本文是针对刚学编程的小白,都是一些基础知识,如果想了解更多深层一点的东西,欢迎移步本人博客!!
博客地址 点击跳转
本篇内容只要主要讲解CSS3新增属性,主要有伪类,动画,背景,边框,阴影等效果.CSS3学的好,不用js也一样能做好动画,C3很强大,逼格很高.我们是面向Google,面向Github,面向stackoverflow开发,所以得掌握新技术.现在很多国内的大牛公司都在使用CSS3做动效,像百度,腾讯这类似的公司!So,废话不多说,直接上干货
伪类选择器
伪类选择器就是专门用于修改a标签不同状态样式的
a标签有哪些状态
- 默认状态, 从未被点击过 :link
- 被访问过状态 :visited
- 长按状态 :active
- 鼠标悬浮状态 :hover
注意点
- 众多伪类选择器可以单独的存在, 也可以一起存在
- 如果多个伪类选择器一起出现, 那么有严格的顺序要求
编写的顺序要严格的按照爱恨原则 love hate
超链接美化
注意点
- 由于鼠标悬浮是从默认状态过度过来的, 所以不用再次设置删除下划线
- 由于长按式从鼠标悬浮过度过来的, 所以在长按仲不用再次设置背景颜色
编码规范
- 设置a标签盒子相关的属性写在标签选择器中(显示模式/尺寸), 设置a标签内容样式/背景写在伪类选择器中
- 如果默认状态和点击之后状态的样式一样, 可以简写到a标签选择器中
示例代码 :
效果展示
过度模块
过渡三要素
- 有属性发生改变
- 必须告诉系统哪个属性需要添加过渡
- 必须告诉系统过渡效果持续时间
如何给多个属性添加过渡效果
- 通过逗号将多个属性和多个过渡时间隔开即可
transition-property: width,background-color;transition-duration: 3s, 3s;
过渡属性连写格式
transition: property duration timing-function delay;transition: 过渡属性 过渡时间 过渡运动曲线 延迟时间- 其中运动曲线和延迟时间是可以省略的
浏览器的私有前缀
- 每个版本的标准发布之前都会有一个草案, 浏览器厂商为了能够不影响正式版所以会给草案中的属性添加私有前缀, 当正式版发布之后如果新增的属性可以使用, 那么浏览器厂商会逐步去掉私有前缀, 如果正式版发布之后属性不可以使用, 但是由于过去添加了私有前缀所以对正式版也没有影响
私有前缀
-webkit-transition: 谷歌/苹果-moz-transition: 火狐-ms-transition: 微软-o-transition: 欧朋
示例代码 :
让
我
掉
下
眼
泪
的
不
止
昨
夜
的
酒
效果展示
附小Demo一个 以前这种效果都得用Js来实现 现在用C3轻松实现
< ! ---------- HTML ----------- >
- 
- 
- 
- 
- 
- 
< ! --------- Style --------------- >
< ! --------- 效果展示 ---------- >
2D维度模块
2D维度模块可以让元素旋转/缩放/平移等操作
transform: scale(缩放值) rotate(旋转度) translate(水平平移, 垂直平移);
2D维度模块 - 形变中心点
默认情况下形变重点点是50% 50%, 宽度的一半和高度的一半
我们可以通过
transform-origin属性修改形变中心点格式: transform-origin: 水平方向 垂直方向;注意点:
水平方向和垂直方向的取值有三种
特殊关键字 left right center bottom top
具体的像素点 0px
百分比
- 形变中心点会影响旋转和缩放, 但是不会影响平移以及倾斜, 但是不会影响平移
/*transform-origin:50px 50px;*/
/*transform-origin:0px 0px;*/
/*transform-origin:100px 0px;*/
/*transform-origin:right top;*/
