参考:
Framework7+Vue.js Spotify播放器 - 实例详解(1)
Framework7+Vue.js Spotify播放器 - 实例详解(2)
Framework7+Vue.js Spotify播放器 - 实例详解(3)
回顾一下:
- 用Template模板初始化
- 添加 Font Awesome Icon 图标库
- Framework7 View和Page概念
- 更新main视图
- 自定义样式文件CSS
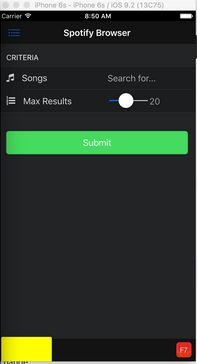
- 初始化App应用,关联slider和显示的数值
- 调用Spotify API,处理返回数据
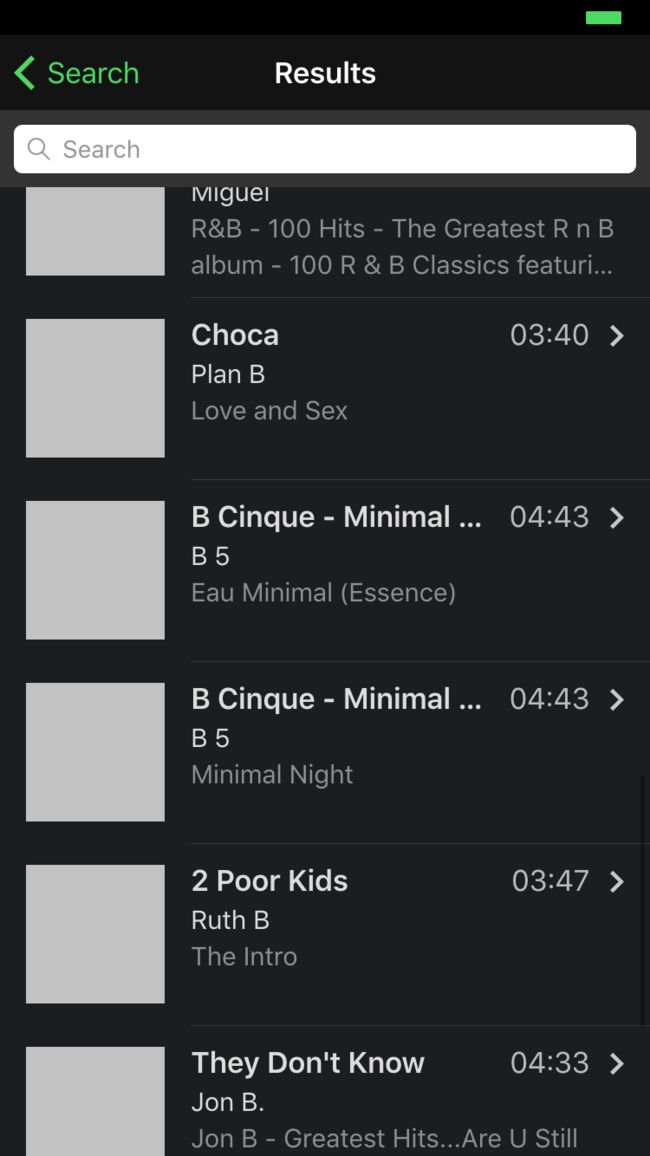
- 新的List页面(搜索结果)
- media页面(歌曲详情)
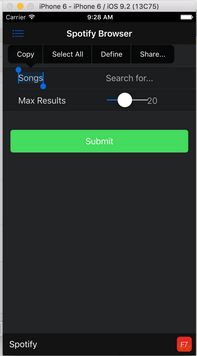
- 更多Mobile App元素:侧边栏Sidebar和元素左滑右滑Swipeout
11. 让你的App更有原生体验
从两个方面:外观、操作
- 外观CSS Tips
- 去除点击高亮:手机上,点击按钮本身就有反馈,不需要像网页一样高亮,所以去除
-webkit-tap-highlight-color: rgba(0,0,0,0);
-webkit-tap-highlight-color: transparent;
-
去除长按选择文字的功能:手机上一般不需要
-webkit-user-select: none;
# for IE:
文本输入框还是需要的:Keep
-webkit-user-select: text;for text input fields
-
去除控件光滑显示(iOS使用的是扁平化Flat设计)
-webkit-appearance: none;
-
去除长按链接显示的菜单
-webkit-touch-callout: none
- 使用原生滚动Native Scrolling,不显示滚动条,能感应滑动速度
-webkit-overflow-scrolling: touch;
- 使用手机系统字体System Fonts
iOS: font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
Android: font-family: 'RobotoRegular', 'Droid Sans', sans-serif;
Windows Phone: font-family: 'Segoe UI', Segoe, Tahoma, Geneva, sans-serif;
- 确保使用了FastClick,来处理手机tap delay
幸运的是,所有以上,Framework7默认都帮我们实现了!
