今天原本打算继续出VUE系列的教程,结果由于今天被要求从数据库请求一个压缩文件,然后放置在页面上在线浏览,我就去查相关的关于HTML5的indexDB本地数据库存储,结果网上的教程一个比一个烂我愣是看了3个小时竟然没看懂(靠,老子还学过不过忘了而已),一气之下,妈的指望别人不如靠自己。于是史上最简单的indexDB教程就要问世了
前言
吹完牛逼就该拿出真本事,众所周知,HTML5出现了本地存储系列套餐,例如localStorage,sessionStorage,还有我们的主角indexDB,对于前两个以后会仔细说,今天就好好说说indexDB。
早期各大浏览器使用WebSql,通过javascript接口异步调用Sqllite数据库,非HTML5标准,是早期标准,它有很多的缺点,如下:
- 在html中直接编写sql语句造成程序维护性差。
- 依赖于本地数据库版本。
- 微软、Mozilla等浏览器供应商已经声明放弃继续支持websql。
而新出来的Indexed DB:索引数据库,操作简便(目前主流浏览器正努力实现对index DB的支持),最主要的是我们可以很轻松的通过JS极其方便的对其调用,其支持现今主要的数据存储方式:JSON,这是它最大的优势。
indexDB主要对象介绍:
首先简单介绍一下indexDB都有哪些主要的对象?
IDBFactory:打开数据库的工厂对象,用于打开数据库,并管理数据库版本。
-
IDBOpenDBRequest:请求对象,对数据库的访问、操作都是基于请求的,通过请求对象获取其他DOM对象。 -
IDBDatabase:数据库对象,封装了对数据库表的创建、编辑等功能。 -
IDBObjectStore:类似于数据库的数据表。 -
IDBIndex:数据库索引对象,用于创建数据表的索引。 -
IDBTransaction:数据库事物控制对象。 -
IDBCursor:数据库访问游标,用于访问数据。
看到这些对象你们一定会疑问?这能干什么?有疑问才能深究才能办大事,带着你的疑问,我们踏上解答疑问之路。
IDBFactory与indexDB的获取方式
在index中我们通过
var indexDB = window.indexedDB;
console.log(indexDB); // IDBFactory对象
来获取IDBFactory对象,打开数据库的工厂对象
附上console.log的截图:
由截图我们可以得知我们通过window.indexedDB获取的其实是IDBFactory对象。所以IDBFactory对象是用来:打开数据库的工厂对象,用于创建或打开数据库,并管理数据库版本,封装在window对象的indexedDB属性中。
那它又什么方法呢?既然是工厂对象,用于创建或打开数据库,那么肯定可以打开数据库。
IDBOpenDBRequest与打开删除indexDB数据库
// open创建或打开一个数据库,返回IDBOpenDBRequest对象
var req = indexDB.open("myIndex", 3); // 第二个参数为版本,版本只能打开最新版本-可选
console.log(req);
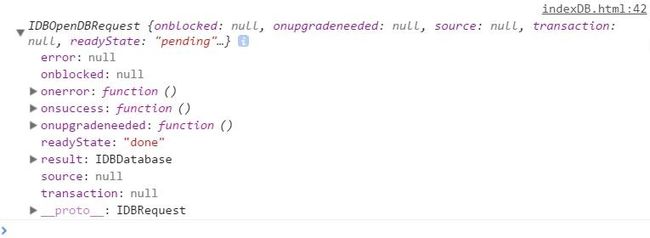
附上console.log的截图:
由截图我们可以得知我们通过indexDB.open获取的其实是IDBOpenDBRequest对象。这是由于IDBOpenDBRequest是请求对象,而对数据库的访问、操作都是基于请求的。
既然能进行创建,当然也能删除
indexDB.deleteDatabase('myIndex');
打开了indexDB数据库,就是该访问它,及操控它,但这之前还有一点要说。
IDBOpenDBRequest与indexDB数据库的调用事件
在indexDB中有关于数据的调用事件,一个就是onsuccess成功时调用,一个是onerror失败时调用,一个是onupgradeneeded创建和维护数据表及更新ObjectStore,如下:
// 当数据打开失败时调用
req.onerror = function(){
}
// 当数据打开成功时调用
req.onsuccess = function(){
}
// 创建和维护数据表时调用
req.onupgradeneeded = function(){
}
这里我们常用成功的回调函数onsuccess和创建及维护数据回调函数onupgradeneeded,在这两个回调函数中IDBOpenDBRequest对象的result属性中包含本次申请的结果。
IDBOpenDBRequest对象的result属性
result属性有什么用呢?你打开了数据是为了操控数据库表,而你没有数据库对象怎么操控数据库表呢?这里result属性就是IDBDatabase数据库对象,它封装了对数据库表的创建、编辑等功能。
//当数据打开成功时调用
req.onsuccess = function(){
//在成功后对象的result属性为本次申请的结果
curDb = req.result; // curDb为数据库对象,用来操作数据表,维护数据表
console.log(curDb)
}
截图说明问题:
我们可以很清楚的看到result属性就是IDBDatabase数据库对象,这样我们就可以创建数据库表(ObjectStore)、创建事物对象。
我们打开它的原型链,可以看到它的内置函数和内置对象,如图:
IDBDatabase数据库对象的内置函数:
- close() :关闭当前数据库,释放资源。
- createObjectStore(“storeName”,paramter):创建数据库表。
- deleteObjectStore(“storeName”):删除当前数据库表。
- transaction(storeNames, “type”):创建数据库事物管理对象。
IDBDatabase数据库对象的内置属性:
