgs/*') //进入
.pipe(imagemin()) //压缩图片
.pipe(gulp.dest('dist/imgs')) //输出
})
除了对 CSS、JS 和 图片处理以外,你还可以对 html 进行处理,还可以对版本号 的问题进行处理, 还可以启动一个实时刷新的静态服务器,然后通过 gulp.watch 监听指定目录、指定文件的变化,从而控制浏览器自动刷新, 为调试带来极大的便利性,尤其 CSS 这个大坑。
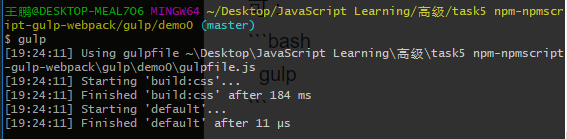
以上这些都是写在 gulpfile.js 文件中的,然后在命令行这样即可开动 gulp:
gulp
如下图所示:
在当前项目目录下执行 gulp 时,gulp 会在当前目录下寻找 gulpfile.js 文件,然后执行里面所有的 task,这是gulp 默认行为。
另外,可以传入第二个可选参数,来指定依赖关系,这样当 gulp build 时,会先执行 css js img 三个任务,之后才执行build任务,但由于没有第三个参数,也就是没有回调函数,因此就结束了, 但我们实现了通过 gulp build 来个性化的执行我们指定的任务,而不是 gulp 一股脑的全部执行,当然你也可以直接 gulp css,指定执行 css :
gulp.task('build', [ 'css', 'js', 'img']) // 或者把 build 改为 default
你也可以修改 gulp 的默认行为,将上面的 build 换为 default,当执行gulp 时,实际上就干了上面 gulp build 干的事情。
总之,单独执行 gulp ,会先查找文件里 有没有叫做 default 的任务名,他会默认执行default:
- 有,则按你 default 中要求的来(也可以gulp default 执行)
- 如果没有 default 的话,会报错:
[21:53:15] Task 'default' is not in your gulpfile
[21:53:15] Please check the documentation for proper gulpfile formatting
而 gulp xxx:gulp + 任务名 的形式,则执行指定任务。
最后,为什么直接 gulp 或者 gulp xxx 就可以工作了呢?
还记得最开始全局安装的gulp-cli吗?
# 安装 gulp-cli 命令行工具
npm install gulp-cli -g
其实由于我们在本地安装了gulp:
npm install gulp -D
即使不用安装 gulp-cli 工具,我们也能执行,只是很麻烦,
命令行里输入路径,找到 gulp 或者 gulp.cmd,自会执行:
但这样有些反人类,还是走寻常路吧,毕竟 直接 gulp 来得更快。
结束语
以上就是对 gulp 的简单使用指南,更多的请访问官网查看文档。
另外在学这些工具的时候千万不要忘了我们的终极目的是什么:
是为了得到处理好的最终文件,因此现在的包括 gulp 等打包压缩处理的工具在内, 都是中间过程。