完美世界
一、input标签事件
1.onfocus 当input 获取到焦点时触发
2.onblur 当input失去焦点时触发,注意:这个事件触发的前提是已经获取了焦点再失去焦点的时候会触发相应的js
3.onchange 当input失去焦点并且value值发生变化时触发
4.onkeydown 在 input中有键按住的时候执行一些代码
5.onkeyup 在input中有键抬起的时候触发的事件,在此事件触发之前一定触发了onkeydown事件
6.onclick 主要是用于 input type=button,当被点击时触发此事件
7.onselect 当input里的文本内容被部分选中或全部选中后触发
8.oninput 当input的仅value值发生变化时就会触发,不用等到失去焦点(与onchange的区别)
参考文献:
input 标签的监听事件总结
二、严格模式的限制
1、禁止不标准的全局变量(未使用var)
2、禁止使用with语句
3、禁止使用eval
4、禁止this关键字指向全局对象
5、禁止在函数内部遍历调用栈
6、禁止删除变量
7、对象不能有重命名属性
8、函数不能有重命名参数
9、禁止8进制表示法
10、不能对arguments赋值
11、arguments不再追踪参数的变化
12、禁止使用arguments.callee
13、只允许在全局作用域或函数作用域的顶层声明函数。也就是说不允许在非函数的代码块内声明函数。
14、不能使用某些保留字:implements,interface,let,package,private,protected,public,static,yield。
参考文献:
JS严格模式的限制
三、viewport
格式:
相关属性:
一般情况下为了自适应布局,通常将width设置为device-width。
参考文献:
说说移动前端中 viewport (视口)
四、css中可以继承的属性
1、字体系列属性
font
font-family
font-weight
font-size
font-style
font-variant
font-stretch
font-size-adjust
2、文本系列属性
text-indent
text-align
line-height
word-spacing
letter-spacing
text-transform
direction
color
3、元素可见性
visibility
4、表格布局属性
caption-side
border-collapse
border-spacing
empty-cells
table-layout
5、列表布局属性
list-style-type
list-style-image
list-style-position
list-style
6、生成内容属性
quotes
7、光标属性
cursor
8、页面样式属性
page
page-break-inside
windows
orphans
9、声音样式属性
speak
speak-punctuation
speak-numeral
speak-header
speech-rate
family
pitch
pitch-range
stress
richness
azimuth
elevation
参考文献:
CSS中可以和不可以继承的属性
五、video不支持的编码格式
不支持MP4格式
补充:
1、video支持的编码格式
①IE9:H.264和vp8
②Firefox 4以上:Ogg Theora和vp8
③Opera 10以上:Ogg Theora和vp8
④Chrome 6以上:H.264、OggTheora和vp8
2、audio支持的编码格式
①IE9:MP3和WAV
②Firefox 4以上:Ogg vorbis和WAV
③Opera 10以上:Ogg vorbis和WAV
④Chrome 6以上:Ogg vorbis和MP3
参考文献:
《HTML5与CSS3权威指南》
六、调用外部css文件的方法有哪些?link和@import的区别?
Q1:
1、使用link标签引入外部CSS文件
2、使用@import引入外部的css文件
Q2:
区别:
①link是XHTML标签,除了加载CSS外还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
②link引用CSS时,在页面载入时同时加载;@import需要页面完全载入以后加载。
③link是XHTML标签,无兼容性问题;@import是在CSS2.1中提出的,低版本浏览器不支持。
④link支持用JavaScript控制DOM去改变样式,而@import不支持。
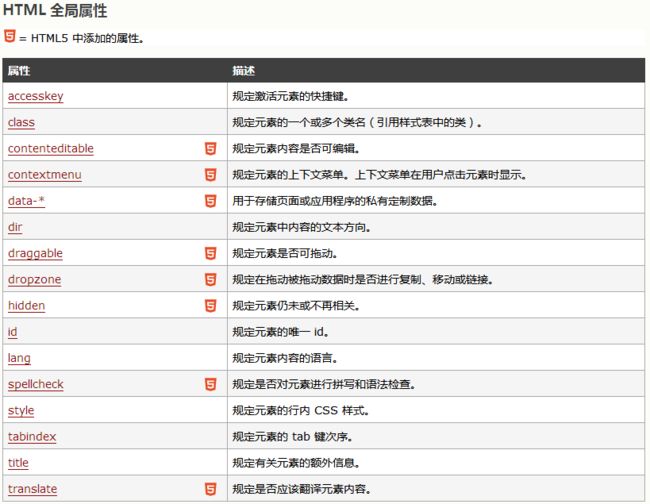
七、HTML全局属性
八、js键盘鼠标事件
1、onKeydown:用户按下按键时触发
2、onKeypress:用户敲击按钮时触发
3、onKeyup:用户从按键上抬起
九、使用以下结构
请用js写一个方法,这个方法实现:
1、id为ball的小球在id为box的框内出现位置随机,并具有初始速度v/秒,且方向随机;
2、小球碰到框的边缘时,以折现形式回弹(入射角等于反射角);
分析:
1、出现位置随机。只要使小球的初始left值和top值为框内范围的随机值(box.offsetWidth-ball.offsetWidth)Math.random()和(box.offsetHeight-ball.offsetHeight)Math.random(),
2、初始速度为v,方向随机。可以通过随机生成弧度角度theta=2Math.PIMath.random(),并利用Math.sin()和Math.cos()对初始速度v在x轴方向和y轴方向分解。
3、入射角等于反射角。若小球在x轴方向上碰到边框,则将x轴速度取反,y轴速度保持不变;如果小球在y轴方向上碰到边框,则将y轴速度取反,y轴速度保持不变。
randomBall
十、
以下代码的执行结果
var timeout=setTimeout(function(){
console.log(1);
},0);
clearTimeout(timeout);
分析:这段代码不会打印1,因为setTimeout是把事件加入到事件队列中,会优先执行完主线程的代码,这时候就把定时器清除了。
十一、
以下代码的执行结果
var a=0;
var b=2;
a=b+++5*++b;
console.log(a);
分析:在js中++ --的优先级高于* / %,高于+ -,同等优先级按照从左向右顺序执行
因此第三句相当于
a=(b++)+5*(++b)
,执行b++时,b的值为2,执行完b++,b变成3,执行到++b的时候,b变成4,所以有
a=2+5*4=22
补充:
参考文献:
JavaScript中运算符的优先级
十二、
以下代码的执行结果
console.log(1+"2");
分析:
“12”
分析:本题涉及加性操作符“+”的用法。
如果有一个操作数是字符串,加性操作符的执行规则如下:
①如果两个操作数都是字符串,则将第二个操作数与第一个操作数拼接起来。
②如果只有一个操作数是字符串,则将另一个操作数转换为字符串,然后再将两个字符串拼接起来。
③如果有一个操作数是对象、数值、布尔值,则调用它们的toString()方法取得相应的字符串值,然后再应用前面关于字符串的规则。对于null和undefined,则分别调用String()函数并取得字符串“undefined”和“null”。
参考文献:
JavaScript高级程序设计(第三版)