申明:以下部分技术是网络上搜索来的,由于距离写本文时过去一段时间,无法再查找到原来网址,
无法署名版权,如果您看到此处引用您的文字,请留言联系我署名版权,相应的办法归原作者所有,在此表示感谢。
前文:本地安装SonarQube Community8.1社区版进行代码质量管控中已经详细讲解了SonarQube社区版的安装方法
本文将引导大家怎样使用IDEA插件sonarlint对代码质量检测并修复。
SonarLint
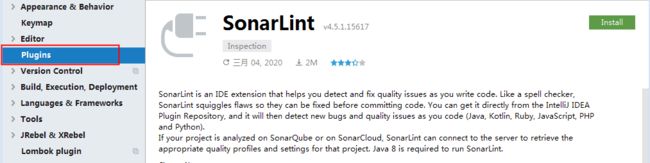
菜单路径 :File--Setting-Plugin 输入SonarLint搜索插件
SonarLint is an IDE extension that helps you detect and fix quality issues as you write code. Like a spell checker, SonarLint squiggles flaws so they can be fixed before committing code.
You can get it directly from the IntelliJ IDEA Plugin Repository, and it will then detect new bugs and quality issues as you code (Java, Kotlin, Ruby, JavaScript, PHP and Python).
If your project is analyzed on SonarQube or on SonarCloud, SonarLint can connect to the server to retrieve the appropriate quality profiles and settings for that project. Java 8 is required to run SonarLint.
大意:
SonarLint是一个 IDE 扩展,可帮助您在编写代码时检测和修复质量问题。与拼写检查器一样,SonarLint 会在缺陷代码下面画线,以便在提交代码之前修复这些缺陷。
