- 《中华小厨师》单行VS爱藏:姜是老的辣,书是新的好
cicoky
《汉书·郦食其传》有曰:“王者以民为天,而民以食为天。”自古以来,吃饱饭是每一个人的基本要求,而吃好饭却是每一个人的最终追求。于是,厨师这一职业孕育而生,其渊源之久,甚至可追溯到4000年前的奴隶时代。职业本身无贵贱,但职业能力却有高低之分。所以一家餐馆生意好不好,厨师的水平决定一切,而站在所有厨师顶端的就被称之为“特级厨师”。今天要说的就是一个关于“特级厨师刘昴星”的故事。连载历程1995年第4
- 【穿过丛林看见你】2015年在《诗歌报》读诗日记(一)
快快_ce70
写完《三月的领土》和《手握一把锄头,在翻动诗歌的春天》之后,安稳的睡了个好觉,这是从2013年的五月之后,第一次睡的如此安稳和香甜。其实这对于我来说,也没有什么特别的意义和变故,就像我现在的生活在人人忙着踏青、写生、拍照的春天。在我脚下,没有领土的完整,也没有加剧的破碎。我曾经和现在都是个辛勤的“蜂农”,在这样一个角色里,尽管有人盗走了我所有的蜜,但不妨碍我对甜蜜的不懈追求和喜爱。翻开最近的阅读笔
- 《在战“疫”中成长致敬生活》观后感
梅子刘的刀
(作者:周晨)今天上午,我看了“我是接班人”网络大课堂《在战役中成长致敬生活》。有很多人拿出自己攒下的钱,默默地捐给了武汉,有几千块钱的、有几万块钱的,也有十几万块钱的。连小朋友也把自己的压岁钱捐给了武汉。有名环卫工人把自己五年的积蓄全部捐给了武汉。有名外卖小哥为医护人员买鞋子送吃的。还有已经治愈出院的新型肺炎病人捐了400毫升的血浆。还有位叫大树的叔叔,虽然他没有钱,但是他地里有蔬菜,捐了几大卡
- 舜公郑金锋书辛丑自剪扇面书法作品(四O六)
舜公郑金锋
辛丑小阳春,新自剪扇面400品,大多为各色撒金、撒银、描金、描银、水印、彩绘、荧光等亚粉、色宣纸,以及域外包装填充纸等;王一品长锋羊毫秃笔;一得阁云头艳墨、宿墨、水等。书体有甲骨文,金文(商周金文、春秋战国金文、中山王厝器金文、汉金文……),楚简帛书,侯马盟书,温县盟书,小篆,果蝙书等,隶书(秦简、汉简帛书、汉碑……),草书(章草、小草、大草……),行书(行楷、行草),楷书(魏碑及北朝墓志、隋朝墓
- 香辣烤鱼豆腐,口感Q弹,喜欢吃烤串的一定要试试
陈大仙儿
今天分享一道香辣烤鱼豆腐,特别香,吃起来特别Q弹,喜欢吃夜市,喜欢吃烤串的朋友一定要试试。食材表:鱼豆腐400g、甜面酱1勺、海鲜酱1勺、烧烤酱1勺、油辣椒2勺、植物油适量、孜然粉适量、熟白芝麻适量制作方法:1、把竹签放到清水中,浸泡至少半个小时,然后将鱼豆腐用竹签穿起来,放到盘中备用2、烤盘上铺一层锡纸,把穿好的鱼豆腐摆进去,然后在鱼豆腐表面刷上一层植物油,正反面都要刷上,这样可以防止粘到烤盘上
- 日更第120天-顺其自然,为所当为
飞翔001
在教培业务萎缩之后,新东方前不久宣布转型带货,初期人气寥寥,直播间也就几千人观看,近日,新东方的“东方甄选”因英语老师双语直播带货爆火,直播间人数过万,6月10日,新东方在线股价暴涨近40%,单日成交额突破1000万元,累计近400万人观看了直播。当晚俞敏洪来到直播间,和老师们一起直播带货。俞敏洪称,这是新东方老师们非常关键的转型,他们老师转型做带货主播,受到了大家的关注和部分的肯定,感谢各位网友
