2-3伪造模板数据跑通前后端交互流程
ch2-项目前后端流程打通
项目结构
- imooc/
-- node_modules/ //node依赖模块
-- bower_components/ //静态资源安装目录
-- views/ //主要的视图文件结构,利用jade继承特性实现公共区块的复用
--- includes/
---- head.jade //网站公共头部
---- header.jade //网站内容公共头部
--- pages/
---- index.jade
---- detail.jade
---- admin.jade
---- list.jade
--- layout.jade //公共的HTML框架代码
-- app.js //入口文件
填充HTML模板
公共部分
head.jade
link(href="/bootstrap/dist/css/bootstrap.min.css", rel="stylesheet")
script(src="/jquery/dist/jquery.min.js")
script(src="/bootstrap/dist/js/bootstrap.min.js")
header.jade
.container
.row
.page-header
h1 #{title}
small 重度科幻迷
页面模板
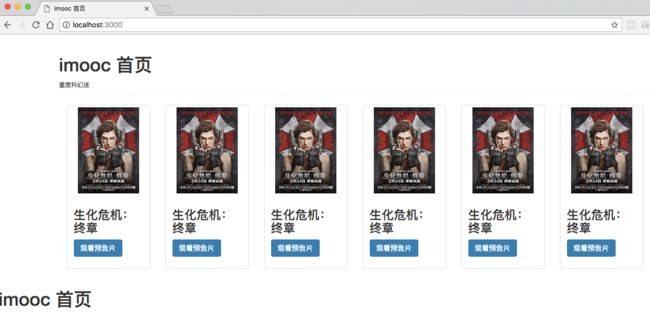
index.jade
extend ../layout
block content
.container
.row
each item in movies
.col-md-2
.thumbnail
a(href='/movie/#{item._id}')
img(src="#{item.poster}", alt="#{item.title}")
.caption
h3 #{item.title}
p: a.btn.btn-primary(href="/movie/#{item._id}", role="button")
观看预告片
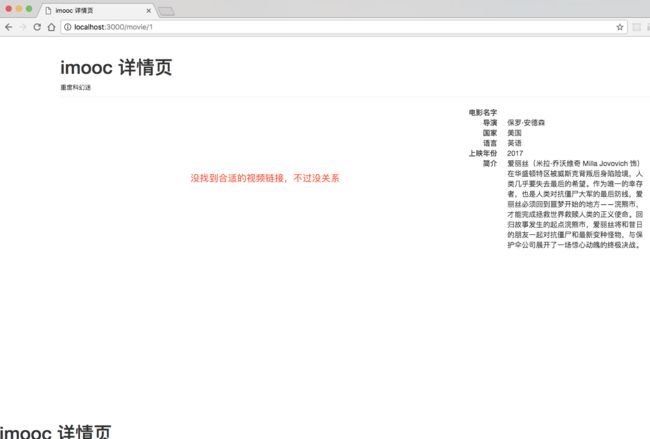
detail.jade
extend ../layout
block content
.container
.row
.col-md-7
embed(src="#{movie.flash}", allowFullScreen="true", quality="high", width="720", height="600", align="middle", type="application/x-shockwave-flash")
.col-md-5
.dl-horizontal
dt 电影名字
dd #{movie.title}
dt 导演
dd #{movie.doctor}
dt 国家
dd #{movie.country}
dt 语言
dd #{movie.language}
dt 上映年份
dd #{movie.year}
dt 简介
dd #{movie.summary}
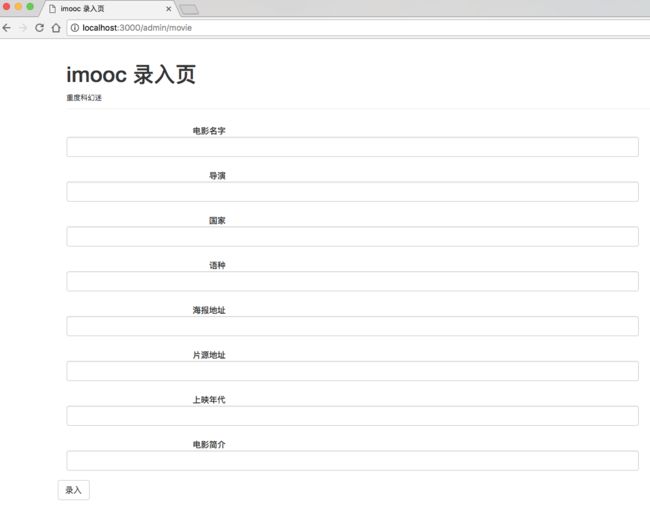
admin.jade
extend ../layout
block content
.container
.row
form.form-horizontal(method="post", action="/admin/movie/new")
.form-group
label.col-sm-3.control-label(for="inputTitle") 电影名字
.col-sm-10
input#inputTitle.form-control(type="text", name="movie[title]", value="#{movie.title}")
.form-group
label.col-sm-3.control-label(for="inputDoctor") 导演
.col-sm-10
input#inputDoctor.form-control(type="text", name="movie[country]", value="#{movie.country}")
.form-group
label.col-sm-3.control-label(for="inputCountry") 国家
.col-sm-10
input#inputCountry.form-control(type="text", name="movie[country]", value="#{movie.country}")
.form-group
label.col-sm-3.control-label(for="inputLanguage") 语种
.col-sm-10
input#inputLanguage.form-control(type="text", name="movie[language]", value="#{movie.language}")
.form-group
label.col-sm-3.control-label(for="inputPoster") 海报地址
.col-sm-10
