Appium和它的设计思想
什么是Appium?
1、appium是开源的移动端自动化测试框架;
2、appium可以测试原生的、混合的、以及移动端的web项目;
3、appium可以测试ios,android应用(当然了,还有firefoxos);
4、appium是跨平台的,可以用在osx,windows以及linux桌面系统上;
Appium的设计哲学
1、不需要为了自动化而且重新编译或修改测试app;
2、不应该让移动端自动化测试限定在某种语言和某个具体的框架;也就是说任何人都可以使用自己最熟悉最顺手的语言以及框架来做移动端自动化测试;
3、不要为了移动端的自动化测试而重新发明轮子,重新写一套惊天动地的api;也就是说webdriver协议里的api已经够好了,拿来改进一下就可以了;
4、移动端自动化测试应该是开源的;
Appium的设计思想
1、为了能够实现哲学里描述的第2条,也就是不应该让移动端自动化测试限定在某种语言和某个具体的框架;也就是说任何人都可以使用自己最熟悉最顺手的语言以及框架来做移动端自动化测试;appium选择了client-server的设计模式。只要client能够发送http请求给server,那么的话client用什么语言来实现都是可以的,这就是appium及webdriver如何做到支持多语言的;
2、为了能够实现不要为了移动端的自动化测试而重新发明轮子,重新写一套惊天动地的api;也就是说webdriver协议里的api已经够好了,拿来改进一下就可以了;这个思想,appium扩展了webdriver的协议,没有自己重新去实现一套。这样的好处是以前的webdriverapi能够直接被继承过来,以前的webdriver各种语言的binding都可以拿来就用,省去了为每种语言开发一个client的工作量;
3、appium是开源的,这也实现了哲学思想里的最后一点
Appium的基本概念
C/S架构
appium的核心其实是一个暴露了一系列REST API的server。
这个server的功能其实很简单:监听一个端口,然后接收由client发送来的command。翻译这些command,把这些command转成移动设备可以理解的形式发送给移动设备,然后移动设备执行完这些command后把执行结果返回给appiumserver,appiumserver再把执行结果返回给client。
在这里client其实就是发起command的设备,一般来说就是我们代码执行的机器,执行appium测试代码的机器。狭义点理解,可以把client理解成是代码,这些代码可以是java/ruby/python/js的,只要它实现了webdriver标准协议就可以。
这样的设计思想带来了一些好处:
可以带来多语言的支持;
可以把server放在任意机器上,哪怕是云服务器都可以;(是的,appium和webdriver天生适合云测试)
Session
session就是一个会话,在webdriver/appium,你的所有工作永远都是在session start后才可以进行的。一般来说,通过POST /session这个URL,然后传入Desired Capabilities就可以开启session了。
开启session后,会返回一个全局唯一的session id,以后几乎所有的请求都必须带上这个session id,因为这个seesionid代表了你所打开的浏览器或者是移动设备的模拟器。
进一步思考一下,由于session id是全局唯一,那么在同一台机器上启动多个session就变成了可能,这也就是selenium gird所依赖的具体理论根据。
session就是一个会话,在webdriver/appium,你的所有工作永远都是在session start后才可以进行的。一般来说,通过POST /session这个URL,然后传入Desired Capabilities就可以开启session了。
开启session后,会返回一个全局唯一的session id,以后几乎所有的请求都必须带上这个session id,因为这个seesionid代表了你所打开的浏览器或者是移动设备的模拟器。
进一步思考一下,由于session id是全局唯一,那么在同一台机器上启动多个session就变成了可能,这也就是selenium gird所依赖的具体理论根据。
Desired Capabilities
Desired Capabilities携带了一些配置信息。从本质上讲,这个东东是key-value形式的对象。你可以理解成是java里的map,python里的字典,ruby里的hash以及js里的json对象。实际上Desired Capabilities在传输时就是json对象。
Desired Capabilities最重要的作用是告诉server本次测试的上下文。这次是要进行浏览器测试还是移动端测试?如果是移动端测试的话是测试android还是ios,如果测试android的话那么我们要测试哪个app?server的这些疑问Desired Capabilities都必须给予解答,否则server不买账,自然就无法完成移动app或者是浏览器的启动。
automationName:使用哪种自动化引擎。appium(默认)还是Selendroid?
platformName:使用哪种移动平台。iOS, Android,orFirefoxOS?
deviceName:启动哪种设备,是真机还是模拟器?iPhone
Simulator, iPad Simulator, iPhone Retina 4-inch, Android Emulator, Galaxy S4, etc...
