在我的上一篇文章中 swift10分钟实现炫酷的导航控制器跳转动画,有一个swift logo的形状
我说的就是中间用来做遮罩的形状。
它不是图片是用一段代码绘制而成的:
//绘制swift logo
var bezierPath = UIBezierPath()
bezierPath.moveToPoint(CGPointMake(96.14, 86.59))
bezierPath.addCurveToPoint(CGPointMake(56.82, 94.83), controlPoint1: CGPointMake(81.83, 85.02), controlPoint2: CGPointMake(87.1, 95.75))
bezierPath.addCurveToPoint(CGPointMake(20.01, 79.31), controlPoint1: CGPointMake(42.17, 94.39), controlPoint2: CGPointMake(29.06, 87.05))
bezierPath.addCurveToPoint(CGPointMake(5.25, 62.38), controlPoint1: CGPointMake(10.35, 71.06), controlPoint2: CGPointMake(5.25, 62.38))
bezierPath.addCurveToPoint(CGPointMake(35.2, 74.85), controlPoint1: CGPointMake(5.25, 62.38), controlPoint2: CGPointMake(17.28, 72.33))
bezierPath.addCurveToPoint(CGPointMake(64.02, 69.54), controlPoint1: CGPointMake(53.11, 77.37), controlPoint2: CGPointMake(64.02, 69.54))
bezierPath.addCurveToPoint(CGPointMake(37.43, 44.73), controlPoint1: CGPointMake(64.02, 69.54), controlPoint2: CGPointMake(49.91, 58.13))
bezierPath.addCurveToPoint(CGPointMake(14.97, 16.34), controlPoint1: CGPointMake(24.96, 31.34), controlPoint2: CGPointMake(14.97, 16.34))
