以下内容均选自 Micronaut 入门实战:基于 JVM 的微服务框架 。
Micronaut是什么?
Micronaut 是一个现代化的基于 JVM 的全栈框架,用于构建模块化且易于测试的微服务或无服务程序。
同时,Micronaut 使用 Netty,并且对响应式编程提供一流的支持。对于 JVM 领域的全栈框架来说,Micronaut 是一个非常有前途的新成员。
Micronaut 旨在提供构建微服务所需要的一切工具,包含:
- 依赖注入(DI)和控制翻转(IoC)。
- 合理的默认值和自动配置。
- 配置及配置共享。
- 服务发现。
- HTTP 路由。
- 具有负载均衡的 HTTP 客户端。
同时,Micronaut 也致力于避免像 Spring、Spring Boot 和 Grails 中的弊端,通过:
- 快速启动。
- 减少内存占用。
- 极少的反射使用。
- 极少的代理使用。
- 简单的单元测试。
在以前,像 Spring 和 Grails 这些框架并不是被设计来在 server-less、安卓 Apps 或低内存占用的场景中运行。相反,Micronaut 则是为此而生。
Micronaut 通过使用 Java 的 annotation processor 来实现以上功能,annotation processor 可以在任何支持其的 JVM 上使用,包括在使用 Netty 构建的 HTTP Server 和 Client 上。
为了提供和 Spring 以及 Grails 相似的编程模型,这些 annotation processor 预编译了必要的元数据(Metadata)来进行依赖注入、定义 AOP 代理以及配置你的应用程序,使其能够在微服务环境中运行。
创建第一个 Micronaut 程序
接下来将要创建我们的第一个 Micronaut 程序,内容包括提供一个 /hello API 接口以及相应的测试类。
然后,使用 GraalVM 提供的 native image 将程序构建为一个可运行的二进制文件。
▲创建程序
Micronaut 提供了一个 CLI(Command Line Interface,命令行接口)让我们可以方便快速地创建一个 Micronaut 程序。这个 CLI 包含了用于生成指定类型项目的命令,可以选择项目的构建工具、测试框架甚至是程序使用的语言。同时,它也提供了生成代码(如:Controller、Client Interface 和 Serverless Functions)的命令。详情可参考官网文档 Micronaut CLI。
下面我们来使用 Micronaut CLI 来创建程序,在实验楼 WebIDE 终端中执行以下命令:
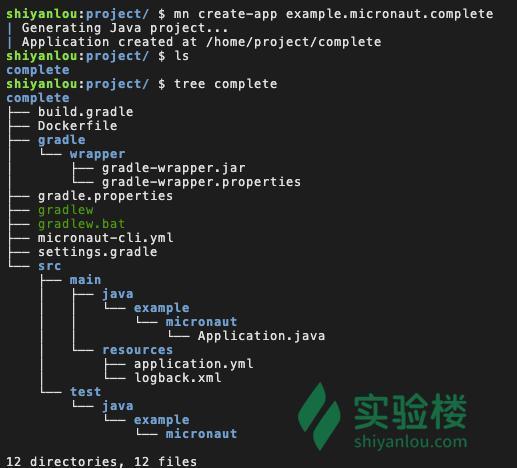
mn create-app example.micronaut.complete
- mn 用于调用 Micronaut 的 CLI。
- create-app 即表明要创建一个 Micronaut 程序。默认情况下,create-app 会创建一个 Java Micronaut 程序,并使用 Gradle 构建系统。但你也可以使用其他的构建工具(如:Maven)和语言(如:Groovy 和 Kotlin)。
- example.micronaut.complete 作为参数,指定了程序的默认包名和程序名,最后一个 . 号前面的内容将作为包名(此处即:example.micronaut),后面的内容将作为文件夹名(此处即:complete)。
执行后的结果如下:
注意:以后的实验中,如无特殊说明,都将在 /home/project 目录下创建程序。
Application
Application.java 文件被用于使用 Gradle 或部署时运行程序,你也可以通过直接执行该类的 main() 函数来直接运行程序。其代码如下:
package example.micronaut;
