- 面试php项目中遇到的难点,前端面试被问到项目中的难点有哪些?
weixin_39966130
面试php项目中遇到的难点
在每个前端求职者的面试过程中,一定都有过被面试官问到项目中的难点,而答不上来的情况。为了让大家在前端面试前准备得更加充足,小编准备了一些易被忽视且难度较高的前端面试题,希望可以帮助大家更加顺利完成求职,找到自己满意的工作。1.流式布局如何实现,响应式布局如何实现?流式布局:也叫fluid,当上面一行的空间不够容纳新的TextView时候才开辟下一行的空间。场景:主要用于关键词搜索或者热门标签等场景
- 自学成才Flutter 弹性布局、线性布局
高级技术工程师
flutterflutter
本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。Flutter中文网Flutter开发一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中dire
- Flutter UI - Wrap、Flow 实现流式布局
前行的乌龟
流式布局很经典了,Flutter提供了2种方式,Wrap用着省事,weightTree里配置就行了,Flow可以自定义显示,需要自己写代码WrapWrap好写,子view写死,不知道有没有可以代码动态添加的实现方式。Wrap和Flow其实和row、colume产不多,就是多了可以自动换行的选项,属性的话大家参照row、colume理解先看属性:Wrap({...this.direction=Axi
- 响应式Web设计:纯HTML和CSS的实现技巧
Min_nna
ai分析csshtml
响应式Web设计(ResponsiveWebDesign,RWD)是指网站能够根据不同设备的屏幕大小和分辨率自动调整布局和样式,以提供良好的用户体验。使用纯HTML和CSS实现响应式设计的技巧包括以下几个方面:使用流式布局百分比宽度:使用百分比代替固定宽度,使元素根据父容器的宽度调整大小。.container{width:100%;}.column{width:50%;/*每列占父容器的50%*/
- 响应式Web设计(Responsive Web Design, RWD)
hong161688
前端
响应式Web设计(ResponsiveWebDesign,RWD)是一种网页设计策略,旨在确保网站能够在不同设备和屏幕尺寸上提供良好且一致的用户体验。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询(MediaQueries)、灵活的布局、流式布局、相对单位、图片和字体的响应式处理等技巧。以下将详细探讨这些技巧及其在响应式Web设计中的应用。一、媒体查询(MediaQueries)媒体查询
