原理:实现两张图片的融合,即将其中一张图片的的像素点放到另外一张图片上。
这是俩张图片资源,
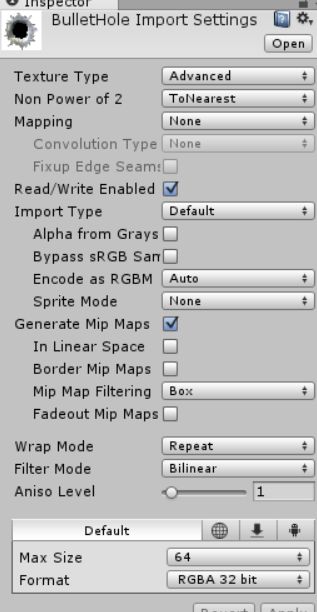
将两张图片的属性改下,具体做法如图
创建场景,直接将墙壁图片托放在Plane上即可
创建脚本PlaneScr,在脚本中实现使用鼠标点击墙壁时能够生成相应的弹痕,将脚本挂载在Plane上
using UnityEngine;
using System.Collections.Generic;
public class BulletScript : MonoBehaviour {
Texture2D m_OldWallTexture;
Texture2D m_NewWallTexture;
public Texture2D m_BulletTexture;
////// 贴图的坐标属于UV的坐标
/// U和V分别表示贴图在显示器上水平方向的坐标和垂直方向的坐标,左下角为(0,0),右上角为(1,1)
/// U和V的取值范围0~1【U的坐标=第U个像素点/贴图的高度,V的坐标=第V个像素/贴图的高度】
/// UV坐标*贴图的高度=贴图的某一个像素点
/////子弹贴图的宽高
float m_BulletWidth; float m_BulletHeight;
//贴墙壁纸的宽高
float m_WallWight; float m_WallHeight;
////// 销毁子弹,就要考虑到队列这种结构,因为先生成的子弹先消失
///
Queuem_BulletUVQueue = new Queue();
private void Awake() {
m_OldWallTexture = GetComponent().material.mainTexture as Texture2D; m_NewWallTexture = Instantiate(m_OldWallTexture); GetComponent().material.mainTexture = m_NewWallTexture; m_BulletHeight = m_BulletTexture.height;
m_BulletWidth = m_BulletTexture.width;
m_WallWight = m_NewWallTexture.width;
m_WallHeight = m_NewWallTexture .height;
}
void Start () {}
// Update is called once per frame
Ray m_Ray;
RaycastHit m_Hit;void Update () {
if (Input .GetMouseButtonDown (0)) {
m_Ray = Camera.main.ScreenPointToRay(Input.mousePosition);
if (Physics.Raycast (m_Ray,out m_Hit ))
{
Debug.DrawLine(Camera.main.transform.position, m_Hit.point,Color .clear );
//1,拿到射线射到的点并返回这个点的坐标
Vector2 uv= m_Hit.textureCoord;
//2,想排队一样将射到的这一点存起来,将来操作的时候就有顺序了
m_BulletUVQueue.Enqueue(uv);
//3,遍历替换像素点,融合像素[子弹打到的位置融合成子弹的像素]
for (int i = 0; i < m_BulletWidth ; i++)
{
for (int j = 0; j < m_BulletHeight ; j++)
{
//根据UV坐标*贴图的高度=贴图的某一个像素点
//可以知道uv.x*m_NewWallTexture .width就是水平方向的像素点 //因为涉嫌碰撞的到的点在贴图的中心位置,想要从UV左下角开始遍历整个子弹的像素,就要减去宽高的一半
float w = uv.x*m_NewWallTexture .width -m_BulletWidth /2+i; float h = uv.y*m_NewWallTexture.height - m_BulletHeight / 2 + j; Color wallColor=m_NewWallTexture.GetPixel((int)w, (int)h); Color bulletColor = m_BulletTexture.GetPixel(i, j); if (w>0&&h>0&&w0 && h > 0 && w < m_WallWight && h < m_WallHeight)
{
m_NewWallTexture.SetPixel((int)w, (int)h, wallColor );
}
//两个像素点相乘就融合了
}
}
//应用一下
m_NewWallTexture.Apply();
}
}
脚本可以直接复制使用