import io.micronaut.runtime.Micronaut;
public class Application {
public static void main(String[] args) {
Micronaut.run(Application.class);
}
}
▲编写代码
Controller
为了创建一个能够响应并返回 "Hello World" 的微服务,首先我们需要创建一个 Controller。
在 src/main/java/example/micronaut 目录下创建 HelloController.java 文件,编写代码如下:
package example.micronaut;
import io.micronaut.http.MediaType;
import io.micronaut.http.annotation.Controller;
import io.micronaut.http.annotation.Get;
import io.micronaut.http.annotation.Produces;
@Controller("/hello") // ①
public class HelloController {
@Get // ②
@Produces(MediaType.TEXT_PLAIN) // ③
public String index() {
return "Hello World"; // ④
}
}
为了便于查看,我们在程序中用数字来标注,然后在下方给予解释,序号一一对应。
- 在这里,我们使用 @Controller 注解定义了一个 Controller,并把它映射到 /hello 路径。
- @Get 注解用于将 index() 方法和所有 HTTP GET 的请求进行映射。
- 在默认情况下,Micronaut 程序的响应会使用 application/json 作为 Content-Type。这里我们返回一个字符串类型的数据,不是 JSON,所以设置为 text/plain。
- 返回字符串 "Hello World" 作为请求响应结果。
注:后续实验中,如无特殊说明的情况下,在编写程序时,默认使用 src/main/java/example/micronaut 作为目录。
如:创建 HelloController.java 文件。
即:在 src/main/java/example/micronaut 目录下创建 HelloController.java 文件。
Test
接着我们创建一个 Junit 的测试来验证当我们对 /hello 进行一次 GET 请求时,是否会得到 Hello World 作为响应。
在 src/test/java/example/micronaut 目录下创建 HelloControllerTest.java 文件,编写代码如下:
package example.micronaut;
import static org.junit.jupiter.api.Assertions.assertEquals;
import static org.junit.jupiter.api.Assertions.assertNotNull;
import io.micronaut.http.HttpRequest;
import io.micronaut.http.client.RxHttpClient;
import io.micronaut.http.client.annotation.Client;
import io.micronaut.test.annotation.MicronautTest;
import org.junit.jupiter.api.Test;
import javax.inject.Inject;
@MicronautTest // ①
public class HelloControllerTest {
@Inject
@Client("/")
RxHttpClient client; // ②