- python结束子进程_如何清除python中的子进程
weixin_39995943
python结束子进程
我们使用python进程来管理长时间运行的python子进程。有时需要终止子进程。kill命令不会完全终止进程,只会使其失效。运行以下脚本将演示此行为。importsubprocessp=subprocess.Popen(['sleep','400'],stdout=subprocess.PIPE,shell=False)或者p=subprocess.Popen('sleep400',stdout
- 死心眼的家长
Z青青
今天礼拜一是儿子打篮球的时间,放学回家高高兴兴的把饭吃完了,准备上篮球课,走到门口小卖铺,放学回来时候,孩子想买零食,我同意了说好3元标准,嗯,到了小卖铺他想吃南瓜酥(很上火),我说孩子你嗓子不舒服着的这个不能吃吧,又要可乐我摇头,他又去选,我提醒他快到时间了,生气了不买了,一路上哭我生气把车子停下来,打算好好说说,一停不要紧不去上课了,说他不喜欢篮球,都是我逼他报的。我:孩子我让你考虑了几个月,
- 2025第十二届广州国际汽车零部件加工技术及汽车模具展览会
ws201907
人工智能大数据汽车
2025第十二届广州国际汽车零部件加工技术及汽车模具展览会时间:2025年11月20日-22日地点:广州保利世贸博览馆(PWTCExpo)预计20000平方米展出面积;400多家参展商:20000多名观众;汇集了各种汽车零部件成品、汽车模具以及机床加工技术的行业盛会;聚集超过80家汽车主机厂以及3000家一二级零部件制造商参观展览会!展会简介:2025第十二届广州国际汽车零部件加工技术及汽车模具展
- python老是报参数未定义_Python函数默认参数常见问题及解决方案
weixin_39935571
python老是报参数未定义
一、默认参数python为了简化函数的调用,提供了默认参数机制:这样在调用pow函数时,就可以省略最后一个参数不写:在定义有默认参数的函数时,需要注意以下:必选参数必须在前面,默认参数在后;设置何种参数为默认参数?一般来说,将参数值变化小的设置为默认参数。python标准库实践python内建函数:函数签名可以看出,使用print('hellopython')这样的简单调用的打印语句,实际上传入了
- LeetCode github集合,附CMU大神整理笔记
Wesley@
LeetCodegithub
GithubLeetCode集合本人所有做过的题目都写在一个java项目中,同步到github中了,算是见证自己的进步。github目前同步的题目是2020-09-17日之后写的题。之前写过的题会陆续跟新到github中。目前大概400个题目Github项目链接:https://github.com/sunliancheng/leetcode_github附上一份优秀的教材整合:这是卡内基梅隆(C
- 人物素描
金丝草
某男子,矮小猥琐,虽头脑灵活,但心胸极其狭窄,睚眦必报。初识此人,笑脸相迎,温语款款,让人心生亲近之情。久之,狐狸尾巴渐露,很是喜欢挑生是非,欺软怕硬,阴谋诡计,层出不穷。但外表依然装出一副正人君子,似乎他就是真理。天生此人,也算机缘,只是天道公正,奸邪污秽之人,必夺其福,机关算尽,也不过得其一二,于是乎,此人愈发干瘦命薄,日益佝偻,大有肺痨之嫌。唉,早知如此,何必当初。
