对于RN,我想说,确实简单(入门简单,之后还在探索,~~~~(>_<)~~~~),搞了两年Android开发,FB突然开源出来个RN,搞得公司蠢蠢欲动,我擦嘞,(Write Once, Write Everywhere)一处编写,处处编写,好厉害的样子呢。项目历经一个月也终于搞定,回头看,好心酸,不断挖坑,填坑,挖坑,填坑,挖......
废话不多说,进入今天的话题,倒计时组件的封装,对于电商,那些抢购倒计时什么的,说真的,很烦,而且多处都要使用,然后鄙人就封装了下。
封装组件,主要是实用性,适用性,和拓展性,首先,我们要确定,一个组件,要适用很多种情况,就需要根据特定的需求,显示所需的页面,OK,我放出了4个可以自己定义的属性和一个方法(倒计时结束后出发),这些需要传递(不传递即默认样式,无触发方法)
属性: 1 style,倒计时整体的样式。
2 textTimeStyle 时间前面的天(小时,分,秒)等的样式
3 textUnitStyle 所需显示的时间的样式,比如 5天2小时23分20秒(数字的样式)
4 millisUntilFinished 传递的时间(单位毫秒)
方法:1 refreshData 倒计时结束 触发的方法
在开始封装时候,我们还需要知道一些单位直接的换算:
//时间转化率
const ss =1000;
const mi = ss *60;
const hh = mi *60;
const da = hh *24;
以上时间直接的换算,我就不多说了,大家都懂,如果不知道的,你可能上了个假大学。
好了,接下来是整个代码(一拿即可使用,不用谢):
'use strict';
importReact,{Component}from'react';
import{
StyleSheet,
View,
Text,
}from'react-native';
import*asStringsfrom'../value/strings'
//时间转化率
const ss =1000;
const mi = ss *60;
const hh = mi *60;
const da = hh *24;
export default classCountDownTimerextendsComponent {
//属性类型:
staticpropTypes= {
// textTimeStyle: React.PropTypes.object,
// textUnitStyle: React.PropTypes.object,
millisUntilFinished: React.PropTypes.number,
refreshData: React.PropTypes.func,
day: React.PropTypes.number,
hour: React.PropTypes.number,
minute: React.PropTypes.number,
second: React.PropTypes.number,
}
constructor(props) {
super(props);
//计算剩余的天、小时、分钟、秒钟,默认都是0
letday =this.props.millisUntilFinished==undefined?0: (this._handlerNumber(this.props.millisUntilFinished,da));
lethour =this.props.millisUntilFinished==undefined?0:this._handlerNumber(this.props.millisUntilFinished-
this._handlerMultiplyNumber(day,da),hh);
letminute =this.props.millisUntilFinished==undefined?0:this._handlerNumber(this.props.millisUntilFinished-
this._handlerMultiplyNumber(day,da) -this._handlerMultiplyNumber(hour,hh),mi);
letsecond =this.props.millisUntilFinished==undefined?0:this._handlerNumber(this.props.millisUntilFinished-
this._handlerMultiplyNumber(day,da) -this._handlerMultiplyNumber(hour,hh) -this._handlerMultiplyNumber(minute,mi),ss);
this.state= {
day: day,
hour: hour,
minute: minute,
second: second
}
}
componentDidMount() {
this._startCountDownTimer();//开始倒计时
}
componentWillUnmount() {
this._stopCountDownTimer();//结束倒计时
}
/**
*开始倒计时
*@private
*/
_startCountDownTimer() {
const{day,hour,minute,second} =this.state;
console.log("剩余"+ day +"天"+ hour +"时"+ minute +"分"+ second +"秒");
this.interval=setInterval(() => {
