关于CSS 3D的研究,其实早在2013年就开始了。无奈受限于当时的浏览器兼容性以及硬件性能等原因,对3D的一些探索也只是停留在DEMO阶段。这里可以参考我之前Github上的一个3D房屋模型DEMO。
CSS 3D的应用是我们一直在思考的,虽然近几年来浏览器和硬件有了很大提升,但基于CSS 3D做复杂应用还是比较受限。目前基于CSS 3D更多的是做一些美感和效果展现,以及一些轻量级的应用。
我们聚划算前端团队在慕课网上开通了自己的主页,希望把我们的一些技术和想法拿出来跟大家进行分享和沟通交流,借此机会我先抛砖引玉,跟大家做这次分享。
言归正传。
今天要分享的话题是基于HTML5和CSS3构建3D模型,希望通过这次的分享,每个人都能够开启自己的3D之旅。主要有以下3点内容:
- CSS3基础知识
- 构建一个3D模型
- 3D模型模块化及扩展
CSS3基础知识
对于css的二维世界,相信大家都不陌生。在二维的世界里,我们可以对元素设置宽高、位置、旋转、背景等等。
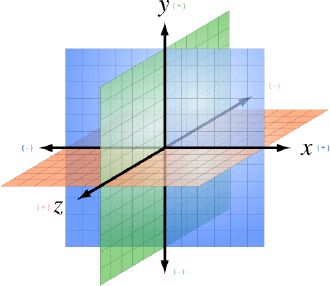