@Test
public void testHello() {
HttpRequest request = HttpRequest.GET("/hello"); // ③
String body = client.toBlocking().retrieve(request);
assertNotNull(body);
assertEquals("Hello World", body);
}
}
- 对类使用 @MicronautTest 注解,这样 Micronaut 会初始化 Application Context 和 Embedded Server。
- 注射 RxHttpClient 的 bean,用于执行 HTTP 请求来访问 Controller。
- 使用 Micronaut 提供的 API 创建 HTTP 请求。
▲运行程序
测试程序
在运行程序之前,最好的做法是先进行测试。在实验楼 WebIDE 终端中执行以下命令进行测试。
# 进入项目的目录
cd /home/project/complete
# 测试
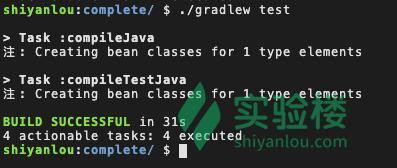
./gradlew test
执行的结果如下所示。
运行程序
在实验楼 WebIDE 终端中使用以下命令可以让程序在 8080 端口运行。
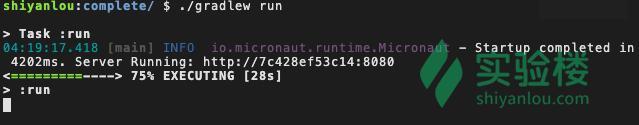
./gradlew run
当控制台显示内容如下时,表明程序已经处于运行状态中。
接着,打开 Web 服务,在地址栏末尾添加 /hello 来访问我们的 /hello API。结果如下。
如果要停止程序运行,按下 Ctrl + C 即可。
▲使用 GraalVM 生成 Native Image
我们将使用 GraalVM,一个多语言可嵌入的虚拟机,来为我们的程序生成一个 Native Image(本地镜像)。
Native Images 用到了 GraalVM 的 ahead-of-time 技术为基于 JVM 的应用改善启动时间并减少内存占用。
▲Micronaut + GraalVM 的变化
Micronaut 本身不依赖反射或动态类加载,所以可以很好地适配 GraalVM Native。
首先,添加 Micronaut Graal 的注解处理器来用于生成 native-image 工具要使用的 reflection-config.json 元数据。
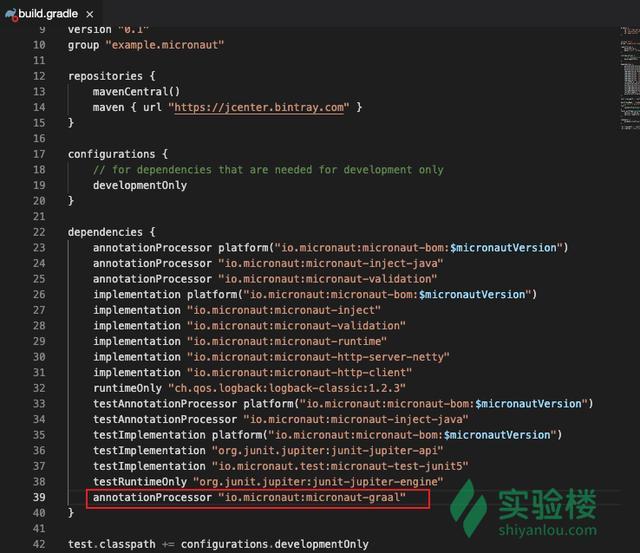
打开项目的 build.gradle 文件,追加以下依赖。
dependencies {
annotationProcessor "io.micronaut:micronaut-graal"
}
GraalVM Native Image 允许我们预编译(ahead-of-time compile)Java 代码来生成一个叫做本地镜像(Native Image)的独立可执行文件。这个可执行文件包含了程序本身、库和 JDK,且不运行在 Java 虚拟机上,但在另一个叫做 SVM(Substrate VM) 的虚拟机中包含了必要的组件,如内存管理和线程调度。SVM 是运行时组件的一个统称,这些组件包括 deoptimizer_,_garbage collector 和 thread scheduling 等等。这使得生成的程序会比使用 Java 虚拟机时拥有更快的启动速度以及更低的内存占用。
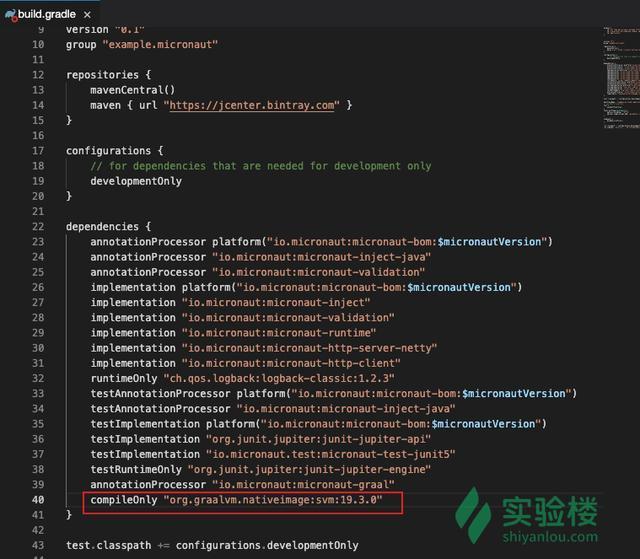
我们需要在 build.gradle 中添加一个 SVM 的依赖:
dependencies {
compileOnly "org.graalvm.nativeimage:svm:19.3.0"
}
