本项目纯开源免费, 商品信息均来自网络,如有侵权,请联系作者,我会及时删除!
前一段,看到一个大佬写的叮咚买菜,挺好,于是乎自己在家也琢磨了一下,自己搞了一版本,记录一些uni-app的开发事项,纯属个人总结,不对之处,还请指教!功能不是很全面,以后决定作为一个系列,持续更新
一.预览:
在线预览地址: http://dingdong.nodebook.top/
GitHub: https://github.com/cgq001/din...
管理后台: http://dingdong-admin.nodeboo...
如果你觉得还凑合,给个start怎么样? 我会继续努力完善项目,争取做到前后台完整开源
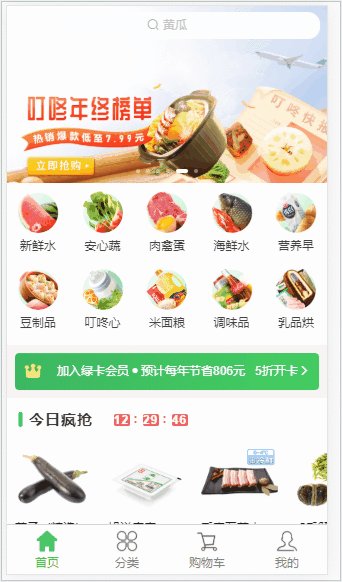
1.首页
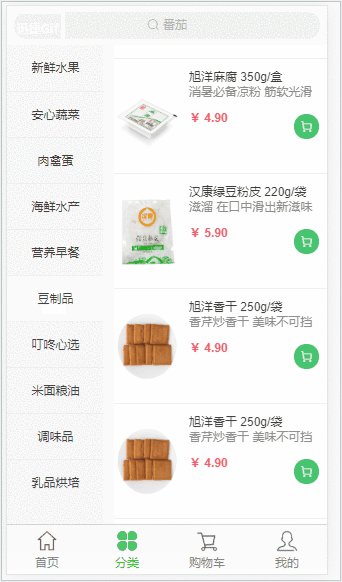
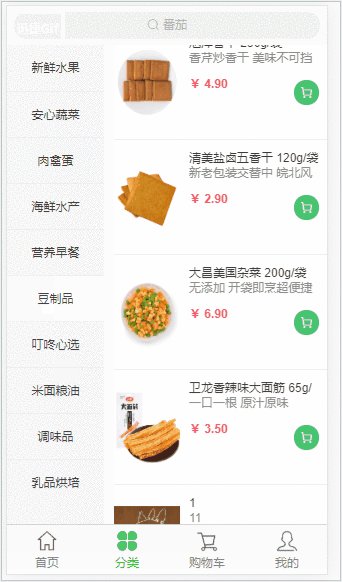
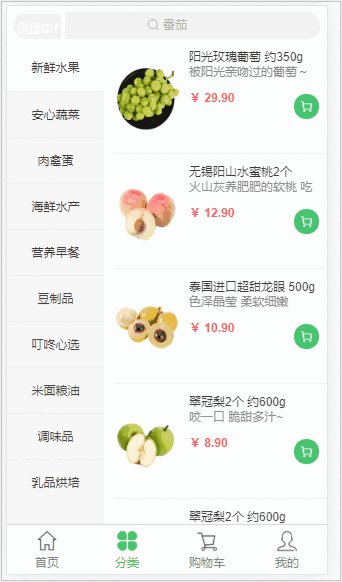
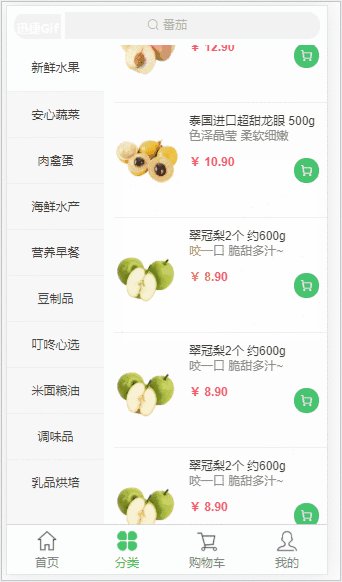
2.分类
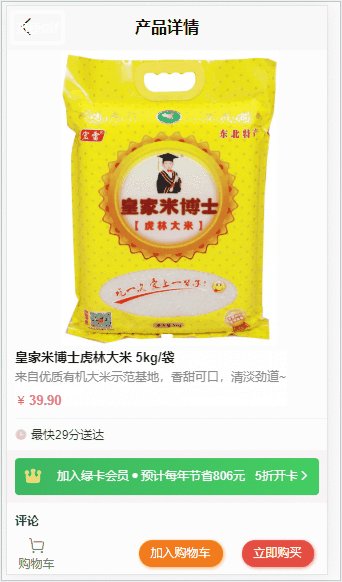
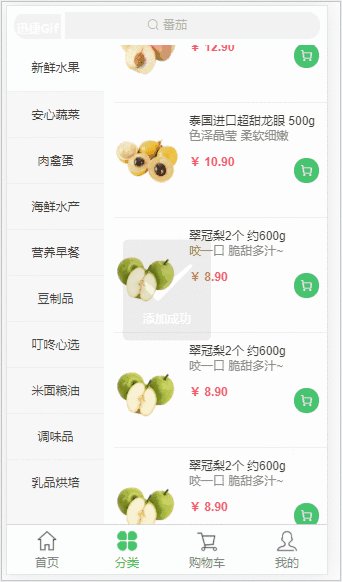
3.加入购物车
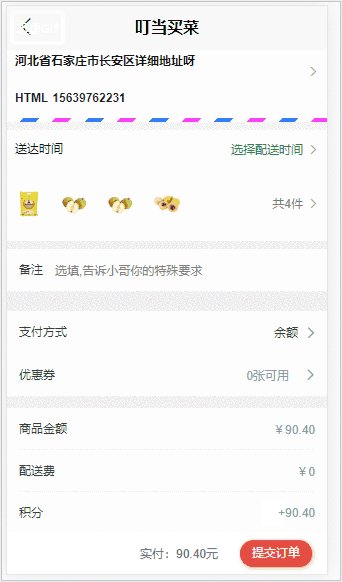
4.收货地址
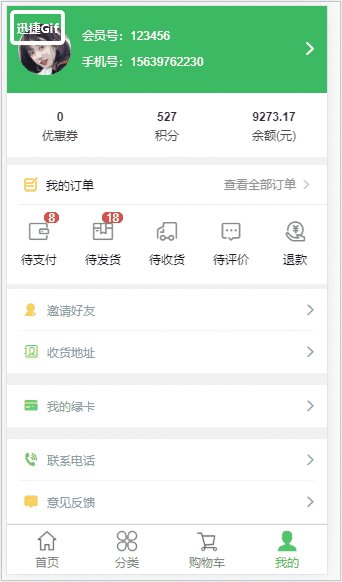
5.我的
二.项目简介