app:应用的绝对路径,注意一定是绝对路径。如果指定了appPackage和appActivity的话,这个属性是可以不设置的。另外这个属性和browserName属性是冲突的。
browserName:移动浏览器的名称。比如Safari' for
iOS and 'Chrome', 'Chromium', or 'Browser' for Android;与app属性互斥。
udid:物理机的id。比如1ae203187fc012g。
Appium的环境搭建
Appium支持Windows和Mac端,如果你在Windows上安装appium,你没法使用预编译专用于OS X的.app文件,你也将不能测试IOS apps,因为appium依赖OS X专用的库(IOSSDK)来支持IOS测试。这意味着你只能通过在mac上来运行IOS的app测试。所有的测试工具都是这样,只有在MAC平台上才可以测试IOS设备。所以我们采用AppiumforMAC来为大家说明Appium的环境搭建、测试脚本及使用方法。Appium在mac上环境搭建有2种方式,一种是命令方式,一种是直接安装dmgGUI版本方式搭建环境。
命令形式搭建Appium环境
1、java需要JDK8
localhost:~ghl$ java -version
java version
"1.8.0_92"
Java(TM) SERuntimeEnvironment(build1.8.0_92-b14)
JavaHotSpot(TM) 64-Bit
Server VM (build25.92-b14, mixed mode)
2、git
localhost:~ghl$git--version
gitversion 2.9.3 (Apple Git-75)
3、ruby
localhost:~ghl$ ruby -v
ruby2.0.0p648 (2015-12-16revision53162)[universal.x86_64-darwin16]
4、brew
localhost:~ghl$ brew -v
Homebrew1.1.11
Homebrew/homebrew-core(gitrevision726e;lastcommit2017-03-16)
5、node
brew install node
6、npm
localhost:~ghl$npm-v
4.1.2
7、Appium和Appium-doctor的安装
npm install –g appium
npm install appium-doctor -g
8、webdriver
npm install wd
9、Xcode和AndroidStduio的安装
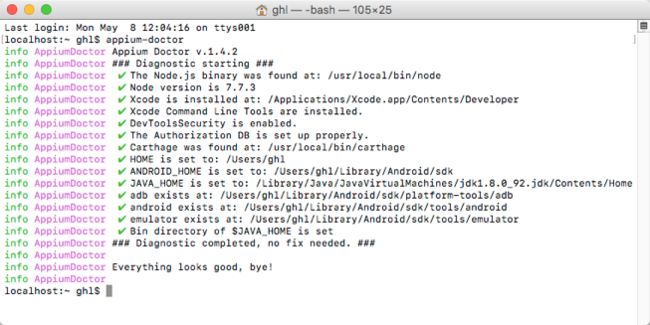
以上所有安装完成之后,执行appium-doctor检测Appium环境是否搭建成功,如果成功,则如下图所示。
Appium GUI版本安装
链接: https://pan.baidu.com/s/1skDxXLj 密码: e3f7
需要注意的地方,JDK版本一定要8,Xcode版本8.2以上。
Appium client的安装
appiumclient是对webdriver原生api的一些扩展和封装。它可以帮助我们更容易的写出用例,写出更好懂的用例。
appiumclient是配合原生的webdriver来使用的,因此二者必须配合使用缺一不可。
Appium client有很多种,有java-client、php-client、python-client、node-adb-client、perl-client、ruby-lib
Java-Client的安装
使用IEDA新建maven工程
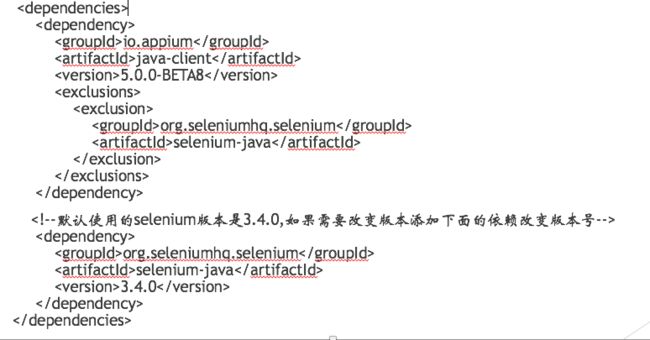