bezierPath.addCurveToPoint(CGPointMake(40.56, 37.05), controlPoint1: CGPointMake(14.97, 16.34), controlPoint2: CGPointMake(31.85, 30.51))
bezierPath.addCurveToPoint(CGPointMake(56.82, 47.75), controlPoint1: CGPointMake(45.62, 40.86), controlPoint2: CGPointMake(56.82, 47.75))
bezierPath.addCurveToPoint(CGPointMake(43.08, 32.22), controlPoint1: CGPointMake(56.82, 47.75), controlPoint2: CGPointMake(47.12, 37.33))
bezierPath.addCurveToPoint(CGPointMake(27.99, 11.26), controlPoint1: CGPointMake(37.51, 25.17), controlPoint2: CGPointMake(27.99, 11.26))
bezierPath.addCurveToPoint(CGPointMake(55.05, 35.46), controlPoint1: CGPointMake(27.99, 11.26), controlPoint2: CGPointMake(45.04, 27.34))
bezierPath.addCurveToPoint(CGPointMake(78.26, 52.03), controlPoint1: CGPointMake(61.79, 40.93), controlPoint2: CGPointMake(78.26, 52.03))
bezierPath.addCurveToPoint(CGPointMake(80.71, 31.34), controlPoint1: CGPointMake(78.26, 52.03), controlPoint2: CGPointMake(81.63, 45.61))
bezierPath.addCurveToPoint(CGPointMake(69.08, 3), controlPoint1: CGPointMake(79.8, 17.06), controlPoint2: CGPointMake(69.08, 3))