为了使构建镜像更加简洁,我们需要创建一个 native-image.properties 文件。标准做法是使用 sra/main/resources/META-INF/native-image 文件夹并在该文件夹下创建一个遵循 Maven 坐标来描述程序的文件夹。例如,我们的项目名设为 micronautguide,则应创建 example.micronaut/micronautguide 文件夹。下面通过命令行的模式来进行创建。
# 进入项目目录
cd /home/project/complete
# 创建文件夹
mkdir -p src/main/resources/META-INF/native-image/example.micronaut/micronautguide
# 创建文件
touch src/main/resources/META-INF/native-image/example.micronaut/micronautguide/native-image.properties
然后,在 native-image.properties 文件中编写以下内容。
Args = -H:IncludeResources=logback.xml|application.yml \
-H:Name=micronautguide \
-H:Class=example.micronaut.Application
- -H:IncludeResources:参数允许我们设置包括哪些静态资源,可以使用正则表达式。这里为 logback.xml 和 application.yml。
- -H:Name:参与指定了生成的 Native Image 的名字,这里为 micronautguide。
- -H:Class:参数指定了程序的入口(定义了 main() 方法的类)。这里为 example.micronaut.Application,即 Application.java 文件中的 main() 方法。
▲生成 Native Image
为了生成 Native Image,我们需要先生成程序的 FAT JAR。
在实验楼 WebIDE 终端中执行以下命令。
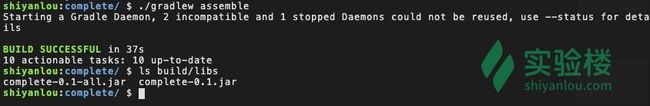
./gradlew assemble
执行后的结果如下。
然后开始生成 Native Image,生成镜像的命令如下。
native-image --no-server -cp build/libs/complete-0.1-all.jar
- -no-server 选项表明不使用基于 server 的镜像来构建。
重要提示
构建 Native Image 的开销较大,由于实验楼的环境限制,标准环境下会因内存不足而失败。所以我们建议跳过构建镜像的步骤,下载我们提前构建的 Native Image。同学可以在自己电脑上进行尝试。
在实验楼 WebIDE 终端中执行以下命令下载构建好的镜像。
# 进入项目目录
cd /home/project/complete
# 下载镜像
wget https://labfile.oss.aliyuncs.com/courses/1511/micronautguide
# 为文件添加可执行权限
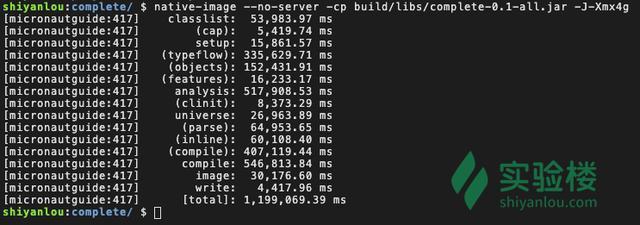
chmod +x ./micronautguide
这里提供一下生成镜像时的控制台输出截图,可以看到在 1 核 4 G 的环境中花了 20 分钟的时间。
最后,让我们来体验一下生成的镜像的优势。在实验楼 WebIDE 中执行以下命令运行程序。
./micronautguide -Xmx68m
执行结果如下。
可以看到程序比起之前启动的速度明显提升了不少。新建一个控制台(菜单栏 -> Terminal -> New Terminal),执行以下命令来访问 /hello API 接口。
curl localhost:8080/hello
执行结果如下。
你的第一个程序就完成啦,可在 Micronaut 入门实战:基于 JVM 的微服务框架 查看本节实验的源码并继续学习后面的内容。