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- css2中的透明
琪33
.out{width:400px;height:400px;background-color:blue;margin:100pxauto;border:1pxsolid#000;opacity:0.6;}.in{width:200px;height:200px;background-color:red;margin:100pxauto;}
- 每日一省第400天孩子长大了
9cb62e220e4d
今天是腊月二十八,要贴门神,吃过饭,儿子和女儿两个开始擦门,贴对联,贴完之后又去一楼贴,俩人嫌冷不想骑车,说开车过去,我:你们自己选择。儿子说我开车吧,回来还要到阿姨家送东西,阿姨还要拿面,我开车方便些。两个孩子开开心心的出门,用院长说的多子女教育中,一定要树立老大的威信,下面的都好带,老大一说让干啥,老二屁颠屁颠的都会去做,而且还很开心。就说我儿子现在只要让他妹妹干啥,妹妹都很听哥哥的,昨天两人
- Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
- 向着明亮那方12.7
向着明亮那方的我们
【水晶泥的妙用】在地上捡到一滩水晶泥,本想扔进垃圾桶,发现水晶泥上附着了些许蓝色钢笔墨水。我脑洞大开,水晶泥可不可以用来处理钢笔墨渍呢?正好垃圾桶那面瓷砖墙上有蓝色钢笔水痕迹,我用水晶泥沾了沾墨迹,很轻易地把墨色粘了下来,好干净。【长跑报名】我让同学们自愿报名参加冬季长跑比赛,课间将名字报给班长。班长把名字统计在本子上,把本子拿来给我看:“老师,我晚上回去给你做张电子表,发给你。”看来班长又学了新
- 病毒式传播?游戏行业才是真正的鼻祖
0浩
图片发自App以前,一则广告可以引发病毒式传播,大家几乎都知道挖掘机技术哪家强,几乎都知道古天乐和张家辉代言的贪玩蓝月。现在,一篇文章可以引发病毒式传播,大家能看到的阅读量十万+的文章已不在少数。但游戏行业才是传播的鼻祖。一、游戏行业的暴利登录过苹果应用商店的人都知道现在手游是最赚钱的,根据数据显示,每年手机游戏的收入数额可达数百亿美元。再来看一组数据,来自旧金山的手游市场营销公司Swrve发布报
- 莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)
美鞋之家
莆田鞋多少钱的质量好(盘点莆田鞋零售价格一览表)莆田鞋,这一词汇在鞋子领域中可谓家喻户晓,以其平易近人的价格和良好的质量赢得了许多消费者的喜爱。那么,莆田鞋的价格到底是多少?它的质量又如何呢?让我们一起来盘点一下。微信:chaodao3(下单赠送精美礼品)莆田鞋零售价格在200元至700元之间,其中主要受鞋子的款式、材质和工艺影响。比如,一双常规的莆田运动鞋大约在250-400元左右,而一双高品质
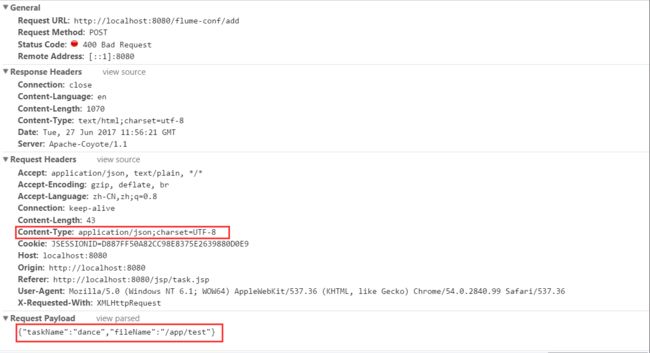