input#inputPoster.form-control(type="text", name="movie[poster]", value="#{movie.poster}")
.form-group
label.col-sm-3.control-label(for="inputFlash") 片源地址
.col-sm-10
input#inputFlash.form-control(type="text", name="movie[flash]", value="#{movie.flash}")
.form-group
label.col-sm-3.control-label(for="inputYear") 上映年代
.col-sm-10
input#inputYear.form-control(type="text", name="movie[year]", value="#{movie.year}")
.form-group
label.col-sm-3.control-label(for="inputSummary") 电影简介
.col-sm-10
input#inputSummary.form-control(type="text", name="movie[summary]", value="#{movie.summary}")
.form-group
.col-sm-offset-2.col-sm-10
button.btn.btn-default(type="submit") 录入
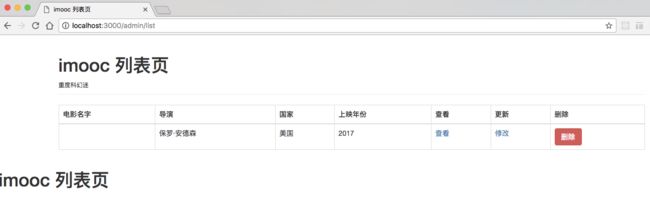
list.jade
extend ../layout
block content
.container
.row
table.table.table-hover.table-bordered
thead
tr
th 电影名字
th 导演
th 国家
th 上映年份
//- th 录入时间
th 查看
th 更新
th 删除
tbody
each item in movies
tr(class="item-id-#{item._id}")
td #{item.title}
td #{item.doctor}
td #{item.country}
td #{item.year}
//- td #{moment(item.meta.createedAt).format('MM/DD/YYYY')}
td: a(target="_blank", href="../movie/#{item._id}") 查看
td: a(target="_blank", href="../movie/update/#{item._id}") 修改
td
button.btn.btn-danger.del(type="button", data-id="#{item._id}") 删除
修改入口文件并伪造数据
app.js
var express = require('express');
// var path = require('path'); //静态资源目录,新版express要独立安装static
var serveStatic = require('serve-static');
var bodyParser = require('body-parser');
var port = process.env.PORT || 3000;
var app = express();
app.set('views', './views/pages/'); //修改视图模板目录
app.set('view engine', 'jade');
// app.use(express.bodyParser()); //表单数据格式化,新版express不捆绑bodyParser
// app.use(express.static(path.join(__dirnamr, 'bower_components'))); //告诉express页面请求中样式和脚本的请求去path中查找
app.use(bodyParser.urlencoded());
app.use(serveStatic('bower_components'));
app.listen(port);
console.log('imooc started on port ' + port);
//路由
//index page
app.get('/', function(req, res){ //路由规则和URL地址相匹配
res.render('index', { //渲染模板
title: 'imooc 首页',
movies: [{ //伪造模板数据
title: '生化危机:终章',
_id: 1,
poster: 'https://img3.doubanio.com/view/photo/thumb/public/p2429713841.jpg'
},{
title: '生化危机:终章',
_id: 2,
poster: 'https://img3.doubanio.com/view/photo/thumb/public/p2429713841.jpg'
},{
title: '生化危机:终章',
_id: 3,
poster: 'https://img3.doubanio.com/view/photo/thumb/public/p2429713841.jpg'