你是在开玩笑么?NO!理解这些平台间差异,对于开发Hybrid App是非常重要的!
体验一下:
使用 Safari Developer tools (iOS device) 或Chrome Developer tools (Android device) ,远端调试remote debugging你的设备,然后手动修改一下Safari / Chrome里的CSS,体验一下,如果没有这些细节,体验会多么差!
- 操作性能
- 对于不同分辨率,提供不同尺寸的图片。使用SVG,会更好,因为它跟尺寸无关
- 对于长列表中的图片,使用懒加载Lazy load:
data-src。这样,不在当前视图里的图片,不会预先加载,只会显示width宽度的灰色方块。从而提升长列表加载的速度。
- 动画使用GPU加速
.page-on-left {
opacity: .9;
-webkit-transform: translate3d(-20%, 0, 0);
transform: translate3d(-20%, 0, 0)
}
.page-on-center .swipeback-page-shadow {
opacity: 1
}
.page-on-right {
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0)
}
Cordova的插件:Native Transitions Plugin,能很好地帮你加速过场。在过场动画时,它会先保存截屏,等待后台渲染好新页面时,再切换。
- HTML Caching缓存:尽可能先从内存里读页面
- iOS建议使用插件:super fast WKWebView -guide here
12. App参数调整
- Webview Bounce Effect / DisallowOverscroll
用phonegap开发的app,会存在ios下面整个页面能够被上下拖动的情况,这个只需要在config.xml中加入如下一行配置解决,整体拖不动(包括Navbar, Toolbar),但是页面还是可以上下拖动的
- 关闭iOS Backup Storage (不然会存到iCloud)
以上,Framework7也默认帮你设置好了
- Content Security Policy
CSP用于保护你的App,免受cross-site scripting (XSS)的攻击。默认已安装插件Cordova Whitelist Plugin
# \spotifyApp\src\index.html
# \spotifyApp\config.xml
- 应用图标和Splash Screen
复制icon.png到/src/static/文件夹,点这里下载。
# \spotifyApp\config.xml
- Bonus:
Ionic有个实用的工具:Ionic Resources来自动生成各种尺寸的icon和Splash。你只要准备icon(192x192)、splash screen(2208x2208)就行。
查看这里post,来使用他们的工具。
Android可以使用Cordova Splash Screen plugin插件,在config.xml里定义SplashScreen:
# \spotifyApp\config.xml
最终的config.xml,包含了各种尺寸的icon/SplashScreen,参考这里:
https://github.com/hollyschinsky/spotify-browser/blob/master/config.xml
列一下,目前为止,我们使用到的插件:
# \spotifyApp\config.xml
13. 添加原生分享功能
手机上分享,是非常常用的功能。对于某一歌曲,点击分享到。。。
安装分享插件:
phonegap plugin add cordova-plugin-x-socialsharing --saveList页面,右滑的分享按钮,添加监听事件:
# \spotifyApp\src\assets\vue\List.vue
...
...
methods: {
share(index) {
var item = this.searchTracks[index];
if (window.plugins && window.plugins.socialsharing) {
window.plugins.socialsharing.share("Hey! My new favorite song is " + item.name + " check it out!",
'Check this out', item.album.images[2].url, item.preview_url,
function() {
console.log("Share Success")
},
function(error) {
console.log("Share fail " + error)
});
} else window.f7.alert("Share plugin not found");
}
}
- Media页面,右下角,分享按钮,添加监听事件:
跟List稍有不同,是通过this.mediaId取得索引
# \spotifyApp\src\assets\vue\Media.vue
...
...
