2017年12月4日教程更新,请移步至最终版本:Django快速部署简约版 v3.0
不推荐阅读以下文章!
一、环境介绍
- 服务器:Ubuntu 16.04 for 阿里云
- 数据库:MySQL 5.7.17
- Python 3.6.0 + Django 1.10.6
二、准备工作
1.更新系统:
sudo apt-get update
sudo apt-get upgrade
提示:安装时出现的选择项按自己实际情况选择,这里不做过多阐述,实在看不懂,自行谷歌翻译。
2.安装SSH(Git默认安装了):
sudo apt-get install ssh
提示:本人的项目是通过FileZilla Client直接上传的。
有兴趣的可以看看教程:FTP使用教程之Filezilla使用教程
3.命令行查看自己的公网IP地址:
ifconfig
提示:得到网卡信息,这里的IP为192.168.0.154,得到IP后,可以使用Filezilla连接服务器上传文件。这里先搁置不用管。
三、安装MySQL:
1.安装命令:
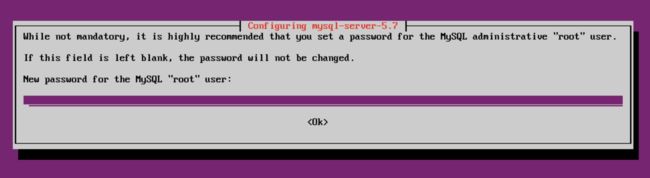
sudo apt-get install mysql-server
提示:安装过程中会提示让你设置MySQL密码 ,输入两次密码,回车即可,然后等待安装完成
2.查看MySQL版本:
mysql --version
提示:输出结果为:5.7.17,事实上Mysql 5.7.6或更高版本,数据目录将自动初始化,这一点大部分教程都没有提及。所以这里我们不用初始化。
3.运行数据库Mysql安全配置向导:
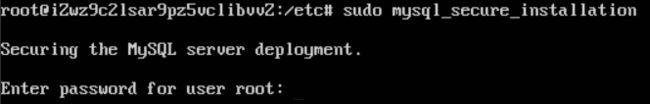
sudo mysql_secure_installation
提示:输入Mysql密码
提示:是否设置验证密码,输入 n
提示:是否修改Mysql密码,输入 n
提示:是否移除匿名用户,输入y
提示:是否允许远程登陆,如果选n的话,只能在本机访问数据库,根据情况来,本人数据库和项目都在一个服务器上,为了安全考虑,这里我设置关闭,输入n
提示:是否移除test数据库,输入y
提示:是否重新加载权限表,输入y
注意:如果出现这种错误:
[error: 'Can't connect to local MySQL server through socket '/var/run/mysqld/mysqld.sock' (2)']
它表明你的Mysql服务,并没有开启!输入下列命令开启即可:
sudo service mysql start
sudo表明以管理员权限执行,教程:如何启动/停止/重启MySQL
4.配置Mysql默认字符集
提示:此时当前目录为根目录,进入 /etc/mysql/,打开 my.cnf。
不太熟悉vi命令的同学看这里:linux下vi命令大全
cd /etc/mysql/
vi my.cnf
按一下 i 代表输入操作,填入以下代码:
[client]
port = 3306
socket = /var/lib/mysql/mysql.sock
default-character-set=utf8
[mysqld]
port = 3306
socket = /var/lib/mysql/mysql.sock
character-set-server=utf8
[mysql]
no-auto-rehash
default-character-set=utf8
提示:编辑完成后按一下键盘 ESC 输入:wq,代表保存退出,然后重启mysql服务使其生效:
sudo service mysql restart
5.创建网站的数据库:
提示:进入mysql shell:
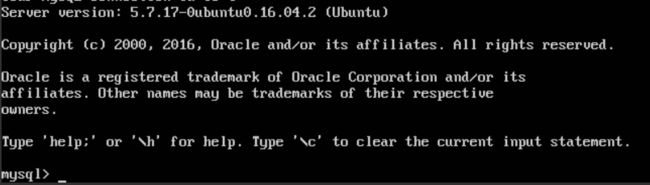
mysql -uroot -p
提示:输入Mysql密码,登陆即可,如图所示登录无问题:
提示:接下来创建数据库并指定编码方式为UTF-8(其中dataname 为数据库名称,保证与Django连接数据库名称一致,否则连接会出错):
CREATE DATABASE `dataname` DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
提示:数据库操作基本命令:
SHOW DATABASES; #显示所有数据库
USE ; #进入某数据库
SHOW TABLES; #显示所有数据表
SELECT * FROM ; #查询表内容
多余的不说了,忘记的看看:mysql基本操作命令汇总
退出命令:quit 退回根目录 :cd
四、安装配置Python环境:
提示:一般默认自带python2.7+3.5,我们使用的环境是python3.6.