if(day !=0|| hour !=0|| minute !=0|| second !=0) {
if(this.state.second==0) {
if(this.state.minute==0) {
if(this.state.hour==0) {
if(this.state.day==0) {
this._endCountDownTimer();
}else{//天数不为0
this.setState({
day:this.state.day-1,
hour:23,
minute:59,
second:59
})
}
}else{//小时不为0
this.setState({
hour:this.state.hour-1,
minute:59,
second:59
})
}
}else{//分不为0
this.setState({
minute:this.state.minute-1,
second:59
})
}
}else{//秒不为0
this.setState({
second:this.state.second-1
});
}
}else{
// this._endCountDownTimer();
}
},1000);
}
//倒计时结束调用
_endCountDownTimer(){
if(this.props.millisUntilFinished!=0||this.props.millisUntilFinished!=undefined) {
this.props.refreshData();
}
this.setState({
day:0,
hour:0,
minute:0,
second:0
})
this._stopCountDownTimer();
}
/**
*页面关闭时,停止倒计时
*@private
*/
_stopCountDownTimer() {
this.interval&&clearInterval(this.interval);
}
/**
*当传入的数字是一位数,在前面补0,凑足2位
*@paramdata天,时,分,秒
*@returns{*}
*@private
*/
_addNumber(data) {
if(data !=0&& data !=undefined) {
if(data <10) {
return'0'+ data;
}
returndata;
}else{
return'00';
}
}
/**
*处理数据
*@paramtime时间
*@paramdata转换率
*@private
*/
_handlerNumber(time,data) {
if(time < data) {
return0;
}else if(time == data) {
return1;
}else{
returnparseInt(time / data);//取整
}
}
/**
*两数相乘,,处理0* data或者data * 0的问题
*@paramdata1
*@paramdata2
*@private
*/
_handlerMultiplyNumber(data1,data2) {
if(data1 !=undefined&& data2 !=undefined&& data1 !=0&& data2 !=0) {
returndata1 * data2;
}
return0;
}
conststyles = StyleSheet.create({
container: {
flexDirection:'row',
justifyContent:'center',
alignItems:'center'
}
})
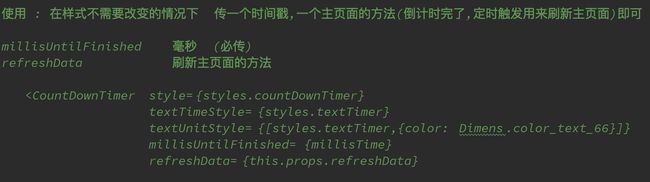
核心方法:_startCountDownTimer(),开始倒计时,_stopCountDownTimer(),手动触发关闭倒计时(关闭当前页也会触发),之中还有些方法,是处理数据用到的,其实可以写在工具类里面的。写的很直白了,如果还有问题,先看看有关RN生命周期的资料或者文档,说这么,调用处我还没说。。看下图:
container: {
flexDirection:'row',
justifyContent:'center',
alignItems:'center'
}
})
别怪我。。调用处截图也是为你们好,终于不能复制了,哈哈。
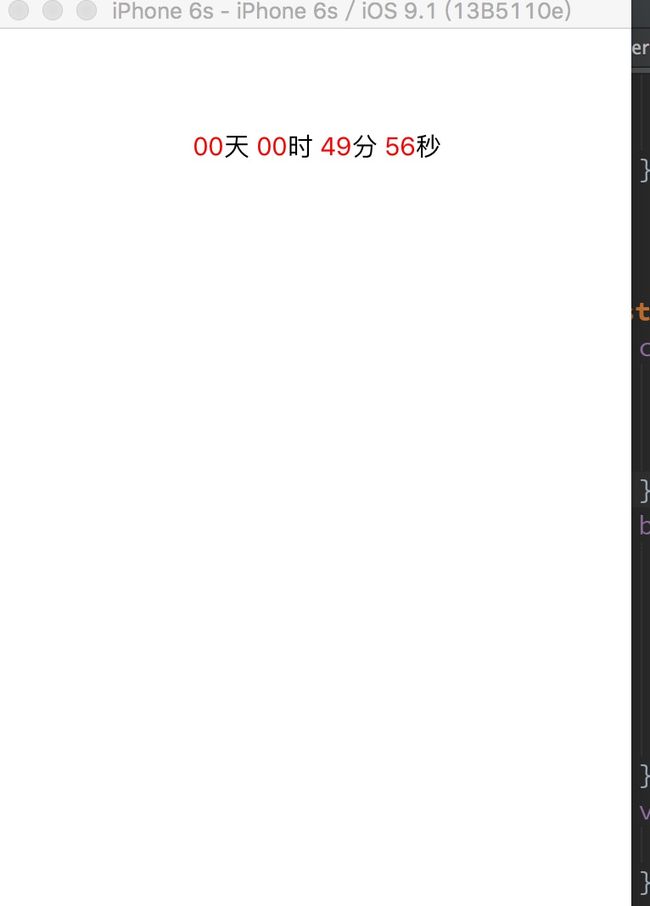
说了这么多,效果还没出来(说了这么多,我就是想装逼,(*^__^*) 嘻嘻……),看看效果图吧,动态的不会搞。(第一次写,见谅):
上面就是默认属性,就是我之前所提到的4属性1方法,只传了时间,其他都不传的效果图(android,ios都使用)。
后续鄙人还会发一些自己封装的组件,最近在研究redux,差不多会把接入了redux的项目发布出来。android相关我亲自进过的坑,也会发布出来跟大家分享。
刚好快过年了,小弟先祝大家新年快乐,有什么问题留言即可,或者有什么想封装的,可以跟我说,上面的代码我都没讲解,大家可以看看,琢磨琢磨,学到了,还是自己的。(第一次写,有什么情况,都请留言(赞,喷,我都接着,请轻喷))。
源码地址:https://github.com/niyige/justCoder/blob/master/src/view/countDownTimer.js
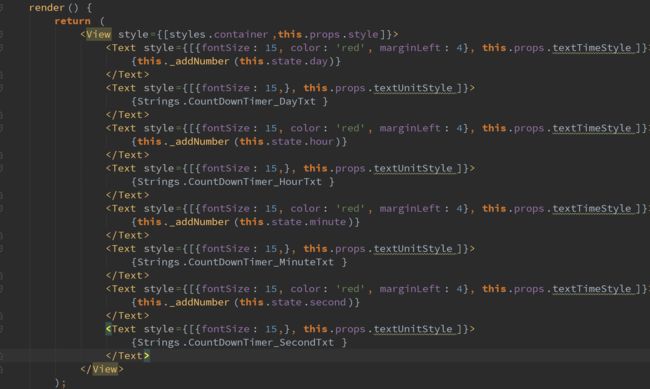
注:对于布局部分截图,是这样的,那些view节点或者组件节点,不会显示出来的,可能是里面支持这些节点吧。大冷天在一个一个字的敲,好苦逼的,转载请注明出处,谢谢。