Bootstrap
bootstrap是可用于架构流行的用户界面和交互接口的html,css,javascript工具集。
在IE浏览器中运行最新的渲染模式
viewport是移动浏览器的虚拟视口,通常比屏幕宽。
如果要使用Bootstrap的js插件,必须先调入jQuery
包括所有bootstrap的js插件或者可以根据需要使用的js插件调用
以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除
一.标题
在Bootstrap中为了让非标题元素和标题使用相同的样式,还特意定义了.h1~.h6六个类名Bootstrap标题一
二.小标题
在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
ex:Bootstrap标题一我是副标题
三.正文文本
段落是排版中另一个重要元素之一。在Bootstrap中为文本设置了一个全局的文本样式(这里所说的文本是指正文文本):
1、全局文本字号为14px(font-size)。
2、行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
3、颜色为深灰色(#333);
4、字体为"Helvetica Neue", Helvetica, Arial, sans-serif;(font-family),或许这样的字体对我们中文并不太合适,但在实际项目中,大家可以根据自己的需求进行重置,在此我们不做过多阐述,我们回到这里。该设置都定义在``元素上,由于这几个属性都是继承属性,所以Web页面中文本(包括段落p元素)如无重置都会具有这些样式效果。
body { font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 14px; line-height: 1.42857143; color: #333; background-color: #fff; }
另外在Bootstrap中,为了让段落p元素之间具有一定的间距,便于用户阅读文本,特意设置了p元素的margin值(默认情况之下,p元素具有一个上下外边距,并且保持一个行高的高度):
在实际项目中,对于一些重要的文本,希望突出强调的部分都会做另外的样式处理。Bootstrap同样对这部分做了一些轻量级的处理。
如果想让一个段落p突出显示,可以通过添加类名“.lead”实现,其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理
三.斜体
在排版中,除了用加粗来强调突出的文本之外,还可以使用斜体。斜体类似于加粗一样,除了可以给元素设置样式font-style值为italic实现之外,在Bootstrap中还可以通过使用标签
四.强调相关的类
在Bootstrap中除了使用标签
text-muted:提示,使用浅灰色(#999)
text-primary:主要,使用蓝色(#428bca)
text-success:成功,使用浅绿色(#3c763d)
text-info:通知信息,使用浅蓝色(#31708f)
text-warning:警告,使用黄色(#8a6d3b)
text-danger:危险,使用褐色(#a94442)
示例:
五. 文本对齐风格
在排版中离不开文本的对齐方式。在CSS中常常使用text-align来实现文本的对齐风格的设置。其中主要有四种风格:
左对齐,取值left
居中对齐,取值center
右对齐,取值right
两端对齐,取值justify
为了简化操作,方便使用,Bootstrap通过定义四个类名来控制文本的对齐风格:
text-left:左对齐
text-center:居中对齐
text-right:右对齐
text-justify:两端对齐
示例:我居左
六.列表
在HTML文档中,列表结构主要有三种:有序列表、无序列表和定义列表。具体使用的标签说明如下:
有序列表
…
定义列表
…
…
Bootstrap根据平时的使用情形提供了六种形式的列表:
普通列表
有序列表
去点列表
内联列表
水平描述列表
列表--去点列表
Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
示例:
除了项目编号之外,还将列表默认的左边内距也清0了。
列表--内联列表
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
W3cplus
Blog
CSS3
jQuery
PHP
列表--水平定义列表