bezierPath.addCurveToPoint(CGPointMake(97.29, 34.58), controlPoint1: CGPointMake(69.08, 3), controlPoint2: CGPointMake(89.12, 14.76))
bezierPath.addCurveToPoint(CGPointMake(100.25, 67.8), controlPoint1: CGPointMake(105.45, 54.4), controlPoint2: CGPointMake(100.25, 67.8))
bezierPath.addCurveToPoint(CGPointMake(107.29, 81.07), controlPoint1: CGPointMake(100.25, 67.8), controlPoint2: CGPointMake(104.47, 72.3))
bezierPath.addCurveToPoint(CGPointMake(107.96, 96.25), controlPoint1: CGPointMake(110.12, 89.84), controlPoint2: CGPointMake(107.96, 96.25))
bezierPath.addCurveToPoint(CGPointMake(96.14, 86.59), controlPoint1: CGPointMake(107.96, 96.25), controlPoint2: CGPointMake(105.27, 87.59))
bezierPath.closePath()
看起来很可怕是不是,但是其实你并不需要写任何一行代码,这些代码都是自动生成的!听起来很酷对不对?那么接下来我就教你怎么去做,然后怎么将它在ios程序中显示出来
准备工作
首先你需要下载两个软件
- Sketch
一个轻量级的UI矢量设计软件,可以说是当今最热门的UI设计软件,界面简洁,工具不多但是可以完成大部分的UI设计工作,可以说是苹果开发者必备的工具。
推荐一个Sketch的学习网站:
Sketch中文网
还有学习UI设计的网站:
UI中国
下载地址:
官方试用版下载 - Paincode2
一个可以将矢量图形转换为OC/swift绘制代码的软件,当然它还有许多神奇的用法比如变量、动态颜色之类的,但是这个软件目前国内教程非常少,今后我可能会写关于它的文章。
官方试用版下载
