使用proxytable 配置解决 vue-cli 的跨域请求问题【推荐】
更新时间:2018年05月28日 08:23:00 作者:Tricky''''s Blog 我要评论
这篇文章主要介绍了利用 proxytable 配置解决 vue-cli 的跨域请求问题,本文的目录结构基于 webpack 模板结构,需要的朋友可以参考下
本文适用人群:
会使用 vue-cli 搭建一个基本的 vue webpack 项目,本文的目录结构基于 webpack 模板结构
懂得 axios 基本用法
问题导向
日常开发中,前端经常需要通过 ajax 从后端获取数据。而在这种前后端分离的开发模式下,往往前端项目与后端项目的 IP地址、端口号、协议 大概率是不一样的,由于浏览器的安全策略设定,不进行相应配置的话,前端的请求就会被浏览器拦截掉啦。
假设某个页面组件在加载的时候会向后端发送一个请求,然后根据返回的结果来渲染页面。代码示例如下:
前端项目通过 npm run dev 运行在 localhost:8081 上,
后端项目通过 apache 运行在 localhost/test/public/api/books 上
- {{book.name}}
直接访问后端链接,将能得到以下返回内容:
[
{"name":"javascript \u4ece\u5165\u95e8\u5230\u653e\u5f03"},
{"name":"\u9888\u690e\u75c5\u5eb7\u590d\u6307\u5357"},
{"name":"\u89c6\u529b\u4fdd\u62a4\u6307\u5357"}
]
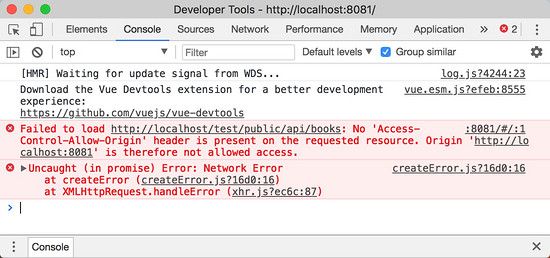
但是当我们在浏览器中运行前端页面,会报错!控制台打印如下:
可见,浏览器对于跨域访问进行了限制,因为在例子中前端项目url与后端项目url的端口号不相同,所以浏览器拦截了我们的请求。
解决方案
解决方式有很多种,包括可以很简单粗暴地让后端代码设置一个 Access-Control-Allow-Origin 头来解决这个问题。但是,在实际开发中,后端的小哥哥们才不会理会你这个羞耻的小请求呢~
那怎么办咧~
其实我们可以通过配置 vue 项目中的 config/index.js 来解决问题。
将 dev 中的 proxyTable 改为如下:
proxyTable: {
'/api': {
target: 'http://localhost/test/public/api/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
接着,再将 vue 组件页面中的 ajax 请求代码改为如下:
// 改为这样,原来是这样:axios.get("http://localhost/test/public/api/books")
axios.get("/api/books")
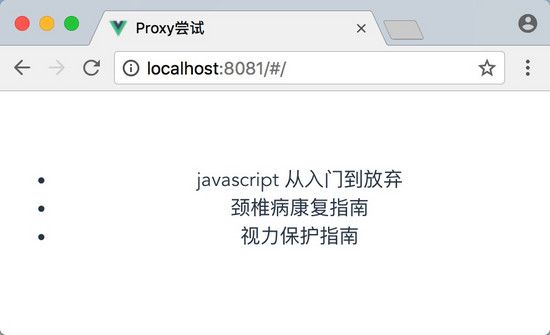
重新运行 npm run dev ,运行效果如下:
当当当!成功!
为什么这么做?
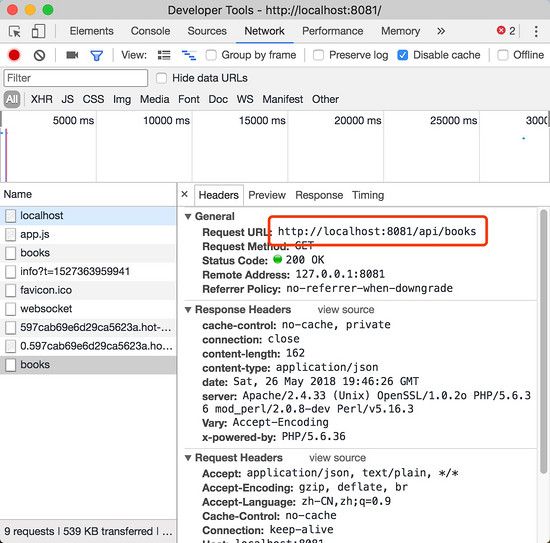
当我们打开浏览器的开发者工具查看一下网络请求就会发现,这个 ajax 请求竟然是向我们前端的 webpack-dev-server 发送的:
而且居然能返回正确的数据???
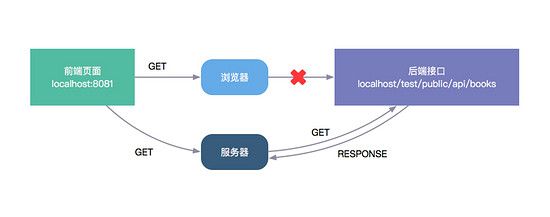
浏览器有安全策略限制,但是第三方的服务(服务器)没有呀,所以我们可以通过让浏览器访问前端开发服务器的url,让前端开发服务器去向后端服务器发送请求,再返回数据给浏览器,这样子就不存在跨域问题啦。
当我们在配置中这么写时:
proxyTable: {
'/api': {
target: 'http://localhost/test/public/api/',
}
},
对于8081端口的开发服务器而言,所有以 /api 开头的 uri 都会被转发到 http://localhost/test/public/api/ ,
也就是说,在浏览器中访问 localhost:8081/api/books ,前端开发服务器就会向 http://localhost/test/public/api/api/books 请求数据。就是简单粗暴地在 target 之后拼接上当前的uri。
会发现这样子做,实际的 url 中多了一个 /api ,不满足我们的需求,所以可以通过 pathRewrite 将这几个字符串替换掉。
// 将 "/api" 开头的 url 中的 "api" 替换成 空
proxyTable: {
'/api': {
target: 'http://localhost/test/public/api/',
pathRewrite: {
'^/api': ''
}
}
},
// 根据上面的规则
// 当在浏览器访问 localhost:8081/api/books
// 则实际访问的是http://localhost/test/public/api/books
// 假设设置成
pathRewrite: {'^/api': '/somethingnew'}
// 当在浏览器访问 localhost:8081/api/books
// 则实际访问的是http://localhost/test/public/somethingnew/books
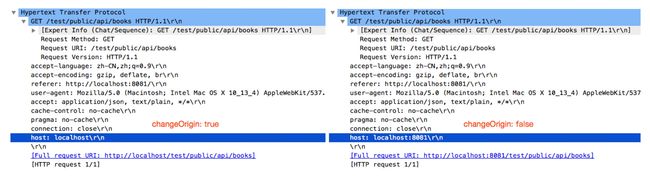
而配置项 changeOrigin: true 则是设置了前端开发服务器向后端发送请求时 HTTP 包中的 HOST 字段。当设置为 true 时,HOST 会被设置成目标地址(target)中的主机。当后端服务器是虚拟主机时,这个选项显得尤为重要,或者说,同一个IP绑定了多个服务器服务时显得尤为重要。不设置的话,可能会导致请求不到数据。
更多的 proxyTable 可用参数可以参考 http-proxy-middleware 的文档