关键字:BaseAdapter ViewHolder 逗比式 普通式 文艺式
前言:这篇文章也前几篇一样,也是我在 慕课网 上看 Android部分 的视频记录的学习笔记。这篇文章记录的是 eclipse_xu 老师的视频教程---Android必学-BaseAdapter的使用与优化。
先附上徐大神** 慕课网 和 **的主页:
- 慕课网:http://www.imooc.com/space/teacher/id/347333,
这里有很多android教程,勤奋的徐大神。 - :http://www.jianshu.com/users/dfc0ed52c22b/latest_articles
果断关注
一. 什么是数据适配器--BaseAdapter
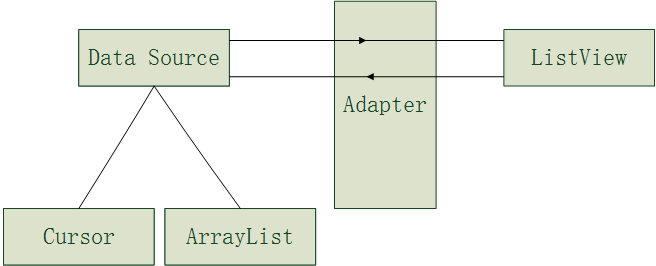
上图表示了数据源Data Source、数据适配器Adapter以及显示控件ListView之间的关系。
我们知道数据源中数据的来源可以有很多方式,而显示控件显示的方式也是不尽相同的,数据适配器正好建立了一个它们之间的一个关系,将数据源中的数据转换为显示控件所能显示的数据格式。从而将数据的来源和数据的显示进行了解耦,这就是Android中普遍使用的适配器模式。
二. ListView的显示和缓存机制
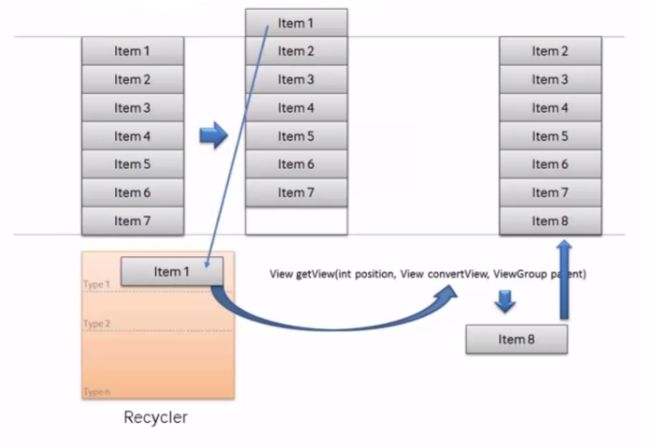
当我们向上滑动ListView时,item1被滑出屏幕,item1成为了无用的控件,ListView会自动回收它,以便在新的item8进来时,使用它来代替重新实例化一个新的item,这个被缓存的item会被保存在getView(int position, View convertView, ViewGroup parent)方法中的第二个参数convertView中。
总结为一句话就是,需要才显示,显示完就被回收到缓存
三. 数据适配器--BaseAdapter
要使用BaseAdapter,做法是自定义类来继承BaseAdapter
BaseAdapter的基本结构:
- public int getCount():适配器中数据集的数据个数
- public Object getItem(int position):获取数据集中与所给索引对应的数据项
- public long getItemId(int position):获取指定行对应的ID
- public View getView(int position, View convertView, ViewGroup parent):获取每一个Item显示内容
接下来开始我们的示例代码:
1. 创建布局文件
主布局 activity_main.xml:
列表项布局 item.xml:
2. 创建数据源
1)创建一个Bean对象,用于封装item中显示的内容
ItemBean.java:
public class ItemBean {
public int imageID;
public String title;
public String content;
public ItemBean(int imageID, String title, String content) {
this.imageID = imageID;
this.title = title;
this.content = content;
}
}
2)在MainActivity.java中模拟数据源:
public class MainActivity extends Activity {
private ListView lv_main;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
lv_main = (ListView) findViewById(R.id.lv_main);
List itemBeanList = new ArrayList<>();
//模拟数据源
for (int i = 0; i < 20; i++) {
itemBeanList.add(new ItemBean(
R.mipmap.ic_launcher,
"title" + i,
"content" + i));
}
//给ListView设置适配器
lv_main.setAdapter(new MyAdapter(this, itemBeanList));
}
}
3. BaseAdapter实现的三重境界
MyAdapter.java:除了getView方法另行介绍外,其他都一样。
public class MyAdapter extends BaseAdapter {
public List itemBeanList;
//用于把布局文件转化为View对象
private LayoutInflater layoutInflater;
public MyAdapter(Context context, List itemBeanList) {
this.itemBeanList = itemBeanList;
layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return itemBeanList.size();
}
@Override
public Object getItem(int position) {
return itemBeanList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return null;
}
}
1)逗比式(不推荐)
public View getView(int position, View convertView, ViewGroup parent) {
//逗比式
View view = layoutInflater.inflate(R.layout.item, null);
ImageView iv_image = (ImageView) view.findViewById(R.id.iv_image);
TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
TextView tv_content = (TextView) view.findViewById(R.id.tv_content);
//把所有的Bean对象中的数据设置给对应的控件
ItemBean bean = itemBeanList.get(position);
iv_image.setImageResource(bean.imageID);