由于只有2小时的试用时长,比较坑,所以我还是提供一下破解版的下载地址:
破解版下载地址
然后你还需要一张swift的图标来作为临摹对象:
绘制swift矢量图形
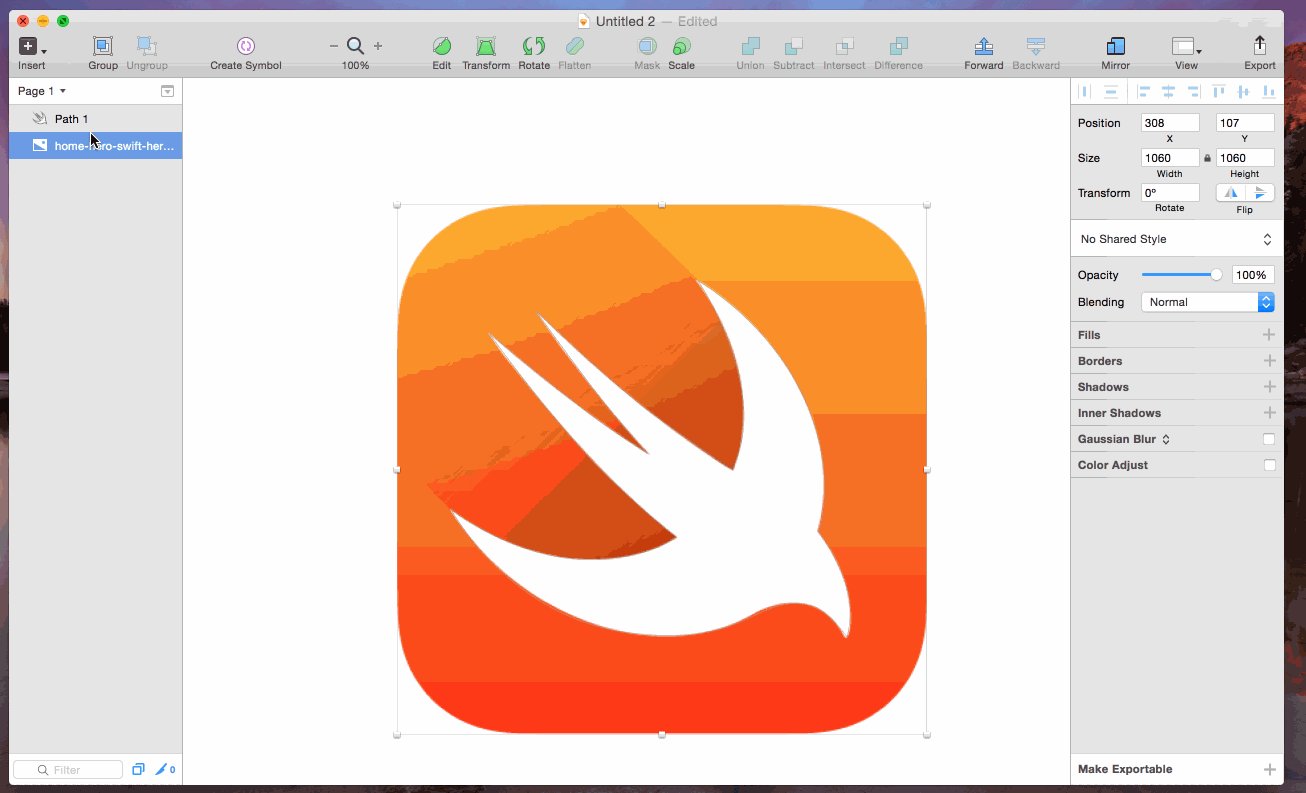
首先打开刚才下载的Sketch
点击ok创建一个新的文件。
将事先准备好的logo拖进文件,选择vector工具(其实这个工具类似于ps里的钢笔工具)
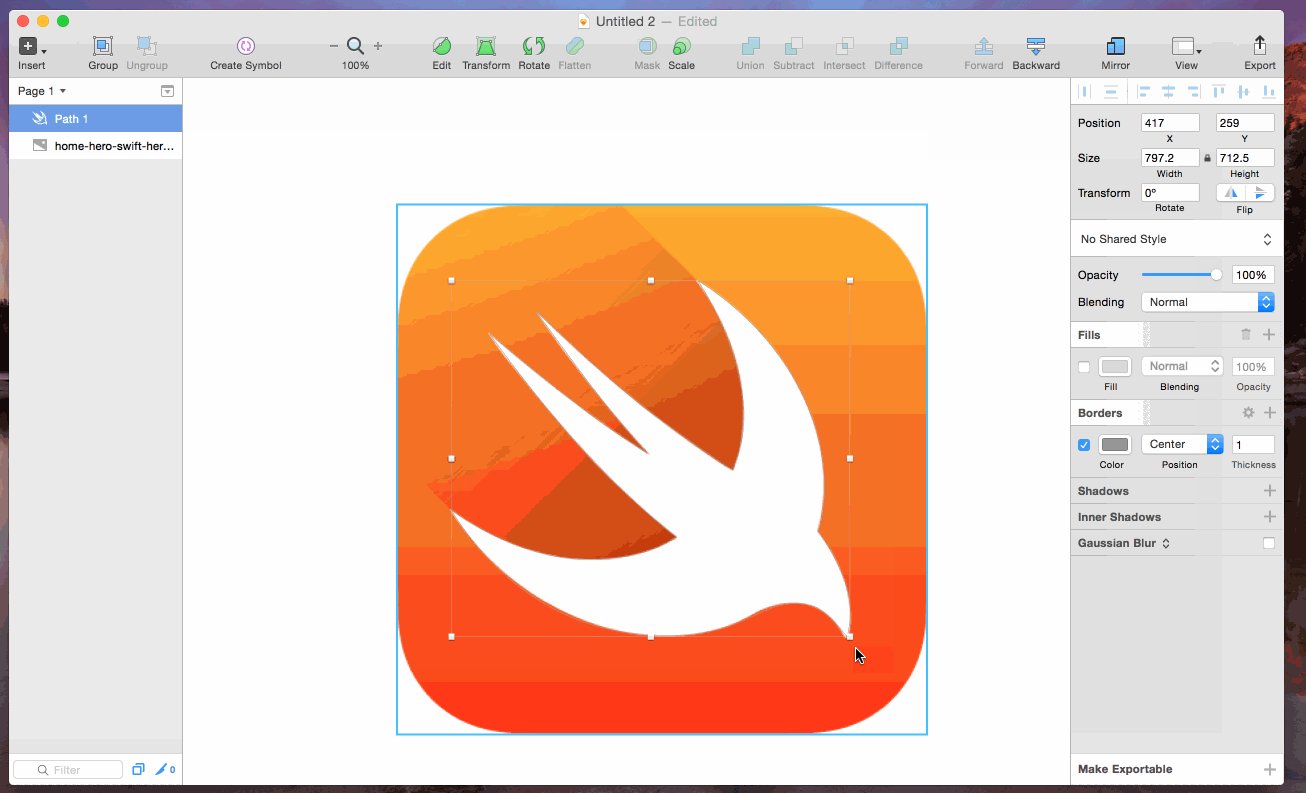
用鼠标逐个点击各个顶点,最后连成成一个完整的形状
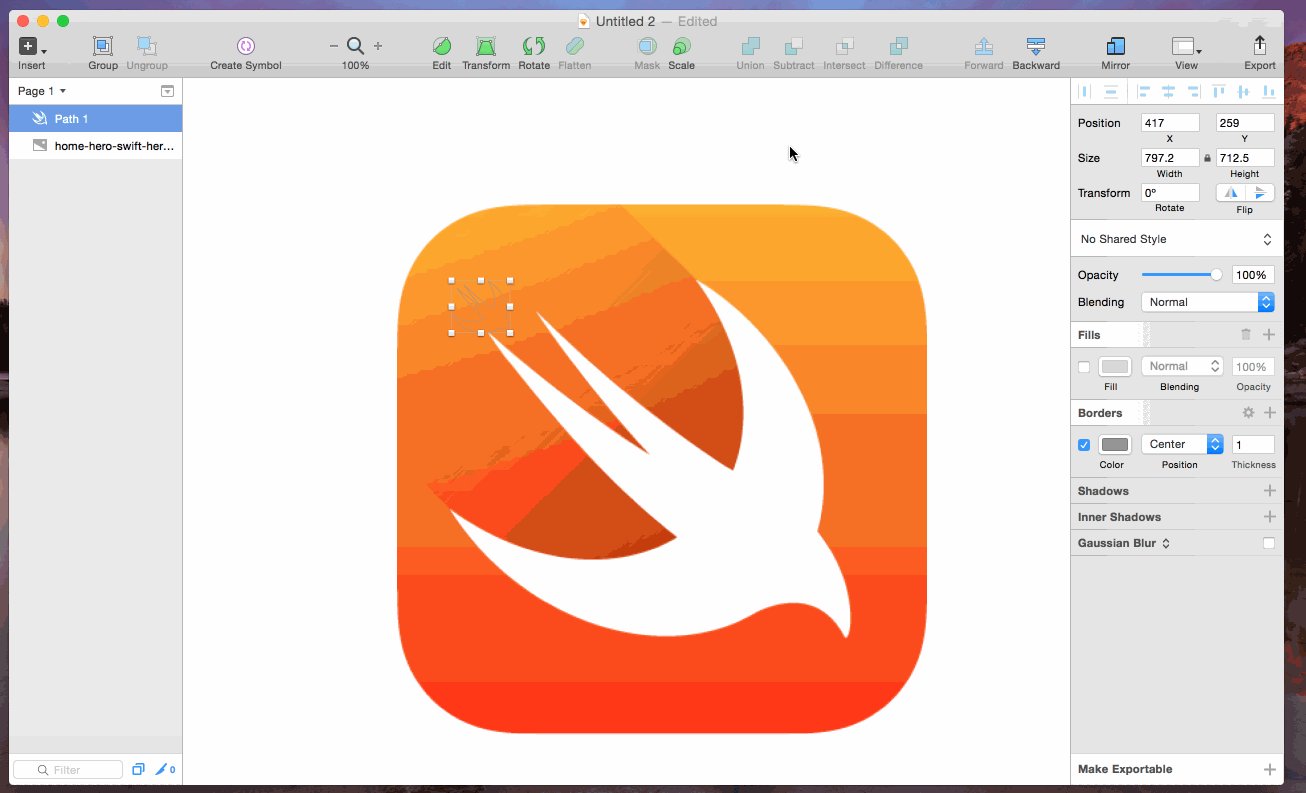
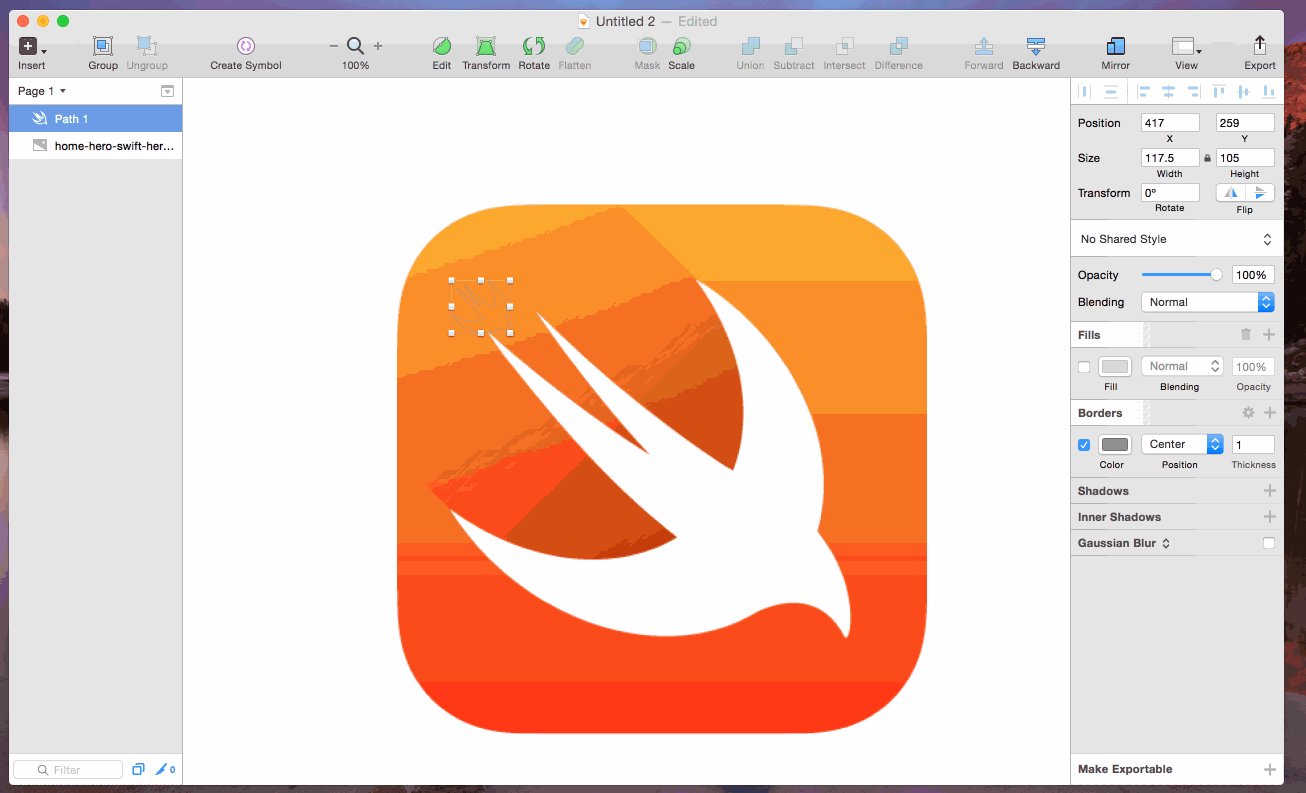
点击顶点之间的部分,增加锚点,通过点击+拖拽形成曲线,然后调整锚点的两个把手,使得曲线尽量贴合图形。
选中曲线,确保Size中间的锁保持锁定状态,将曲线缩放到100见方的大小,不需要很精确
将曲线导出为 svg文件
现在Sketch的工作就已经完成了
导出图形的绘制代码
轮到我们的Paintcode干活了~
新建文件,选择导出swift代码,将刚才导出的svg文件拖进窗口中,然后代码就自动生成出来~
我们需要的代码就是最后选中的那些代码
在ios程序中显示出swiftlogo
打开Xcode,File/New/Project...,就选择最简单的Single View Application就可以了,名字随便起。
新建之后新建一个空的swift文件(File/New/File/Swift File),写下如下代码,创建一个类:
import UIKit
import QuartzCore
class swiftLogoLayer {
class func logoLayer()->CAShapeLayer{
let layer = CAShapeLayer()
//添加刚才生成的代码
return layer
}
}
添加刚才生成的代码,替换注释内容:
var bezierPath = UIBezierPath()
bezierPath.moveToPoint(CGPointMake(96.14, 86.59))
bezierPath.addCurveToPoint(CGPointMake(56.82, 94.83), controlPoint1: CGPointMake(81.83, 85.02), controlPoint2: CGPointMake(87.1, 95.75))