1.安装python-dev包:
sudo apt-get install python-dev
2.安装或升级pip :
安装:
sudo apt-get install python-pip
升级:
sudo pip install --upgrade pip
3.更换pip源
提示:因为国内使用默认的pip源速度很慢,所以需要更换,在用户根目录下新建 .pip 目录,在该目录下新建pip.conf文件。
sudo mkdir ~/.pip
sudo vi ~/.pip/pip.conf
填入:
[global]
index-url = http://mirrors.aliyun.com/pypi/simple/
[install]
trusted-host=mirrors.aliyun.com
2.安装Python 3.6
安装之前,我们需要给默认的Python2.7安装pymysql+Django库,因为后面会出错就是因为未安装这两个库!
pip install pymysql==0.7.10
pip install django==1.10.6
注意 :提醒在 /etc/ 目录下下载安装,因为解压到哪里就安装到哪里!!!
安装教程:如何在Ubuntu和LinuxMint上安装Python 3.6.0
提示:如果下载速度太慢,就看上面的 FileZilla 教程,自己下载好压缩包上传上去,再解压安装。
比如我这种速度,直接CTRL+Z退出
3.安装虚拟环境,我们在这里淘汰virtualenv。
提示:因Python3+自带虚拟环境,更简单好用,所以没必要再装一个。
在home目录下创建名称为vcmt的虚拟环境。
python3.6 -m venv /home/vcmt
激活虚拟环境:
source /home/vcmt/bin/activate
退出命令:
deactivate
进入成功:
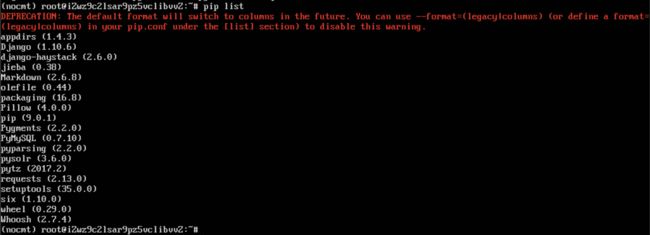
五、安装Django等所有在原开发环境中依赖的库:
--配置两台机器上相同的扩展库环境:
--第一步,在已配置好的机器上使用
pip freeze > requirements.txt
--生成扩展库信息列表;
--第二步,把生成的requirements.txt文件复制到目标机器上的python安装目录中scripts子目录(没有该目录也不要紧,就放在root目录下);
--第三步,在目标机器上执行pip install -r requirements.txt,读取文件requirements.txt中的扩展库信息并在本机进行安装。
这里我们利用 FileZilla Client把文件上传上去,并且把Django项目丢上去。
我的目录一般/home/
教程:阿里云服务器ECS连接 Linux 实例
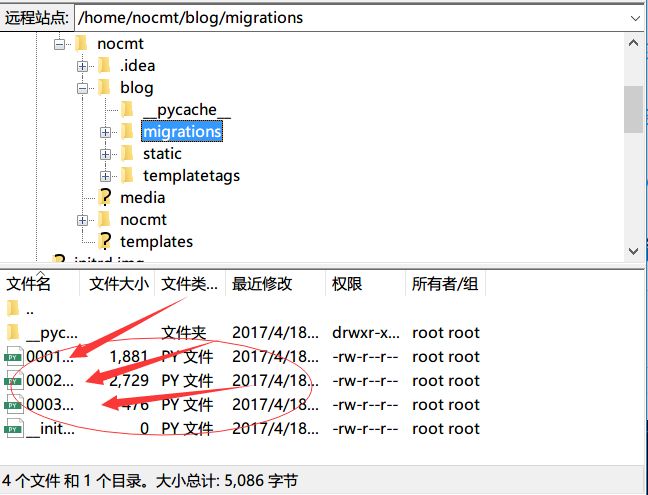
注意:上传项目文件后把 /项目名/app名/migrations/ 下的类似00.. 的记录文件删除,有几个删除几个,但是不要删除别的文件。
这是在本地进行数据同步时产生的记录文件,由于我们并不是转移的数据库,所以要删除旧的记录,后面会再同步!