水平定义列表就像内联列表一样,Bootstrap可以给
源码添加了一个媒体查询。也就是说,只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。其实现主要方式:
1.将dt设置了一个左浮动,并且设置了一个宽度为160px
2.将dd设置一个margin-left的值为180px,达到水平的效果
3.当标题宽度超过160px时,将会显示三个省略号
示例:
W3cplus
一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文
慕课网
一个专业的,真心实意在做培训的网站
我来测试一个标题,我来测试一个标题
我在写一个水平定义列表的效果,我在写一个水平定义列表的效果
七.表格
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格。
☑ .table:基础表格
☑ .table-striped:斑马线表格 tbody隔行有一个浅灰色的背景色
☑ .table-bordered:带边框的表格 所有单元格具有一条1px的边框。
☑ .table-hover:鼠标悬停高亮的表格 当鼠标悬停在表格的行上面有一个高亮的背景色
☑ .table-condensed:紧凑型表格 就是单元格没内距或者内距较其他表格的内距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内距padding的值。
☑ .table-responsive:响应式表格 Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失
示例: 表格标题 表格标题 表格标题 表格单元格 表格单元格 表格单元格 表格单元格 表格单元格 表格单元格 表格单元格 表格单元格 表格单元格 表格单元格 表格单元格 表格单元格
注 :其实,鼠标悬浮高亮表格,可以和Bootstrap其他表格混合使用。简单点说,只要你想让你的表格具备悬浮高亮效果,你只要给这个表格添加“table-hover”类名就好了。例如,将前面介绍的几种表格结合使用:
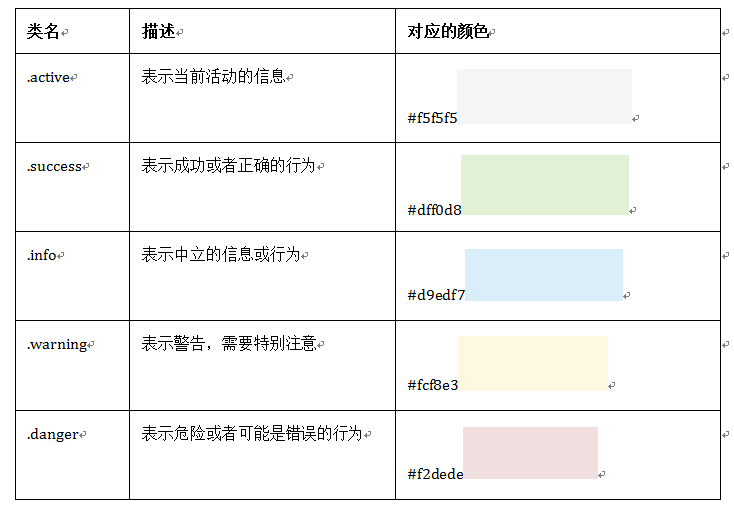
表格行的类
Bootstrap还为表格的行元素提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示
其使用非常的简单,只需要在元素中添加上表对应的类名,就能达到你自己需要的效果:
…
特别提示 :除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
注意要实现悬浮状态,需要在标签上加入table-hover类。
如下代码:
2016/10/24 11:41:46
你可能感兴趣的:(Bootstrap - 排版)
从0到500+,我是如何利用自媒体赚钱?
一列脚印
运营公众号半个多月,从零基础的小白到现在慢慢懂了一些运营的知识。做好公众号是很不容易的,要做很多事情;排版、码字、引流…通通需要自己解决,业余时间全都花费在这上面涨这么多粉丝是真的不容易,对比知乎大佬来说,我们这种没资源,没人脉,还没钱的小透明来说,想要一个月涨粉上万,怕是今天没睡醒(不过你有的方法,算我piapia打脸)至少我是清醒的,自己慢慢努力,实现我的万粉目标!大家快来围观、支持我吧!孩子
摄影小白,怎么才能拍出高大上产品图片?
是波妞唉
很多人以为文案只要会码字,会排版就OK了!说实话,没接触到这一行的时候,我的想法更简单,以为只要会写字就行!可是真做了文案才发现,码字只是入门级的基本功。一篇文章离不开排版、配图,说起来很简单!从头做到尾你就会发现,写文章用两个小时,找合适的配图居然要花掉半天的时间,甚至更久!图片能找到合适的就不怕,还有找不到的,比如产品图,只能亲自拍。拿着摆弄了半天,就是拍不出想要的效果,光线不好、搭出来丑破天
自动写论文的网站推荐这5款实用类工具
小猪包333
写论文 人工智能 深度学习 计算机视觉 AI写作
在当今学术研究和写作领域,AI论文写作工具的出现极大地提高了写作效率和质量。这些工具不仅能够帮助研究人员快速生成论文草稿,还能进行内容优化、查重和排版等操作。以下是五款实用类工具推荐,特别是千笔-AIPassPaper。1.千笔-AIPassPaper千笔-AIPassPaper是一款功能强大且全面的AI论文写作助手,用户只需输入基本的研究需求和关键词,便能迅速生成一篇完整的论文。该工具利用先进的
推荐3家毕业AI论文可五分钟一键生成!文末附免费教程!