- 响应式 Web 设计:纯 HTML 和 CSS 的实现技巧
柯迪
edgehtml
在当今多设备、多屏幕的网络环境中,响应式Web设计(ResponsiveWebDesign,RWD)已经成为构建用户友好网站的标准方法。响应式设计确保网站能够在各种设备和屏幕尺寸上提供一致的用户体验。虽然现代开发者常用JavaScript和框架来实现响应式设计,但本文将重点介绍如何使用纯HTML和CSS技术来实现这一目标。1.使用灵活的布局流式布局是响应式设计的基础,它允许页面布局根据屏幕宽度动态
- css流式布局
dixie7674
elem{width:1160px;/*流式布局的总宽度*/column-width:375px;-moz-column-width:375px;/*每列宽度*/-webkit-column-width:375px;-moz-column-count:3;column-count:3;/*列数*/-moz-column-count:3;-webkit-column-count:3;}转载于:htt
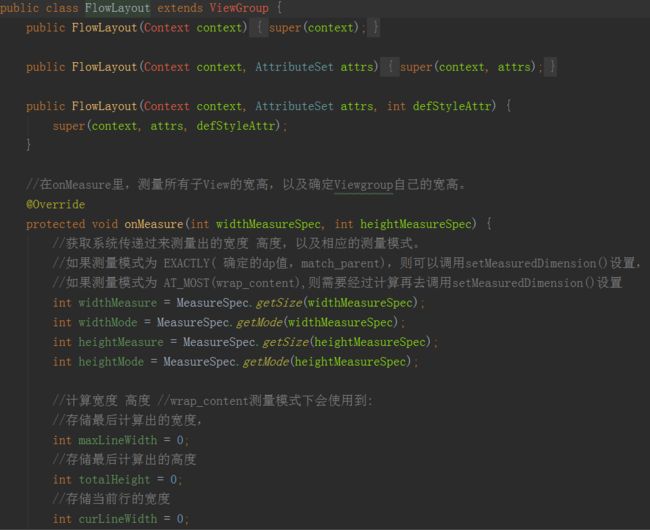
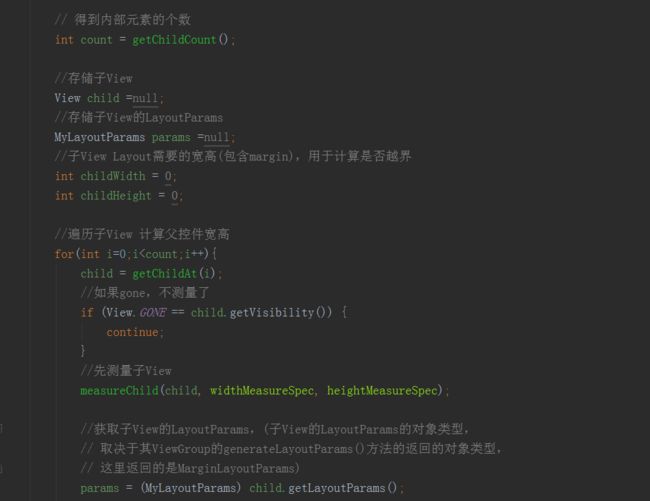
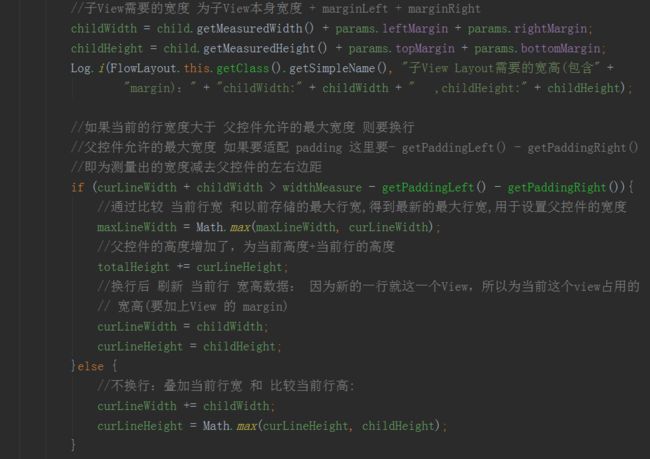
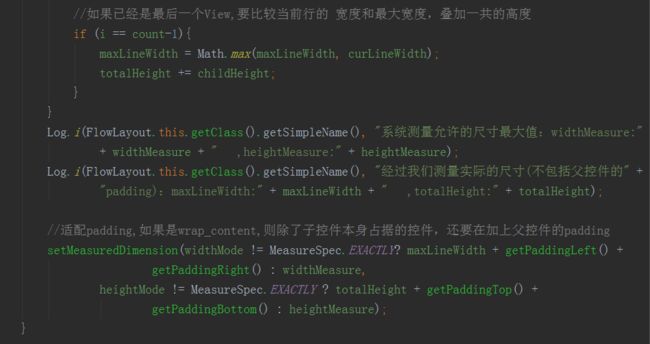
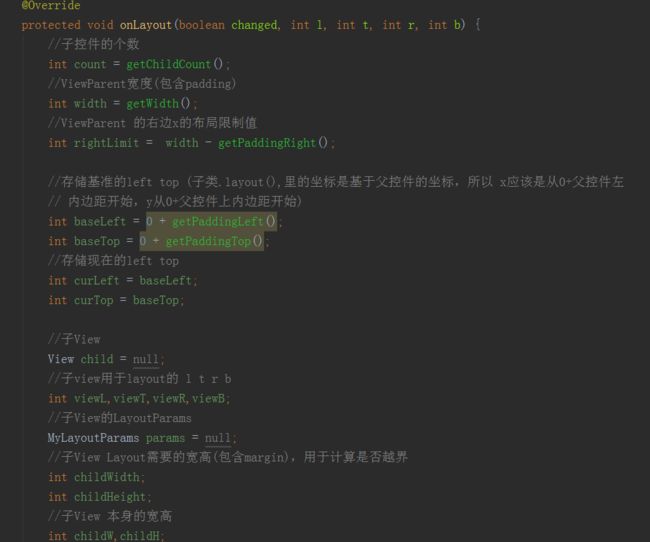
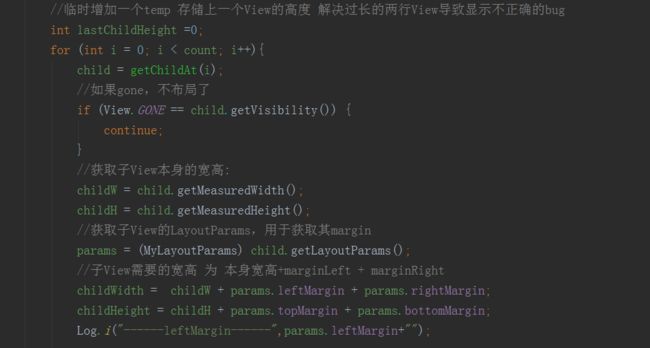
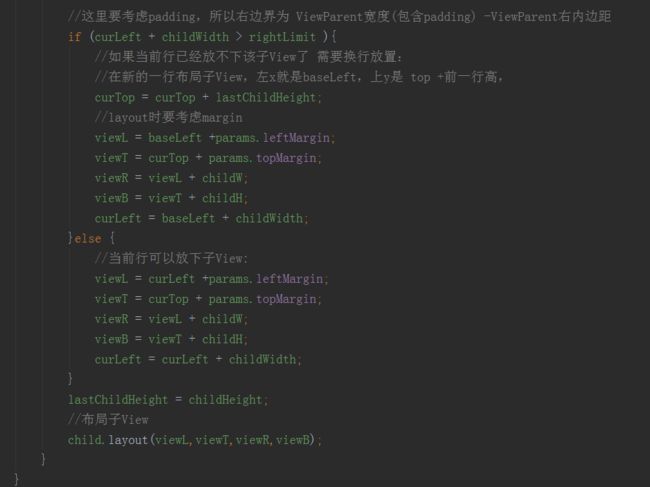
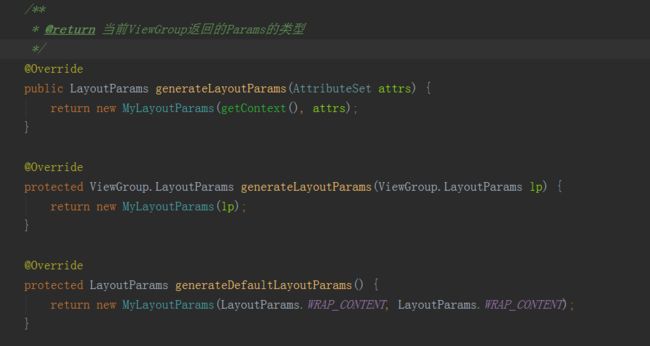
- Android 流式布局实现
昊空_6f4f
概述本文主要分享Android流式布局实现,实现效果如下:在实现之前先来看一下View的生命周期,如下图:流式布局属于自定义ViewGroup,重点关注onMeasure与onLayout方法onMeasure完成子控件以及自身宽高测量onMeasure方法中的主要工作:确定子控件的widthMeasureSpec与heightMeasureSpec(重点)根据childWidthMeasureS