为工程添加如下依赖
移动端的安装
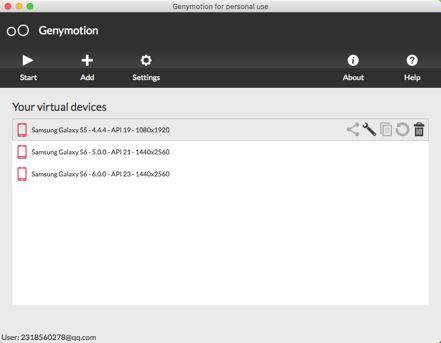
Android的虚拟机可以使用Genymotion也可以使用真机测试。
IOS端可以使用Xcdoe自带的虚拟机,也可以使用真机测试。
Appium Java-Client实例
AppiumServer端启动
命令行形式启动
localhost:~ghl$appium-a 127.0.0.1 -p4723
[Appium]WelcometoAppiumv1.6.4
[Appium] Non-default server args:
[Appium]address: 127.0.0.1
[Appium]Appium REST http interface listener started on 127.0.0.1:4723
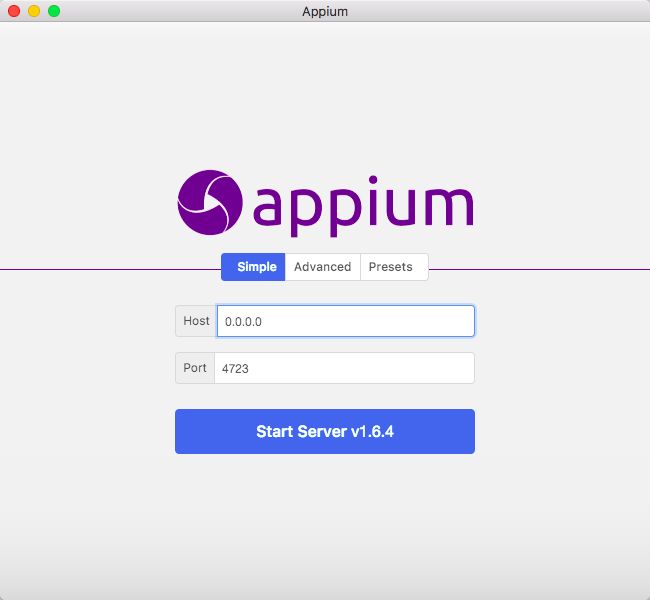
也可以通过桌面版启动
Java测试脚本简单示例
在工程内添加依赖
在test目录下构建层级目录,以Android为例新建测试类
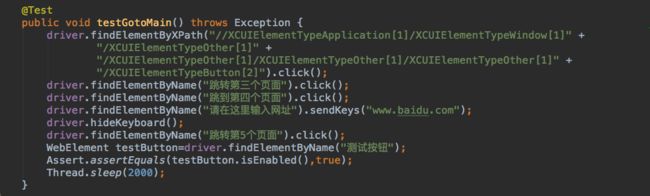
测试脚本的书写
运行测试脚本
首先启动对应的模拟器或者连接对应的真机设备
可以直接对单个脚本测试,也可以使用maven插件命令同时对多个脚本进行测试。
如果使用maven插件加入以下插件依赖:
关于控件定位
Android的控件定位
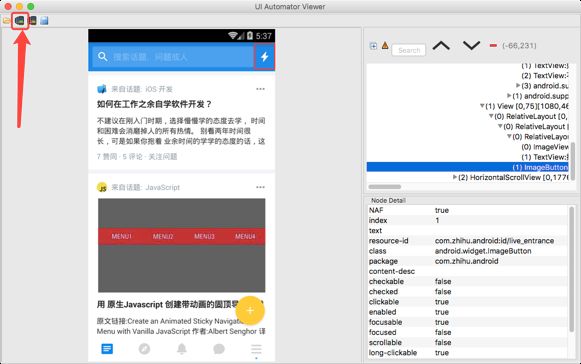
进入SDK/Tools目录,找到uiautomatorviewer鼠标拖到终端里,回车显示如下界面。点击框选按钮,找到你要找的控件,得到Resourceid.
获取到控件ID之后就可以精确定位到控件从而模拟用户操作。
IOS的控件定位
打开终端使用npm install app-inspector -g安装app-inspector
如果安装app-inspector缓慢或者失败,切换国内淘宝镜像,前面环境安装的也类似npm config set registry https://registry.npm.taobao.org
使用命令npm install macaca-cli -g安装macaca,然后运行macaca doctor检测环境是否正常。
若不正常,哪项显示为红色相应的解决,可以网上找一下资料,如我的IOS环境有2项异常,分别用brew install ios-webkit-debug-proxy和brew install usbmuxd修复,再次运行macaca doctor,IOS环境正常。
终端运行instruments –s查看当前所有可用设备,得到相应设备UUID
终端运行app-insepctor –u 设备UUID即可启动inspector,会从浏览器打开一个网页,如下图所示。注意点:XcodeSwift版本要大于等于3.1,否则会出现异常无法启动。使用xcrun swift–version命令查看当前Swift版本。
获取到控件ID之后就可以精确定位到控件从而模拟用户操作。
关于WebView页面元素的定位
Android的WebView页面类的元素用原有的方法是定位不到的,需要在定位之前加入以下代码:
然后在浏览器中打开网页对应地址,通过开发者工具定位元素的id或者class,通过页面元素标签里的这2个属性定位WebView页面元素。如果不知道网页地址,可以使用Chrome浏览器,手机连接电脑或者开启模拟器,输入chrome://inspect/#devices。就会显示模拟器或者真机设备上WebView的地址。
IOS的WebView元素定位方法还是使用app-inspector工具来进行定位。可以准确获取每个页面的元素的Xpath。