小猪包333
写论文 人工智能 AI写作 深度学习 计算机视觉
在当前的学术研究和写作领域,AI论文生成器已经成为许多研究人员和学生的重要工具。这些工具不仅能够帮助用户快速生成高质量的论文内容,还能进行内容优化、查重和排版等操作。以下是三款值得推荐的AI论文生成器:千笔-AIPassPaper、懒人论文以及AIPaperPass。千笔-AIPassPaper千笔-AIPassPaper是一款基于深度学习和自然语言处理技术的AI写作助手,旨在帮助用户快速生成高质
AI论文写作推荐哪个好?分享5款AI论文写作带数据图表网站
小猪包333
写论文 人工智能 深度学习 计算机视觉
在当今学术研究和写作领域,AI论文写作工具的出现极大地提高了写作效率和质量。这些工具不仅能够帮助研究人员快速生成论文草稿,还能进行内容优化、查重和排版等操作。以下是五款推荐的AI论文写作工具,包括千笔-AIPassPaper。千笔-AIPassPaper千笔-AIPassPaper是一款功能强大的AI论文写作助手,旨在帮助用户快速生成高质量的论文内容。AI论文,免费大纲,10分钟3万字https:
《女子监狱》系列,Netflix自此走上牛B之路
IMTVS_cc
文|温水排版|不二今天小编要给大家推荐的是让Netflix大方打上“原创剧集”这个牛气标签,也让HBO这些老牌电视网倒吸一口凉气的美剧《女子监狱》。剧集播出后,IMDB得分在9分徘徊,媒体评价持续走高。从收视率及口碑上来看,《女子监狱》是网飞当之无愧的王牌,自上线以来斩获金球奖等重要奖项6次、提名19次,网络话题数不胜数。《女子监狱》的英文原名是“Orangeisthenewblack”,直译过来
新媒体人#自媒体魂!新手到入门|一篇足矣
ph萝卜
最近已学习《新媒体写作平台策划与运营》课程,先梳理梳理学习感悟,后上满满的干货!希望阅读文章的你可以带来一丝想法,目的就达到了!想干成一件事,最靠谱的就是去认识一个已经做成了这件事情的人,或是认识与这件事情相关的人。做到不耻下问,足或有所长,你找他们聊天一小时,足以比你看多少书来的实际,就打个比方,我想利用我的空余时间做微信公众平台,我想到的是学习相关知识,包括编辑,美化,排版,运营,与其同时,我
每日一读(秦晋殽之战)
考文学
编辑|考文学排版|考文学秦晋殽之战《左传》冬(1),晋文公(2)卒。庚辰(3),将殡(4)于曲沃(5);出绛(6),柩有声如牛(7)。卜偃(8)使大夫拜,曰:“君命大事9:将有西师过轶我(10),击之,必大捷焉。”杞子(11)自郑使(12)告于秦曰:“郑人使我掌其北门之管(13),若潜师(14)以来,国可得也。”穆公访诸蹇叔(15)。蹇叔曰:“劳师以袭远(16),非所闻也。师劳力竭,远主备之,无乃
周末小记
Lcm梅子
平淡的日子波浪不惊,来不及仔细品味,五天就已经匆匆而过了。值得一提的是周一的“推普周”启动仪式,每年9月的第三周为全国普通话推广周,今年是第23届。在这一周里要广泛开展推普宣传、培训,开展主题班会、“啄木鸟”行动、“咬文嚼字”活动,一时间人们说普通话、写规范字的积极性空前高涨,以往好多习惯性读错的字音被纠正了,一直以来写错的字被发现了,大家的汉语拼音、写字、用字、标点符号、文字排版、语文常识等方面
matlab上下标如何输入,在Matlab中怎样输入特殊符号或者上标、下标
李一舟DESIGN
matlab上下标如何输入
Matlab的text/title/xlabel/ylabel对象支持简单的TeX排版语法,如希腊字母,上下标等例如text(0.5,0.5,'\alpha^\beta_2');Matlab图形中允许用TEX文件格式来显示字符。使用\bf,\it,\rm表示黑体,斜体,正体字符,特别注意大括号{}的用法。实例:在存在的图形上写一段有黑体、有斜体、有整体的句子。1、画图x=0:0.01:8;y=si
思科路由器交换机密码破解过程详解
zhane_hao
