1、实验目的与要求
(1) 掌握Java GUI中框架创建及属性设置中常用类的API;
(2) 掌握Java GUI中2D图形绘制常用类的API;
(3) 了解Java GUI中2D图形中字体与颜色的设置方法;
(4) 了解Java GUI中2D图像的载入方法。
2、实验内容和步骤
实验1: 导入第10章示例程序,测试程序并进行代码注释。
测试程序1:
l 运行下列程序,观察程序运行结果。
| import javax.swing.*; public class SimpleFrameTest { public static void main(String[] args) { JFrame frame = new JFrame(); frame.setBounds(0, 0,300, 200); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); } } |
运行结果:
l 在elipse IDE中调试运行教材407页程序10-1,结合程序运行结果理解程序;与上面程序对比,思考异同;
l 掌握空框架创建方法;
l 了解主线程与事件分派线程概念;
l 掌握GUI顶层窗口创建技术。
实验代码:
1 package simpleFrame; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.33 2015-05-12 8 * @author Cay Horstmann 9 */ 10 public class SimpleFrameTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 SimpleFrame frame = new SimpleFrame(); 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 18 frame.setVisible(true); 19 }); 20 } 21 } 22 23 class SimpleFrame extends JFrame 24 { 25 private static final int DEFAULT_WIDTH = 300; 26 private static final int DEFAULT_HEIGHT = 200; 27 28 public SimpleFrame() 29 { 30 setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); 31 } 32 }
实验结果:
异同点:
相同点:
1.生成的框架(frame)大小和初始位置相同
2.生成的框架均可以由用户改变大小(setResizable方法)
3.均设置了setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)方法以关闭框架
不同点:
示例1:
使用setBounds方法设置框架大小
p407 10-1:
使用继承的方法(用lambda表达式简化)设置框架大小
测试程序2:
l 在elipse IDE中调试运行教材412页程序10-2,结合程序运行结果理解程序;
l 掌握确定框架常用属性的设置方法。
实验代码:
1 package sizedFrame; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.34 2015-06-16 8 * @author Cay Horstmann 9 */ 10 public class SizedFrameTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 JFrame frame = new SizedFrame(); 17 frame.setTitle("SizedFrame"); 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 19 frame.setVisible(true); 20 }); 21 } 22 } 23 24 class SizedFrame extends JFrame 25 { 26 public SizedFrame() 27 { 28 //获得Dimension的大小 29 30 Toolkit kit = Toolkit.getDefaultToolkit(); 31 Dimension screenSize = kit.getScreenSize(); 32 int screenHeight = screenSize.height; 33 int screenWidth = screenSize.width; 34 35 // 确定框架的大小,以及在屏幕上的位置 36 37 setSize(screenWidth / 2, screenHeight / 2); 38 setLocationByPlatform(true); 39 40 // 将图像设置为框架的图标 41 42 Image img = new ImageIcon("icon.gif").getImage(); 43 setIconImage(img); 44 } 45 }
实验结果:
测试程序3:
l 在elipse IDE中调试运行教材418页程序10-3,结合运行结果理解程序;
l 掌握在框架中添加组件;
l 掌握自定义组件的用法。
实验代码:
1 package notHelloWorld; 2 3 import javax.swing.*; 4 import java.awt.*; 5 6 /** 7 * @version 1.33 2015-05-12 8 * @author Cay Horstmann 9 */ 10 public class NotHelloWorld 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 JFrame frame = new NotHelloWorldFrame(); 17 frame.setTitle("NotHelloWorld"); 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 19 frame.setVisible(true); 20 }); 21 } 22 } 23 24 /** 25 * A frame that contains a message panel 26 */ 27 class NotHelloWorldFrame extends JFrame 28 { 29 public NotHelloWorldFrame() 30 { 31 add(new NotHelloWorldComponent()); 32 pack(); 33 } 34 } 35 36 /** 37 * A component that displays a message. 38 */ 39 class NotHelloWorldComponent extends JComponent 40 { 41 public static final int MESSAGE_X = 75; 42 public static final int MESSAGE_Y = 100; 43 44 private static final int DEFAULT_WIDTH = 300; 45 private static final int DEFAULT_HEIGHT = 200; 46 47 public void paintComponent(Graphics g) 48 { 49 g.drawString("Not a Hello, World program", MESSAGE_X, MESSAGE_Y); 50 } 51 52 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 53 }