methods: {
share(index) {
var item = this.searchTracks[this.mediaId];
if (window.plugins && window.plugins.socialsharing) {
window.plugins.socialsharing.share("Hey! My new favorite song is " + item.name + " check it out!",
'Check this out', item.album.images[2].url, item.preview_url,
function() {
console.log("Share Success")
},
function(error) {
console.log("Share fail " + error)
});
} else window.f7.alert("Share plugin not found");
}
}
测试了一下,对于Facebook、Twitter、邮件等支持很好,但不支持微信
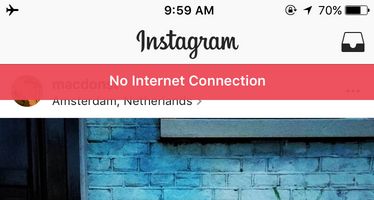
14. 处理网络Offline
对于手机应用来讲,网络通断是经常发生的。
如果能够提醒用户网络断了的话,对提升用户友好度有很大帮助
插件文档:Cordova Network Information Plugin Docs
安装:
phonegap plugin add cordova-plugin-network-information --save
使用:
- 在
mounted: {}里添加事件监听
# /src/main.vue
mounted() {
document.addEventListener("offline", this.onOnlineOffline, false);
document.addEventListener("online", this.onOnlineOffline, false);
}
- 在
methods: {}里添加处理事件
# /src/main.vue
methods: {
onOnlineOffline () {
if (navigator.connection && navigator.connection.type == Connection.NONE) {
// offline, set a flag to grey
this.offline = true;
windows.alert("network connection lost!");
}
else {
// It's connected, set a flag and icon colors
this.offline = false;
}
}
15. 调试App
在真机上调试App,必须要有顺手的工具,不然出了问题无从下手。
你可以从以下工具中选择:
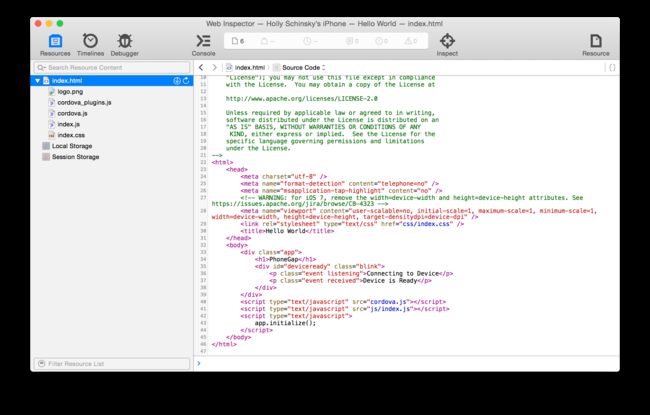
- iOS Remote Debugging via Safari
Requirements - Mac OS X
- USB Cable
- Safari Version 6.0+
- iOS Device or Simulator
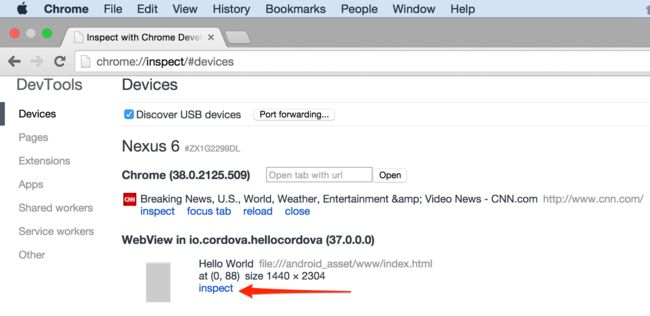
- Android Device Debugging via Chrome
Requirements - USB Cable
- Chrome Version 32+
- Android Device or Emulator (已打开USB调试功能)
- Android Studio or Android Tools (打包Apk时才会用到)
PhoneGap Developer App via Weinre
GapDebug
结语
现在,你已经完成一个简单的App,并走完了整个开发流程。
最终代码:https://github.com/kevinqqnj/spotifyApp
下面,开发你自己的实用App吧!
另外,你也可以参考这些:
Next Steps
测试和性能评估(Testing, Profiling)
browser-perf- a node based tool
Remote Debugging on Android
Debugging with Safari Web Inspector安全(Securing your App)
Tommy Williams PhoneGap Day 2016 Workshop统计(Analytics)
你的App是怎么被使用的,哪些功能用得最多,哪些是痛点
Adding Analytics to your PhoneGap Apps
useful guide to App Submission更新(Updating your App)
Code Push Plugin (using MS CodePush Service)
Hot Code Cordova Push Pluginandassociated CLI
Learn how exFM did it(read the section titledLoading Assets).
Ionic DeployserviceA/B Testing
Optimizely Cordova Plugin
Leanplum Cordova Plugin推送服务(Push Notification)
Simon’s MacDonald’s PhoneGap Day Push Notification Workshop插件开发(Plugin)
Jesse MacFadyen’s PhoneGap Day 2016 SlidesDeveloper Guides
Managing Click Delay
Plugin Architecture
Single Page Architecture性能(Performance Tips)
Using CSS Sprite Sheets
Hardware Acceleration
Paint Before Animate
Scrolling Tips
Minimize Reflows
Serve Images at Resolution
参考:
PhoneGap Hybrid APP 开发实战(2):Framework7 + Vue.js模板
Phonegap踩过的坑 | IT瘾
PhoneGap Day EU Workshop