转自http://coder520.com/
一、分页
1、先给打卡表插入一些数据
2、分页原理
mysql与orcle不一样就是主要两点:
1、分页 mysql是limit oracle是行号rownum。
2、oracle没有自动递增而是有个sequence序列。
二、编写代码
2.1、先写一个分页工具类,包含上面的分页原理
public class PageQueryBean {
private static final int DEFAULT_PAGE_SIZE = 10;
/** 当前页 */
private Integer currentPage;
/** 每页显示数据条数 */
private Integer pageSize;
/** 所有记录数 */
private int totalRows;
/** sql查询起始行 */
private Integer startRow;
/** 总页数 */
private Integer totalPage;
/** 查询所得数据集 */
private List items;
public final Integer getStartRow() {
if (startRow == null)
startRow = (currentPage == null ? 0 : (currentPage - 1) * getPageSize()) ;
return startRow;
}
public void setStartRow(Integer startRow) {
this.startRow = startRow;
}
public final Integer getPageSize() {
return pageSize == null ? DEFAULT_PAGE_SIZE : pageSize;
}
public final void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public final int getTotalRows() {
return totalRows;
}
public final void setTotalRows(int totalRows) {
this.totalRows = totalRows;
int totalPage = totalRows % getPageSize() == 0 ? totalRows / getPageSize() : totalRows / getPageSize() + 1;
setTotalPage(totalPage);
}
public final List getItems() {
return items == null ? Collections.EMPTY_LIST : items;
}
public final void setItems(List items) {
this.items = items;
}
public final Integer getCurrentPage() {
return currentPage;
}
public final void setCurrentPage(Integer currentPage) {
this.currentPage = currentPage;
}
public final Integer getTotalPage() {
return totalPage == null || totalPage == 0 ? 1 : totalPage;
}
public final void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
}
@Override
public String toString() {
return "PageQueryBean [currentPage=" + currentPage + ", pageSize="
+ pageSize + ", totalRows=" + totalRows + ", startRow="
+ startRow + ", totalPage=" + totalPage + ", items=" + items
+ "]";
}
}
2.2、controller处理请求方法
注意,
1、这里mapping本应该是listAttend但是为了postman提交不被拦截所以还是写个sign后面再改,还有这里前端不一定传入json,可以传入键值对,所以不需要加@RequestBody但是返回还是json所以加@ResponseBody
@RequestMapping("/signList")
@ResponseBody
public PageQueryBean listAttend(QueryCondition condition) {
PageQueryBean result = attendService.listAttend(condition);
return result;
}
2、我们本来是传递一个PageQueryBean类型的参数,因为前端传递过来的pageSize每页显示的条数和当前页currentPage,这个类里都包含,但是我们还可能会条件查询(查询从某个日期到某个日期之间的打卡记录),写一个QueryCondition类继承PageQueryBean,添加查询条件字段就行
public class QueryCondition extends PageQueryBean {
private Long userId;
private String startDate;
private String endDate;
//get和set省略
3、实现service层的listAttend方法,我们可以先查询总数目而不要去查询全部字段,优化一下,当总数目大于0我们就再查询全部字段,小于0不需要再查询。
4、要返回给前端一个分页实例pageResult,如果count是大于0的,就从condition里把当前页和每页的条数赋值给要返回的对象pageResult,并且把总条数也设置,让前端自己去算需要分几页,这里也可以返回condition,但是这样职责不明确
/**
* Author ljs
* Description 根据查询条件返回分页数据
* Date 2018/8/19 5:15
**/
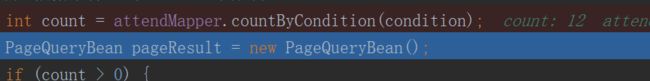
@Override