bezierPath.addCurveToPoint(CGPointMake(20.01, 79.31), controlPoint1: CGPointMake(42.17, 94.39), controlPoint2: CGPointMake(29.06, 87.05))
bezierPath.addCurveToPoint(CGPointMake(5.25, 62.38), controlPoint1: CGPointMake(10.35, 71.06), controlPoint2: CGPointMake(5.25, 62.38))
bezierPath.addCurveToPoint(CGPointMake(35.2, 74.85), controlPoint1: CGPointMake(5.25, 62.38), controlPoint2: CGPointMake(17.28, 72.33))
bezierPath.addCurveToPoint(CGPointMake(64.02, 69.54), controlPoint1: CGPointMake(53.11, 77.37), controlPoint2: CGPointMake(64.02, 69.54))
bezierPath.addCurveToPoint(CGPointMake(37.43, 44.73), controlPoint1: CGPointMake(64.02, 69.54), controlPoint2: CGPointMake(49.91, 58.13))
bezierPath.addCurveToPoint(CGPointMake(14.97, 16.34), controlPoint1: CGPointMake(24.96, 31.34), controlPoint2: CGPointMake(14.97, 16.34))
bezierPath.addCurveToPoint(CGPointMake(40.56, 37.05), controlPoint1: CGPointMake(14.97, 16.34), controlPoint2: CGPointMake(31.85, 30.51))
bezierPath.addCurveToPoint(CGPointMake(56.82, 47.75), controlPoint1: CGPointMake(45.62, 40.86), controlPoint2: CGPointMake(56.82, 47.75))
