上文RxJava+Retrofit框架Demo(一)我们进行了基本的框架搭建,本文我们主要说明在日常工作中常用到请求。
上传数组
假设这样一个需求,需要取消收藏多篇文章,以数组的形式传递文章id,代码如下:
@FormUrlEncoded
@POST("api/gravida/article/unfavourite.json")
Observable> cancelFavorite(@Field("id") String id, @Field("articleId") List articleId);
这样,只需传递List即可
上传单个文件
一般在更新个人资料时,需要上传头像文件
@Multipart
@POST("api/gravida/personal/update.json")
Observable> updatePersonalInfo(@PartMap Map params);
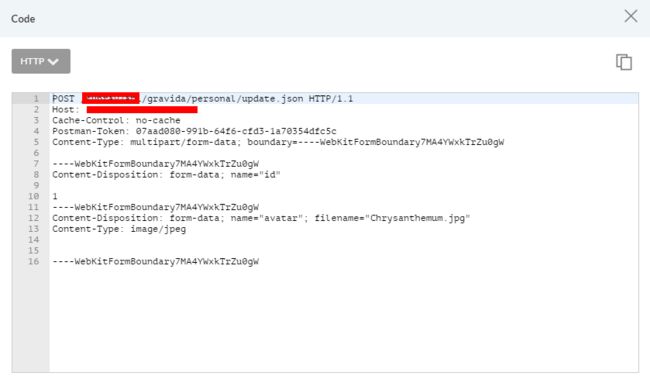
使用postman查看时,
会发现编码方式为
multipart/form-data,另外需要注意头像(文件)的参数是:
Content-Disposition: form-data; name="avatar"; filename="Chrysanthemum.jpg"
Content-Type: image/jpeg
封装后的代码是:
/**
* 上传单个文件
*
* @param path 文件路径
* @return
*/
public Observable updatePersonalInfo(String path) {
File file = new File(path);
RequestBody id = RequestBody.create(MediaType.parse("text/plain"), "139");
//直接传递文件
//RequestBody avatar = RequestBody.create(MediaType.parse("image/*"), file);
//传递byte[]
Bitmap bitmap = ClippingPicture.decodeBitmapSd(path);
RequestBody avatar = RequestBody.create(MediaType.parse("image/*"), ClippingPicture.bitmapToBytes(bitmap));
Map params = new HashMap<>();
params.put("id", id);
params.put("avatar\"; filename=\"" + file.getName() + "", avatar);
return getService().updatePersonalInfo(params)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.flatMap(new Func1, Observable>() {
@Override
public Observable call(Response personalInfoResponse) {
return flatResponse(personalInfoResponse);
}
});
}
通过RequestBody.create()创建RequestBody对象。对于文件,可以使用File,亦可以使用byte[]。
请注意Map中头像(文件)的传值方式是
params.put("avatar\"; filename=\"" + file.getName() + "", avatar);
其中key值和postman中的参数是一致的!
上传多个文件
如果需要同时上传多个文件,代码如下:
/**
* 同时传递多个文件
*
* @param orderId 订单id
* @param productId 产品id
* @param content 评论内容
* @param paths 评论的图片路径
* @return
*/
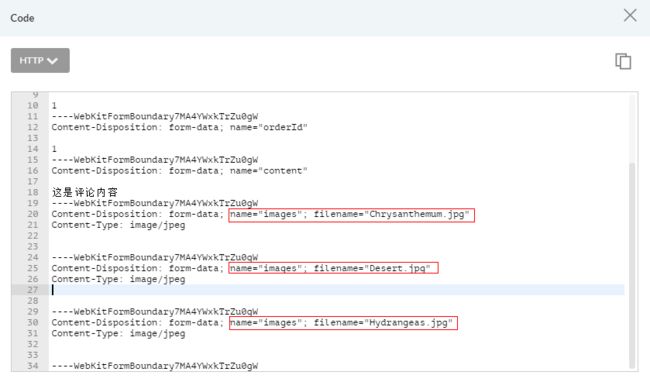
public Observablepostman编码后的参数如下:
关键代码是:
for (String image : paths) {
File file = new File(image);
RequestBody images = RequestBody.create(MediaType.parse("image/*"), file);
//key值中为images
params.put("images\"; filename=\"" + file.getName() + "", images);
}
通过循环来添加文件,其中key值和postman中的参数一致。
同时请求多个接口
在开发过程中,同一个页面的数据是由多个接口共同组成的。所有接口调用完毕后,才可以显示页面数据,结束loading框。
假如我们要在首页同时请求以下三个接口
/**
* 检查版本
*
* @param version
* @param type
* @param device
* @return
*/
@FormUrlEncoded
@POST("api/common/version.json")
Observable> checkVersion(@Field("version") String version,
@Field("type") String type,
@Field("device") String device);
/**
* 获取个人信息
*
* @param id
* @return
*/
@FormUrlEncoded
@POST("api/gravida/personal/info.json")
Observable> getPersonalInfo(@Field("id") String id);
/**
* 获取个人配置信息
*
* @param id
* @return
*/
@FormUrlEncoded
@POST("api/gravida/personal/configs.json")
Observable> getPersonalConfigs(@Field("id") String id);