transform-origin:100% 0%;
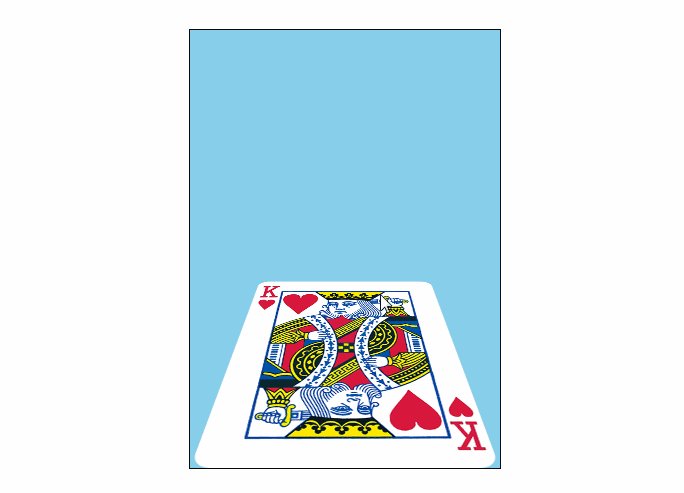
2D维度模块 - 透视
- 透视 就是近大远小
添加透视效果 : perspective: 0px;- 注意点
透视属性需要添加到父元素上 - 灭点
灭点就是近大远小延伸线的相交点, 默认是父元素宽度高度的一半, 可以通过perspective-origin: 0px 0px;指定
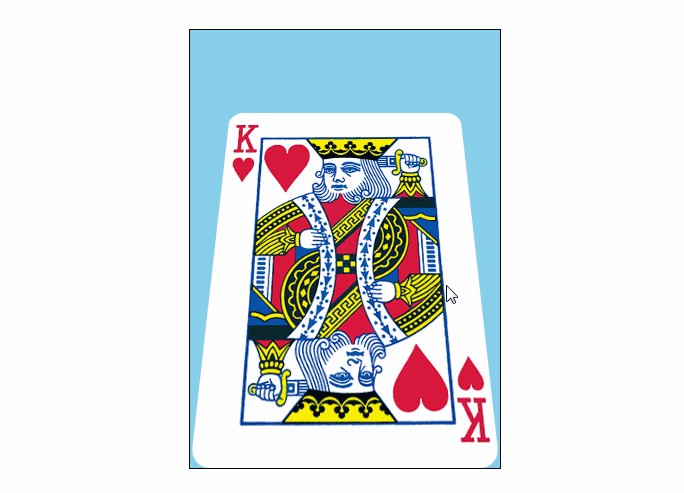
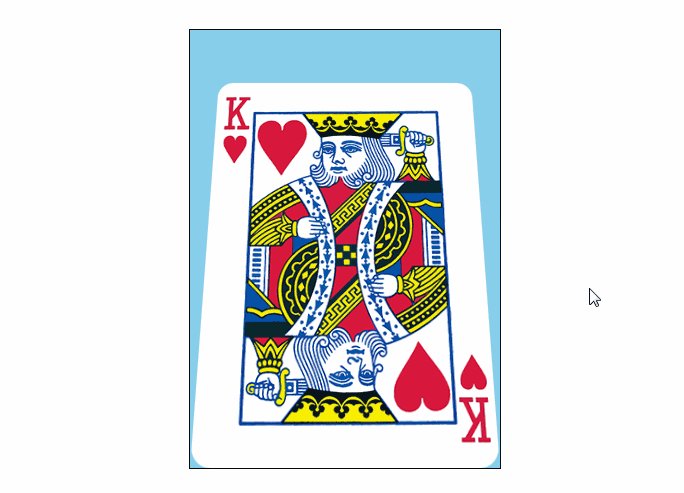
附小Demo一个,可视化近大远小效果
< ! ---------- HTML ----------- >

< ! --------- Style --------------- >
< ! --------- 效果展示 ---------- >
内附Demo一个 照片墙旋转 点击跳转到案例页面
动画模块
动画三要素
- 指定动画名称
- 创建自定义动画
- 指定动画时长
示例代码 :
动画模块其它属性
示例代码 :
连写格式
animation: 动画名称 动画时间 运动曲线 延迟时间 动画次数 往返动画;连写格式简写 :
animation: 动画名称 动画时间;
附Demo1一个 云层特效 点击跳转到案例页面
附Demo2一个 无限轮播 点击跳转到案例页面
3D维度模块
示例代码 :
附Demo一个 3D立方体效果 点击跳转到案例页面
背景新增属性
背景尺寸属性
- 在CSS3以前背景图片是不支持设置大小的, 从CSS3开始我们可以通过background-size的属性来修改背景图片的大小
background-size取值:- 固定像素: 指定多少就是多少, 例如:
background-size:100px 100px; - 百分比: 指定多少就是多少, 例如:
background-size:50% 20%; -
auto: 如果宽度是auto, 那么就等比拉伸宽度. 如果高度是auto,那么久等比拉伸高度 -
conver: 等比拉伸图片, 保证图片的宽度"和"高度都填满盒子 -
contain: 等比拉伸图片, 保证图片的宽度"或"高度填满盒子
背景绘制位置属性
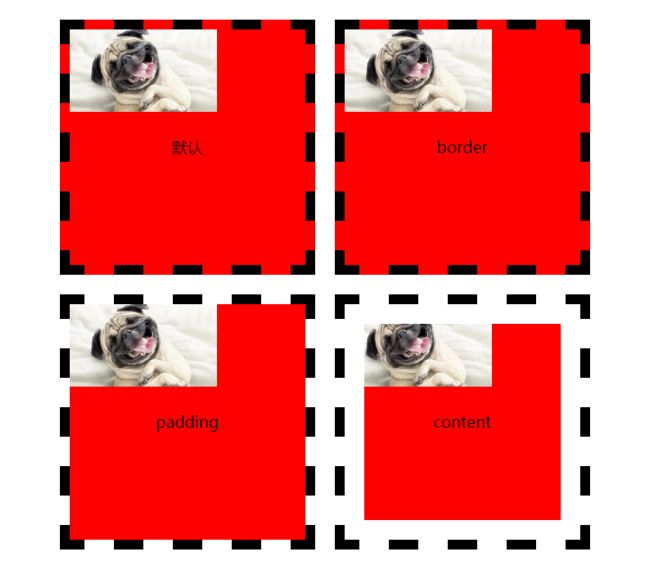
background-origin属性可以用于指定"背景图片"从什么地方开始绘制
取值:
border-box:背景图片从border开始绘制padding-box:背景图片从padding开始绘制, 默认content-box:背景图片从content开始绘制注意点:
background-origin只对背景图片有效, 对背景颜色无效的图解
背景裁剪属性
background-clip
background-clip可以设置背景哪些部分需要显示取值
border-box:盒子的所有背景都需要显示
padding-box:盒子padding和content的部分背景需要显示
content-box:盒子content部分的背景需要显示background-origin和background-clip
background-origin是用于指定背景图片从什么地方开始绘制
background-clip是用于指定显示哪些区域的背景需要图解
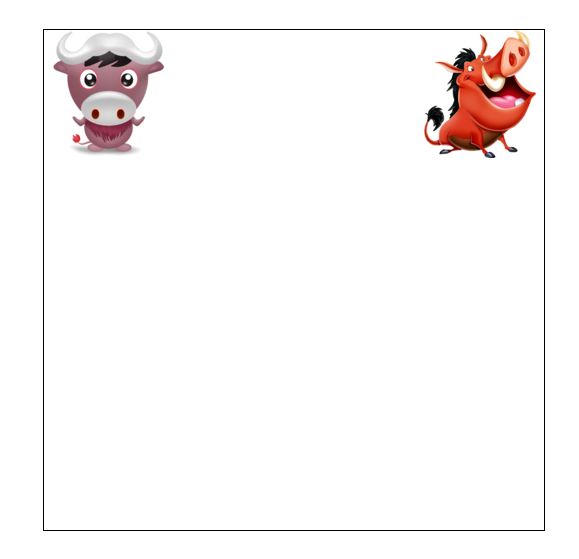
多重背景
- 只需要在连写格式后面通过逗号隔开即可
background: url("../素材/animal1.png") left top no-repeat,
url("../地址") right top no-repeat;
注意点
除了连写可以设置多重背景以外, 分开写也可以设置多重背景
background-image: url("../图片地址2"),url("../图片地址2");
background-repeat:no-repeat, no-repeat;