- 页面报错 POST 413错误 (Request Entity Too Large)
小黑屋说YYDS
踩坑nginxjavalinux服务器
一般来说是服务器使用nginx作为反向代理出现的问题,post请求长度超过了nginx默认的缓存大小和最大客户端最大请求大小。解决方式如下,更该nginx代理配置:在nginx.conf配置文件中,找到http{}代码块,添加如下配置client_max_body_size20m;重启nginx即可。
- 2021-12-17
九汀
报党员我们班报了18个上去,班长拿着名单就是一阵猛划。第二天由我出面来对剩下的12个人进行选举,那些被划掉的两个刺头就冒出来质疑我,我只能用官方的语言强装镇定,然后就不再理会。选下来后,班长逮着一个人就划掉了,我划了倒数第二的人,组织委员划掉了倒数第四,都是女孩子,男生的票普遍高于女生。最后我们都陷入了沉默。文艺委员看着自己倒数第三,索性把自己和其余不是班干的人都划了,然后剩下一个和班长关系好的人
- 2018-05-16
areece
今天早上的跑步,实在是热呀,和昨天一样的热。昨天早上是间歇,本来计划来个狠的,12个400加14个800,结果跑到后来:天太热,人太累,跑到8个800就收工了,而且最后的速度掉得非常的厉害。今天早上跑,其实心率也没有跑到太高,只是气温直接到30度,实在太热,没有办法扛,所以也不敢跑得快。明天是计划中的长中距的tempo,就是呢,要比今天跑得远,还要跑得快,希望明天好运。我给自己加油。
- 自己看---华为od--构成正方形的数量
我狠狠地刷刷刷刷刷
华为od算法
题目描述输入N个互不相同的二维整数坐标,求这N个坐标可以构成的正方形数量。[内积为零的的两个向量垂直]输入描述第一行输入为N,N代表坐标数量,N为正整数。N<=100之后的N行输入为坐标xy以空格分隔,x,y为整数,-10<=x,y<=10输出描述输出可以构成的正方形数量。用例1输入3132431输出0用例2输入40012312-1输出1N=int(input())coords=[input()f
- 要把孩子当平凡人
我是真老师
义乌国家森林大多数现代家长都有一种“望子成龙”“望女成凤”的心理,都有一种想让孩子去实现自己未曾实现过的愿望的补偿心理。虽然大家都知道这是不现实的,毕竟每个孩子有他自己的人生使命,但是中国千百年来的传统思维根深蒂固,认为孩子是家长生养的,他的人生也必须听家长的安排。下面这些场景大家一定不陌生:小时候没上过兴趣班,琴棋书画都不知为何物的父母们,有了孩子后,即使紧衣缩食,通常都会尽力给孩子多报几个兴趣
- 2023-09-15
莲子心茶
小含因流感发烧四天都没上学,担心她跟不上,便提出18:00-18:30替她补半小时的课。可调节设备、课上互动,竟是讲到了7点半,后面我调控智能手表,竟到了21:30。再后来,学生肠胃炎打吊针,他妈妈说遇上学校的同学,也是同样再打吊针,便问:饭菜不是学校饭堂做的么,怎么我孩子说外边公司承包?饭堂为了能给扩大的声源提供场所,假期开始装修,至今还未完工。因此开学初是由公司外包的饭菜。我将这事报给了级长。
- 骑文探古访百村(5):里水镇孔西村
钮海津
