在安装webpack前,需要本地环境支持node.js
简介:
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle,它能把各种资源,例如J (含J X)、 coffee、样式(less/sass)、图片等都作为模块来使用和处理。
准备工作:
1.安装node.js (https://nodejs.org/en/ 8.11.1版本 ) 安装完成之后,就自动生成npm(包管理器)
2. node -v (测试node的版本号) , npm -v(测试npm的版本号) -----这么做的目的是为了测试node环境有没有搭建完成
3.安装cnpm(类似于npm)
3.1 优势:它的服务器是在中国,运行速度会比较快
2.1 地址:https://npm.taobao.org/
2.2 在终端执行: sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
正式开始:
1. 创建文件目录:myproject ,在myproject里面创建三个子文件夹build src public ,和webpak.gonfig.js文件,build里面是打包后的文件,src是自己创建的源文件(初始化的src文件夹里有index.html,main.js,modulea.js文件),public是调试文件。
2.安装webpack环境:sudo cnpm install webpack -g (sudo 是为了防止权限问题, -g 全局安装,是因为可能很多地方都要用到)。
3.安装打包工具webpack-cli: sudo cnpm install webpack-cli -g。
4.cd + myproject的文件目录,进入到需要打包的项目。
5.执行webpack命令,在build文件夹里就会自动生成bundle.js文件。
6.安装package.json文件:先 (cd + 文件夹路径 )进入文件夹, sudo cnpm init ,(一直按回车就行,完成后,文件夹里会出现package.json文件)。
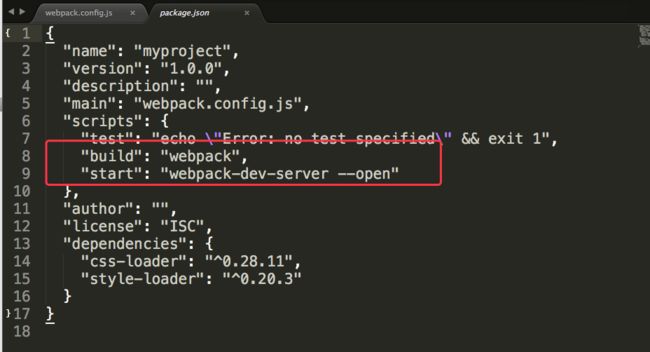
(package.json 这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等)
7.创建本地服务器:sudo cnpm install --save-dev webpack-dev-sever -g
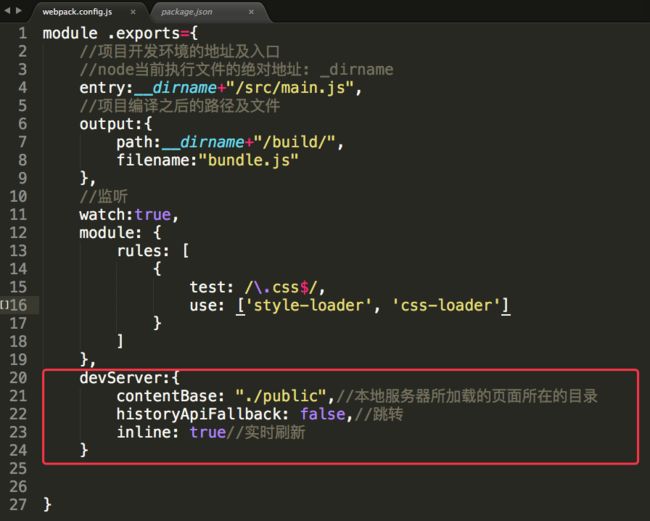
8.配置webpack.config.js 见下图
9.在package.json文件里配置:"build":"webpack","start":"webpack-dev-server --open"
10.在public文件夹里面创建一个index.html文件,里面引入
11.在终端输入:npm start 就可以弹出locahost:xxxx(xxxx是端口号)的调试页面
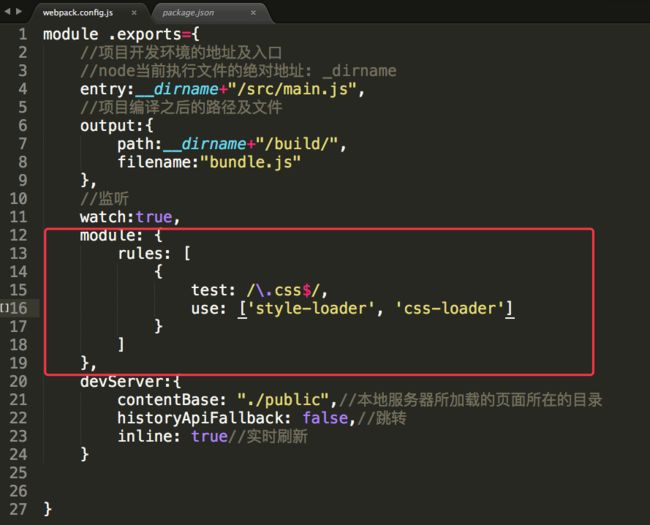
12.引入css文件,(webpack只能识别js)
安装依赖 :sudo cnpm install style-loader css-loader --save
(
1.在src文件夹下创建css文件,
2.在main.js中引入css 文件 require("./mycss.css");
)
webpack.config.js文件配置
13,加入css之后,可以实现最终的效果。