1.Windows下安装gcc
要想在VSCode编译调试C/C++文件首先需要安装gcc环境。本方法使用mingw-w64来安装gcc环境。方法如下:点击网址下载,下载速度可能过慢,请耐心等待。如实在无法下载成功,可使用分享链接,提取码:enuw。
下载后解压缩,将bin目录添加到环境变量,我的目录为D:\VSCode\mingw64\bin。win+R输入sysdm.cpl回车,在弹出界面选择高级->环境变量。
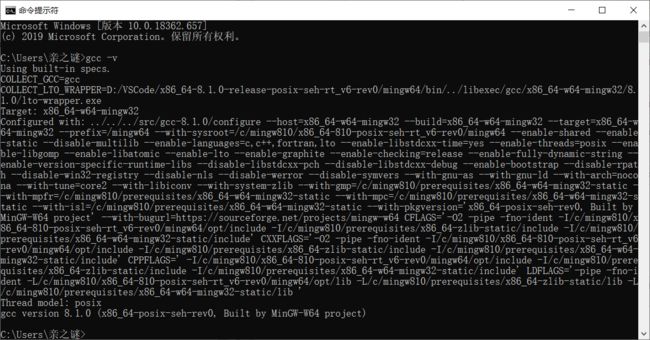
在系统变量中的Path添加新的环境变量,也就是bin所在绝对路径,之后打开cmd输入gcc -v即可看见gcc版本信息,说明安装成功!
2. 打开VSCode,管理扩展Ctrl+Shift+x,安装C/C++调试器。
至此,VSCode可编译运行并且调试C/C++工程了。
3. VSCode编译调试C/C++工程
下面将通过一个简单的例子来说明如何在VSCode下编译调试C/C++工程。
点击File->Open Folder选择工程所在目录,然后点击File->New File新建一个文件,文件内容如下,ctrl+s保存为example.c。
#includeint main() { printf("Hello World!\n"); return 0; }
点击F5,选择C++(GDB/LLDB)
 然后选择配置,gcc.exe build and debug active file,之后可以看见,文件目录新增了.vscode目录,并在该目录下生成了launch.json。
然后选择配置,gcc.exe build and debug active file,之后可以看见,文件目录新增了.vscode目录,并在该目录下生成了launch.json。
launch.json内容如下:
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "gcc.exe build and debug active file",//配置文件的名字 "type": "cppdbg",//调试的类型 "request": "launch",//配置文件的请求类型,有launch和attach两种,具体看官方文档 "program": "${fileDirname}\\test.exe",//可执行文件的路径和文件名称,这里修改为test.exe "args": [],//主函数调用时传入的参数 "stopAtEntry": false,//设为true时程序将暂停在程序入口处 "cwd": "${workspaceFolder}",//调试时的工作目录 "environment": [], "externalConsole": true, //调试时是否显示控制台窗口 "MIMode": "gdb",// 指定 VS Code 连接的调试器,必须为 gdb 或者 lldb。 "miDebuggerPath": "D:\\VSCode\\mingw64\\bin\\gdb.exe",//调试器路径,注意修改为自己调试器所在路径 "setupCommands": [ { "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true } ], "preLaunchTask": "gcc.exe build active file"//调试会话开始前执行的任务,一般为编译程序。与tasks.json的label相对应 } ] }
然后点击ctrl+shift+p,输入Task,然后选择Configure Task,之后选择Create tasks.json file from template,之后再选择Others。
可以看见之后会在.vscode目录下生成tasks.json文件,修改tasks.json文件内容如下:
{ "version": "2.0.0", "tasks": [ { "label": "gcc.exe build active file", // 任务名称,与launch.json的preLaunchTask相对应 "command": "gcc", // 要使用的编译器 "args": [ "${fileDirname}/example.c", //参与编译的文件 "-o", // 指定输出文件名,不加该参数则默认输出a.exe,Linux下默认a.out "${fileDirname}/test.exe",//选择输出的文件名称,和前面的${file}是对应的,一般默认的名称就是前面的${file}.exe "-g", // 生成和调试有关的信息 "-Wall", // 开启额外警告 ], // 编译命令参数 "type": "shell", // 可以为shell或process,前者相当于先打开shell再输入命令,后者是直接运行命令 "group": { "kind": "build", "isDefault": true // 设为false可做到一个tasks.json配置多个编译指令,需要自己修改本文件 }, "presentation": { "echo": true, "reveal": "always", // 在“终端”中显示编译信息的策略,可以为always,silent,never。具体参见VSC的文档 "focus": false, // 设为true后可以使执行task时焦点聚集在终端 "panel": "shared" // 不同的文件的编译信息共享一个终端面板 }, } ] }
文件内容设置正确之后,就能够进行VSCode下的gdb调试了。
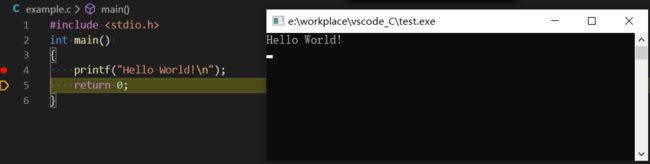
断点设置如下:
按F5开始调试,在TERMINAL窗口下可以看出编译命令如下,也就是Tasks.json文件中设置的命令,根据不同的条件可以进行修改。编译命令运行成功并且生成了test.exe可执行文件。
之后程序在断点处停,常见调试命令如下图,可见调试命令基本与VS Stdio调试命令一样。
按F10执行下一步,程序输出Hello World!,调试成功。