1. 表头设计
原理:
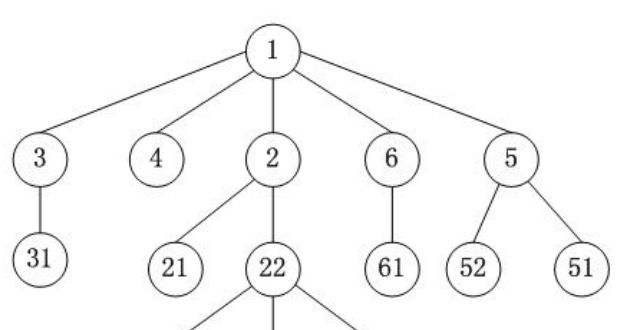
和多叉树的原理类似,参考了它的展示形式。
表头说明:
如果没有孩子节点就只返回如下一个字段:
- name :名字
如果有孩子节点,就把数据加在children里面,层层嵌套,返回字段如下:
- name :名字
- children : 孩子节点
数据结构格式,参考如下代码:
headerData:[
{
name: '地区',
},
{
name: '总数据',
children: [
{
name: '数据1',
children: [
{
name: '数据11',
children: [
{
name: '数据111',
},
{
name: '数据112',
}
]
},
{
name: '数据12',
children: [
{
name: '数据121',
},
{
name: '数据122',
}
]
},
{
name: '数据13',
children: [
{
name: '数据131',
},
{
name: '数据132',
}
]
},
{
name: '数据14',
},
]
}
]
}
];
表头的宽高方面,前端计算,后端不用管,按照如下格式返回数据即可。
2. 表格数据格式
每一项按照表头展示的顺序返回,通过数组的形式
返回一个参数:
- bodyData:总数据
数据结构格式参考代码如下:
bodyData:[
["地区最先","数据111","数据112","数据121","数据122","数据131","数据132","数据14"],
["地区","数据111","数据112","数据121","数据122","数据131","数据132","数据14"],
["地区","数据111","数据112","数据121","数据122","数据131","数据132","数据14"],
["地区","数据111","数据112","数据121","数据122","数据131","数据132","数据14"],
["地区","数据111","数据112","数据121","数据122","数据131","数据132","数据14"],
["地区","数据111","数据112","数据121","数据122","数据131","数据132","数据14"],
["地区","数据111","数据112","数据121","数据122","数据131","数据132","数据14"],
["地区","数据111","数据112","数据121","数据122","数据131","数据132","数据14"],
["地区","数据111","数据112","数据121","数据122","数据131","数据132","数据14"],
["地区最后","数据111","数据112","数据121","数据122","数据131","数据132","数据14"],
]
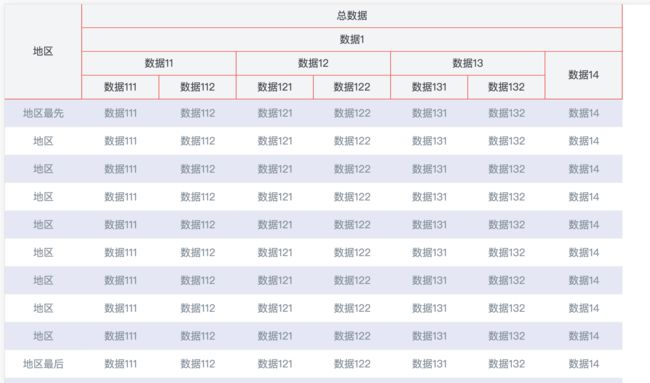
3. 效果
如上表头与表格数据代码生成的效果如图:
4. 代码
语法高亮用到 codemirror 插件
/**
* 递归遍历 格式化数组
* @param { Array } paramArr 目标数组
* @param { Number } level 层级
*/
export function formatArray(paramArr, level) {
let levelFirst = Number(level)
const arr = []
let childArr = []
for (let i = 0; i < paramArr.length; i++) {
let obj = {}
for (let j in paramArr[i]) {
if (j != 'children') {
obj[j] = paramArr[i][j]
}
obj['level'] = levelFirst
obj['width'] = getLeafCountTree(paramArr[i])
if (!paramArr[i].children) {
obj['childrenNumber'] = 0
// LeafNode: 叶子节点就是树中最底段的节点
// obj['isLeafNode'] = true
} else {
// obj['isLeafNode'] = false
obj['childrenNumber'] = paramArr[i].children.length
}
}
arr.push(obj)
if (paramArr[i].children) {
let lev = Number(levelFirst) + 1
childArr = childArr.concat(formatArray(paramArr[i].children, lev));
}
}
let endArr = arr.concat(childArr)
return endArr
}
/**
* 获取 节点的所有叶子节点个数
* @param {Object} json Object对象
*/
export function getLeafCountTree(json) {
if(!json.children){
return 1;
}else{
var leafCount = 0;
for(var i = 0 ; i < json.children.length ; i++){
leafCount = leafCount + getLeafCountTree(json.children[i]);
}
return leafCount;
}
}
// json对对象字符串的格式化,美化
export function jsonFromat (text_value){
if(text_value == ""){
alert("不能为空");
return false;
} else {
var json=eval('(' + text_value + ')');
text_value=JSON.stringify(json);
var res="";
for(var i=0,j=0,k=0,ii,ele;i
复杂表头 json 数据格式验证:
{{l.name}}
{{ x | valueFromt }}
提交
5. 效果链接:
效果链接如下:
复杂表格设计数据格式
动态效果:
动态效果.gif