本文基于Swift 2.0,看完,你将会:
- 1、对绘制arc和shadow,更加得心应手
- 2、学会使用Core Graphics内置的绘图功能,绘制重复图案
新建一个Swift的Single View Application -> 新建一个名为CoolPatternView的Swift文件,继承自UIView。
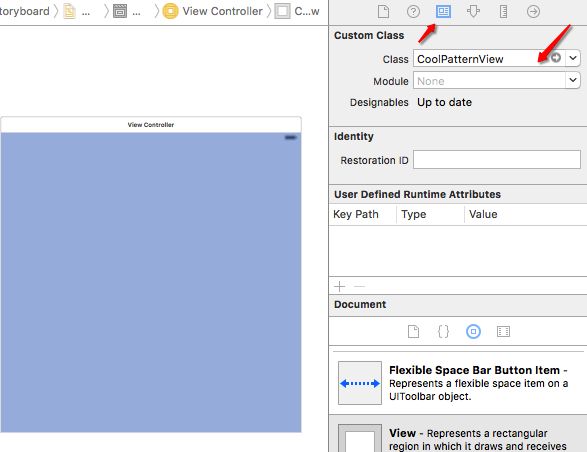
为了实时看到绘制的View的效果,CoolPatternView实现@IBDesignable,然后在Storyboard里面设置随便一个View的Class为CoolPatternView,如图所示:
在CoolPatternView里面添加radians方法,用来将角度转为弧度,后面会用到:
func radians(degrees:Double) -> Double {
return degrees * M_PI / 180
}
现在,可以在drawRect方法里面画画了!
给View绘制一个背景
let ctx = UIGraphicsGetCurrentContext()
let bgColor = UIColor(red: 0.0, green: 0.0, blue: 0.15, alpha: 1.0)
CGContextSetFillColorWithColor(ctx, bgColor.CGColor)
CGContextFillRect(ctx, self.bounds)
效果如图所示:
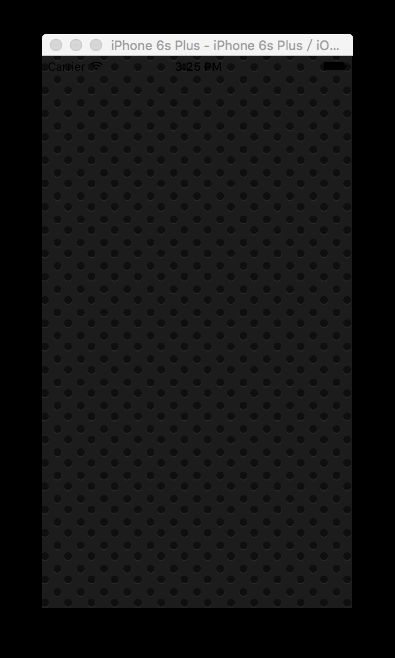
这里要实现的最终效果是这样子的:
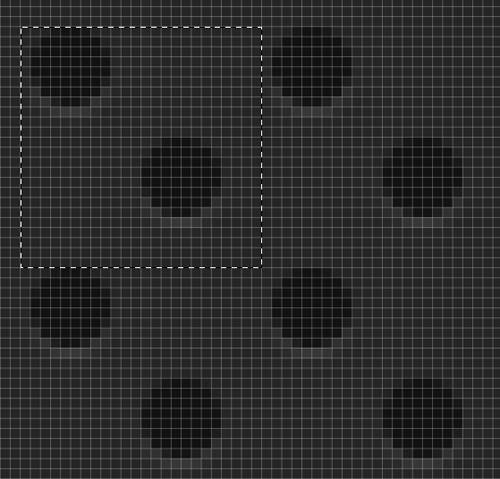
用放大镜查看,可以看到一个简单的图案:
如图中矩形虚线所示,可以看到矩形中有2个图案,呈对角线布局,一个在左上角,一个在右下角,这2个小图案是带阴影的圆圈。
从最终的实现效果来看,可以通过获取View的尺寸,计算在View的x轴和y轴上有多少个矩形(有2圆圈),通过代码循环在View上放置圆圈图案。
这样做是复杂、低效的,Core Graphics提供了方法来绘制重复图案,易用并且高效。
绘制代码如下:
let patternSpace = CGColorSpaceCreatePattern(nil)
CGContextSetFillColorSpace(ctx, patternSpace)
var callbacks:CGPatternCallbacks = CGPatternCallbacks(version: 0, drawPattern: drawPattern, releaseInfo: nil)
let pattern = CGPatternCreate(nil,
rect,
CGAffineTransformIdentity,
24,
24,
CGPatternTiling.ConstantSpacing,
true,
&callbacks)
var alpha:CGFloat = 1.0
CGContextSetFillPattern(ctx, pattern, &alpha)
CGContextFillRect(ctx, self.bounds)
这里要注意下callbacks里面的drawPattern参数,绘制工作就在这里面操作,drawPattern是CGPatternDrawPatternCallback类型,定义的方法有2种,而且要注意:必须放在class外部。
1、
//绘制带阴影圆圈
func drawPattern(info: UnsafeMutablePointer, context: CGContextRef?) {
}
2、
//绘制带阴影圆圈
let drawPattern: CGPatternDrawPatternCallback = { (_, context) in
}
这里用方法1实现,代码如下:
func drawPattern(info: UnsafeMutablePointer, context: CGContextRef?) {
let dotColor = UIColor(colorLiteralRed: 0.0, green: 0.0, blue: 0.07, alpha: 1.0)
let shadowColor = UIColor(colorLiteralRed: 1.0, green: 1.0, blue: 1.0, alpha: 0.1)
CGContextSetFillColorWithColor(context, dotColor.CGColor)
CGContextSetShadowWithColor(context, CGSizeMake(0, 1), 1, shadowColor.CGColor)
CGContextAddArc(context, 3, 3, 4, 0, CGFloat(radians(360)), 0)
CGContextFillPath(context)
CGContextAddArc(context, 16, 16, 4, 0, CGFloat(radians(360)), 0)
CGContextFillPath(context)
}
上面代码中使用颜色来绘制模式单元格。必须设置基本的模式颜色空间为nil,以确保Quartz使用绘制路径指定的颜色来绘制。如drawRect中以下代码所示:
let patternSpace = CGColorSpaceCreatePattern(nil)
// 在模式颜色空间中设置填充颜色
CGContextSetFillColorSpace(ctx, patternSpace)
没有以上代码,运行的代码将看不到绘制的图案。
代码下载
参考资料