1.vant Ui库
在uni-app中使用H5版Ui库
本站采用vant的H5版本(打包小程序和APP请使用vant的小程序版)UI库
npm init # 初始化package.json文件
npm i vant -S # 通过npm安装vant的H5版本vant H5版本的使用(全局引入)
main.js
import Vant from 'vant';
Vue.use(Vant);
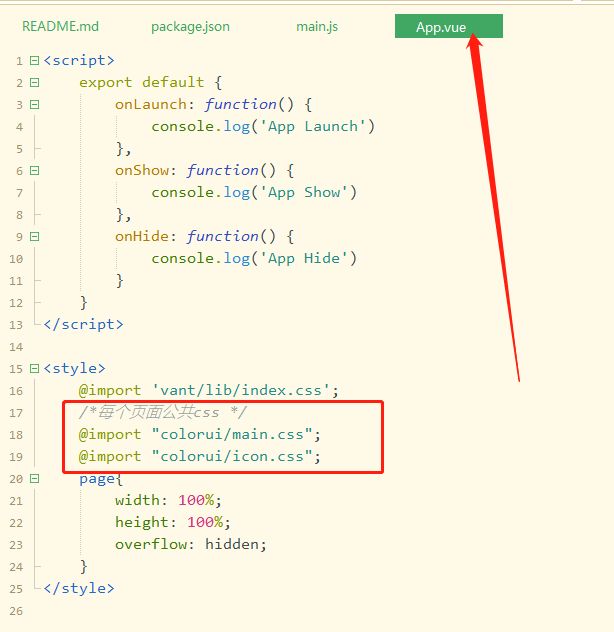
//对vant进行注册,注意这里没有引入vant的样式文件,在main.js中 引入样式文件会报错,请在App.vue中引入App.vue
2.colorui UI库
个人比较喜欢这个库炫酷的样式效果
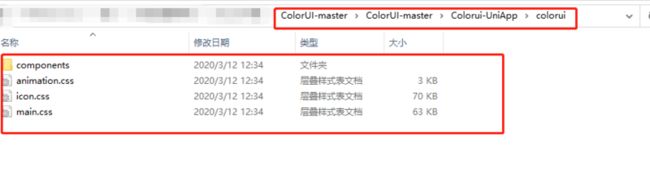
请在其官网: https://www.color-ui.com/ 下载UI库文件

请将下载的colorui 文件夹复制到我们的项目根目录(注意 是CSS 本版的,犹豫是 H5项目,请不要复制wxss版本)
三.关于uni-app中请求的简单封装
1.简单封装
import store from './state/index.js' //vuex
//封装request方法 无token
const request = (url, method, data) => {
var promise = new Promise((resolve, reject) => {
//提示一下
uni.showLoading({
title: '加载中...'