那么在首页时,我们可以这么做:
//将多个接口的返回结果结合成一个对象
Observable.zip(wrapper.checkVersion(), wrapper.getPersonalInfo(), wrapper.getPersonalConfigs(),
new Func3() {
@Override
public HomeRequest call(VersionDto versionDto, PersonalInfo personalInfo, PersonalConfigs personalConfigs) {
HomeRequest request = new HomeRequest();
request.setVersionDto(versionDto);
request.setPersonalInfo(personalInfo);
request.setPersonalConfigs(personalConfigs);
return request;
}
})
.subscribe(newSubscriber(new Action1() {
@Override
public void call(HomeRequest request) {
Log.i(TAG, "versionDto--" + request.getVersionDto().toString());
Log.i(TAG, "personalInfo--" + request.getPersonalInfo().toString());
Log.i(TAG, "PersonalConfigs--" + request.getPersonalConfigs().toString());
}
}))
;
通过RxJava的zip()操作符,我们可以将网络请求组合起来,并用Func3(因为是将3个操作组合在一起了)将3个接口的返回结果组合成HomeRequest
/**
* Represents a function with three arguments.
*/
public interface Func3 extends Function {
R call(T1 t1, T2 t2, T3 t3);
}
连续请求
有时候,我们需要用A接口的请求结果来请求B接口。
如:需要首先获取帖子分类列表,根据帖子分类id,进而获取该分类的帖子列表。
接口如下:
/**
* 获取帖子分类列表
*
* @return
*/
@POST("api/gravida/article/categories.json")
Observable>> getArticleCategory();
/**
* 根据分类获取帖子列表
*
* @param id 分类id
* @param pageNumber
* @param pageSize
* @return
*/
@FormUrlEncoded
@POST("api/gravida/article/list.json")
Observable>> getArticleList(@Field("id") long id,
@Field("pageNumber") int pageNumber,
@Field("pageSize") int pageSize);
在相应页面,代码如下:
wrapper.getArticleCategory()
//可以在doOnNext处理数据
.doOnNext(new Action1>() {
@Override
public void call(List articleCategories) {
categoryId = articleCategories.get(0).getId();
}
})
.flatMap(new Func1, Observable>>() {
@Override
public Observable> call(List articleCategories) {
return wrapper.getArticleList(categoryId, 1);
}
})
.subscribe(newSubscriber(new Action1>() {
@Override
public void call(List articleList) {
for (ArticleListDTO article : articleList) {
Log.i(TAG, article.getId() + " " + article.getTitle() + " " + article.getIntro());
}
}
}));
我们可以在doOnNext()中对数据进行处理,如保存categoryId帖子id,通过一个flatMap()操作将List转化为Observable,根据帖子分类id请求了帖子列表。
多次请求
有些接口因网络异常或者超时时,需要多次请求。代码如下:
wrapper.getArticleCategory()
//可以在doOnNext处理数据
.doOnNext(new Action1>() {
@Override
public void call(List articleCategories) {
categoryId = articleCategories.get(0).getId();
}
})
//设置请求次数
.retry(new Func2() {
@Override
public Boolean call(Integer integer, Throwable throwable) {
Log.e(TAG, "call " + integer);
if (throwable instanceof SocketTimeoutException && integer < 2)
return true;
else
return false;
}
})
.subscribe(newSubscriber(new Action1>() {
@Override
public void call(List articleCategories) {
}
}));
如果是SocketTimeoutException连接超时,或者integer请求次数小于2,则返回true,即需要retry()。
总结
RxJava还有很多操作符,大家可以根据自己的需求来使用。