- MyBatis-Plus 学习笔记-条件构造器(不想写sql)
咕德猫宁丶
Mybatis-plus学习mybatis学习springboot
MyBatis-Plus提供了一套强大的条件构造器(Wrapper),用于构建复杂的数据库查询条件。Wrapper类允许开发者以链式调用的方式构造查询条件,无需编写繁琐的SQL语句,从而提高开发效率并减少SQL注入的风险。在MyBatis-Plus中,Wrapper类是构建查询和更新条件的核心工具。以下是主要的Wrapper类及其功能:AbstractWrapper:这是一个抽象基类,提供了所有W
- Abaqus中批量对节点施加集中力荷载
有限元术仿真
Abaqus二次开发python
笔者为科研界最后的摆烂王,目前利用python代码对Abaqus进行二次开发尚在学习中。欢迎各位摆烂的仁人志士们和我一起摆烂!ps:搞什么科研,如果不是被逼无奈,谁要搞科研!先前撰写了一篇关于Abaqus批量施加荷载(位移)的文章,但是很多哥哥们私信小弟的问题,大都是需要施加集中力或者其他节点力。所以昨天也是抽空写了一下,关于Abaqus批量施加集中力荷载在任一节点上的python脚本。在这段过程
- C++深入学习string类成员函数(4):字符串的操作
舞武零落
c++学习开发语言
引言在c++中,std::string提供了许多字符串操作符函数,让我们能够秦松驾驭文本数据,而与此同时,非成员函数的重载更是为string类增添了别样的魅力,输入输出流的重载让我们像处理基本类型的数据一样方便地读取和输出字符串,连接操作符的重载使得字符串的拼接变得简洁直观。在这篇博客中,我们将一同深入剖析C++中string类的字符串操作符和非成员函数的重载,为大家在编程之旅中增添一份有力的武器
- 自动控制原理实验:解锁典型环节时域响应的奥秘
戒了9
人工智能网络算法课程设计
实验背景与目的在自动控制原理的学习旅程中,实验环节犹如一把钥匙,为我们打开了通往深入理解和实际应用的大门。它不仅仅是理论知识的简单验证,更是将抽象概念转化为实际认知的关键桥梁。通过实验,我们能够在实践中探索自动控制的奥秘,将书本上的公式和原理与真实的系统行为联系起来,从而深化对知识的理解,提升解决实际问题的能力。本次实验聚焦于典型环节的时域响应,这是自动控制领域中至关重要的研究内容。典型环节作为构
- 用 Java 的思路快速学习 Scala
进朱者赤
其他大数据scalaScala
引言Scala是一种结合了面向对象和函数式编程的现代编程语言,广泛应用于大数据处理框架如ApacheSpark和ApacheFlink。对于熟悉Java的开发者来说,Scala的学习曲线相对平缓。本文将通过类比Java中的概念,帮助Java开发者快速上手Scala。1.基本语法1.1.数据类型以下是Scala和Java数据类型的汇总表格:Scala数据类型Java数据类型说明Intint32位整数
- Kotlin语言之let、with、run、apply、also内联函数
mysimplelove
学无止境Androidkotlin内联函数letwithrunapplyalsolambda
前言:随着公司项目对主开发语言切换的需要,本人也是在持续的对Kotlin语言进行深入全面的学习和使用。相比Java,Kotlin提供了不少高级语法特性,在Kotlin中的源码标准库(Standard.kt)中提供了一些Kotlin扩展的内置函数可以优化kotlin的编码。Standard.kt是Kotlin库的一部分,它定义了一些基本函数。这个源代码文件虽然一共不到50行代码,但是这些函数功能都非
- 基于 React hooks + Typescript + Cesium 实现通视分析
jiegiser#
webgiscesium通视分析webgis三维可视化typescriptreacthooks
文章目录效果截图功能介绍实现思路实现步骤核心代码插值计算绘制分析线效果截图先上截图:功能介绍通视分析是指以某一点为观察点,研究某一区域通视情况的地形分析。用户在模型上选取任意两点之间是否可以互相可见的技术方法,主要用于判断任意两点之间能否通视;图层管理(√)dom点扩散(√)轨迹回放(√)测量(√)坐标拾取(√)加载模型数据,拾取三维模型(√)geoserver结合实现属性查询(√)geoserv
- 麦田物语学习笔记:背包物品选择高亮显示和动画
扶离_flee
麦田物语学札学习笔记
如题,本篇文章没讲动画效果基本流程1.代码思路(1)先用点击事件的接口函数去实现,点击后反转选择状态(isSelected),以及设置激活状态(SetActive),并且还需要判断该格子是否为空,空格子是点不动的,完成后以上后,出现的问题是高亮应该是有且仅有一个格子是高亮的,而现在可以让多个都高亮(2)基于以上问题,需要遍历所有的格子,使被选中的格子变为那个唯一高亮的(3)值得注意的是,Inven