实验结果:
测试程序4:
l 在elipse IDE中调试运行教材424 -425页程序10-4,结合程序运行结果理解程序;
l 掌握2D图形的绘制方法。
实验代码:
1 package draw; 2 3 import java.awt.*; 4 import java.awt.geom.*; 5 import javax.swing.*; 6 7 /** 8 * @version 1.33 2007-05-12 9 * @author Cay Horstmann 10 */ 11 public class DrawTest 12 { 13 public static void main(String[] args) 14 { 15 EventQueue.invokeLater(() -> 16 { 17 JFrame frame = new DrawFrame(); 18 frame.setTitle("DrawTest"); 19 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 20 frame.setVisible(true); 21 }); 22 } 23 } 24 25 /** 26 * A frame that contains a panel with drawings 27 */ 28 class DrawFrame extends JFrame 29 { 30 public DrawFrame() 31 { 32 add(new DrawComponent()); 33 pack(); 34 } 35 } 36 37 /** 38 * A component that displays rectangles and ellipses. 39 */ 40 class DrawComponent extends JComponent 41 { 42 private static final int DEFAULT_WIDTH = 400; 43 private static final int DEFAULT_HEIGHT = 400; 44 45 public void paintComponent(Graphics g) 46 { 47 Graphics2D g2 = (Graphics2D) g; 48 49 // draw a rectangle 50 51 double leftX = 100; 52 double topY = 100; 53 double width = 200; 54 double height = 150; 55 56 Rectangle2D rect = new Rectangle2D.Double(leftX, topY, width, height); 57 g2.draw(rect); 58 59 // draw the enclosed ellipse 60 61 Ellipse2D ellipse = new Ellipse2D.Double(); 62 ellipse.setFrame(rect); 63 g2.draw(ellipse); 64 65 // draw a diagonal line 66 67 g2.draw(new Line2D.Double(leftX, topY, leftX + width, topY + height)); 68 69 // draw a circle with the same center 70 71 double centerX = rect.getCenterX(); 72 double centerY = rect.getCenterY(); 73 double radius = 150; 74 75 Ellipse2D circle = new Ellipse2D.Double(); 76 circle.setFrameFromCenter(centerX, centerY, centerX + radius, centerY + radius); 77 g2.draw(circle); 78 } 79 80 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 81 }
实验结果:
测试程序5:
l 在elipse IDE中调试运行教材432页-433程序10-5,结合程序运行结果理解程序;
l 了解2D图形中字体的设置的方法;
1 package font; 2 3 import java.awt.*; 4 import java.awt.font.*; 5 import java.awt.geom.*; 6 import javax.swing.*; 7 8 /** 9 * @version 1.34 2015-05-12 10 * @author Cay Horstmann 11 */ 12 public class FontTest 13 { 14 public static void main(String[] args) 15 { 16 EventQueue.invokeLater(() -> 17 { 18 JFrame frame = new FontFrame(); 19 frame.setTitle("FontTest"); 20 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 21 frame.setVisible(true); 22 }); 23 } 24 } 25 26 /** 27 * A frame with a text message component 28 */ 29 class FontFrame extends JFrame 30 { 31 public FontFrame() 32 { 33 add(new FontComponent()); 34 pack(); 35 } 36 } 37 38 /** 39 * A component that shows a centered message in a box. 40 */ 41 class FontComponent extends JComponent 42 { 43 private static final int DEFAULT_WIDTH = 300; 44 private static final