干货来了!!!###
关于Django项目静态文件的说明:
部署前的设置(网站换成你自己的,或者是公网IP):
一般在开发环境中: 即settings.py中的DEBUG = True 时 , Django 会自动帮助我们处理静态文件,所以不用操心静态文件404的问题,但是在部署时,出于安全考虑,我们必须关闭DEBUG!保证自己网站的信息不泄露。只是当DEBUG关闭后,Djang就不会帮我们处理静态文件了,所以会出现样式丢失,静态文件404问题。
1.MEDIA_ROOT:媒体文件,所有上传的文件。示例:图像,文件
2.STATIC_ROOT 在开发过程中无用,只需要部署。
在开发中,STATIC_ROOT什么都不做。你甚至不需要设置它。Django在每个应用程序目录(myProject/appName/static)中查找静态文件,并自动提供。
当你的项目部署时,事情有所不同。很可能你将使用Django提供动态内容,Nginx将提供静态文件。为什么?因为Nginx的效率非常高,并且会减少Django的工作量。
这时候STATIC_ROOT才有用,因为Nginx不知道你的django项目,不知道在哪里找到静态文件。
所以你设置STATIC_ROOT = '/some/folder/', 并告诉Nginx寻找静态文件/some/folder/。然后运行manage.py collectstatic,Django将会从所有应用程序复制静态文件/some/folder/。
3.STATICFILES_DIRS : 静态文件的额外目录
STATICFILES_DIRS用于包含要查找的其他目录。例如,默认情况下,Django无法识别/myProject/static/。所以你可以把它设置一下。
基本介绍到此,如果还有问题,可以联系我,我不介意为你解答疑惑。
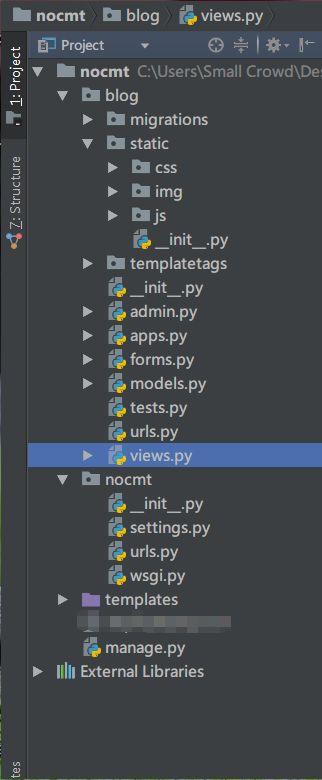
注意:这里可以看到我的静态文件是放在 APP(blog)下的,*.html引用方式:
{% load staticfiles %} #引用静态文件目录 放在HTML头部
{% static 'css/bootstrap.min.css' % } #引用静态文件
后面会同步静态文件!所以不用担心admin样式问题。
Django项目配置
安装好Django等必须库后,进入Django项目下,同步并创建数据库,执行:
python manage.py makemigrations
python manage.py migrate
注意:如果出错了,首先检查models.py 里面是不是有什么错误,包括在第一行设置UTF-8编码方式,因为我发现它有时也会出现这种问题!再检查settings.py 关于连接部分的设置对不对,最后检查是不是3306端口没打开!一般都是这几个问题。
建立后台超级用户:
python manage.py createsuperuser
启动自带的服务器,测试是否可以正常运行!(此时settings.py 中的DEBUG = False)输入:
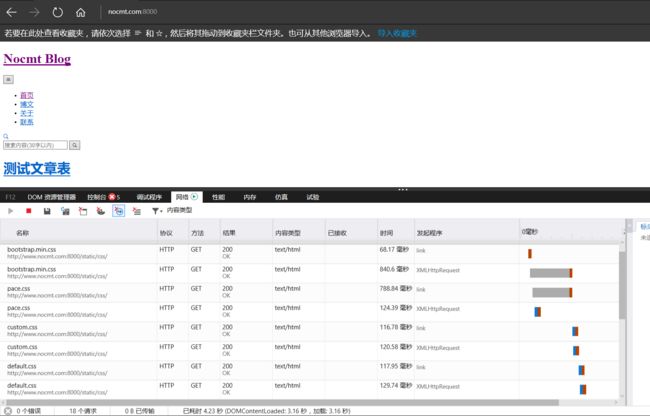
python manage.py runserver 0.0.0.0:8000
至于样式为什么没应用,是因为Django已经不管静态文件了,我们要让nginx处理 静态文件!往后看!
