获得百倍收益的关键,并不是百倍努力。每个时代的高手都在利用社会和科技的底层逻辑撬动自己,实现跨越式的成长。
得到专栏《超级个体》主理人古典老师,在他的《跃迁·成为高手的技术》一书中,讲了这样一个故事。
1999年,英国画家大卫·霍克尼在参加安格尔的画展时,他发现安格尔能在一个很小的画幅用素描体现出人物的细微特征,简直就像生长出来的一样。
更让他感到震撼的是,那批肖像画是在一天之内画出来的,而且安格尔与那些模特素不相识。
带着这个震撼和疑问,霍克尼经过大量研究,得出结论:16世纪以来,几乎所有的画家都知道暗箱(辅助勾勒出大致轮廓)的存在,还有相当一部分画家,在使用暗箱。
并且,他确定文艺复兴三杰之一,拉斐尔,肯定使用了暗箱技术。
古典老师讲这个故事想说明的是:如果拉斐尔在用投影仪,今天各领域的高手是否也有自己的“暗箱”?
其他领域我不知道,至少在公众号排版这件事上,我知道有“暗箱”的存在。
而且我自己就在使用,勉强算是半个高手了。
一、如何实现公众号一秒排版?
回到标题问的问题,如何实现公众号一秒排版?
Markdown+Markdown Here组合。
这就是我在上文提到的,自媒体高手必须掌握的暗箱组合。
借助这一套暗箱组合,不论是写公众号,知乎,甚至是工作邮件,都可以大大提升工作效率。
从而可以为我们节省下大量花在后台排版上的时间,用来阅读、写作、休息等。
并且彻底摆脱各种纷繁复杂的编辑器。
二、学会这个技能需要具备什么条件?
想要学会这个技能,并不难,只需要具备一种态度,加上两个条件。
一种态度:愿意学习,发现问题解决问题。
两个条件:熟练掌握Markdown写作语言,以及配置好Markdown Here渲染环境。
- 熟练掌握Markdown写作语言
- Markdown是什么
在讲写作语言之前,还是科普一下Markdown的定义:
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
说是一种标记语言,听起来很复杂。其实很简单,比背26个英文字母还简单得多。
常用的语法规则,不超过十个,用在自媒体写作上的,则更少。
接下来我详细介绍几个常用的语法规则。
- 常用语法规则介绍
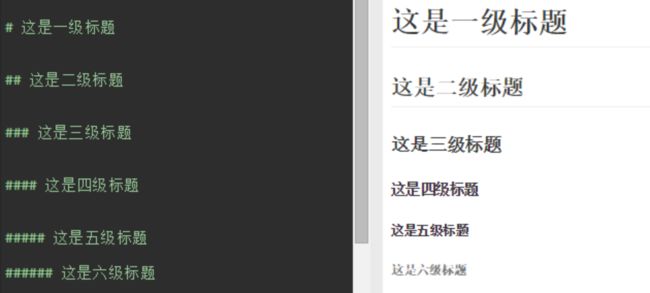
标题
一共有六级标题,在文字前面加上‘#’表示标题,每增加一个‘#’,标题的级别降低一级。
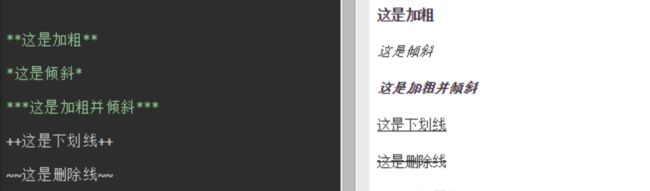
强调
分为加粗、倾斜、加粗并倾斜、删除线、下划线五种形式。
分隔符
也称为分割线,用3个 - 或者 _ 或者 *
可以实现分隔线的效果。注意使用英文输入法下的下划线和中划线。
引用区块
英文状态下的">"+空格,通常用来引用名人名言。
列表
分为有序列表和无序列表。
超链接
有些时候需要分享微信公众号文章,就需要插入超链接。
把链接文字放进[方括号],然后把链接地址放在英文状态下的圆括号里面。
图片
图片和超链接类似,只不过在方括号前加上英文状态下的感叹号即可。
其他比如表格,代码,甘特图,有兴趣的可以百度或者私信我分享链接。
- 推荐使用工具
- 网页端:StackEdit、
- 客户端: 有道云笔记、MarkdownPad(win)、Mou(mac)
个人更推荐用有道云笔记,功能够用,同步方便。
- 配置好markdown here渲染环境
接下来重点讲网页渲染。
首先,百度下载安装渲染插件,推荐使用谷歌浏览器。
搜索不到,或者不会搜索的可以私我分享。
其次,配置自己的专属风格代码。
这是最关键的一步,第一次配置好过后,往后的排版可以说是一劳永逸了,真正实现一秒排版。
需要修改的代码主要有四个区域:导语引用区块、标题区域、正文样式、强调文本。
1. 导语引用区块
blockquote, q {
border-left: 3px solid #DDDDDD;
background-color: #FAFAFA;
padding: 0 1em;
color: #777777;
quotes: none;
}
2. 标题区域
h2 {
font-size: 1.4em;
text-align: center;
color: #232B2D;
border-bottom: 1px solid #DDDDDD;
}
3. 正文样式
.markdown-here-wrapper {
font-family: Avenir, “Microsoft-yahei”;
font-size: 15px;
color: #333;
line-height: 1.8em;
margin: 0.5em 1em;
text-align: justify;
}
4. 强调文本
strong {
color: #00F9A5;
font-weight: bold;
}
嫌麻烦的同学,可以私聊我分享完整代码(主要是为了减小本文篇幅)。
三、可能会遇到的问题
写作时插入的图片链接,公众号后台经过渲染,再保存过后,预览的时候可能会出现图片无法显示的情况。
解决办法就是,在公众号正文编辑区域,重新替代图片即可。
成为自媒体排版高手的技术,就先分享到这里,欢迎交流。
如果看完这篇文章还是不会操作,可以私聊我分享我今天最新录制的操作演示视频。