- 麦田物语学习笔记:创建DragItem实现物品的拖拽跟随显示
扶离_flee
麦田物语学札学习笔记
基本流程1.代码思路(1)在SlotUI中使用拖拽接口IBeginDragHandler,IDragHandler,IEndDragHandler(2)开始拖拽的时候,在屏幕上生成物体,拖拽期间物体显示为当前被拖拽的物体的图标,停止拖拽时图标消失(3)基于以上,所以我们要获得这个图标的控制,则要去InventoryUI里获得(4)在停止拖拽的时候检测该位置所对应的GameObject,值得注意的是
- 信息学/计算机系各种网站(学习资源、常用工具及其他)
一只贴代码君
命令大全-干货合集学习dubbojava开发语言算法c++
大学指南上海交通大学生存手册中国科学技术大学人工智能与数据科学学院本科进阶指南USTC不完全入学指南大学生活质量指北科研论信息搜集AI信息搜集USTC飞跃网站计算机保研技术新闻HackerNewsTheHackerNewsTechCrunchArsTechnicaMITNews技术博客日更技术雷达学习资源CS清华计算机系学生科协技能引导文档菜鸟教程北大CS自学指南OpenSourceSociety
- kaggle上面有哪些适合机器学习新手的比赛和项目
xiamu_CDA
机器学习人工智能
Kaggle上面有哪些适合机器学习新手的比赛和项目?在当今数据驱动的时代,机器学习已经成为一门炙手可热的技能。Kaggle作为全球最大的数据科学竞赛平台,不仅汇聚了众多顶尖的数据科学家和机器学习工程师,也为初学者提供了丰富的学习资源和实战机会。对于机器学习新手来说,选择合适的比赛和项目是至关重要的第一步。本文将为你推荐一些适合新手的Kaggle比赛和项目,并提供一些实用的建议,帮助你在机器学习的道
- 嵌入式音视频开发——视频篇(三)
程序猿玖月柒
音视频音视频
本笔记来源于学习韦东山团队课程,自己选择性摘抄加深记忆和学习的效果。帧率与时间戳帧率(framerate)是指视频播放中每秒显示的图像帧数。测量单位为“每秒显示帧数”(framepersecond,FPS)或“赫兹”,一般来说FPS用于描述影片、电子绘图或游戏每秒播放多少帧。人类视觉的时间敏感性和分辨率根据视觉刺激的类型和特征而变化,并且在个体之间是不同的。由于人类眼睛的特殊生理结构,如果所看画面
- 单例模式 java面试题_8道常考Java单例模式面试题
知然789
单例模式java面试题
Java单例设计模式是GoF23种设计模式之一,也是是使用频率最高的设计模式之一,所以想参加java程序员岗位面试的朋友们,必须要提前学习好java单例模式面试题的内容,java单例模式在初级中高级的面试中几乎都会出现,所以还是十分重要的。答:单例模式是一种常用的软件设计模式,其定义是单例对象的类只能允许一个实例存在。许多时候整个系统只需要拥有一个的全局对象,这样有利于我们协调系统整体的行为。比如
- python鸢尾花数据集knn_【python+机器学习1】python 实现 KNN
weixin_39629269
python鸢尾花数据集knn
欢迎关注哈希大数据微信公众号【哈希大数据】1KNN算法基本介绍K-NearestNeighbor(k最邻近分类算法),简称KNN,是最简单的一种有监督的机器学习算法。也是一种懒惰学习算法,即开始训练仅仅是保存所有样本集的信息,直到测试样本到达才开始进行分类决策。KNN算法的核心思想:要想确定测试样本属于哪一类,就先寻找所有训练样本中与该测试样本“距离”最近的前K个样本,然后判断这K个样本中大部分所
- transformer编码器解码器图解
Ai玩家hly
人工智能transformernlp
这张图展示了Transformer模型的架构,包含编码器(左边)和解码器(右边)两部分。以下是对图中每个步骤的详细解释,结合生活场景来说明每一步的意义和推理过程。编码器部分(左边)输入嵌入(InputEmbedding):步骤:将输入序列中的每个单词转换为固定维度的向量表示。生活场景:想象你在学习一种新的语言,每个单词都有一个独特的代号或符号。这一步就像是给每个单词分配一个独特的代码,以便计算机能
- ✨探究✨进程最大可以打开多少个文件
linuxlinux运维运维
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言原本是想搞清楚一台服务器最多能建立多少个连接,在学习的过程中,发现能建立多少个连接受多个因素影响,其中一个因素就是进程最大可打开文件数,我在自行查阅资料加请教专门搞容器的同事后,感觉这个知识点有点意思,故撰写此文以
- 《Go底层原理与工程化实践》发布啦!