tv_title.setText(bean.title);
tv_content.setText(bean.content);
return view;
}
说明:逗比式没有使用到ListView的缓存机制,每需要显示一个item布局,就会创建一个新的View对象,本例中会创建20个View对象,显然很浪费资源。
我们不应该使用此方式。
2)普通式(谨慎使用)
public View getView(int position, View convertView, ViewGroup parent) {
//普通式
if(convertView == null){//判断缓存的View是否为空
convertView = layoutInflater.inflate(R.layout.item, null);
}
ImageView iv_image = (ImageView) convertView.findViewById(R.id.iv_image);
TextView tv_title = (TextView) convertView.findViewById(R.id.tv_title);
TextView tv_content = (TextView) convertView.findViewById(R.id.tv_content);
//把所有的Bean对象中的数据设置给对应的控件
ItemBean bean = itemBeanList.get(position);
iv_image.setImageResource(bean.imageID);
tv_title.setText(bean.title);
tv_content.setText(bean.content);
return convertView;
}
说明:充分利用了ListView的缓存特性,如果没有缓存(convertView)才创建新的View。但是多次的使用findViewById方法还是会浪费大量的时间,因为每次在调用getView方法时,都会执行findViewById方法,就会遍历整个视图树,如果视图树很复杂,就会花费较长的时间。
3)文艺式(力推)
public View getView(int position, View convertView, ViewGroup parent) {
//文艺式
ViewHolder viewHolder;
//判断converView是否为空
if (convertView == null) {
viewHolder = new ViewHolder();
convertView = layoutInflater.inflate(R.layout.item, null);
//将所用的控件保存到viewHolder中
viewHolder.iv_image = (ImageView) convertView.findViewById(R.id.iv_image);
viewHolder.tv_title = (TextView) convertView.findViewById(R.id.tv_title);
viewHolder.tv_content = (TextView) convertView.findViewById(R.id.tv_content);
//将viewHolder和convertView绑定
convertView.setTag(viewHolder);
} else {
//如果存在convertView,取出在convertView中保存的viewHolder并赋值给viewHolder
viewHolder = (ViewHolder) convertView.getTag();
}
ItemBean bean = itemBeanList.get(position);
//通过viewHolder找到对应控件,避免每次通过`findViewById`找控件
viewHolder.iv_image.setImageResource(bean.imageID);
viewHolder.tv_title.setText(bean.title);
viewHolder.tv_content.setText(bean.content);
return convertView;
}
//自定义ViewHolder类,属性包含所用到的控件
class ViewHolder {
public ImageView iv_image;
public TextView tv_title;
public TextView tv_content;
}
说明:viewHolder类的使用,是Google在2013年io大会上推荐使用的方式。文艺式不仅利用了ListView的缓存机制,更通过ViewHolder类来实现显示数据和视图的缓存,避免了每次通过findViewById寻找控件。
作为一名由情怀的程序员,这才是最文艺的写法。---by eclipse_xu
为什么说文艺式要比前面两种方式好的?
我们通过程序执行的时间来做一下测试。
public class MyAdapter extends BaseAdapter {
private long sumTime ;
@Override
public View getView(int position, View convertView, ViewGroup parent) {
long start = System.nanoTime();
long end = System.nanoTime();
sumTime+=(end - start);
return convertView;
}
}
我们在MyAdapter 类中增加一个成员变量sumTime用于记录显示完所有item所用的总时间。在getView方法开始记录下时间、结束再记录下时间,所得差值就是一次getView所使用的时间,把它累加到sumTime中,得到总时间。
可以得到三种方式的总时间:
| 逗比式 | 普通式 | 文艺式
| :------ :|:-------:| :-------:
|22339710 ns| 20170441 ns| 17771535 ns
可以看出来,在时间上还是有很大差距的。
总结
在使用ViewHolder优化ListView的步骤:
- 创建Bean对象,用于封装要显示的数据
- 在自定义的BaseAdapter构造函数中,初始化用于映射的数据List
- 创建ViewHolder类,创建数据映射关系
- 判断convertView是否为空,为空就创建,并设置Tag,否则通过Tag取出ViewHolder
- 给ViewHolder中的控件设置数据
END