启动时错误总结!
如果出现响应时间过长或者拒绝访问,浏览器按F12,查看network,按一下F5刷新一次,出现 ...ERRO NET... 什么的,就是端口未开启,用手机在ECS里配置安全组,增加一个8000配置即可!
电脑上的:
点击公网入方向 添加安全组规则,参照它自己生成的那样配置即可。
接下来同步静态文件:
先退出django启动的服务,CTRL + C 强制退出!
python manage.py collectstatic
此时项目下的settings.py 中的STATIC_ROOT 后面的文件夹应该是'static' .
下面是手动部署方法,如需要一键部署脚步请移步:
Django + uwsgi + nginx 一键部署脚本
六、uWSGI的安装
1.安装:
sudo pip install uwsgi
启动测试:
uwsgi --http :8000 --chdir /home/nocmt/ -w nocmt.wsgi
启动测试,应该可以正常访问了。
2.uWSGI的配置
首先建立一个配置目录及文件:
sudo mkdir -p /etc/uwsgi/sites
cd /etc/uwsgi/sites
在里面建立以自己项目名命名的配置文件:
sudo vi nocmt.ini
填入以下内容:你只需要改project和Base,一个项目名称,一个项目路径。
[uwsgi]
project = nocmt
base = /home
chdir = %(base)/%(project)
module = %(project).wsgi:application
home = %(base)/vcmt
master = true
processes = 5
socket = %(base)/%(project)/%(project).sock
chmod-socket = 666
vacuum = true
现在建立一个自启脚本:
sudo vi /etc/init/uwsgi.conf
内容如下 setuid的值改为你的项目名:
description "uWSGI application server in Emperor mode"
start on runlevel [2345]
stop on runlevel [!2345]
setuid nocmt
setgid www-data
exec /usr/local/bin/uwsgi --emperor /etc/uwsgi/sites
最后一个问题,www-data 用户组没有创建。
七、反向代理:Nginx的安装和配置
1.安装
sudo apt-get install nginx
2.创建配置文件
sudo vi /etc/nginx/sites-available/nocmt
提示:填写内容如下(server_name为被解析域名,如果暂时没有域名那就填公网IP,Django项目settings.py中的,静态文件夹地址一定要填对,否则样式会出错!):
提示:简洁版:
server {
listen 80;
server_name nocmt.com;
location /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/nocmt;
}
location / {
include uwsgi_params;
uwsgi_pass unix:/home/nocmt/nocmt.sock;
}
}
提示: 开启日志版,这要确保你的网站项目有favico网站图标,也可自行删改。
server{
listen 80;
server_name
nocmt.com;
access_log /home/nocmt/nginx.access.log;
error_log /home/nocmt/nginx.error.log;
location /static/ {
root /home/nocmt;
}
location /favico.ico {
root /home/nocmt/static/img/favico.ico;
}
location / {
include uwsgi_params;
uwsgi_pass unix: / home / nocmt / nocmt.sock;
}
}
多域名问题看这里:Nginx 解决多域名问题
然后链接文件:
sudo ln -s /etc/nginx/sites-available/nocmt /etc/nginx/sites-enabled/
检查是否有错误:
sudo service nginx configtest
出现错误,那就是配置文件写错了,自己检查一下,没有就直接启动!
sudo service nginx restart
最后输入,启动uwsgi :
uwsgi /etc/uwsgi/sites/nocmt.ini -d /home/nocmt/nocmt.log
访问你的网站,试试看!如果有问题欢迎简信我!
参考文章:
1.基于Django框架的网站部署
2.Django+Nginx+uwsgi部署
3.在 Ubuntu 16.04 LTS 上安装 Python 3.6.0
4.Linux下MySQL 5.5/5.6的修改字符集编码为UTF8
5.STATICFILES_DIR,STATIC_ROOT和MEDIA_ROOT之间的差异
6.Ubuntu+Django+Nginx+uWSGI+Mysql搭建Python Web服务器
7.五步教你实现使用Nginx+uWSGI+Django方法部署Django程序(上)
8.五步教你实现使用Nginx+uWSGI+Django方法部署Django程序(下)
9.Django + uwsgi + nginx + bootstrap 创建自己的博客 -- 13.部署
10.CentOS+Apache+mod_wsgi+Python+Django - 昨、夜星辰 - 博客园
......