go后端
为什么要深入学习Go语言 Go语言是目前的主流语言之一,具有入门快、高性能、开发效率高等特点,目前越来越多的互联网企业都在使用Go语言。另外,原生体系中的Kubernetes、Docker等开源项目就是基于Go语言开发的,想要深入研究云原生技术,就必须精通Go语言。最后,只有对Go语言底层有一定了解,才能开发出高性能、高可用的Go服务,并在解决线上问题、性能调优时游刃有余。本书特色掌握Go高并发
- 二进制 GCD 学习笔记
PandaLYL
数学学习笔记
前言欧几里得算法可以在log的时间复杂度内求出个数的GCD,但是这还是太慢了。在一些题目中,欧几里得算法就会TLE。欧几里得算法理论:gcd(a,b)=gcd(b,a mod b)\gcd(a,b)=\gcd(b,a\bmodb)gcd(a,b)=gcd(b,amodb)二进制GCD更相减损术已知两个数aaa,bbb,求gcd(a,b)\gcd(a,b)gcd(a,b)。设a≥ba\geba
- Redis-主从同步原理
redis主从复制
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言Redis为了保证服务高可用,其中一种实现就是主从模式,即一个Redis服务端作为主节点,若干个Redis服务端作为主节点的从节点,从而实现即使某个服务端不可用时,也不会影响Redis服务的正常使用。本篇文章将对主
- Redis-内存机制
redismemory内存管理
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言Redis的数据都存储在内存中,所以本篇文章将学习Redis的内存机制,以帮助定位Redis的内存相关问题。正文一.查看Redis中的内存Redis提供了infomemory指令来查看Redis的内存情况,但是在查
- 【机器学习】使用scikit-learn中的KNN包实现对鸢尾花数据集或者自定义数据集的的预测
加德霍克
机器学习人工智能python学习作业
一、KNN算法概念K最近邻(K-NearestNeighbor,KNN)分类算法是数据挖掘分类技术中最简单的方法之一,是著名的模式识别统计学方法,在机器学习分类算法中占有相当大的地位。它是一个理论上比较成熟的方法。既是最简单的机器学习算法之一,也是基于实例的学习方法中最基本的,又是最好的文本分类算法之一。二、对鸢尾花数据集进行预测1、代码示例:fromsklearn.datasetsimportl
- 从文字到思维:呆马GPT在人工智能领域的创新之旅
呆码科技
gpt人工智能
引言生成式预训练变换器(GenerativePre-trainedTransformer,简称GPT)领域是人工智能技术中的一大革新。自OpenAI推出第一代GPT以来,该技术经历了多代发展,不断提升模型的规模、复杂度和智能化程度。GPT模型通过在大规模数据集上进行预训练,学习语言的统计规律和世界知识,然后在特定任务上进行微调,以适应不同的应用需求。GPT领域的发展推动了自然语言处理(NLP)技术
- 【大数据之路11】多范式编程语言 Scala
程序员老五
大数据scala开发语言
多范式编程语言Scala1.Scala概述1.Scala介绍2.学习Scala的必要性1.基于编程语⾔⾃身2.基于活跃度2.Scala基础语法1.HelloScala2.变量定义1.变量与常量2.Scala自动类型识别3.lazy懒加载3.数据类型1.相关概述1.Scala数据类型列表2.测试代码3.Scala数据类型结构图2.Scala基本类型操作3.编码规范4.流程控制1.if2.块表达式3.