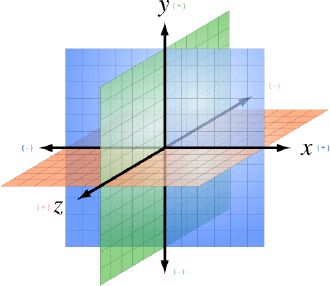
在css三维世界里,扩展出了一个z轴,这个z轴垂直于屏幕并指向外面。如图,

基于这个三维坐标系,在二维基础上扩展一下我们的想象,如果一个元素可以绕着三个坐标轴进行平移、旋转会出线什么效果呢?
聪明的你肯定能够想象出来,在三维世界里,这个元素就变成立体的了。我们先不做演示,先来解释几个概念,Perspective,Transform、Translate和Transition(简称“三蠢”)
Perspective
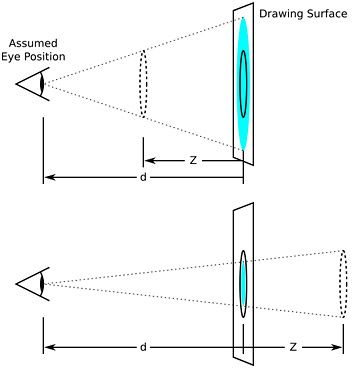
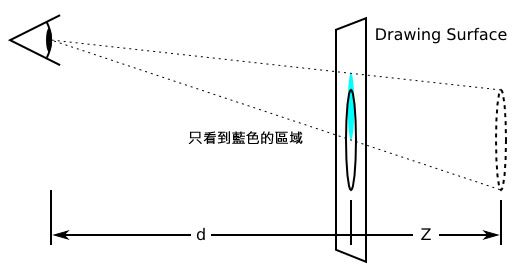
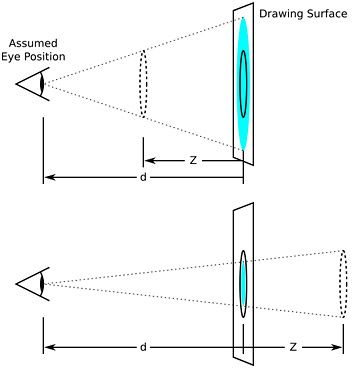
Perspective在3D世界里是一个非常重要的概念,这个属性的设置决定了我们看到的是三维效果还是二维效果。Perspective的字面意思是透视、视角,计算机要模拟现实世界的三维效果,必须有一个虚拟摄像机(Camera)的概念,摄像机的移动代表现实世界中我们眼睛的移动,我们眼睛看到的真实物体有近大远小的效果,同样,虚拟摄像机的也要模拟出这样的场景。