},{
title: '生化危机:终章',
_id: 4,
poster: 'https://img3.doubanio.com/view/photo/thumb/public/p2429713841.jpg'
},{
title: '生化危机:终章',
_id: 5,
poster: 'https://img3.doubanio.com/view/photo/thumb/public/p2429713841.jpg'
},{
title: '生化危机:终章',
_id: 6,
poster: 'https://img3.doubanio.com/view/photo/thumb/public/p2429713841.jpg'
}]
});
});
//detail page
app.get('/movie/:id', function(req, res){
res.render('detail', {
title: 'imooc 详情页',
movie: {
doctor: '保罗·安德森',
country: '美国',
titile: '生化危机:终章',
year: '2017',
poster: 'https://img3.doubanio.com/view/photo/thumb/public/p2429713841.jpg',
language: '英语',
flash: 'http://122.72.112.144/vkp.tc.qq.com/d00237fq1cr.p212.1.mp4?sdtfrom=v1010&guid=a3ccf7b9cda4cf90dbfef914a0d9cc50&vkey=765D82A126D8F4044006EFAE68BC29439517098DC9382BACEF86992DB032630A1490E8C50396E2625289736C5765C282ABBE0047855A391F1DCC8B37C724253ACA9DDEBA8D63863422CC8862EFD75DECF903D4420B8D8780315EB262CF40564E16358ADF053889AB790D0DBF267CD8CB',
summary: '爱丽丝(米拉·乔沃维奇 Milla Jovovich 饰)在华盛顿特区被威斯克背叛后身陷险境,人类几乎要失去最后的希望。作为唯一的幸存者,也是人类对抗僵尸大军的最后防线,爱丽丝必须回到噩梦开始的地方——浣熊市,才能完成拯救世界救赎人类的正义使命。回归故事发生的起点浣熊市,爱丽丝将和昔日的朋友一起对抗僵尸和最新变种怪物,与保护伞公司展开了一场惊心动魄的终极决战。'
}
});
});
//admin page
app.get('/admin/movie', function(req, res){
res.render('admin', {
title: 'imooc 录入页',
movie: {
doctor: '',
country: '',
title: '',
year: '',
poster: '',
language: '',
flash: '',
summary: ''
}
});
});
//list page
app.get('/admin/list/', function(req, res){
res.render('list', {
title: 'imooc 列表页',
movies: [{
_id: 1,
doctor: '保罗·安德森',
country: '美国',
titile: '生化危机:终章',
year: '2017',
poster: 'https://img3.doubanio.com/view/photo/thumb/public/p2429713841.jpg',
language: '英语',
flash: 'http://122.72.112.144/vkp.tc.qq.com/d00237fq1cr.p212.1.mp4?sdtfrom=v1010&guid=a3ccf7b9cda4cf90dbfef914a0d9cc50&vkey=765D82A126D8F4044006EFAE68BC29439517098DC9382BACEF86992DB032630A1490E8C50396E2625289736C5765C282ABBE0047855A391F1DCC8B37C724253ACA9DDEBA8D63863422CC8862EFD75DECF903D4420B8D8780315EB262CF40564E16358ADF053889AB790D0DBF267CD8CB',
summary: '爱丽丝(米拉·乔沃维奇 Milla Jovovich 饰)在华盛顿特区被威斯克背叛后身陷险境,人类几乎要失去最后的希望。作为唯一的幸存者,也是人类对抗僵尸大军的最后防线,爱丽丝必须回到噩梦开始的地方——浣熊市,才能完成拯救世界救赎人类的正义使命。回归故事发生的起点浣熊市,爱丽丝将和昔日的朋友一起对抗僵尸和最新变种怪物,与保护伞公司展开了一场惊心动魄的终极决战。'
}]
})
});
测试前后端交互流程
node app.js
测试完成!下一步根据页面的字段提取和抽象,从而来设计数据库。