- 《CSS 简易速速上手小册》第1章:CSS 基础入门(2024 最新版)
江帅帅
《CSS简易速速上手小册》csshtmljavascript动画web3网站前端
文章目录1.1CSS语法和选择器:挑选你的画笔1.1.1基础知识1.1.2重点案例:创建一个响应式导航菜单1.1.3拓展案例1:为特定链接添加图标1.1.4拓展案例2:创建一个简单的问答折叠面板1.2盒模型的基础:构建你的乐高城堡1.2.1基础知识1.2.2重点案例:创建一个卡片布局1.2.3拓展案例1:垂直居中一个元素1.2.4拓展案例2:创建带有内边距和外边距的流式布局1.3级联、继承和特异性
- 2020-03-20 rem+less(十三)
汐埋罗傲
rem布局主要用于解决不同屏幕的适配问题,rem能够等比例适配所有屏幕流式布局:虽然可以让各种屏幕都适配,但是显示效果不友好,只有较少的尺寸可以实现完美的效果(目前使用流式布局的公司较多:亚马逊,京东,携程)rem布局:rem能够适配所有的屏幕,与less配合使用效果较好(目前使用的公司:淘宝,苏宁)rem是什么rem是指相对于根元素的字体大小的单位,是一个相对单位使用px的地方都可以使用rem替
- 移动端常见布局
Mon trésor.88
html前端
目录一,单独移动端页面(主流)1,流式布局(百分比布局/非固定像素布局)2,flex布局2.1布局原理2.2flex-direction设置主轴方向2.3justify-content设置主轴上的子元素排列方式2.4flex-wrap设置子元素是否换行2.5align-items设置侧轴上的子元素排列方式(单行)2.6align-content设置侧轴上的子元素的排列方式(多行)2.7flex-f
- AutoLinearLayout, 在行和列中自动( Android ),排列视图的自定义布局 流式布局
chezabo6116
android
AutoLinearLayout,在行和列中自动(Android),排列视图的自定义布局.ziphttps://download.csdn.net/download/weixin_38744207/11766956?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-download-2%7Edefaul
- APP
Thestarxc
主程序.APP布局文件.fxml.html样式文件.css控制器.java布局文件水平布局垂直布局边界布局网格布局流式布局(水平布局和垂直布局的综合体)某点布局样式文件-背景图-背景颜色-按钮大小-按钮字体-按钮字体颜色,大小-填充色...