你可以直接从IntelliJIDEA插件存储库得到它,当你编写代码(Java,Kotlin,Ruby,JavaScript,PHP和Python)时然后它会检测新的错误和质量问题.
如果在SonarQube或SonarCloud上分析您的项目,SonarLint 可以连接到服务器以检索该项目的相应质量配置文件和设置。运行SonarLint需求Java 8。
配置插件
1、配置Token
打开本地SonarQube管理后台,输入账户密码,默认admin/admin
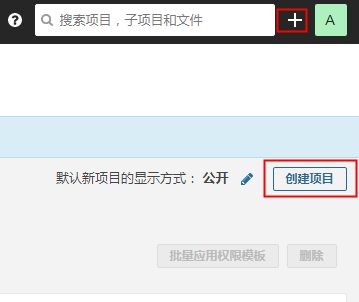
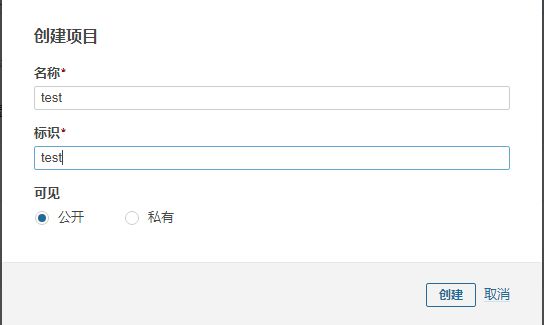
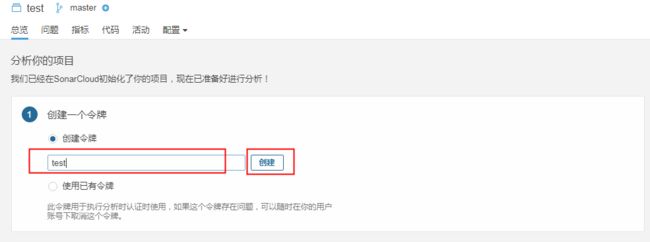
创建项目
在上面画圈的任意一处,点击新建项目
创建令牌
获得令牌
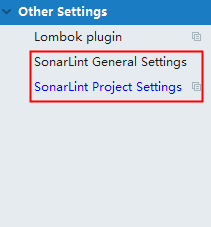
插件安装成功以后,打开插件配置界面,路径:File--Setting-Other Setting
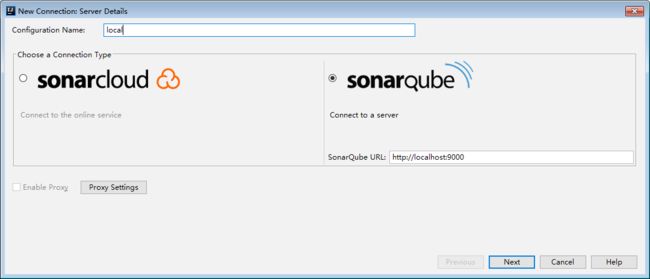
打开SonarLint General Settings,按照下图输入
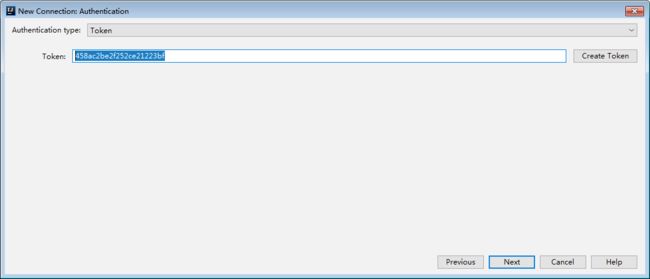
把上一步的token输入(写博客截图,忘记保存了token,下面是错误的)
2、绑定到当前项目
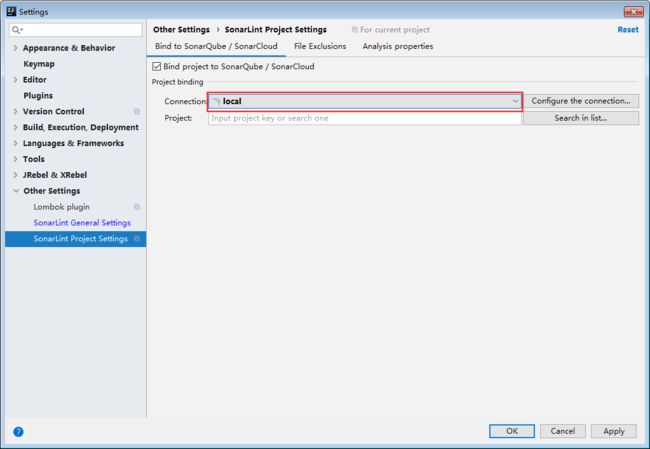
打开SonarLint Project Settings
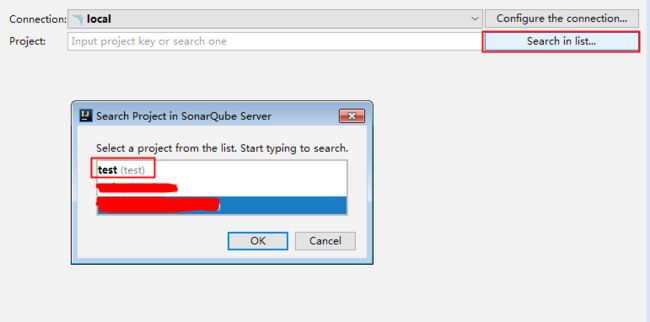
connection选择刚刚的配置“local”,选择我们刚刚创建的项目
3、项目文件分析
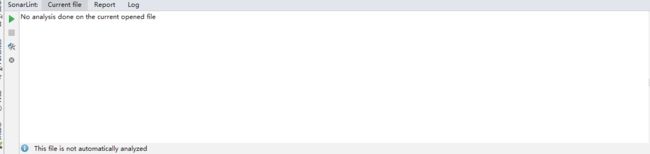
配置好以后打开IDEA,查看控制台SonarLint选项卡
3.1、单个文件分析
点击左侧按钮分析,会分析当前这被打开的文件,比如笔者本地打开tts_offline.js
他会立马分析tts_offline.js这个文件
3.2、项目全局分析
右键项目:选择SonarLint--Analyze with SonarLint
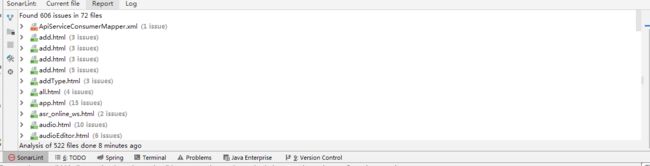
