1. 样式:
确定浏览器是否支持DOM2级定义的CSS能力:
var spportsDOM2CSS=document.implementation.hasFeature("CSS","2.0");//true
var spportsDOM2CSS2=document.implementation.hasFeature("CSS2","2.0");//true
1.2 访问样式:
div.style.border="1px solid #ccc";
A. DOM样式的属性和方法:
cssText:访问style特性中的CSS代码
length:CSS属性数量
getPropertyValue(propertyName):给定属性的字符串值。
遍历样式:
var div=document.getElementById("myDiv");
div.style.border="1px solid #ccc";
var length=div.style.length;
var prop,value;
for(var i=0;iB. 计算的样式
有些样式覆盖后,如果获取当前的样式:
var computedStyle=document.defaultView.getComputedStyle(myDiv,null);//第二个参数为伪元素字符串,如果没有,设为Null
var width=computedStyle.width;
2.2 元素大小
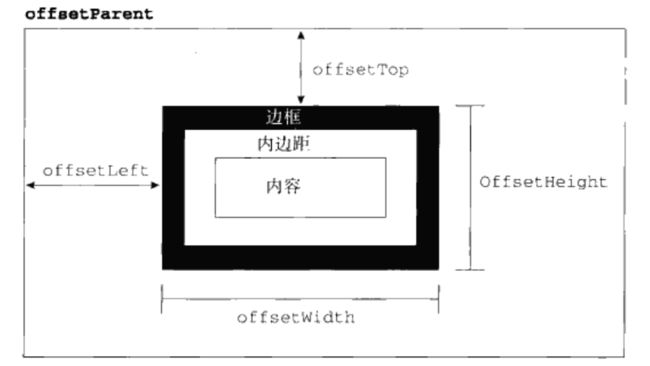
A. 偏移量
元素在屏幕上占用的可见空间
offsetHeight:元素在垂直方向上占用的空间。
offsetWidth:元素在水平方向上占用空间。
offsetLeft :元素的左边框距离包含元素的像素距离。
offsetTop:元素的上边框距离包含元素的像素距离。
B. 客户区大小:
元素内容及其内边距占用的空间。
clientWidth:内容宽度加左右内边距
clientHeight:内容高度加上下内边距
C. 滚动大小:
scrollHeight:总体高度
scrollWidth:总体宽度
scrollLeft:左侧隐藏宽度
scrollTop:上边隐藏宽度
2. 遍历:
两个辅助完成深度优先遍历DOM结构的类型:NodeIterator和TreeWalker
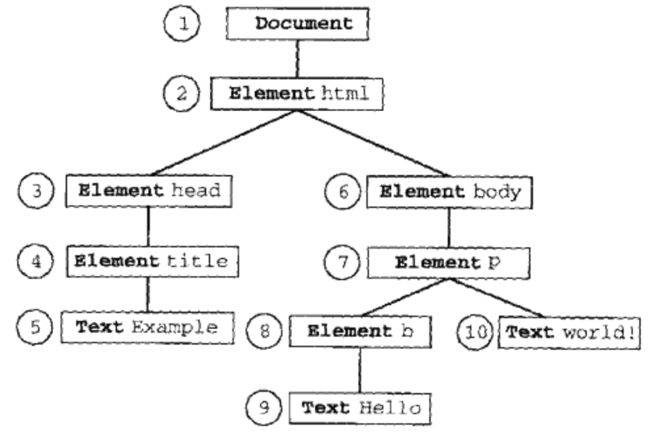
下图为以document为根节点进行的遍历
2.1. NodeIterator:
创建NodeIterator对象需要使用creteNodeIterator方法,该方法的四个参数:
root:搜索的起点
whatToShow:访问哪些节点的数字代码
filter:一个表示接收或者拒绝某种节点的函数
布尔值:是否扩展实体引用。
whatToShow有下面的值:
NodeFilter.SHOW_ALL: 显示所有类型节点
NodeFilter.SHOW_ELEMENT: 显示元素节点
NodeFilter.SHOW_ATTRIBUTE:显示特性节点
NodeFilter.SHOW_TEXT:显示文本节点
。。。
filter参数:
acceptNode():返回应该访问的节点,该方法返回NodeFilter.FILTER_ACCEPT,如果不应该访问给定的节点,返回NodeFilter.FILTER_SKIP。
例如:返回只显示的节点迭代器。
var filter={
acceptNode:function (node) {
return node.tagName.toLowerCase()=="p"? NodeFilter.FILTER_ACCEPT:NodeFilter.FILTER_SKIP;
}
};
var iterator=document.createNodeIterator(document,NodeFilter.SHOW_ELEMENT,filter,false);
访问所有类型的节点:
var iterator=document.createNodeIterator(document,NodeFilter.SHOW_ALL,null,false);
NodeIterator中的两个主要方法:nextNode()和previousNode()
在NodeIterator对象中,有一个指针指向root节点,第一次调用nextNode()返回根节点,当调用最后一个节点时,返回null。
当调用最后一个节点时,previousNode()返回根节点,再次调用返回null。
遍历document元素中的所有元素:
var iterator=document.createNodeIterator(document,NodeFilter.SHOW_ELEMENT,null,false);
var node=iterator.nextNode();
while (node!=null){
console.log(node.tagName);
node=iterator.nextNode();
}
2.2 TreeWalker:
TreeWalker是NodeIterator的升级版,包括了除了nextNode()和previousNode()之外的更多功能。
parentNode():遍历当前节点的父节点
firstChild():遍历当前节点的第一个子节点
lastChild():遍历当前节点的最后一个子节点
nextSibling():遍历当前节点的下一个同辈节点
previousSibling():遍历当前节点的上一个同辈节点
用TreeWalker遍历元素可以不设置filter,如下例:遍历p元素
哈哈
xixi
var div=document.getElementById("myDiv");
var walker=document.createTreeWalker(div,NodeFilter.SHOW_ELEMENT,null,false);
var node=walker.firstChild();//跳转到需要遍历的节点
while (node!=null){
console.log(node.tagName);
node=walker.nextSibling();
}