- 跟着pink老师前端入门教程-day19
axiu呀
HTML5+CSS3移动端前端开发语言html5css3vscode
一、移动WEB开发之流式布局1、移动端基础1.1浏览器现状PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器,百度手机浏览器,360安全浏览器,谷歌浏览器,搜狗手机浏览器,猎豹浏览器,以及其他杂牌浏览器。总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。1.2常见移动屏幕尺寸注:以上
- 前端常见面试题集合
洪洪呀
web前端vue
web前端面试题大厂小厂均适用盒模型盒模型的组成,有里向外content,padding,border,margin清除浮动的方式使用position:absolute/fixed使用display:inline-block/table使用float元素使用overflow!==visiblecss常用布局方式常见的有div布局css布局flex布局table布局流式布局响应式布局html5的新特
- iOS13 Compositional Layout
LINGSHOW
阅读原文前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,App
- 浏览器的回流与重绘 (Reflow & Repaint)
lovelydong
回流必将引起重绘,重绘不一定会引起回流在讨论回流与重绘之前,我们要知道:浏览器使用流式布局模型(FlowBasedLayout)。浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了RenderTree。有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到>页面上。由于浏览器使用流式布局,对RenderTree
- css学习
萧寂173
css学习css3
文章目录CSS学习加粗,装饰线缩进宽高属性CSS背景背景颜色背景图片背景平铺背景位置注意字体字间距大小写文本转换设置行高,行间距盒子模型margin合并:盒子模型特性标准盒子与IE(怪异)盒子模型的表现效果的区别行元素块元素块元素特点:行元素特点:行内块元素特点:布局方式默认为行内块:导航栏标签基线对齐基线基线对齐(垂直居中):元素间隔流式布局文档流绝对定位,相对定位,固定定位绝对定位positi
- flutter之Row、Column、Wrap,Flow
frankisbaby
Row:在水平方向上排列子widget的列表。rowmainAxisAlignment:怎样分割子widget,例如:等分,居中。。。mainAxisSize:在主轴方向占有空间的值,max会尽可能充满,min会尽可能少占用空间;Column在垂直方向上排列子widget的列表。Wrap可以在水平或垂直方向多行显示其子widget。优势在于可以多行显示;使用较为简单;Flow一个实现流式布局算法的
- Flutter 控件学习记笔记
Ugly_K
Flutter控件学习记笔记1自适应宽度流式布局自适应宽度流式布局Container(margin:EdgeInsets.only(top:10.0,),alignment:Alignment.centerLeft,child:Wrap(spacing:8.0,runSpacing:8.0,children:node.childNodes.map((childNode){returnGesture
- flex 布局:一行固定个数,超出换行(流式布局)
李友午还当程序员
CSS1024程序员节
一、flex基础设置在父容器上的属性:display:flex,align-items(交叉轴对齐方式),justify-content(主轴对齐方式),flex-wrap(换行)。设置在子容器上的属性,通过flex:1,简写了flex-grow、flex-shrink、flex-basis三个属性。二、flex使用需求:一行只显示3个且高度固定宽度随屏宽变化而一直保持三等份总数不是3的倍数时,居
- 百分比布局(流式布局)--掌握
鱼小落
width:宽度的百分比,是相对父盒子的width的比例。如果没有父盒子,那么就是相对浏览器的宽。height:高度的百分比是相对于父盒子height的比例。padding,margin:不管任何方向的百分比,都是相对于父元素width的比例。border:不能书写百分比。
