第一步:导入类
下载AjaxPage.class.php
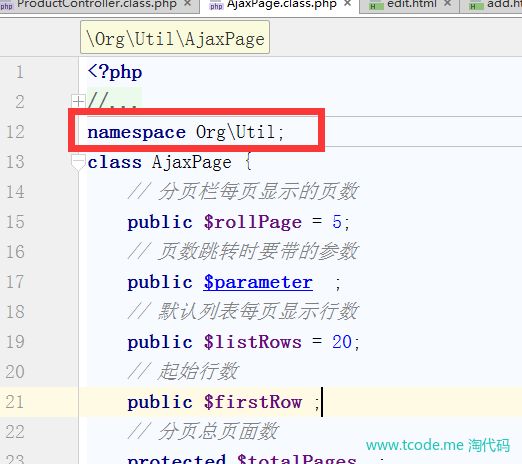
我这里的提供的是之前3.1时候用的,在3.2用的时候需要在类里面加个命名空间
Paste_Image.png
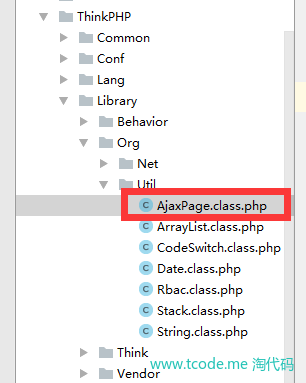
这个类放在ThinkPHP-Library-Org-Util路径下
Paste_Image.png
第二步:php里该写的代码
ProductController是我建的产品类
01classProductController extendsPublicController{
02
03 publicfunctionindex()
04 {
05 //导入三方库
06
07 // 查询满足要求的总记录数
08 $count= $this->model->count();
09
10 //创建对象,指定对象执行的方法
11 $Page= new\Org\Util\AjaxPage($count,7,"productPage");//productPage是调用js中方法,通过该方法给js传递页码值,7代表一页显示7条数据
12
13 // 实例化分页类 传入总记录数和每页显示的记录数
14 $show= $Page->show();// 分页显示输出
15 // 进行分页数据查询 注意limit方法的参数要使用Page类的属性
16 $list= $this->model->order('id asc')->limit($Page->firstRow.','.$Page->listRows)->select();
17
18
19 //判断是不是ajax,
20 if(!IS_AJAX){
21
22 $this->assign('result',$list);// 赋值数据集
23 $this->assign('page',$show);// 赋值分页输出
24 $this->view(); // 输出模板
25
26 }else{
27
28 $data['result']=$list;
29 $data['page'] = $show;
30 $this->ajaxReturn($data);
31 }
32 }
33
34 //编辑产品
35 publicfunctionedit(){
36
37 //进入编辑页面,显示待编辑的信息
38 if(!empty($_GET)){
39 $result= $this->model->where($_GET)->find();
40 $this->assign('result',$result);
41 }
42 //编辑完提交,保存,跳转回首页
43 if(!empty($_POST)){
44
45 $id= $_POST['id'];
46 $result= $this->model->where("id=$id")->save($_POST);
47 //0表示保存失败
48 if($result!= 0){
49 redirect('index');
50 }
51 }
52 $this->view();
53 }
54
55 //删除产品
56 publicfunctiondelete(){
57
58 $id= $_GET['id'];
59 $result= $this->model->where("id=$id")->delete();
60 if($result!= 0){
61 $this->redirect('index');
62 }
63 }
64}
3.2的写法
3.1的写法
page输出显示是这样的
result输出显示是这样的
第三步:html该写的代码,把assign过来的数据赋值到td上
下面是对应的代码
01
02
03
04 NO
05 产品名称
06 单价
07 备注
08 操作
09
10
11
12
13
14 {$val.no}
15 {$val.pro_name}
16 {$val.price}
17 {$val.remark}
18
19 编辑
20 删除
21
22
23
24
25
26
27
28 {$page}
29
30
解释下关键代码:
这里设置个id,在js里面会用到
foreach为tp的标签,遍历数组用的,name对应数据源,item是循环变量
编辑edit是写在js里的方法,根据id编辑内容
删除del是写在js里的方法,根据id删除内容
第四步:完成前三步,首页的信息肯定可以显示出来了,但是点击页码没有反应,这时候,我们需要在js里面请求新的数据
01
02 //点击页码,重新请求数据
03 functionproductPage(id) {
04
05 varurl = '';
06 url = '__APP__/home/product/index/p/'+id;
07
08 $.get(url,function(content) {
09
10 //重写html代码
11 //将pagination div重写一遍
12 //将json转成对象类型
13 //var data = eval('('+content+')'); //强制将json转成对象类型
14 vardata = content;
15
16 //输出页码
17 $('.pagination').html(data.page);
18
19 varl = '';
20 for(vari = 0; i < data.result.length; i++){
21
22 l += '';
23 l += ''+ data.result[i].no +'';
24 l += ''+ data.result[i].pro_name +'';
25 l += ''+ data.result[i].price +'';
26 l += ''+ data.result[i].remake +'';
27 l += '编辑删除';
28 l += '';
29 }
30 //重新输出整个表格
31 $('#neirong').html(l);
32 });
33 }
34
35 //点击编辑按钮
36 functionedit(id) {
37 window.location.href='__APP__/home/product/edit/id/'+id;
38 }
39
40 //点击删除按钮
41 functiondel(id) {
42 if(confirm("您确定要删除么!")){
43 window.location.href='__APP__/home/product/delete/id/'+id;
44 }
45 }
46
解释下关键代码:
function productPage(id) {这是我们php代码$Page = new \Org\Util\AjaxPage($count,7,"productPage")里的方法
url = '__APP__/home/product/index/p/'+id;p参数为页码,
//var data = eval('('+content+')'); //强制将json转成对象类型这里是注释,没错.建议在这步alert一下content,看看有没有数据,没有就打开这段代码试试.
本文标题:ThinkPHP3.2分页显示,超详细,超简单
固定链接:http://www.tcode.me/article/751.html来自淘代码转载请注明