})
//网络请求
uni.request({
url: store.state.user.http+url, //store.state.user.http 为公共接口地址
data: data,
method: method,
header: {
},
success: function (res) {
uni.hideLoading()
//服务器返回数据
if (res.statusCode == 200) {
if(res.data.code === 0 && res.data.msg){
uni.showToast({
title: res.data.msg,
icon: 'success',
duration: 2000
})
}else if(res.data.code != 0 && res.data.msg){
uni.showToast({
title: res.data.msg,
icon: 'none',
duration: 2000
});
}
resolve(res);
} else {
//返回错误提示信息
reject(res.data);
}
},
fail: function (e) {
uni.hideLoading()
uni.showToast({
title: '网络连接错误',
icon: 'loading',
duration: 2000
});
reject('网络出错');
}
})
});
return promise;
}
//封装request 含token
const requests = (url, method, data={}) => {
var promise = new Promise((resolve, reject) => {
//提示一下 loading动画 可根据需要开启
// uni.showLoading({
// title: '加载中...'
// })
//console.log(store.state.user.token) // 这里是从vuex中获取token信息,来判断是否登陆
if(!store.state.user.token || store.state.user.token === null ){
uni.navigateTo({
url: '/pages/login/login'
});
return false;
}
//网络请求
uni.request({
url: store.state.user.http+url, //store.state.user.http 为公共接口地址
data: data,
header:{
"Authorization":store.state.user.token //'Bearer '+
},
method: method,
success: function (res) {
uni.hideLoading()
//服务器返回数据
if (res.statusCode == 200) {
if(res.data.code === 400){
uni.navigateTo({
url: '/pages/login/login'
});
return false;
}
//根据code码 判断 和 msg提示文字 做出响应的提示
if(res.data.code === 0 && res.data.msg){
uni.showToast({
title: res.data.msg,
icon: 'success',
duration: 2000
})
}else if(res.data.code != 0 && res.data.msg){
uni.showToast({
title: res.data.msg,
icon: 'none',
duration: 2000
});
}
resolve(res);
} else {
console.log("请求错误")
//返回错误提示信息
reject(res.data);
}
},
fail: function (e) {
uni.hideLoading()
uni.showToast({
title: '网络连接错误',
icon: 'loading',
duration: 2000
});
reject('网络出错');
}
})
});
return promise;
}
//这里导出两个 请求 一个包含Token 一个包含token 请选择使用
module.exports = {
request:request,
requests:requests
}2.挂载
import Vue from 'vue'
import App from './App'
import store from './static/state/index.js'
Vue.config.productionTip = false
//引入封装的 请求文件
const https = require('./static/http.js')
//挂载到Vue实例
//无token请求
Vue.prototype.http = https.request
//含token请求
Vue.prototype.https = https.requests
import Vant from 'vant';
Vue.use(Vant);
App.mpType = 'app'
const app = new Vue({
store,
...App
})
app.$mount()
3.使用
//this.https 表示含Token的请求
//this.http 表示不含token的请求
this.https('index/addOrder','post',src) //(请求地址,请求类型,数据)
.then(res=>{
})
.catch(err=>{
})