- 移动web开发流式布局
Gao_xu_sheng
前端
1.0移动端基础1.1浏览器现状PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。内核:浏览器内核备注Safariwebkitwebkit内核是苹果公司开发的一款渲染引擎,目前已被很多手机厂商所采用,包括谷歌、三星、HTC等chromeBlink在chrome项目中研发Blink渲染引擎(即浏览器核心),内置于Chrome浏览器之中。Blink
- 流式布局,标签式布局
一颗顽皮的小草
安卓转载android标签布局流式
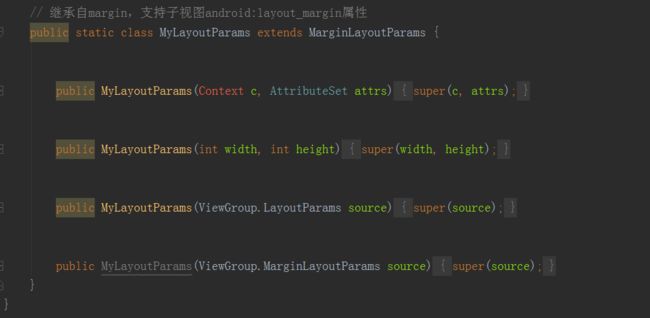
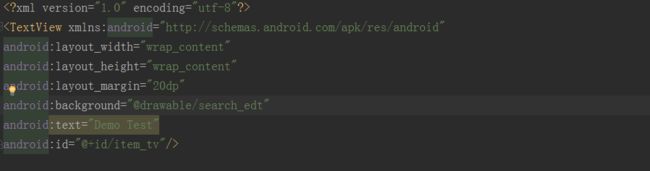
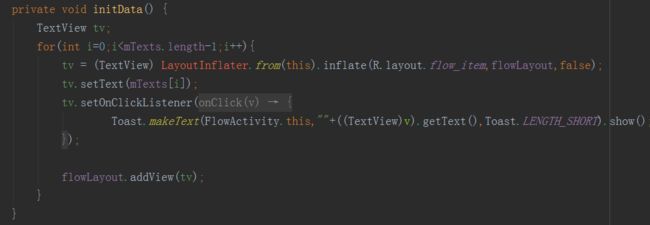
一、概述:资源下载:http://download.csdn.net/detail/husuxing/9923179在日常的app使用中,我们会在Android的app中看见热门标签等自动换行的流式布局,今天,我们就来看看如何自定义一个类似热门标签那样的流式布局吧类似的自定义布局。下面我们就来详细介绍流式布局的应用特点以及用的的技术点:1.流式布局的特点以及应用场景特点:当上面一行的空间不够容纳新
- iOS13 Compositional Layout帮你实现collecion的各种布局
WY_260f
前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,Apple带来
- Web前端-移动web开发_流式布局
北方的南&
Web笔记前端
文章目录移动web开发流式布局1.0移动端基础1.1浏览器现状1.2手机屏幕的现状1.3常见移动端屏幕尺寸1.4移动端调试方法2.0视口2.1布局视口layoutviewport2.2视觉视口visualviewport2.3理想视口idealviewport(苹果)2.4meta标签3.0物理像素(手机分辨率)&物理像素比3.1概述3.2二倍图3.3背景缩放background-size4.0移
- 3.2 布局类Widget-流式布局Wrap和Flow
lltree
原文在此,这里只为学习流式布局Wrap在介绍Row和Colum时,如果子widget超出屏幕范围,则会报溢出错误,如:Row(children:[Text("xxx"*100)],);运行:可以看到,右边溢出部分报错。这是因为Row默认只有一行,如果超出屏幕不会折行。我们把超出屏幕显示范围会自动折行的布局称为流式布局。Flutter中通过Wrap和Flow来支持流式布局,将上例中的Row换成Wra
- 在应用开发中遇到的问题与解决方案
可爱的秋秋啊
学习方法
在应用开发过程中,开发者可能会遇到各种问题,下面列举几个常见的问题以及可能的解决方案:性能问题:应用运行速度慢、卡顿等解决方案:优化算法和数据结构,减少不必要的计算和内存使用使用异步操作来提高响应速度使用缓存来减少对网络和磁盘的访问对关键操作进行性能测试和优化兼容性问题:应用在不同设备或浏览器上显示不一致或出错解决方案:使用响应式设计和流式布局,确保应用在不同设备上能够适应不同的屏幕大小使用CSS
- 瀑布流布局
DHFE
what's又称瀑布流式布局,是比较流行的一种网站页面布局方式,视觉表现为参差不齐的多栏布局,最早采用的网站是pinterest,后逐渐在国内流行。how页面容器内的多个高度不固定的div之间按照一定的间隔和规则定位排序,鼠标滚动时不断在容器内的尾部加载数据,且自动加载到空缺位置,不断循环。优点:1.有效降低了界面复杂度,节省了空间:不再需要臃肿复杂的页面导航链接或者按钮了;2.在触屏设备上交互方
- Qt 的流式布局 FlowLayout
slowlytalk
Qtqt开发语言flowlayout流式布局
一直苦寻于一个比较智能的布局方式,能够满足软件界面进行resize的时候,对已经存在的布局进行重新布局。能够合理的判断界面的size,在界面放大的时候,显示的item的行数减少,相反,界面缩小的时候,显示的item行数能相应的增加,也就是能够满足界面是充盈的并且不会有超出界面的显示item。而我们已知的在Qt中已有的几种布局方式,都没办法直接达到我们的预期。比较接近的是栅格布局,但也要进行二次开发
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,