祝孔后再辉煌口钮海津2012年12月21的报网消息云,“广东省民间遗产抢救工程这股暖风昨天吹到了孔西村,让这个历史悠久、民风淳朴的村落洋溢着冬日的暖意”。孔西村古建筑群,听说过,在佛山市南海区里水镇。找个时间去看看。看看还有没有这句“子曰”:君子谋道不谋食。耕也,馁在其中矣;学也,禄在其中矣。君子忧道不忧贫。翻译过来就是,老孔对地位高的人说:君子用心谋求大道而不费心思去谋求衣食。即使你亲自去耕田种
- 2018-07-14
Chen豆豆
爷爷今天奶奶跟着一起来市里了,因为我后天就要上课啦,所以我们就回来了,奶奶在家正好可以帮我做中午饭,我上课的地方离这里也就一站地铁,应该会挺快的。我明天早上要六点起来学习,同学督促我说后天要五点起床练英语口语。毕竟雅思考试报一次名就要两千块,太贵了,所以我想一次最好就能有个理想的成绩,这样可以少花点钱呢。今天回县医院看了看房子,装修的特别好,但奶奶还是不开心,她特别想你,说你走的太早,如果你还在,
- 2022-09-30
AustinPup
景气指数:0.3波动率-=-=-=-=-=-=-=rank收益弹压最值1/6宝盈盈润纯债0.4006242y:4.24w:-0.01m:0.27d:0.02弹:-0.10+:0.89-:0.8-:0.01+:0.04A:4.02/6诺德安鸿纯债0.36010440y:3.55w:-0.01m:0.29d:0.0弹:+0.02+:0.88-:0.9-:0.01+:0.04A:4.03/6华富恒盛纯债
- 每天跑步一点点,坚持带来大改变
努力1000天
人是思想的产物,人生因为相信,所以看见。今天早上跑步的时候,我就有预感我能够跑完三公里,最后顺利实现目标,在20分钟内完成了三公里的跑步。相对以前来说,无疑是一个非常大的进步。当初想要坚持跑步的时候,给自己定下的最低目标是每天跑步400米,哪怕定了这么低的目标,努力的过程中也经历了一段反复期,有一段时间因为琐事缠身,完全不跑,后来继续重拾信心,重新开始跑步。微习惯:简单到不可能失败的目标。我后来把
- gunicorn未重启,导致代码没拉到最新问题。
给我起把狙
gunicornlinux运维
问题描述:我的测试环境的django项目是用gunicorn启动的,然后我本地使用pythonmanagy.py启动的,新写了个接口,在本地测试没问题,在测试环境报404。我发现发了最新代码到远端,然后我在测试环境pull下来的时候出问题了,代码不是最新的,后来我的经理告诉我说要重启gunicorn的主进程给了我一条指令"kill-HUPgunicorn_pid(最小的)”,针对这个问题我大致做了
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
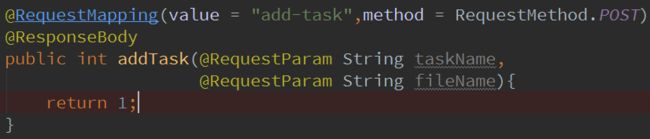
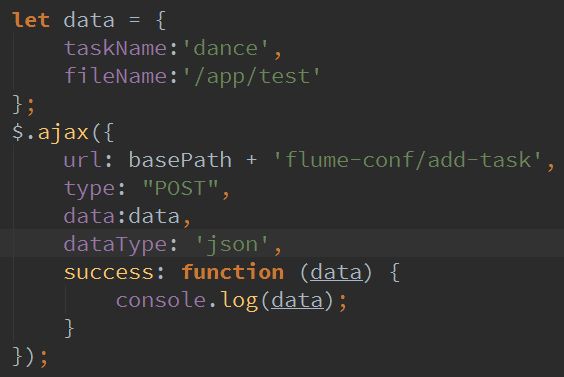
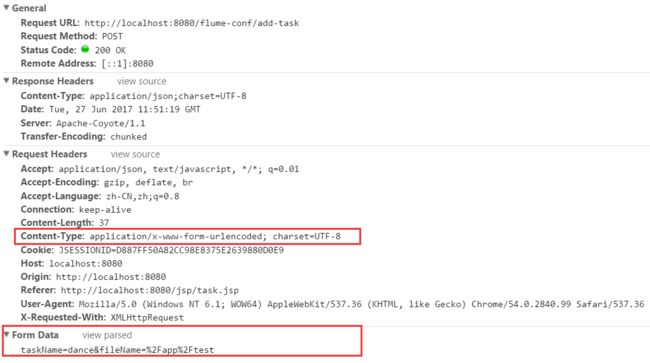
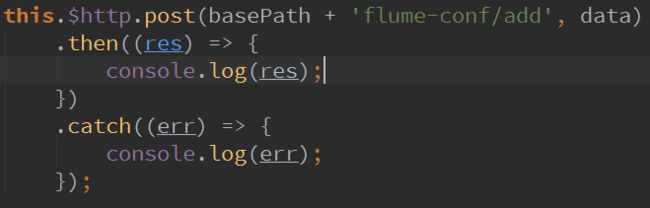
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&