路由启动过程加电自检(POST)加载bootstrap代码检查配置寄存器寻找CiscoIOS加载CiscoIOS寻找配置文件加载配置文件若没有配置文件,进入Setup模式,进行初始化配置运行路由器操作系统查看命令•showversion:检查配置寄存器的值,硬件配置,IOS版本•showflash:检查Flash中的IOS,或是flash大小,使用情况(占用多少,剩下多少)•showstartup
读书笔记|碎片化写作
听雨Jack
在现代职场,总的趋势就是工作时间越来越碎片化,即使在没有微博微信的时代,我们的工作时间也早就被电话、邮件、QQ、会议打断成了碎片,而微博、微信这样的移动媒体只是加剧了这一趋势。这就需要我们利用碎片时间完成系统化工作。对于写作这件事,可以使用碎片化写作法:一份完整的文章=1分钟灵感+5分钟构思+5分钟提纲+5分钟素材+…+3分钟素材+半小时高效写作+5分钟排版+5分钟配图+1分钟推送+1分钟回复评论
Kafka系列之:kafka命令详细总结
快乐骑行^_^
日常分享专栏 Kafka Kafka系列 kafka命令详细总结
Kafka系列之:kafka命令详细总结一、添加和删除topic二、修改topic三、平衡领导者四、检查消费者位置五、管理消费者群体一、添加和删除topicbin/kafka-topics.sh--bootstrap-serverbroker_host:port--create--topicmy_topic_name\--partitions20--replication-factor3--con
儿童文学概论(第五章 中国儿童文学历史发展概述)
考文学
编辑|考文学排版|考文学一、古代儿童文学遗产的范围:1民间文学:神话、传说、寓言、儿歌2古典文学3启蒙读物二、怎样看待我国现代之前的儿童文学?应从哪几方面去发掘我国史前儿童文学的遗产?对中国来说,儿童这个概念是在现代文学史上才出现的,所以我们把现代以前的儿童文学叫做史前儿童文学。在现代之前,我们克不曾把儿童当作文学的独立的独立的读者对象,但这并不表明我们就缺乏这方面的文学遗产;纵然我国古代的文学形
期待2021
小镇青年沪漂记
这一年,就这么快即将要结束了。这一年无论我们过得好与否,2020都即将翻篇,无法重来。此刻的我对2021有这么些期待和规划,也希望与你共勉。一定是自己期盼的模样①凡决定做的事情,都必须要有结果,无论结果好坏。年初,我决定开始做自己的公众号,记录美好,也记录自己的成长琐碎。刚开始的几个星期里,我激情满满且热血沸腾的琢磨着公众号的排版等细节。现在则是想起来了,特别有感受了才去发一篇文章。其实细看身边的
html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
html数学公式标记,在网页中显示数学公式
飛鳥bot
html数学公式标记
在网页中显示数学公式本网站是一个理科网站,往往会涉及数学公式的输入和显示,而这在Web上一直是一个难题。所以参考了好几篇网上的文章,现将自己的学习成果整理一下。主要参考网址:章杨的blog的Web数学公式的输入和显示。一.计算机表现数学公式的几种方法1.面向桌面的TeX系统TeX是Knuth教授开发的一种优秀的桌面电子排版系统。它提供了一套功能强大并且十分灵活的排版语言,有多达900多条指令,并且
移动WEB开发(第四天)__响应式布局
加蓓努力我先飞
5.移动web开发资料 前端
移动WEB开发(第四天)__响应式布局移动端WEB开发之响应式布局1.0响应式开发原理1.1响应式开发原理1.2响应式布局容器2.0bootstrap的介绍2.1Bootstrap简介2.2bootstrap优点2.3版本简介2.4bootstrap基本使用2.5bootstrap布局容器2.6bootstrap栅格系统3.0阿里百秀案例制作3.1技术选型移动端WEB开发之响应式布局1.0响应式开
