- DelayQueue延时队列简单使用
泉泉写Java
java开发语言
DelayQueue是JDK1.5引入到工具,位置在java.util.concurrent。从包路径我们就能知道该工具是给多线程使用到。我们先看看官方注释:AnunboundedblockingqueueofDelayedelements,inwhichanelementcanonlybetakenwhenitsdelayhasexpired.TheheadofthequeueisthatDel
- 2163. 删除元素后和的最小差值
咔咔咔的
leetcodec++
2163.删除元素后和的最小差值题目链接:2163.删除元素后和的最小差值代码如下://参考链接:https://leetcode.cn/problems/minimum-difference-in-sums-after-removal-of-elements/solutions/1247074/qian-zhui-zui-xiao-he-hou-zhui-zui-da-he-yz3dclassS
- uniapp 引入高德api
白月光和意难平
uni-appjavascript前端
mounted(){if(typeofwindow.AMap==='function'){this.initAmap()}else{constscript=document.createElement('script');script.async="async";script.src='https://webapi.amap.com/mapsv=2.0&key=你的key&plugin=AMap.
- 初探机器学习与力学研究的交叉领域
faderbic
机器学习人工智能深度学习
目录关于如何踏入机器学习领域机器学习与力学研究的交叉方向1.使用机器学习加速有限元求解2.结合有限元计算和机器学习预测复杂材料结构与力学性能的关系3.结构健康检测4.疲劳寿命预测总结关于如何踏入机器学习领域因为我本科的专业是力学,所以当我开始关注机器学习领域时,首先考虑的是机器学习和力学的交叉领域。对于很多对人工智能感兴趣的朋友,想加入人工智能的潮流却不知道从何学起,我提供一个思路,我认为将自己学
- C语言学习——数组
许白掰
C语言学习c语言学习算法
目录一、初探程序中的数组1.数组的概念2.数组的定义3.数组元素的访问二、数组特性深入剖析1.数组的初始化2.数组的内存分布三、多维数组1.多维数组的定义2.数组类型3.二维数组4.多维数组初始化注意事项一、初探程序中的数组1.数组的概念数组是相同数据类型变量的有序集合—数组作为整体需要一个合法的命名(数组名)—数组中的变量没有独立命名,只有在数组中的编号—数组中的变量数量是固定不变的(数组大小固
- CSS 样式设计:背景、字体与边框渐变详解
前端呆猿
css前端
一、CSS背景渐变CSS背景渐变是现代网页设计中常用的技术,可以创建平滑的颜色过渡效果,替代传统的静态背景图像。1.线性渐变(LinearGradient).element{background:linear-gradient(toright,#ff7e5f,#feb47b);}方向参数:toright、toleft、tobottom、totop,或角度如45deg可以添加多个颜色节点:linea
- CSS定位属性全解析
代码的余温
css前端
CSS的position属性用于定义元素在文档中的定位方式,其属性值及作用如下:1.static(默认值)作用:元素遵循正常文档流,忽略top、right、bottom、left和z-index属性。特点:✓元素按源码顺序自然排列。✓无法通过方向属性调整位置。.element{position:static;}2.relative(相对定位)作用:元素相对于自身原位置进行偏移,原空间保留。特点:✓
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
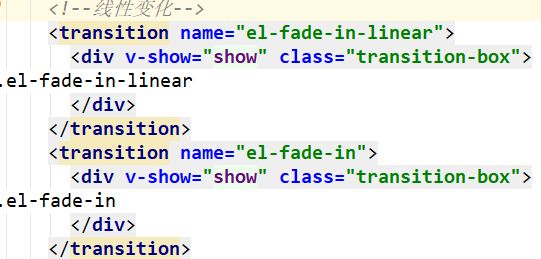
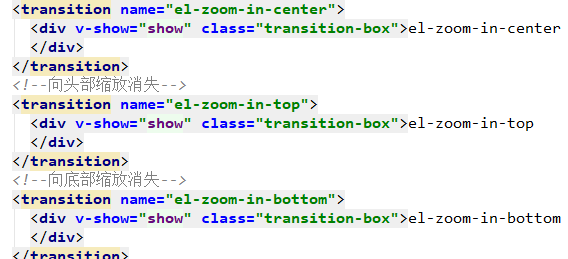
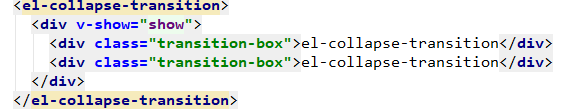
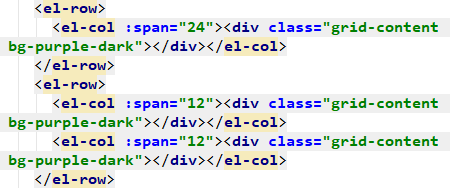
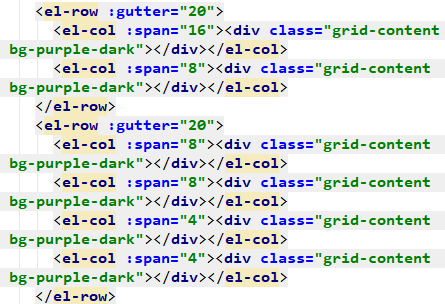
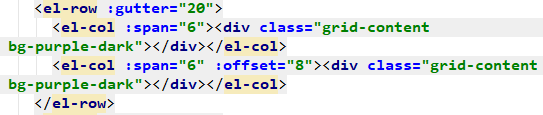