- objectStoreNames:数据表名数组。
- version :当前数据库版本。
- name :数据库名。
这些就是一些内置方法,我们为了方便下面的使用这里就提一提。
onupgradeneeded与版本
前面我们说了onupgradeneeded是创建和维护数据表时调用,在我们使用indexDB.open时,其第二个参数就是版本号的意思,我们在不设置版本号时,第一次打开indexDB时默认会为它添加一个数字1,同时调用onupgradeneeded回调函数,在之后打开则默认使用最新的版本;我们设置版本号时,如果版本号比最新版本低则无法打开indexDB,如果比最新版本高则认为是升级维护,采用最高的版本同时也会触发调用onupgradeneeded回调函数。
// 当第一次创建数据库,或数据库升级时调用的事件
// 在创建或升级时,用来创建或修改数据表
// 只有在onupgradeneeded事件中,才能创建和维护数据表
req.onupgradeneeded = function(){
//创建表的结构
var db = req.result;
console.log(db)
}
由此我们可以发现,只有在创建或升级时,在onupgradeneeded事件中创建或修改数据表。那么如何创建表呢?于是我们再次用回IDBDatabase对象的内置函数,其内置函数createObjectStore(),createObjectStore()有两个参数----第一个参数表的名字,第二个参数表的一些配置:
{
// 两个无法联合使用
keyPath: '', // 系统唯一标识的id
autoIncrement: '' // 由indexdb生成的唯一标识id,指明当前数据id自增长(indexdb),值是ID的名字
}
示例:
req.onupgradeneeded = function(){
//创建表的结构
var db = req.result;
console.log(db)
db.createObjectStore("sys_user",{
//keyPath:,//无法与autoIncrement联合使用,自己设定的id字段的字段名
autoIncrement:"user_id",//指明当前数据id自增长(indexdb)
})
}
onsuccess与事物管理对象、数据库表
创建完表,我们希望在成功的回调函数里能够插入数据,所以我们得使用另外的一个对象IDBObjectStore完成数据插入功能,以及IDBTransaction对象来创建事务管理,我们先创建数据库事务管理对象,再通过事务控制对象获取数据表对象来创建数据库表,其中transaction()有两个参数第一个是数组[]里面是表名,第二个参数是读写权限:readonly(只读)、readwrite(读写),objectStore()值是表名
req.onsuccess = function(){
//在成功后对象的result属性为本次申请的结果
curDb = req.result; // curDb为数据库对象,用来操作数据表,维护数据表
console.log(curDb)
// 先创建数据库事务管理对象
var tran = curDb.transaction(["sys_user"],"readwrite");
console.log(tran) // IDBObjectStore
// 再创建数据库表,通过事务控制对象获取数据表对象
var objectStore = tran.objectStore("sys_user");
console.log(objectStore) // IDBObjectStore
}
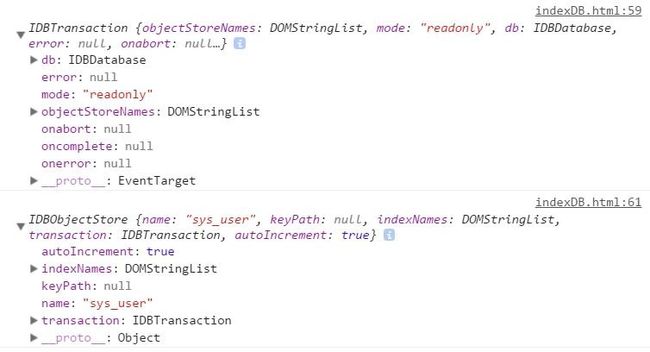
截图如下:
其中对象IDBObjectStore类似于数据库的数据表,其拥有一些内置方法可以实现表的增删改查。
IDBObjectStore的内置方法:
- add(Obj):为当前数据表增加记录。参数为JSON类型,同时返回一个
IDBRequest对象
- clear():清除数据表。
- delete(recordKey):根据指定的key值删除记录。
- get(recordKey):根据指定的key值获取完整数据。
- getAll():获取当前数据表中所有数据。
- count(KeyRange):清除数据表。
- put(obj,key):根据指定key值修改数据表数据。
使用如下:
req.onsuccess = function(){
//在成功后对象的result属性为本次申请的结果
curDb = req.result; // curDb为数据库对象,用来操作数据表,维护数据表
console.log(curDb)
// 先创建数据库事务管理对象
var tran = curDb.transaction(["sys_user"],"readwrite");
console.log(tran) // IDBObjectStore
// 再创建数据库表,通过事务控制对象获取数据表对象
var objectStore = tran.objectStore("sys_user");
console.log(objectStore) // IDBObjectStore
var user = {
user_name: '言墨儿',
sex: '男'
}
var adduser = objectStore.add(user); // 为当前数据表增加记录
console.log(adduser) // IDBRequest
}
案例代码:
Document
用户名:
密码:
小结
到此关于indexDB的教程就结束了,希望大家多多支持我关注我,大家好好学习。
提示:后面还有精彩敬请期待,请大家关注我的专题:web前端。如有意见可以进行评论,每一条评论我都会认真对待。