a>使用的软件是vs2017和sqlServer2012,使用的ASP.NET控件是sqlDataSource、dropDownlist和UpdatePanel.
b>打开sqlServer,以window身份验证登录,建立省份表与市区表,如图1.1和图1.2
图1.1 省份表 图1.2 市区表
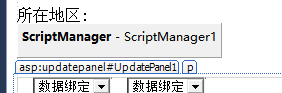
c>在工具箱中找到scripManager控件并差插入,然后在scriptManager后面拆入UpdatePanel控件,然后在UpdatePanel内部
插入两个dropDownlist控件,最后要像图1.3这样
图1.3 显示成这样
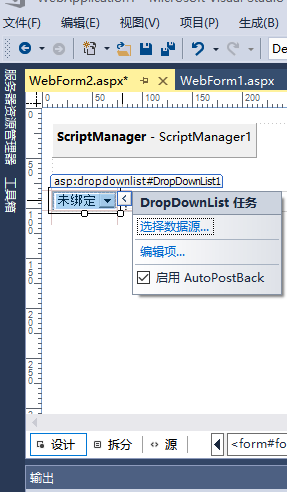
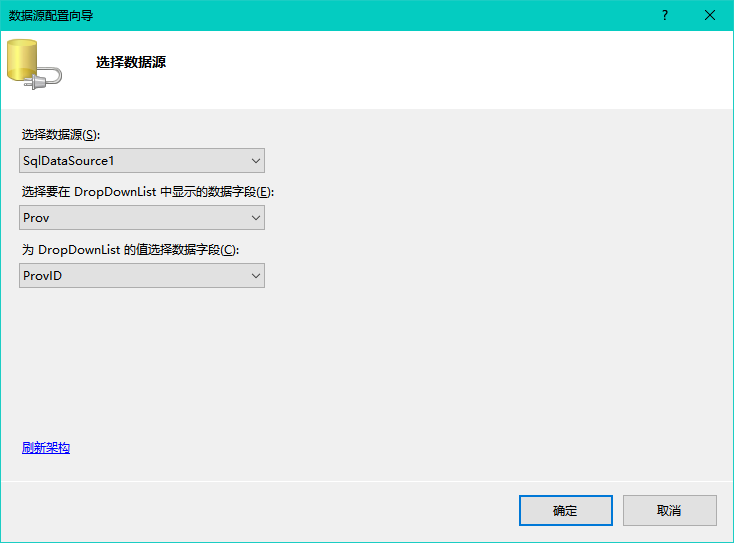
d>绑定dropDownlis的数据,如图1.4这样,然后去选择数据源头,注意勾选第一个dropDownlits的AutoPostBack.
图1.4 dropDownlist
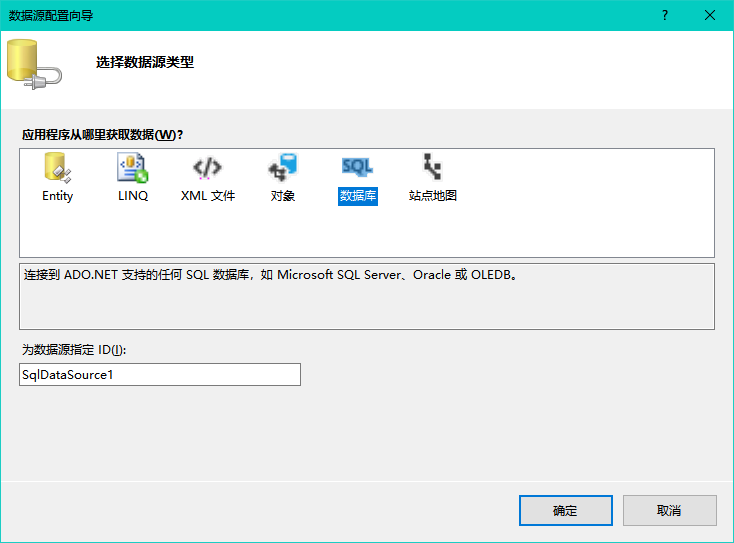
e>之后请按照下图的顺序,都比较简单滴.