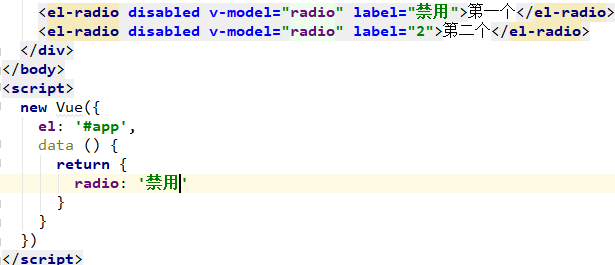
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- WEB:DOM (一)基础概念 —— 节点与选择
重生之我是Java开发战士
WEB前端
文章目录一、DOM核心概念解析1.1什么是DOM?1.2DOM与HTML的关系二、DOM节点(Node)详解2.1节点类型2.2节点的基本属性2.3元素节点特有的属性和方法三、DOM选择与访问3.1传统选择方法3.1.1getElementById()3.1.2getElementsByTagName()3.1.3getElementsByClassName()3.2现代选择方法(CSS选择器)3
- react/vue vite ts项目中,自动引入路由文件、 import.meta.glob动态引入路由 无需手动引入
初遇你时动了情
react.jsvue.jsjavascript
utils/autoRouteHelper.ts//src/utils/autoRouteHelper.tsimport{lazy}from"react";importwithLoadingfrom"@/components/router/withLoading";/**自动生成某个文件夹下的子路由*/interfaceRouteItem{path:string;element?:any;chil
- Kotlin 泛型 | 01. 基础
一、泛型1.1含义参数化类型,用尖括号这种方式表示,如、、等。比如:方法的参数一般指定具体类型,如果把参数的类型也参数化,那这就是泛型本尊了。interfaceList:Collection{overridefuncontains(element:@UnsafeVarianceE):Boolean}总的来说,泛型本质就是参数化类型,这种类型可以用在类、接口和方法的创建中,分别称为泛型类、泛型接口、
- 【商城实战(45)】商城系统优化:从蹒跚学步到健步如飞
奔跑吧邓邓子
商城实战商城实战商城系统优化
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- Python 代码库之如何获取数据array最后一个元素(含demo源码)
iCloudEnd
Python代码库之如何获取数据array最后一个元素(含demo源码)源码>>>some_list=[1,2,3]>>>some_list[-1]=3#Setthelastelement>>>some_list[-2]=2#Setthesecondtolastelement>>>some_list[1,2,3]更多精彩代码请关注我的专栏reportlab教程和源码大全python源码大全Sqli
- JS补充18-dom中的查
常婧帅
查查看元素节点document代表整个文档document.getElementById()元素id在ie8以下的浏览器,不区分id大小写,而且也返回匹配name属性的元素。document.getElementsByTagName()标签名。document.getElementsByName()需要注意只有部分标签name可生效(表单,表单元素,img,iframe)document.getE
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- C# 设计模式概况
业余撸码人
.net设计模式c#.net
什么是设计模式大家熟知的GOF23种设计模式,源自《DesignPatterns:ElementsofReusableObject-OrientedSoftware》一书,由ErichGamma、RichardHelm、RalphJohnson和JohnVlissides合著,四人组GangofFour简称GOF。总结了在面向对象语言开发过程中常见问题的解决方案。设计模式是面向对象语言开发过程中,
- 2018-05-17 malloc realloc calloc
诸事圆成
函数malloc()和calloc()都可以用来分配动态内存空间,但两者稍有区别。malloc()函数有一个参数,即要分配的内存空间的大小:void*malloc(size_tsize);calloc()函数有两个参数,分别为元素的数目和每个元素的大小,两个参数的乘积就是要分配的空间的大小:void*calloc(size_tnumElements,size_tsizeOfElement);如果调
- 如何区别HTML和HTML5?