- scala基础学习(数据类型)-集合
百流
scalascala学习开发语言
文章目录集合创建集合isEmpty获取数据添加元素删除元素常见方法交集&差集diff--并集++uniontostringtolisttoArraytoMap其余常用方法集合ScalaSet(集合)是没有重复的对象集合,所有的元素都是唯一的。Scala集合分为可变的和不可变的集合。默认情况下,Scala使用的是不可变集合,如果你想使用可变集合,需要引用scala.collection.mutabl
- 保研考研机试攻略:第一章——从零开始
杜若南星
保研考研机试攻略考研数据结构算法笔记经验分享c++c语言
欢迎大家来到保研考研机试攻略专栏,该专栏将更新我对N诺平台的计算机考研机试攻略——高分篇、满分篇教程的学习笔记和心得,N诺是唯一一个纯粹为计算机考研而准备的学习平台,学完这些教程的内容,相信我们都会拿到满意的机试高分,如果你也对机试考试的准备感到迷茫,来和我一起学习吧~有任何问题欢迎评论区留言或私信我,让我们一起拿捏机试,顺利上岸!!!目录1.1输入输出技巧(1)基本类型输入输出(2)gets、g
- 用ESP-IDF驱动WS2812
楚谭
ESP-IDFc语言
WS2812b(54条消息)ESP32学习】驱动ws2812_sidongshi的博客-CSDN博客_esp32ws2812关于LED看这个资料吧,我不再继续说明ESP-IDF这个也初学,不太熟悉其中编译原理,大概说一下延时问题inti;for(i=0;i<(20);i++);关于纳秒级别延时函数,上面这段代码在72M的stm32103中大概是延时1.4ns左右,但是在ESP-IDF中这种写法会被
- sql耗时监控与sql语句日志输出
心写来潮
个人笔记sqljava数据库
由于工作上涉及到分库分表查询,需要监测每条sql的执行耗时并打印sql语句,下面分享一下p6spy监控的使用,同时也当做一个学习记录。1.添加maven依赖p6spyp6spy3.0.02.添加配置文件spy.propertiesmodulelist=com.p6spy.engine.spy.P6SpyFactory,com.p6spy.engine.logging.P6LogFactory,co
- 智源社区AI周刊:Hinton预测破解大脑机制时间;Gary Marcus批判追捧深度学习风潮;谷歌发布Imagen...
智源社区
机器学习人工智能深度学习编程语言大数据
汇聚每周必看AI观点、研究和各类资源,不错过一条重要资讯!欢迎扫码订阅,获取邮件推送。观点“我们会在未来的五年内破解这些(人脑的)程序......现有的一切人工智能,都是建立在与大脑高层次上所做的事情完全不同的基础上......假设有数十亿的参数,这些神经元间的权重在大量训练实例的基础上去调整,会发生奇妙的事情。大脑是如此,深度学习也是如此。但问题在于,如何获得调整参数的梯度......目前我的信
- Julia语言的计算机基础
Code侠客行
包罗万象golang开发语言后端
Julia语言的计算机基础引言随着数据科学、机器学习和高性能计算的快速发展,对编程语言的需求也日益增加。在众多编程语言中,Julia语言因其独特的设计理念和高性能而迅速崛起。本文将详细探讨Julia语言的基础知识,包括其历史背景、安装与环境配置、基本语法、数据结构、函数与模块、以及性能优化等方面,旨在为对Julia感兴趣的读者提供一份全面的入门指南。一、Julia语言简介1.1历史背景Julia是
- 深度探索:SQL Server 技术学习之旅
小码快撩
数据库sqlserversql
引言在数字化时代,数据库管理系统作为企业信息系统的核心组件,承载着海量数据的存储、管理和分析重任。其中,MicrosoftSQLServer作为一款久经市场考验的企业级关系型数据库平台,凭借其强大的功能、卓越的性能以及与微软生态系统的深度集成,赢得了全球众多企业的青睐。本文旨在引导读者踏上深入学习SQLServer的旅程,全方位领略其核心技术要点,为构建高效、稳定且安全的数据库系统奠定坚实基础。一
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
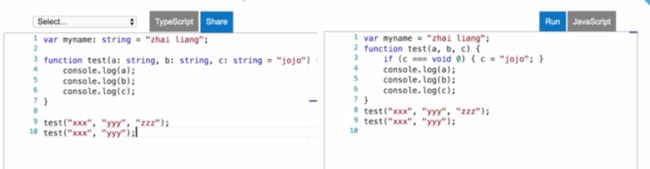
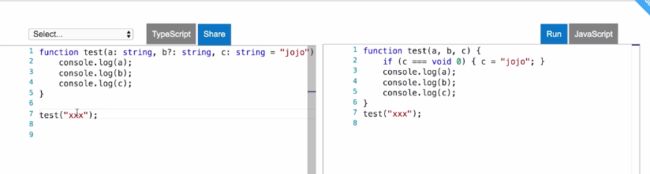
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C