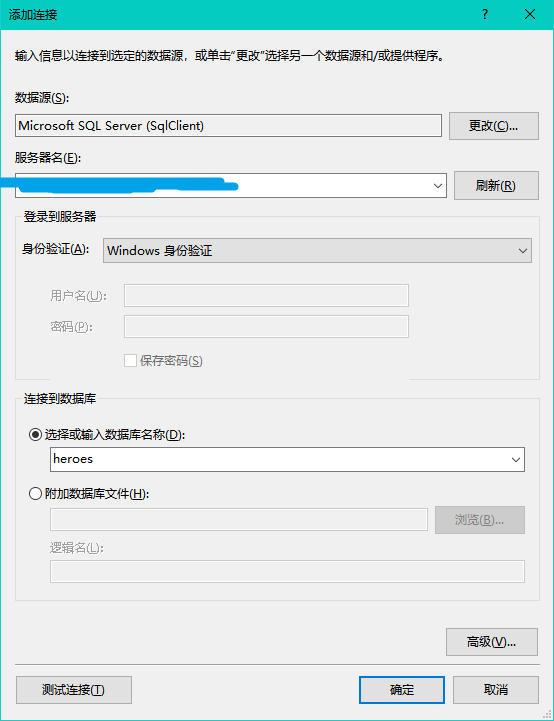
在这里可以查看你的数据库服务器名称
填好服务器名称和相关的数据库
勾选连接字符串,这样下次还可以用这来连接你的这个数据库
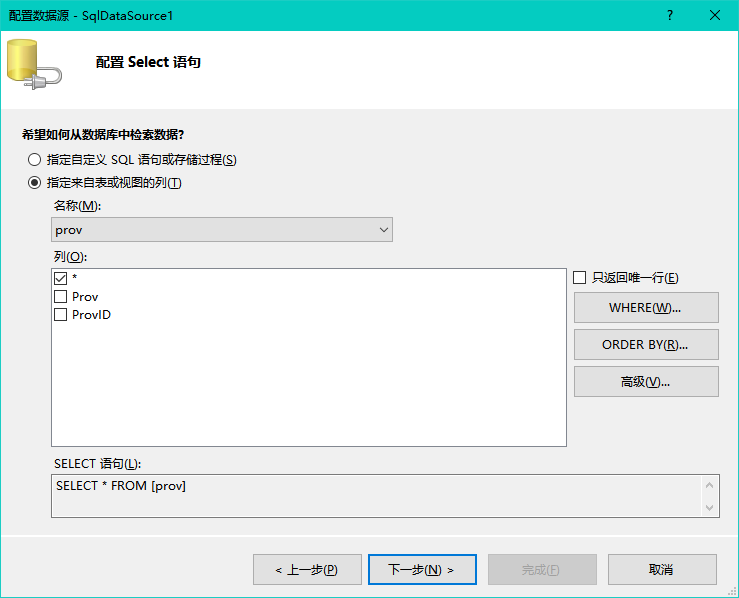
选择省份表的省份名称和它的标号
可以测试查询来看看查询的结果
这里用户看到的是Prov,它的标记是ProvID.
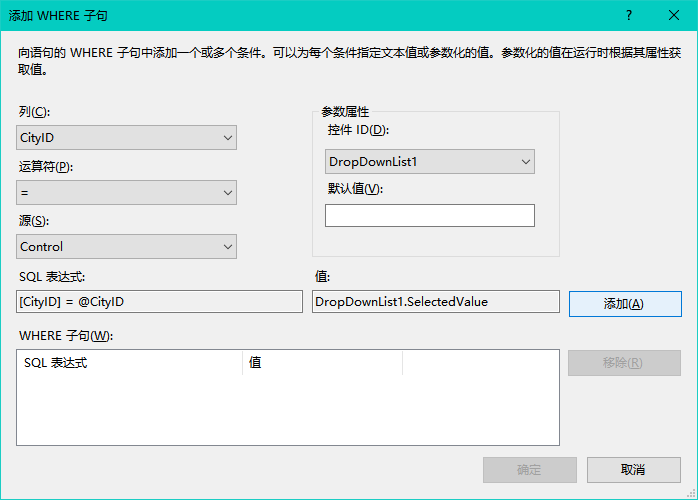
对于第二个dropDownlist其他都一样的,但是在这里要注意去选择下图的这个where去根据省份来查询市
这里去查询和已经选择的省分的标记相同的市区,然后点击添加,然后确定,就ok了.
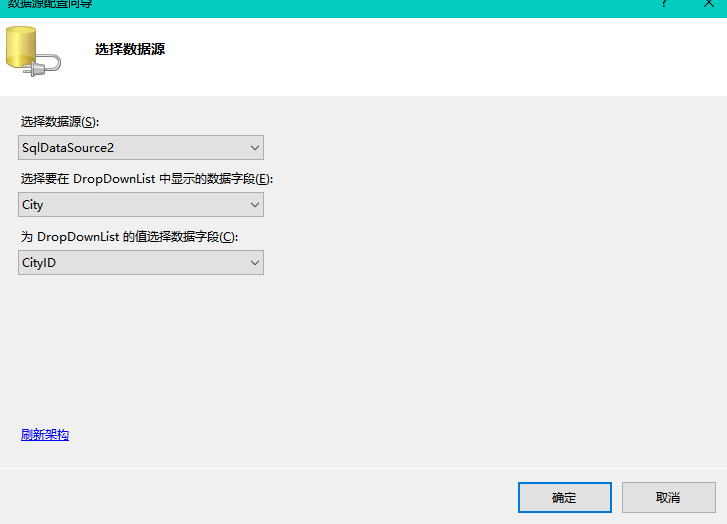
然后这样选择,这里用户看到的是City,而实际我们要用来和省份联动的标记就是这个CityID
然后设计视图像这样的就ok了,然后可以运行来测试一下.
好了这样就仅仅通过ASP.NET的强大的控件就实现了省市联动,不得不感叹ASP.NET的牛逼之处...