实现声明,我没有任何说别人慢的意思,是基于自己的工作体验写的。写的不好的地方,请多多指点
在前面两篇文章,我自己整理了下注册&登录需要注意的事项和规则,功能也进行了部分的规划,接下来,正式开始被认定为产品人必会的技能:画原型。
平台:windows 10(mac没用过,软件使用是一样)
软件:Axure 8.0.0.3303(使用墨刀什么的都可以)
优质设计网站:dribbble & UI中国
一、软件的选用,选择适合自己的。
市面上关于原型的软件已经出现了爆发性的增长,有很多针对PC、移动特质的软件。
Axure:老牌正统软件,使用体验中规中矩,但是功能十分完善。
墨刀:倾向于移动APP的原型,可以在20分钟内建立APP原型。
Mockplus:国产团队,相当于Axure的升级版,提供了更快速的原型云分享。
justinmind:远洋团队,制作移动APP的交互非常迅速,可以快速完成带有交互的原型。
其他的就不一一列举了,可以前往http://next.36kr.com/posts/collections/1查看排名。
我最终选择了Axure8,因为公司团队内都是用这一款软件,在修改、同步上可以具备统一性;其次,因为自己对Axure8比较熟练,制作起来更加得心应手。
总结:记住原型软件只是工具,没必要过分纠结哪一款,适合你就是最好的。
二、定义项目的页面层级,输出页面脑图。
确定了这一期的功能结构后,很多产品经理就直接开始进入到了原型设计和流程设计这一步(比如我就是这样),这导致自己在原型设计时,考虑的内容过多导致原型设计缓慢,同时任何页面上的变更都会导致原型的修改,时间成本和思考成本提高,会影响项目本身的进度。这就是在前期做页面层级的意义,解决没必要的重复思考。
使用拼多多的客服页面来举例。
在分析时,我标注了功能的使用者,这样在之后整理功能时,可以更加快速的定位页面的功能展现对象。
用户页面分析(举例):
1、注册&登录页面一定是要有的,他保障了用户进入咨询流程的区分。
2、会话页面一定是要有的,他保证了客户和客服消息有双方可见的展现。
3、功能选择页面一定是有的,这保证了在单一页面的简洁性。
4、图片发送页面一定是要有的,这保证了售后服务的服务快速定位。
5、商品选择页面不一定有,产品限制了不能发送店铺所有的商品。
......
客服页面分析(举例):
1、用户列表页面一定是有的,这保证了定位用户问题。
2、会话页面一定是有的,这对应了用户的会话页面。
3、设置页面一定是有的,这保证了电商部分属性的功能:快捷回复、自动回复等。
4、聊天记录页面一定是有的,这保证了之后的问题追溯。
....
之后,开始输出脑图,以用户界面的一个页面举例:
拼多多对自己产品的定义是:功能必须轻快,所以,在用户端,功能和页面都很轻,不像淘宝可以发送短视频等,这保障了整个APP的体验一致性。
总结:理清楚功能的关联、使用对象、页面面向的对象,可以逐步整理大体框架,也可以细节整理到位置。
三、工具的快捷功能:
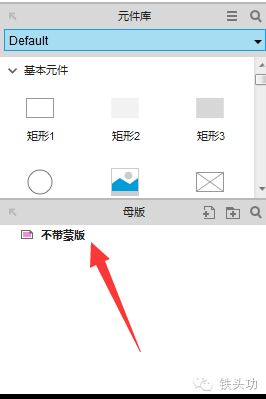
1、重复页面或者功能,采用母版的形式,如网站的导航等。
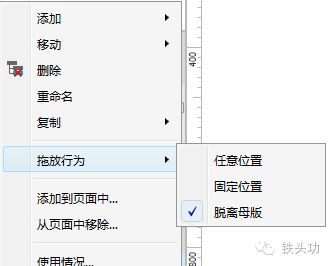
母版有三种行为:
(修改其他地方,母版也修改)任意位置:你可以移动到不同页面的任何位置。
(修改其他地方,母版也修改)固定位置:母版位置为(0,0),你移动至任何页面位置都固定位(0,0)
(修改其他地方,母版不修改)脱离模板:你修改移动的母版后,母版不修改,可以移动至任意位置。
2、快速的对齐。
对齐功能看起来很轻松,但是这个操作在制作列表这样的功能时,多占据大量时间。
只需要记住最常用最基础的四个个快捷键:
选中原件居中对齐:Ctrl+alt+C
选中原件上线对齐:Ctrl+alt+M
选中原件水平分布:Ctrl+shift+H
选中原件垂直分布:Ctrl+shift+U
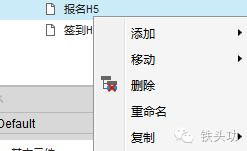
3、类似页面的快速处理。
右键你的页面导航中你想做的页面,复制页面即可。
4、基础交互的提前定义。
在一个原型中,我定义为:交互原型。里面有很多基本上用得上的小交互,轮播、隐藏、显示、动态面板切换、中继器(很少用)、优质的导航、页面模版、按钮的移入/移出等。
在之后的制作原型中,你可以快速的建立具有一定交互的原型,而且只需要很小的改动就可以完成。这一步,我还在进行中。
5、常用的图标库。
在一个原型中,可以将这个图标库放到交互原型中,手动设计常用的图标和空间,如按钮、列表、图形、icon等。这样,在之后原型制作时,你不需要每换一种颜色就去找图标,只需要在你的原型中复制过来,更改颜色就行,连大小可能都不需要更改。
但是四、五两步只有在需要交互和颜色时才能真正有用。如果,你习惯了将不用的操作分开画原型,这两步可以暂时忽略。
6、工具的常用功能只有几项,请多练习。没有合适的联系,即使给了模版,依然制作起来很耗时。
总结:提前准备,熟悉快捷操作和快捷键。
四、正式的原型制作,并和业务方的博弈。(哈哈)
在原型的制作中期,当基本的框架已经完成时,请及时和业务方确认,让你的业务方和你一起评估原型的合理性,有几点:
B端
1、列表项的默认展示:全部、审核、通过、驳回,四个状态,打开列表时默认展示哪一个列表项。
2、列表的字段:哪些字段是业务方真正需要的,那些不是?(和业务接触时可能已经确认过,但是最好这时再次确认)
3、功能的摆放和权限使用。
....
C端
1、哪些功能是可以省略的?如部分注册功能,会填写QQ、手机号、微信号、邮箱等,联系方式选择两个靠谱的就可以,用户端产品越简洁越好,越能快速完成越好,厌倦率越低越好。
2、关键操作的反馈:如签到,成功状态一定要以大篇幅展示,给予用户一种完成的成就感。
3、流程引导的强度:如注册后引导关注公众号,跳转页面、浮窗、弹窗、同页面状态转换等几种方式,对用户的干扰程度是完全不同的。
.....
总结:确定自己在双方理解的正确方向上做出了正确的选择和设计。
五、最后关于功能、关于设计。
功能的可实现性,一定要在原型设计时再次评估。因为在制作原型,一时灵感带来的功能变化,可能导致整个技术底层的改变,千万不要在评审时才将自己觉得比较难的功能放出来讨论,这基本会让你的需求修改和被定义为:“不懂技术的产品”。
设计的实用性,一定要在整个过程把控设计的页面、体验,一定要把按钮功能告知设计,他们对于体验和页面的可用性比你更加专业。原型,是指建议摆放位置和大小!但是,当你的设计与原型设计有很大的争吵时,请说出原型设计的好处或者找出同类竞品相似的设计,否则,按照设计的来(这过程,一定要多层交涉,设计&产品总监最好拉进来,他们的建议是解决方法之一,同时,你也可以学习到非常多的细节)。
总结:让对应领域更专业的人处理对应领域的事,不要让建议变成你的固执。
六、总结自己。
我会总结以下几点(可以不形成文字):
1、原型修改了几次,修改了什么,为什么修改。
2、第一次为什么要这样做,最后为什么那样做。
3、重新打开第一次做的,告诉自己做的是对的,只是不适合。
4、贴上你的功能和流程标签,成为你脑中的项目,说到任何细节都能说出口。
我写的很差,有任何错误请及时指出,大家一起成长~么么哒
下期我会写,我是怎么了解产品经理和自己的行业的~
这两天看的很全的微信UI知道:https://weui.io/
功能和设计提现需求,多分析微信!
铁头
16.10.16