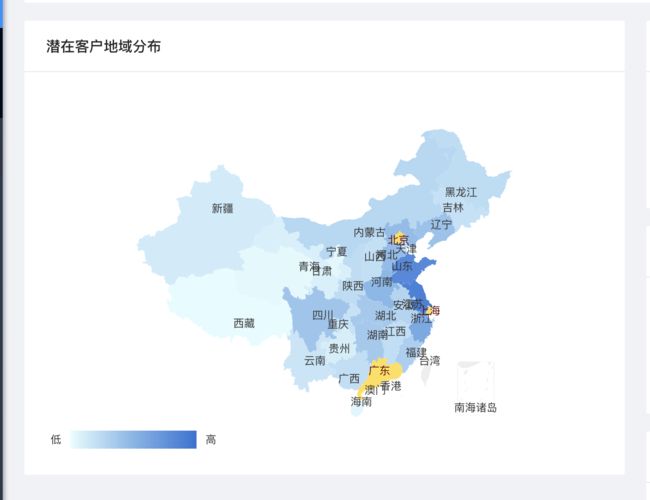
最近做的react项目需要如下的中国地图
最先想到的当然是echarts,下面是引入的具体步骤
1. 首先要准备两个文件
一个是echarts文件,一个是china地图文件
echarts.js官方有链接,我这边是使用的cdn版本 https://cdn.bootcss.com/echarts/4.1.0/echarts.min.js
china.js官方已不再提供支持
但我还是找了一个线上版本 http://gallery.echartsjs.com/dep/echarts/map/js/china.js,
当然我网盘里也有 链接: https://pan.baidu.com/s/115Sy9JzSJsg3L4ltUaiqJA 密码: vs6h,可供大家自行下载
2. 把这两个文件插入js代码里
这里有一点需要注意,echarts.min.js必须先引入,不然会报错。
3. 把echarts这个全局变量引入到模块中,具体步骤如下
先在webpack的配置文件webpackrc里添加一行配置
externals: {
AMap: 'AMap',
AMapUI: 'AMapUI',
ECharts: 'echarts',
},
(引入高德地图或百度地图也是同理)
接着在要使用的文件里就可以引用到了
import ECharts from 'ECharts';
4. 地图初始化
因为我做的是react项目,以下全是针对react项目的代码
首先创建一个节点,设置ref属性的回调函数,获取ref引用组件对应的dom节点
setMapElement = n => {
this.mapNode = n;
};
然后在componentDidMount生命周期方法里初始化中国地图
componentDidMount() {
this.createMap(this.mapNode);
}
createMap = element => {
const myChart = ECharts.init(element);
const option = {
tooltip: {
trigger: 'item',
},
dataRange: {
orient: 'horizontal',
min: 0,
max: 55000,
text: ['高', '低'], // 文本,默认为数值文本
splitNumber: 0,
color: ['#2d70d6', '#80b5e9', '#e6feff'],
},
series: [
{
name: '2011全国GDP分布',
type: 'map',
mapType: 'china',
mapLocation: {
x: 'left',
},
// selectedMode: 'multiple',
itemStyle: {
normal: { label: { show: true, color: '#333' }, borderWidth: 0 },
// emphasis: { label: { show: true } },
// borderWidth: 0,
// borderColor: '#eee',
},
data: [
{ name: '西藏', value: 605.83 },
{ name: '青海', value: 1670.44 },
{ name: '宁夏', value: 2102.21 },
{ name: '海南', value: 2522.66 },
{ name: '甘肃', value: 5020.37 },
{ name: '贵州', value: 5701.84 },
{ name: '新疆', value: 6610.05 },
{ name: '云南', value: 8893.12 },
{ name: '重庆', value: 10011.37 },
{ name: '吉林', value: 10568.83 },
{ name: '山西', value: 11237.55 },
{ name: '天津', value: 11307.28 },
{ name: '江西', value: 11702.82 },
{ name: '广西', value: 11720.87 },
{ name: '陕西', value: 12512.3 },
{ name: '黑龙江', value: 12582 },
{ name: '内蒙古', value: 14359.88 },
{ name: '安徽', value: 15300.65 },
{ name: '北京', value: 16251.93, selected: true },
{ name: '福建', value: 17560.18 },
{ name: '上海', value: 19195.69, selected: true },
{ name: '湖北', value: 19632.26 },
{ name: '湖南', value: 19669.56 },
{ name: '四川', value: 21026.68 },
{ name: '辽宁', value: 22226.7 },
{ name: '河北', value: 24515.76 },
{ name: '河南', value: 26931.03 },
{ name: '浙江', value: 32318.85 },
{ name: '山东', value: 45361.85 },
{ name: '江苏', value: 49110.27 },
{ name: '广东', value: 53210.28, selected: true },
],
},
],
animation: false,
};
myChart.setOption(option, true);
};
我这里只是简单的例子,echarts具体的更复杂的配置请参照 http://echarts.baidu.com/option.html#series-map.type