int DEFAULT_HEIGHT = 200; 45 46 public void paintComponent(Graphics g) 47 { 48 Graphics2D g2 = (Graphics2D) g; 49 50 String message = "Hello, World!"; 51 52 Font f = new Font("Serif", Font.BOLD, 36); 53 g2.setFont(f); 54 55 // measure the size of the message 56 57 FontRenderContext context = g2.getFontRenderContext(); 58 Rectangle2D bounds = f.getStringBounds(message, context); 59 60 // set (x,y) = top left corner of text 61 62 double x = (getWidth() - bounds.getWidth()) / 2; 63 double y = (getHeight() - bounds.getHeight()) / 2; 64 65 // add ascent to y to reach the baseline 66 67 double ascent = -bounds.getY(); 68 double baseY = y + ascent; 69 70 // draw the message 71 72 g2.drawString(message, (int) x, (int) baseY); 73 74 g2.setPaint(Color.LIGHT_GRAY); 75 76 // draw the baseline 77 78 g2.draw(new Line2D.Double(x, baseY, x + bounds.getWidth(), baseY)); 79 80 // draw the enclosing rectangle 81 82 Rectangle2D rect = new Rectangle2D.Double(x, y, bounds.getWidth(), bounds.getHeight()); 83 g2.draw(rect); 84 } 85 86 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 87 }
测试程序6:
l 在elipse IDE中调试运行教材436页-437程序10-6,结合程序运行结果理解程序;
l 了解2D图形图像的显示方法。
实验代码:
1 package image; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.34 2015-05-12 8 * @author Cay Horstmann 9 */ 10 public class ImageTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 JFrame frame = new ImageFrame(); 17 frame.setTitle("ImageTest"); 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 19 frame.setVisible(true); 20 }); 21 } 22 } 23 24 /** 25 * 带有图像组建的框架 26 */ 27 class ImageFrame extends JFrame 28 { 29 public ImageFrame() 30 { 31 add(new ImageComponent()); 32 pack(); 33 } 34 } 35 36 /** 37 * 显示平铺图像的组件 38 */ 39 class ImageComponent extends JComponent 40 { 41 private static final int DEFAULT_WIDTH = 300; 42 private static final int DEFAULT_HEIGHT = 200; 43 44 private Image image; 45 46 public ImageComponent() 47 { 48 image = new ImageIcon("blue-ball.gif").getImage(); 49 } 50 51 public void paintComponent(Graphics g) 52 { 53 if (image == null) return; 54 55 int imageWidth = image.getWidth(null); 56 int imageHeight = image.getHeight(null); 57 58 // 在左上角绘制图像 59 60 g.drawImage(image, 0, 0, null); 61 // 在组件上平铺图像 62 63 for (int i = 0; i * imageWidth <= getWidth(); i++) 64 for (int j = 0; j * imageHeight <= getHeight(); j++) 65 if (i + j > 0) 66 g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight); 67 } 68 69 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 70 }
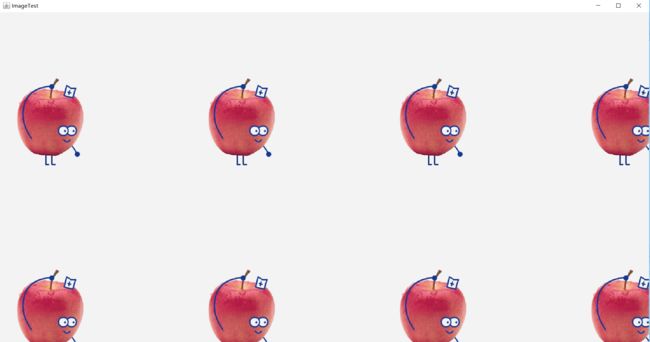
实验结果:
实验2:课后完成PTA平台题目集:2018秋季西北师范大学面向对象程序设计(Java)练习题集(ch6-ch9)
实验总结:
1.对象窗口工具箱(Abstact Window Toolkit,AWT),是JAVA1.0刚出现的时候,包含的一个GUI设计类库。它将处理用户界面元素的任务委派给每个目标平台(Windows,Macintosh等)的本地GUI工具箱。本地GUI工具箱负责用户界面元素的创建和动作。
2.后来SUN公司和Netscape创建了Swing用户界面库,它的模式是用户把用户界面元素绘制在空白窗口上,而对等体只需要完成对窗口的创建和绘制。
3.Swing有一个丰富、便捷的用户界面元素集合。
4.Swing对底层平台依赖很少,因此与平台相关的bug少。
5.Swing给予不同平台的用户一致的感觉。
即使这样,Swing并不能够完全取代AWT,它是基于AWT之上,Swing仅仅提供了强大的用户界面组件,还是要使用基本的AWT处理事件的。
6.绝大多是Swing组件都是以"J"开头,eg:JButton,JFrame等。而AWT组件类不带“J”,eg:Button,JFrame等。二者若混合使用会导致组件视觉和行为的不一致。
7.Swing类位于javav.swing包中,包名javax表示这是一个Java扩展包,而不是核心包。