2021-12-24晨间日记
Makeena
今日美好起床:(计划)七点半(然而一觉醒来已经快九点了)就寝:sogood天气:晴心情:晴叫我起床的不是闹钟是梦想目标及关键点:今天指标完成排版我也知道瘦的样子更容易被人喜欢,可是你们喜欢的那个样子会让我吃不饱饭。所以一日三餐必不可少~开卷有益-学习/读书/听书一本小说健康与饮食今日步数:一万今日锻炼:目前还没有纳入计划中~今日饮食:荤素搭配,只求吃饱好习惯打卡慢慢来~
2018-06-05
sheepintheriver
#推送微信公众平台:**id:
[email protected] ****pw:zhongdongpaixie**---*推荐阅读*中东排协《四校总决赛观赛指南》,全程高能,傻子文案,排版优秀,重点突出。***https://mp.weixin.qq.com/s/fe0cFqYjkjq8Lf42We2gYw***中东排协《动销决赛日!激战体育馆》,不多说了。***https://mp.we
想要投稿更容易中稿吗?只需解决三大问题,提高写作中稿率
蓉哥在进步
01第一个问题:邮件细节1.邮件标题投稿文笔+书名+你的名字/笔名(例如:荐书稿《沟通的方法》郭小锅)2.附件(投稿内容),附件以word形式发送,正文要排版清晰3.正文参考模板:编辑你好,我是曾经给某个平台投稿的某某某,擅长写哪类型的文章,附件为我的投稿作品,我的wx、wx昵称是,盼回,感谢!02第二个问题:稿件质量要过关1.结构框架正确:①本书与作者的关系②书里有什么③印象深刻的句子④读完的感
css 个人喜欢的样式 速查笔记
waterHBO
css 笔记 前端
起因,目的:记录自己喜欢的,觉得比较好看的css.下次用的时候,直接复制,很方便。1.个人html模板,导入常用的link设置英语字体:Noto导入默认的css使用网络icon图标导入Bootstrapcss框架html-->2.常用css模板todo,以后再增加。*{font-family:"NotoSerif",system-ui;font-optical-sizing:auto;}Noto字
中国文学史(第三十五章 三国演义)
考文学
编辑|考文学排版|考文学一、名词解释1、章回小说:是我国古代长篇小说主要的、甚至是唯一的形式。其特点是:分回标目,分章叙事。首尾完整,故事连接,段落整齐。2、“七实三虚”:这是关于《三国演义》艺术构思的一种说法。章学诚在《章氏遗书外编丙辰札记》中说《三国演义》具有“七分事实,三分虚构”的构思特点。正因为《三国演义》的作者能较好的处理历史真实与艺术真实的关系,使作品产生了巨大的艺术魅力。3、“三绝”
(代码可运行)Bootstrap框架的HTML示例
程序员大侠
前端 CSS html bootstrap 前端
Bootstrap:一套流行的前端开发框架,基于HTML、CSS和JavaScript,适用于快速构建响应式Web应用。以下是一个使用Bootstrap构建的简单响应式Web应用的HTML示例:BootstrapExampleHello,Bootstrap!CardtitleSomequickexampletexttobuildonthecardtitleandmakeupthebulkofthe
WebKit 简介及工作流程深度解析
不知名靓仔
webkit chrome safari edge
WebKit是一个开源的浏览器引擎,最初由苹果公司为Safari浏览器开发,后来被多个浏览器和应用采纳,如早期的Chrome和众多移动平台上的浏览器。WebKit不仅仅是一个渲染引擎,它集成了HTML、CSS、JavaScript的解析与渲染能力,以及网络资源加载、图形处理、排版布局等功能,为用户提供丰富的网页浏览体验。本文将深入探讨WebKit的核心组件以及其复杂的工作流程。WebKit核心架构
PPT小白,也可以一分钟搞定PPT封面!