W3C解释是下图这样,透视点是物体到摄像机的距离(d), perspective设置的大小不同,人眼所看到的物体也会发生变化。

perspective-origin指摄像机的中心点位置,默认值是center center(或50% 50%)。换句话说,作为摄像机镜头的三个维度,perspective-origin代表了X和Y轴,而perspective代表Z轴。摄像机在三维空间进行移动,也就告诉浏览器也进行不同的渲染,而呈现给我们的就是不同的视角效果。

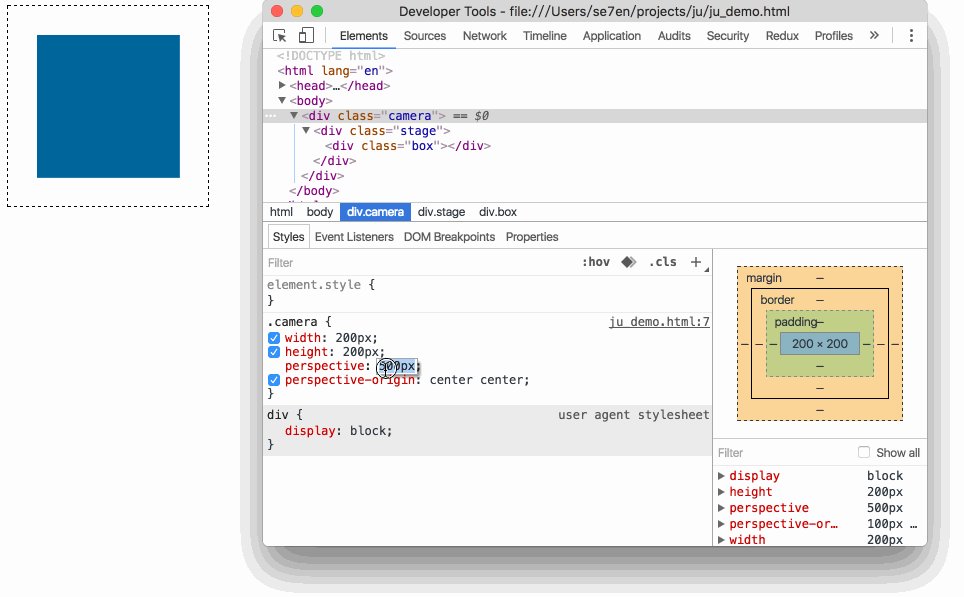
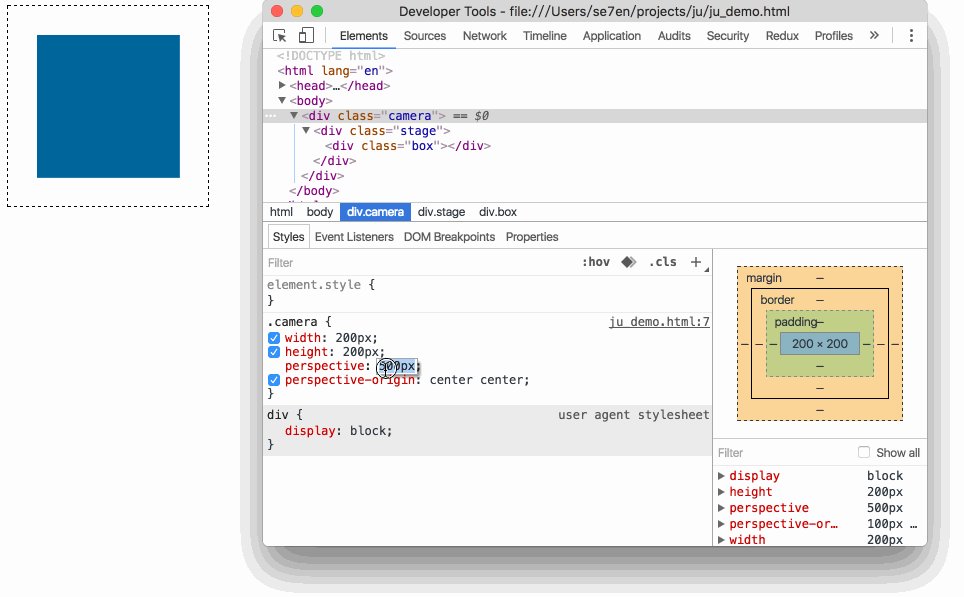
构建一个3D缺少不了3个要素,摄像机(Camera)、舞台(stage)和物体(Object)本身。我们先来创建这三个要素,代码如下:
class="camera"> class="stage"> class="box">
