很多天以前看到鸿洋大神公众号推出的一篇文章:安卓着色器(tint)使用实践,开始接触Tint这个属性,Tint翻译为着色,用于对视图进行颜色渲染。和往常一样,主要还是想总结一下我在学习过程中的一些笔记以及一些需要注意的地方。此文章已经同步到CSDN啦,欢迎访问我的博客
一、Tint的作用
Tint的存在一定程度上减少了我们对图片的需求以及apk的大小,我们拿ImageView来说吧,假如它的背景图有两种,一种是默认情况下需要显示的是背景图片1,另一种是是在触摸模式下单击时需要显示的是背景图片2。一般情况下背景图片1和背景图片2之间除了颜色不一样,其他都一样的。我们之前的做法也许会找UI要这样两张颜色不一样的图片,但是如果我们使用Tint的话,一张矢量图是能适配所有的颜色。
(1)通过selector来设置不同状态下的背景图片
然后在ImageView中引用
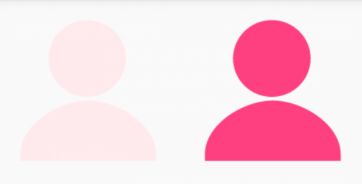
效果如下图:
(2)使用Android提供的DrawableCompat 类来实现
package com.per.tintdome;
import android.app.Activity;
import android.content.res.ColorStateList;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.StateListDrawable;
import android.os.Bundle;
import android.support.annotation.ColorInt;
import android.support.v4.content.ContextCompat;
import android.support.v4.graphics.drawable.DrawableCompat;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView1 = (ImageView) findViewById(R.id.image1);
//利用ContextCompat工具类获取drawable图片资源
Drawable drawable = ContextCompat.getDrawable(this, R.mipmap.icon_person).mutate();
int[] colors = new int[]{ContextCompat.getColor(this, R.color.color1), ContextCompat.getColor(this, R.color.color3),ContextCompat.getColor(this, R.color.color2)};
int[][] states = new int[][]{{android.R.attr.state_pressed},{android.R.attr.state_selected},{}};
StateListDrawable stateListDrawable = getStateListDrawable(drawable, states);
Drawable drawable3 = getStateDrawable(stateListDrawable, colors, states);
imageView1.setImageDrawable(drawable3);
imageView1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imageView1.setSelected(true);
}
});
}
private Drawable getStateDrawable(Drawable drawable, int[] colors, int[][] states) {
ColorStateList colorList = new ColorStateList(states, colors);
Drawable.ConstantState state = drawable.getConstantState();
drawable = DrawableCompat.wrap(state == null ? drawable : state.newDrawable()).mutate();
DrawableCompat.setTintList(drawable, colorList);
return drawable;
}
private StateListDrawable getStateListDrawable(Drawable drawable, int[][] states) {
StateListDrawable stateListDrawable = new StateListDrawable();
for (int[] state : states) {
stateListDrawable.addState(state, drawable);
}
return stateListDrawable;
}
}
这样的需求,我们可以选择使用Android support v4包提供的DrawableCompat类来让Tint变色。
二、Tint的简单使用
我们同样还是拿ImageView来说吧,在我们不使用Tint这个属性的时候,假如我们需要在ImageView中显示一张红色的人头的图标,而此时我们只有一张不是红色图标的时候,也许我们会老老实实的打开 PS,把图标的颜色改成我们想要的颜色后,保存后再导进我们的项目中,然后引用,如此一系列复杂的过程,使用了Tint之后就变得很简单啦。
1.在xml中设置tint和tintMode实现对图片的着色,它通过修改图形的Alpha遮罩来修改图像的颜色,从而达到重新着色的目的
效果图:
我们仅需要设置tint这个属性即可,android:tint="@color"来改变颜色
2.利用DrawableCompat对图片进行颜色渲染
package com.per.tintdome;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.support.v4.content.ContextCompat;
import android.support.v4.graphics.drawable.DrawableCompat;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView1 = (ImageView) findViewById(R.id.image1);
//利用ContextCompat工具类获取drawable图片资源
Drawable drawable = ContextCompat.getDrawable(this, R.mipmap.icon_head);
//简单的使用tint改变drawable颜色
Drawable drawable1 = tintDrawable(drawable,ContextCompat.getColor(this, R.color.colorAccent));
imageView1.setImageDrawable(drawable1);
}
public static Drawable tintDrawable(Drawable drawable, int colors) {
final Drawable wrappedDrawable = DrawableCompat.wrap(drawable).mutate();
DrawableCompat.setTint(wrappedDrawable, colors);
return wrappedDrawable;
}
}
三、改变EditText的背景色以及光标的颜色
如果我们项目引用的是Theme.AppCompat 主题的话,会发现 ActionBar 或者 Toolbar 及相应的控件的颜色会相对应的设置为我们在 Theme 中设置的 colorPrimary, colorPrimaryDark, colorAccent 颜色,据说这也是Tint 的功劳了,我们创建EditText后默认的颜色是这样的:
#3F51B5
#303F9F
#FF4081
- colorPrimary:ActionBar的颜色
- colorPrimaryDark:Toolbar的颜色
- colorAccent:相应的控件的颜色
1.改变EditText的背景色以及光标的颜色,我们可以直接改变colorAccent的颜色,这也是其中的一个方法
2.设置android:backgroundTint="@color/color1"来改变EditText的背景色,现在我们得到的效果图的这样的:
可是EditText光标的颜色怎么设置呢?
首先我们创建shape_edittext_cursor.xml
并通过android:textCursorDrawable="@drawable/shape_edittext_cursor"来引用即可,效果图如下:
android:textCursorDrawable 这个属性是用来控制光标颜色的,如果我们想设置EditView的光标颜色和text color一样,则设置android:textCursorDrawable="@null","@null"的作用是让光标颜色和text color一样
说到这里,如果隐藏Edittext闪烁光标呢,就设置android:cursorVisible="false"就行了。
本篇文章已经全部写完了,存在总结不到位的地方还望指导,感谢_
参考资料:
Android 着色器 Tint 研究