public PageQueryBean listAttend(QueryCondition condition) {
// 根据条件查询 count记录数目
int count = attendMapper.countByCondition(condition);
PageQueryBean pageResult = new PageQueryBean();
if (count > 0) {
pageResult.setTotalRows(count);
pageResult.setCurrentPage(condition.getCurrentPage());
pageResult.setPageSize(condition.getPageSize());
List attendList = attendMapper.selectAttendPage(condition);
pageResult.setItems(attendList);
}
//如果有记录 才去查询分页数据 没有相关记录数目 没必要去查分页数据
return pageResult;
}
5、接着在mapper里实现countByCondition(condition),这里如果有传入日期条件需要使用动态sql,并且使用count(0)函数
6、实现selectAttendPage(condition)还是一样动态sql和LIMIT #{startRow} , #{pageSize}分页
postman测试
现在是键值对
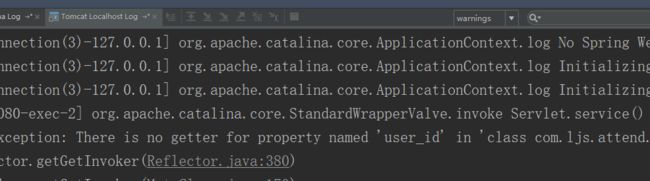
调试之后发现错误,记得调试到错按f8才会在控制台出现错误栈,说user_id没有get方法,我们QueryCondition类里明明就有userId而且有get方法,而前端传过来的也是userId,
原因是我们的mapper忘记改了,把user_id改为userId, 改完之后记得重新启动,改完之后记得重新启动,改完之后记得重新启动
ok返回12条与数据库对应
记得修改了要重新启动,我的热部署插件过期了。。烦。不然明明了没错,却得不到结果蒙蔽。
最后可以看到前端返回的数据了,但是返回的时间是时间戳,前端有插件可以把时间戳变成日期。前端还需要做的就是根据返回的页数显示总共有几页,然后当选中哪一页就高亮并且把该页值的传递给后台的currentPage,还有首页1和末页totalPage也一样
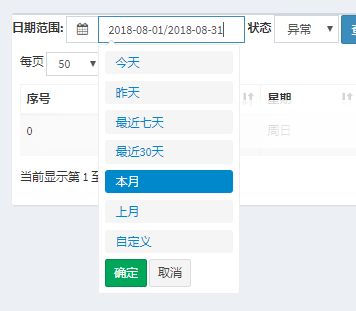
前端的查询条件有这些,分别是日期范围,状态,每页显示多少条数据,
注意这里的data不是后端返回的data,是js插件里设置的data,然后从data里取出要提交的参数封装到param。
ajax: function (data, callback, settings) {
//封装请求参数
var param = formToJson("attendQueryForm");
param.pageSize = data.length;//页面显示记录条数,在页面显示每页显示多少项的时候
param.start = data.start;//开始的记录序号
param.currentPage = (data.start / data.length) + 1;//当前页码
然后提交请求,并调用回调函数
$.ajax({
type: "GET",
url: "/attend/attendList",
cache: false, //禁用缓存
data: param, //传入组装的参数
dataType: "json",
success: function (result) {
console.log(result);
//console.log(result);
//setTimeout仅为测试延迟效果
setTimeout(function () {
//封装返回数据
var returnData = {};
returnData.draw = data.startRow;//这里直接自行返回了draw计数器,应该由后台返回
returnData.recordsTotal = result.totalRows;//返回数据全部记录
returnData.recordsFiltered = result.totalRows;//后台不实现过滤功能,每次查询均视作全部结果
returnData.data = result.items;//返回的数据列表
//此时的数据需确保正确无误,异常判断应在执行此回调前自行处理完毕
callback(returnData);
}, 200);
后端
首先我们要明确后端需要userId,startDate(起始时间),endDate(终止时间),attendStatus(状态),currentPage(当前页码)。
所以vo分页增强类需要添加下面五个属性,currentPage在分页类里有。又因为前端传的是时间范围所以添加一个rangeDate
private Long userId;
private String startDate;
private String endDate;
private String rangeDate;
private Byte attendStatus;
//省略get和set
controller,userid我们从session中获取,
@RequestMapping("/attendList")
@ResponseBody
public PageQueryBean listAttend(QueryCondition condition, HttpSession session) {
User user = (User) session.getAttribute("userinfo");
//获取前端操作条件
String [] rangeDate = condition.getRangeDate().split("/");
condition.setStartDate(rangeDate[0]);
condition.setEndDate(rangeDate[1]);
condition.setUserId(user.getId());
PageQueryBean result = attendService.listAttend(condition);
return result;
}
添加了状态条件所以sql语句也需要修改
在查询总数和每页的数据都需要加上
AND attend_status = #{attendStatus}
ok。