代码的余温
htmlhtml5前端
要区分HTML(通常指HTML4及更早版本)和HTML5,主要可以从以下关键方面进行比较:一、文档声明区别二、语义化标签对比用途HTML4标签HTML5新标签头部区域导航栏内容区块独立文章侧边栏页脚主要内容区✅HTML5通过语义化标签取代了泛滥的,提升可读性和SEO三、多媒体支持差异四、图形技术演进constctx=document.getElementById('myCanvas').getCo
- 带你走进相位解包裹算法课程
Cedric1113
程序人生
第一节:相位解包裹基础理论与核心概念课程导入相位解包裹在三维测量中的重要性(工业检测、生物医学等)包裹相位与真实相位的关系(反正切函数的主值限制)核心概念解析相位跳变的原因与表现(噪声、光照不均等干扰)解包裹算法分类:路径跟踪法vs.全局优化法经典算法初探Goldstein枝切法(残差点检测与枝切线构建)最小二乘法(全局平滑优化原理)实验演示:仿真包裹相位图的生成与基础算法解包裹效果对比第二节:路
- element中table多级表头组件固定列
王阔阔
vue+elementjavascript前端vue.js
多级表头固定列需要给一级表头添加fixed属性,且一级列宽度=子级的宽。下方为具体实现代码exportdefault{data(){return{tableData:[{date:"2016-05-03",name:"王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王
- ARMv8架构
weizhideshenghuo
ARMarm
ARMarchitecturePE(processingelement):采取ARM架构的处理器RISC(reducedinstructionsetcomputer):精简指令集架构:AArch64:64位架构,地址和指令都是64位寄存器提供31个64位通用寄存器,X30用作过程链接寄存器提供1个64位程序计数器PC(programcounter),栈指针SPs(stackpointers),异常
- js改变表单元素的值,不会触发监听事件
LilyLaw
最近工作中遇到一个问题:监听input框的值的变化,当js改变input框的值时无法触发其监听事件。查阅资料后得知,监听事件都是监听某种操作的,如果没有发生这种操作,这个事件肯定不能被触发。比如下面的代码:+letinputbox=document.getElementById('inputbox');letval=parseInt(inputbox.value);inputbox.addEven
- 控制Vue对话框显示隐藏
正确做法—使用Vue数据驱动控制显隐你不需要手动设置display:block,因为ElementPlus的是基于v-model或:visible.sync控制的。修改模板部分:将原来的:改为:或者:然后确保你在data()中定义了:data(){return{dialogVisible:false,dialogContent:''};}✅当你执行:this.dialogVisible=true;
- SpringBoot 自定义RequestMappingHandlerMapping
SpringBoot默认的RequestMappingHandlerMapping实现会扫描项目目录下的所有带有@Controller和@RequestMapping类进行处理.RequestMappingHandlerMapping.isHandler@OverrideprotectedbooleanisHandler(ClassbeanType){return(AnnotatedElement
- 深入了解 find_element 方法:Web 自动化定位元素的核心
山烛
前端javascriptpythonseleniumfind_element
在Web自动化测试领域,元素定位是实现各类操作的基础,而find_element方法正是Selenium等自动化工具中用于定位单个元素的核心方法。掌握它的使用技巧,能让我们更精准、高效地操控网页元素,为自动化测试脚本的编写打下坚实基础。find_element方法的主要作用是在当前网页的DOM结构中,根据指定的定位策略和定位表达式,查找并返回第一个匹配的元素。如果未找到匹配元素,该方法会抛出NoS
- Vue Element-UI下拉框搜索功能
逆风g
要实现这样的功能:上代码:核心:给下拉框新增加属性filterable:filter-method=dataFilter//下拉框开启搜索功能dataFilter(val){if(val){this.showEquipments=this.equipments.filter((item=>{returnitem.equipments.includes(val)}))}else{this.showE
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- html 显示 数据库图片.js,html实时显示数据 怎么让数据库的数据在html显示出来
UnstructuredIO
html显示数据库图片.js
用JS实时调用数据显示在HTML页面上不要站在现在的高度,去判定未来的事情,因为未来的你是会成长的,会有新的选择和判断。html页面上怎么显示动态数据通过AJAX实现,在html页面用ajax请分享后台获取动态数据。获取range的值就行了,然后将其显示出来,你实时改变range的值,显示的就会实时改变0functionchange(){varvalue=document.getElementBy
- day9|学习前端打卡
universe_01
前端算法
时间复杂度,O(1)的时间复杂度没有for循环O(N)O(logN)并列循环,加起来N+N嵌套循环NlogN时间复杂度和运行时间是不一样的东西空间复杂度:算法存储空间和输入值之间的关系array数组:在连续的内存空间中,储存一组相同类型的元素访问:通过索引去取的index搜索:直接去找元素enumerate(index,element)函数,遍历索引和元素数组排序的时间复杂度是NlogN声明式渲染
- 性能优化在实际案例中的使用
渴死的鱼仔
javascript前端html
案例:电商网站购物车功能优化问题描述:电商网站的购物车功能存在性能瓶颈,当用户添加大量商品时,页面响应变慢,甚至出现卡顿现象。需要通过优化代码和数据结构提升性能。原始代码(未优化)//购物车数据以数组存储,每次操作都遍历整个数组letcart=[];functionaddToCart(product){letfound=false;for(leti=0;i{constitemElement=doc
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s