background-position: left top, right top;图解
- 多重背景动画
- 示例代码 :
- 图解
边框圆角
- 边框圆角可以将边框从直角转换为圆角
格式:
border-radius: 左上 右上 右下 左下;- 当省略某个取值之后, 被省略的取值是它对角的取值, 如果只有一个取值代表四个角都是这个值
参数
/*第一个参数是水平方向, 第二个参数是垂直方向*/
border-top-left-radius: 100px 50px;
border-top-right-radius: 100px 50px;
border-bottom-left-radius: 100px 50px;
border-bottom-right-radius: 100px 50px;
/*斜杠前面的是设置四个角水平方向的, 斜杠后面的是设置四个角垂直方向的*/
border-radius: 100px 100px 100px 100px/50px 50px 50px 50px;
border-radius: 100px/50px;
- 如果
border-radius的取值大于边框的宽度, 那么内边框就会有圆角效果, 如果border-radius的取值小鱼边框的宽度, 那么内边框不会有圆角的效果
附Demo1一个 边框圆角之太极八卦 点击跳转到案例页面
附Demo2一个 边框圆角之跳动的心 点击跳转到案例页面
附Demo3一个 边框圆角之安卓机器猫 点击跳转到案例页面
附Demo4一个 边框圆角之钟表 点击跳转到案例页面
边框图片
- 示例代码 :
vertical-align属性
元素默认情况下是和文字的基线对其的
/* 默认值 */
vertical-align: baseline;
/* 让元素和父元素的底部对齐 */
vertical-align: bottom;
/* 让元素和文字的底部对齐 */
vertical-align: text-bottom;
/* 让元素和文字的顶部对齐 */
vertical-align: text-top;
/* 让元素和父元素的顶部对齐 */
vertical-align: top;
/* 让元素和文字的中线对齐 */
vertical-align: middle;
线性渐变
background: linear-gradient(red, blue);
background: linear-gradient(to right,red, blue);
background: linear-gradient(to top right,red, blue);
background: linear-gradient(0deg, red, blue);
/*默认情况下系统会等分宽度给渐变的颜色, 如果不想等分, 可以直接在颜色后面添加百分比*/
background: linear-gradient(red, blue);
background: linear-gradient(red 50%, blue 60%);
/*注意: 这里指定的百分之多少是用于计算过渡的距离
例如 red 30%, blue 40%, 那么40-30=10, 所有显示完红色之后会有10%的距离用于从红色过渡到蓝色
*/
background: linear-gradient(red 30%, blue 40%, green 60%);
径向渐变
/*background-image: radial-gradient(red, blue);*/
/*
第一个参数: 指定扩散范围
第二个参数: 指定从什么地方开始扩散
*/
/*background-image: radial-gradient(150px at center center, red, blue);*/
background-image: radial-gradient(150px at 50px 50px, red, blue);
/*background-image: radial-gradient(150px at 50px 50px, red 50%, blue 50%);*/
重复渐变