bezierPath.addCurveToPoint(CGPointMake(43.08, 32.22), controlPoint1: CGPointMake(56.82, 47.75), controlPoint2: CGPointMake(47.12, 37.33))
bezierPath.addCurveToPoint(CGPointMake(27.99, 11.26), controlPoint1: CGPointMake(37.51, 25.17), controlPoint2: CGPointMake(27.99, 11.26))
bezierPath.addCurveToPoint(CGPointMake(55.05, 35.46), controlPoint1: CGPointMake(27.99, 11.26), controlPoint2: CGPointMake(45.04, 27.34))
bezierPath.addCurveToPoint(CGPointMake(78.26, 52.03), controlPoint1: CGPointMake(61.79, 40.93), controlPoint2: CGPointMake(78.26, 52.03))
bezierPath.addCurveToPoint(CGPointMake(80.71, 31.34), controlPoint1: CGPointMake(78.26, 52.03), controlPoint2: CGPointMake(81.63, 45.61))
bezierPath.addCurveToPoint(CGPointMake(69.08, 3), controlPoint1: CGPointMake(79.8, 17.06), controlPoint2: CGPointMake(69.08, 3))
bezierPath.addCurveToPoint(CGPointMake(97.29, 34.58), controlPoint1: CGPointMake(69.08, 3), controlPoint2: CGPointMake(89.12, 14.76))
bezierPath.addCurveToPoint(CGPointMake(100.25, 67.8), controlPoint1: CGPointMake(105.45, 54.4), controlPoint2: CGPointMake(100.25, 67.8))