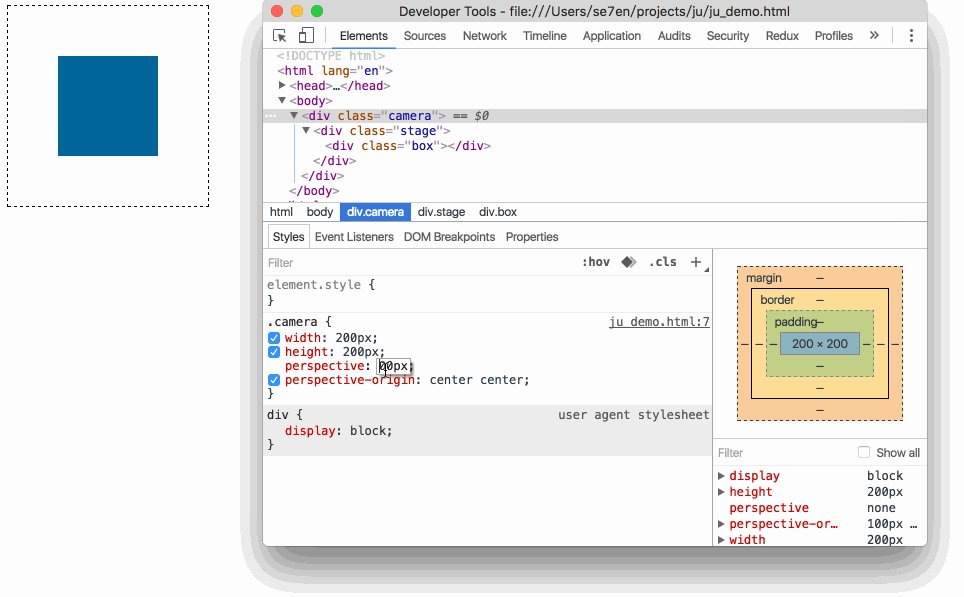
.camera { width: 200px; height: 200px; perspective: 500px; perspective-origin: center center; }
Transform
Transform指3D变换,主要的方法有旋转(Rotate)和平移(Translate)。Rotate可以绕X、Y、Z三个轴旋转,对应rotateX、rotateY、rotateZ三个方法。同样,坐标平移Translate也有tranlateX、tranlateY、translateZ三个方法。
在刚才的摄像机Camera设置完成后,我们需要设置一个立体空间,这个立体空间只有一个属性需要设置transform-style,默认清空下这个属性值被设置为flat,即在这个空间下的元素是没有z轴概念的,为了让元素都是立体元素,需要在这个立体空间上设置tranform-style的值为preserve-3d。
.stage {
width:100%; height:100%; border:1px dashed #000; transform-style:preserve-3d; }