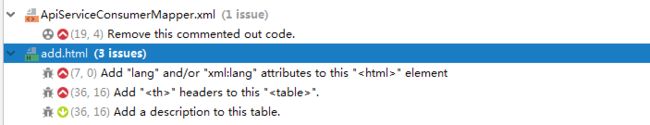
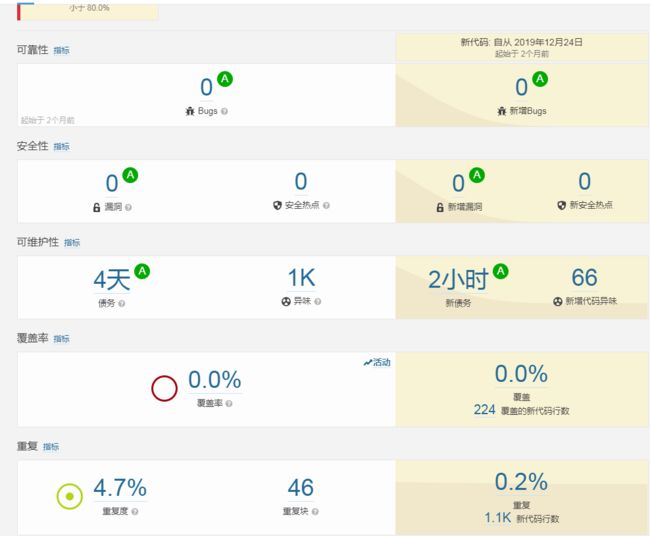
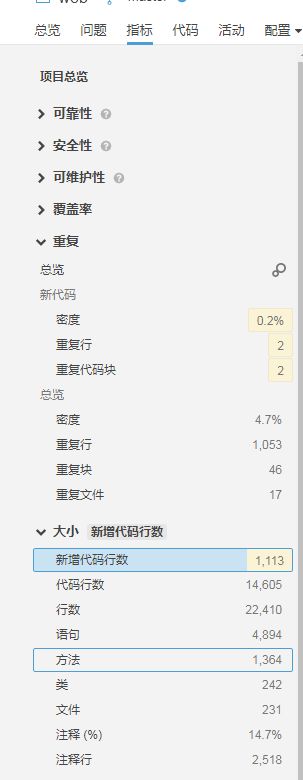
检测结果
登录SonarQube管理后台 http://localhost:9000后台效果,查看质检效果
3.3、maven方式使用SonarQube
各位看官,可以使用以上方法去检查项目潜在质量问题,当然也可以使用maven,maven配置如下
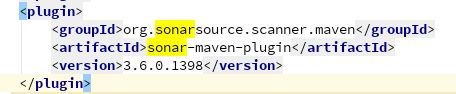
代码
<profiles> <profile> <id>sonarid> <activation> <activeByDefault>trueactiveByDefault> activation> <properties> <sonar.host.url>http://127.0.0.1:9000/sonar.host.url> properties> profile> profiles> <plugins> <plugin> <groupId>org.sonarsource.scanner.mavengroupId> <artifactId>sonar-maven-pluginartifactId> <version>3.6.0.1398version> plugin> plugins>
maven使用方法:
mvn sonar:sonar
4 笔者自己的方法
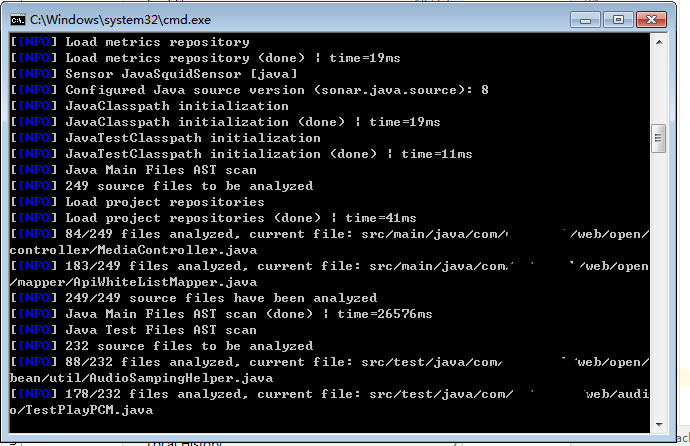
以上方法在提交代码的时候浪费大量时间检查质量,笔者在网络上找到一个办法,直接用命令行方式运行
codeAnalysis.bat
mvn sonar:sonar -Dsonar.projectKey=test -Dsonar.host.url=http://localhost:9000 -Dsonar.login=be2a8b0cf932f7294680895e152049439675b912
保存以上文件,双击执行即可把质量问题提交到sonarQube平台
如果卸载SonarLint,请参考:IDEA中关闭sonar代码质量检测