bezierPath.addCurveToPoint(CGPointMake(107.29, 81.07), controlPoint1: CGPointMake(100.25, 67.8), controlPoint2: CGPointMake(104.47, 72.3))
bezierPath.addCurveToPoint(CGPointMake(107.96, 96.25), controlPoint1: CGPointMake(110.12, 89.84), controlPoint2: CGPointMake(107.96, 96.25))
bezierPath.addCurveToPoint(CGPointMake(96.14, 86.59), controlPoint1: CGPointMake(107.96, 96.25), controlPoint2: CGPointMake(105.27, 87.59))
bezierPath.closePath()
将图层的形状变成代码所绘制的形状
layer.path = bezierPath.CGPath
确定图层的大小,下面这个函数会把我们的形状用一个矩形起来,这个矩形就是图层的大小
layer.bounds = CGPathGetBoundingBox(layer.path)
打开ViewController.swift
添加一个图层常量,调用刚才创建的类中的方法
let logo = swiftLogoLayer.logoLayer()
在viewDidLoad()方法中添加以下代码:
将背景设置为灰色
self.view.backgroundColor = UIColor.grayColor()
将logo图层居中
logo.position = CGPoint(x: view.layer.bounds.size.width/2, y: view.layer.bounds.size.height/2)
修改logo填充色为白色
logo.fillColor = UIColor.whiteColor().CGColor
将logo图层添加到主视图的图层中
self.view.layer.addSublayer(logo)
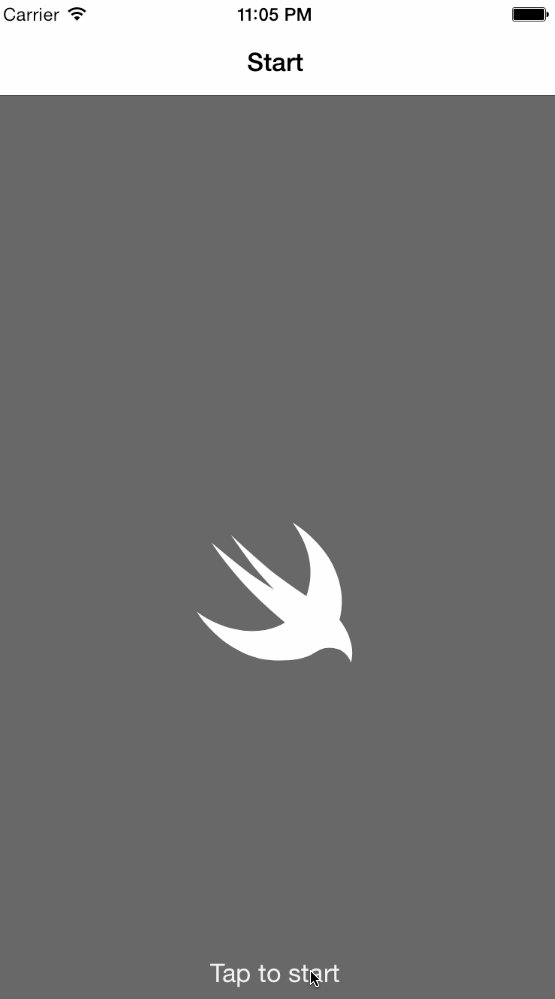
如果没有任何错误,点击运行
应该会出现如下图所示效果:
该教程所有的资源都在我的github上面,包括用来临摹的logo,Sketch文件,导出的svg文件,还有最后的ios demo~
github托管地址