空间设置完成后,我们就可以来添加物体了,如上,我们设置了一个叫box的物体,下面我们来设置它的3D属性。
首先,我们对这个物体做3D平移
.box {
width:100px; height:100px; background:#069; transform: translateX(50px) translateY(50px); }
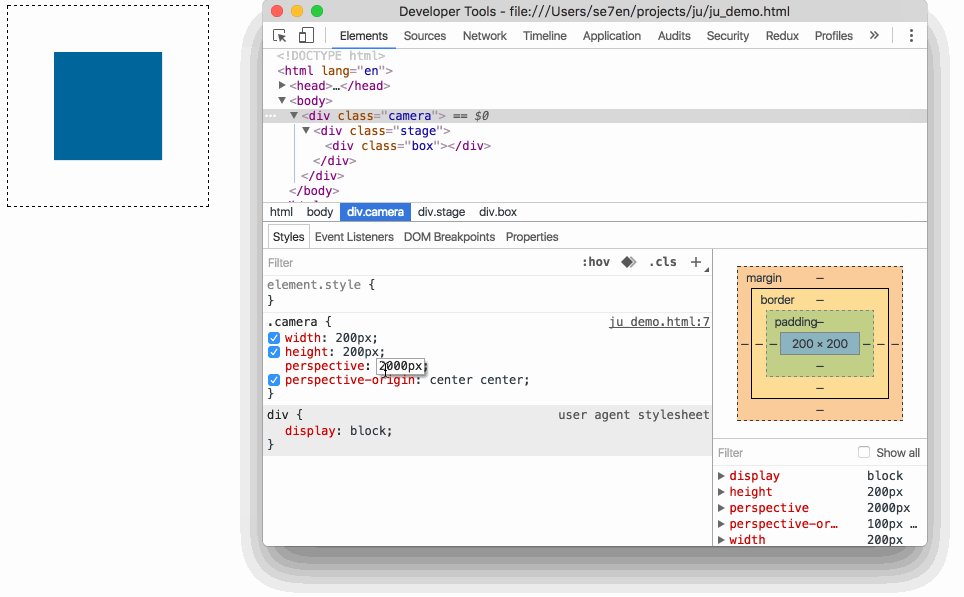
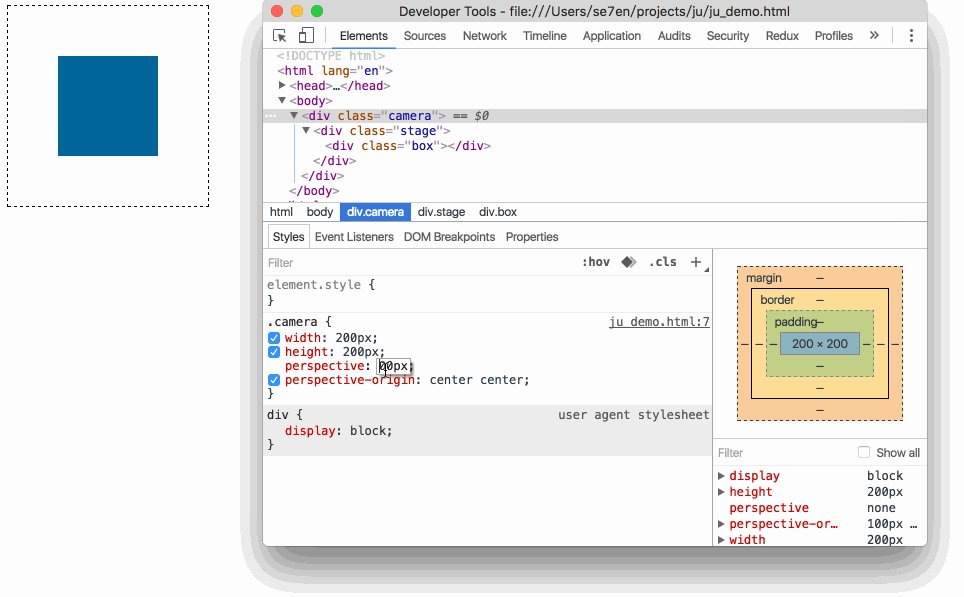
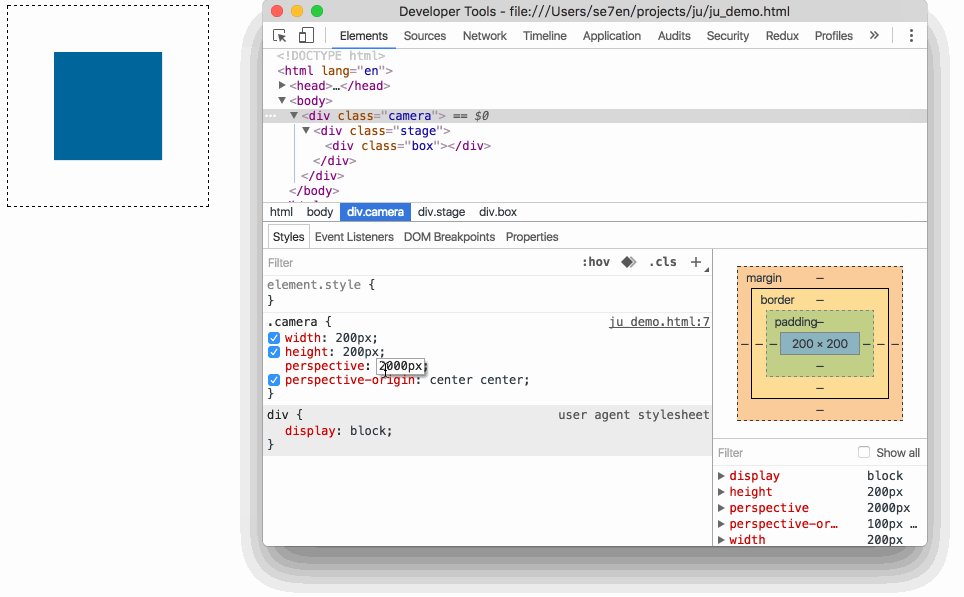
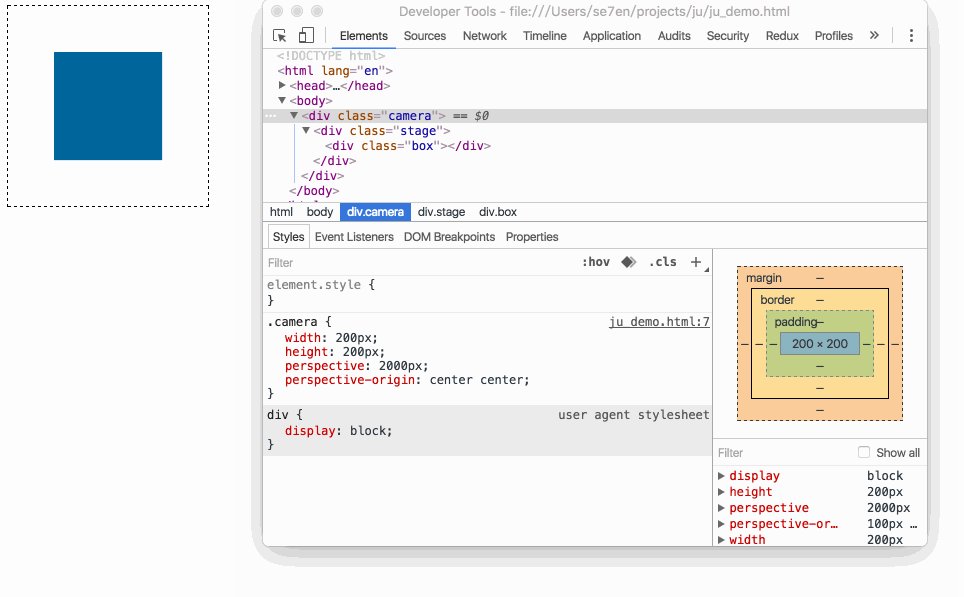
然后,改变camera的perspective属性
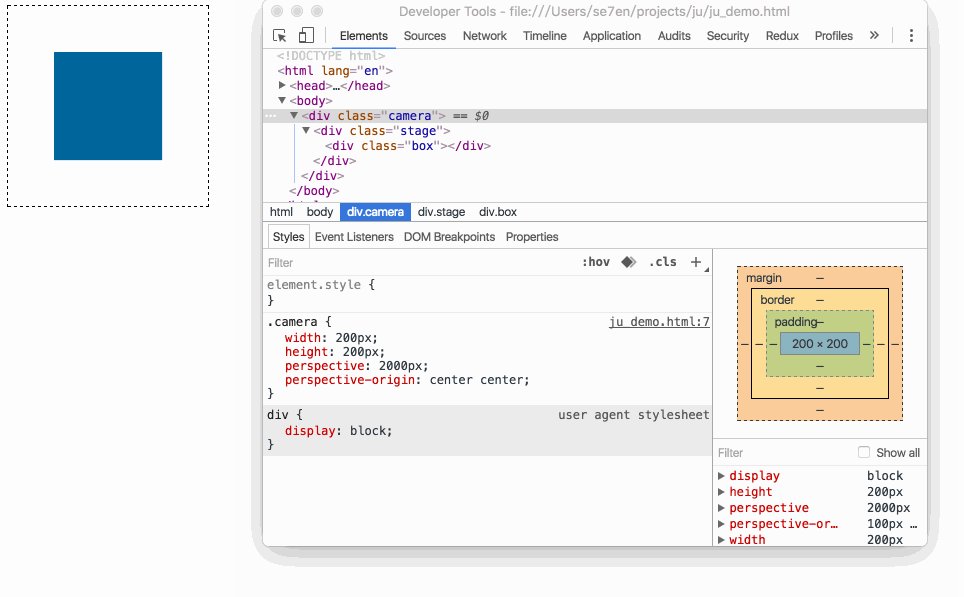
无论我们如何修改perspective或者perspective-origin,竟然没有任何效果!这是为什么呢???
