软件准备准备!!!
jdk 1.8 JDK 1.8
IDEA idea 破解
MAVEN maven
TOMCAT tomcat 下载
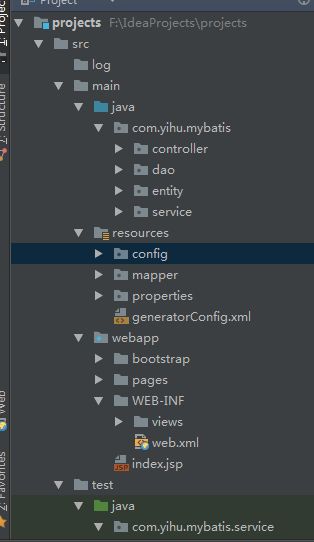
1、项目结构
项目结构
2、配置介绍
maven配置:pom.xml
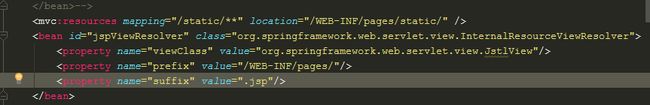
spring mvc 配置:spring.xml/springm-vc.xml
mybatis配置:spring-mybatis.xml
web容器:web.xml
mapper:数据库对应的语句。
3、代码
项目代码:com.yihu.mybatis(entity、dao、service、controller)
controller 层代码
public class ProjectNameController {
@Autowired
private ProjectNameService projectNameService;
@RequestMapping(value = "/project", method = RequestMethod.GET)
public String project() {
return "project";
}
@RequestMapping(value = "/project", method = RequestMethod.POST)
public String checkProject(int projectid,Model model) {
System.out.print(projectid);
ProjectName projectName = projectNameService.getProjectNameById(projectid);
if (null != projectName) {
System.out.print(projectName.getProjectname());
model.addAttribute("projectName",projectName.getProjectname());
return "success";
} else {
return "project";
}
}
@RequestMapping(value = "/projectAll", method = RequestMethod.GET)
public String checkProject() {
return "projectAll";
}
@RequestMapping(value = "/projectAll/query", method = RequestMethod.GET)
public @ResponseBody String checkProjectAll() {
List
System.out.print(JSON.toJSON(projectNameAll));
return JSON.toJSONString(projectNameAll);
}
}
测试代码:test
单元测试-junit、mockito
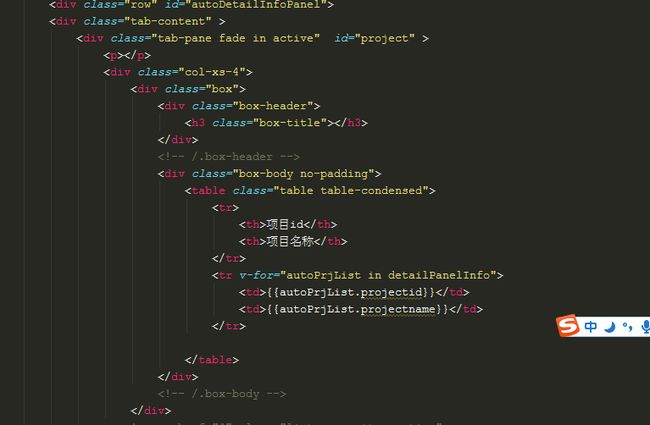
4、前端代码
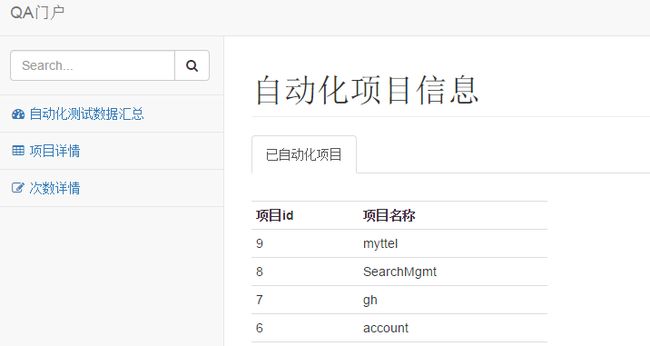
使用vue.js 发送异步请求,渲染到前端
varpanelVw= newVue({
el:'#autoDetailInfoPanel',
data:{
detailPanelInfo:{},
apiUrl:'/projectAll/query'
},
ready: function(){
this.initPanelInfoData();
this.getPanelInfoData();
},
methods:{
initPanelInfoData: function(){
this.detailPanelInfo={
}
},
getPanelInfoData: function(){
this.$http.get(this.apiUrl).then(function(response){
this.$set('detailPanelInfo',response.data);
}).catch(function(response){
console.log(response);
})
}
}
});
js
id 与vue中的el 对应 ,在通过v-for 将vue返回的响应信息循环读取出来
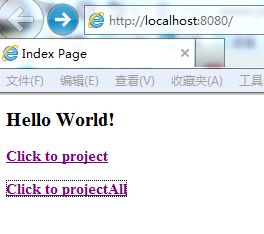
5、发布 (tomcat)
Demo地址
demo 下载完后 可以在本地配置下数据库,建下project_name 的表,该表三个字段 projectid、projectname、date
spring MVC Mybatis Maven vue bootstrap 的框架已经打架完成,请大家多多指教