菩提一叶树
几乎职场上的每个人都会用到PPT,但大多数人只掌握了一些很基础的操作,很难做出一个像样的PPT。做PTT首先需要做PPT封面,下面就分享一些简洁通用PPT封面的排版思路,相信即使是PPT小白看完后,也能在一分钟内做出一个靠谱的PPT封面。一、简单的形状和线条的运用线条的运用在时间很紧,PPT要求不是太高的时候,白色的背景和简单的两条线条组合成简介的封面,虽然略显单调,但依旧可以应急。形状和线条的组
CSS具有哪些特点呢?
weixin_54503231
css 前端
CSS是CascadingStyleSheets(层叠样式表)的缩写,它是一种用来描述HTML或XML(包括如SVG、MathML等衍生技术)文档样式的计算机语言。CSS的主要目的是为网页提供样式设计,包括颜色、字体、布局等,通过CSS,可以控制网页元素的外观和排版,使得网页更加美观和易于阅读。CSS的特点简单易学:CSS语言短小精悍,语法简单易学,使用起来很方便,可以快速地修改样式。内容与样式分
持续日更之自控力
雅客米
日更第十七天所谓“自控力”可以理解为“做出理智决策并执行的能力”。自控力就像我们的肌肉一样,通过练习可以不断地加强,最终形成肌肉记忆。即使是一件小事,只要我们持续去做,也会提高整体的意志力。下面介绍的主要是如何自控的一些方法。观察自己在做什么?很多失控的场景,都是在我们无意识的状态下发生的。就像我平时在电脑前排版,但只要微信一闪,我就会不自觉的点开查看,注意力被打断不说,还很可能自然地和别人聊天。
bootstrap直接对form表进行校验
IT和金融
form表单可以前端进行校验,当然也可以直接采用bootstrap对form表单进行校验如form表单中有等相关字段进行校验,可直接用bootstrap的校验,方式如下:$("#auth_add_form").bootstrapValidator({//auth_add_form为form的id值feedbackIcons:{valid:'glyphiconglyphicon-ok',invali
桌面出版与排版软件Adobe InDesign(ID)2024WIN/MAC下载及安装教程
ss_dda
adobe macos
目录一、AdobeInDesign软件简介1.1软件概述1.2核心功能1.3应用领域二、下载AdobeInDesign三、系统要求3.1硬件要求3.2软件要求3.3兼容性四、使用前准备4.1学习资源4.2模板与资源4.3备份与版本控制一、AdobeInDesign软件简介1.1软件概述AdobeInDesign是一款专业的桌面出版与排版软件,广泛应用于杂志、书籍、宣传册、海报、报纸、数字出版物等多
多线程编程之理财
周凡杨
java 多线程 生产者 消费者 理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
[Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
SecureCRT快捷键
daizj
secureCRT 快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
可视化swing界面编辑
朱辉辉33
eclipse swing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereport web报表工具 报表软件 java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
哈夫曼加密文件
百合不是茶
哈夫曼压缩 哈夫曼加密 二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
JDK1.5 Cyclicbarrier实例
bijian1013
java thread java多线程 Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
九项重要的职业规划
bijian1013
工作 学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
openfire开发指南《连接和登陆》
开窍的石头
openfire 开发指南 smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
[移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
Java生成全局唯一标识符
darrenzhu
java uuid unique identifier id
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
5天学会一种 web 开发框架
dcj3sjt126com
Web 框架 framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
Gson使用三(Map集合的处理,一对多处理)
eksliang
json gson Gson map Gson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
jsp中实现参数隐藏的两种方法
macroli
JavaScript jsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点 学习永无止境 bootstrap 纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
二维数组在Java和C中的区别
流淚的芥末
java c 二维数组 数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
systemctl命令用法
wmlJava
linux systemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h