选取基色
如何选取基色?
要为你选的颜色提供说服力,不然就会变成你最喜欢的颜色和客户最喜欢的颜色之间的对决,那肯定是客户赢。
选基色的小贴士:
使用已有的颜色
如果客户已经有了logo或者创建好的颜色,基本上那就是基色。
不要用竞争对手的颜色
如果主要竞争对手用了一个很醒目的品牌颜色,那你就不要用,将它从你的色卡中去掉。
想想目标用户
为殡仪馆设计的网站和为幼儿园设计的网站会非常非常不一样。想象一下谁会使用这个网站,你希望他们看完的感受是什么。
不要受制于刻板印象
如果你要设计一个面向年轻女孩的网站,你不一定要使用粉色。避免使用俗气的颜色。
使用头脑风暴法
如果你还在苦苦挣扎,写下你想起客户的业务时,脑子里飘过的任何单词。这个列表会给你一些关于颜色的启发。如果你继续纠结,那就找几个关于颜色对应的含义的网站,看看哪个颜色最适合。
现在假设我们选择了蓝色。(顺便说一下这是个不错的颜色!)
选择一个(漂亮的)基色
我们不用ps里的拾色器来选取蓝色,而是从艺术家或者别的设计作品中获得灵感,帮助我们做出选择。
首先,到dribbble或者designspiration,选择查看颜色,你会看到如下图所示的页面:
接下来我们来选择合适的蓝颜色。如果是一个全新又充满朝气的品牌,那就颜色浅点儿,亮点儿的蓝色。如果是为公司或严肃的品牌进行设计,那就选下面几排的深蓝色。
选择一个颜色,查看别人基于这个颜色设计出来的效果。
创建色板
好了,现在你手头有你选中的颜色的HEX色值了,我的是#30C9E8,我们要为这个颜色选取一个色板,比你想象的要简单。
当你想到创建色板的过程时,你大概是这么想的:
问题在于这种色板对于实际的设计来讲不是很实用。大部分色板都有多个你不需要的颜色,尤其是考虑到我们在每次配色时都会加上三种中性色:
白色
深灰
浅灰(可选可不选)
如果你试图加五到六种中性色的话,那事情就会变得一团乱了。你需要的其实只有两种颜色:
一个基色(在本案例中是#30C9E8)
邻近色(很快就能搞定)
如果你可以只用这五种颜色就创建好一个网站的话,那就在互补色,分裂补色,三元群的基础上更进一步,你能得到更好的效果。
寻找强调色
强调色只会在网页很小部分的面积上出现,例如行动召唤按钮。因此,它需要非常显眼。
打开Paletton网站,输入你选取的基色的HEX值。
你可以使用多种方法找到你的强调色。首先,你可以点击“添加互补色”按钮,看!那个橙色就是强调色。
如果你对这个颜色不满意的话,你可以点击上排的这些按钮,找到一个更合适的颜色。
于我个人而言,我更喜欢三元群配色方案下的红色,我把它采纳进配色方案。这里面当然有科学的成分在里面,我们现在先把那些搁在一边,待会讲到。
现在我们的配色方案如下图所示。我们拥有一个漂亮的基色,一个显眼的强调色。现在我们来加点白色进行调和。
现在还缺的就剩灰色了。
添加灰色
在我的大部分网页设计项目中,我发现两种灰色非常有用——一种是浅灰,一种是深灰。你可以大量使用它们。
深灰通常用于文本,浅色用于和白色做出区分(通常用于背景设置)。
你可以用两种办法来选择灰色:
再次使用dribbble或者designspiration,选取漂亮的灰色,和基色匹配。
如果你使用ps,你可以用Erica Schoonmaker’s technique来适配灰色。
创建调和的灰色
这里我们用erica的办法。
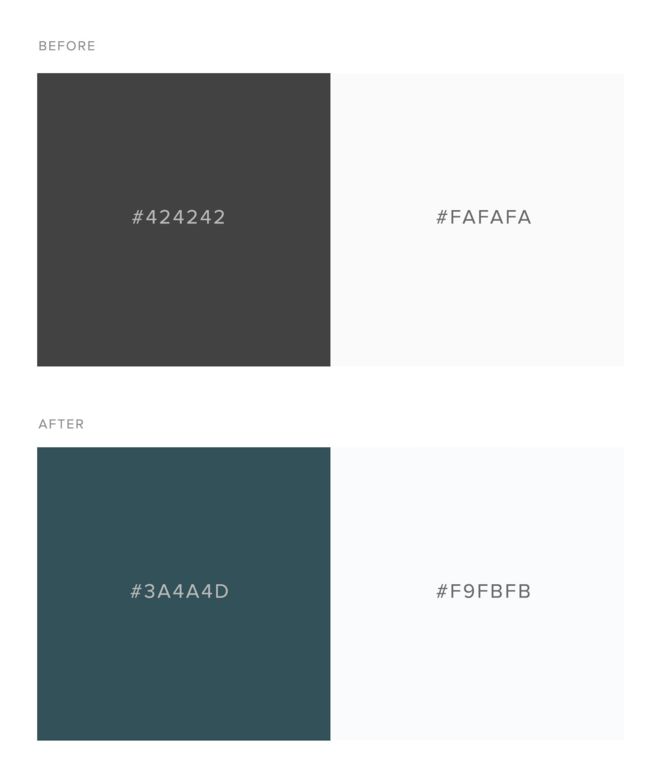
1.创建两个矩形,分别填充#424242和#fafafa。
2.在这两个图层上方插入一个颜色填充图层,将颜色更改为你的基色#30c9e8。
3.将图层混合模式改成叠加,不透明度控制在5%到40%之间(这里我填的是40%)。
4.用吸管吸取最新的两个颜色。
我必须指出这个办法在你的基色是蓝色的情况下格外有用。对于其他的颜色,你要么把不透明度降到5%到10%,要么选用别的灰色。
搞定
现在我们的色板是完整的了,如下图所示。
应用你的色板
现在我们要应用色板了,这块的技术又足够写另外一篇文章的,现在我只提供一个应用了这个色板的网页mockup的灰度图和彩色图。
贴士:如果你对颜色存有疑虑,你可以先创建一个灰度图的网页布局,查看信息层级是否足够清晰。
如你所见,蓝色是这里的基色,大量的面积都使用了它,在图标上也有所使用。
红色,作为强调色,在蓝色的背景上十分突出。它被用在小块面积上,例如按钮和图标的部分区域。强调色用得越少,它就越明显。
深色用于文本,logo和图标边缘,不要偷懒,用深色为图标勾勒边线,这个小细节会为整体效果大大加分。
将白色和浅灰色用于背景色的使用。这里其实根本不需要用浅色,但我发现使用它会让整个网站看上去更加精致。
最后的小结
你可以发现,我们只需要创建的这个色板就可以完成整个网站的颜色配置。但这不意味着你就只能用这些颜色了,并不是!
当你做设计的时候,你会想要往你的色板中添加更多的颜色。完全可以!你练得越多,颜色就配得越好。