原因是在没有设置box的rotate、translateZ的情形下,box的深度没有变化,导致摄像机Camera透过perspective看出去的位置都是相同的,也造成不论怎么去看这个box都是一样的大小。
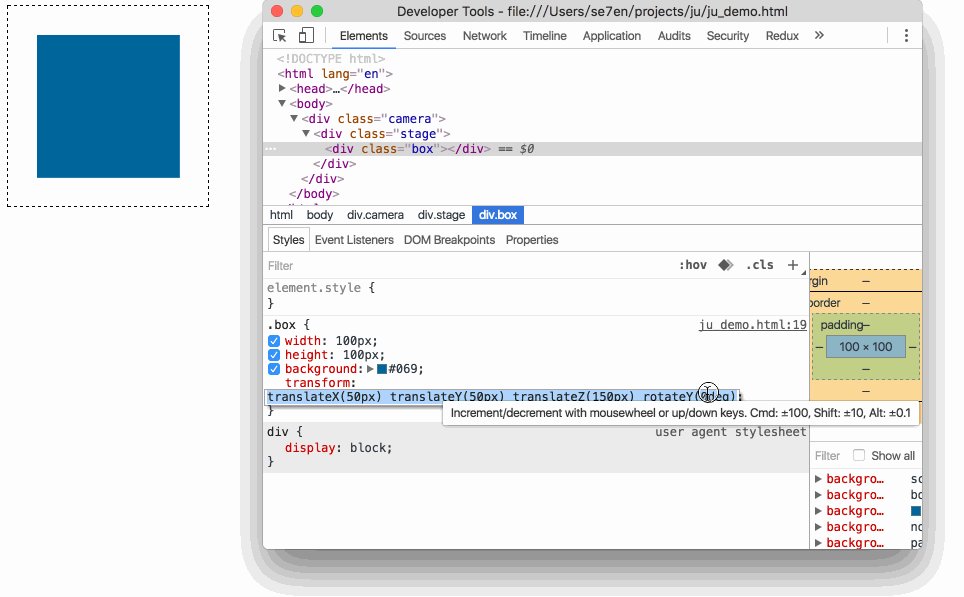
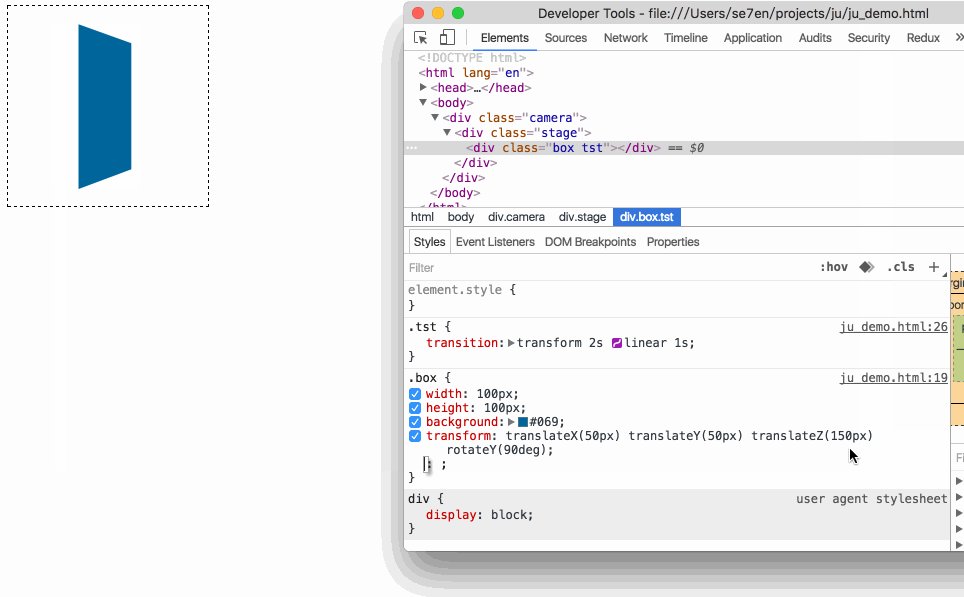
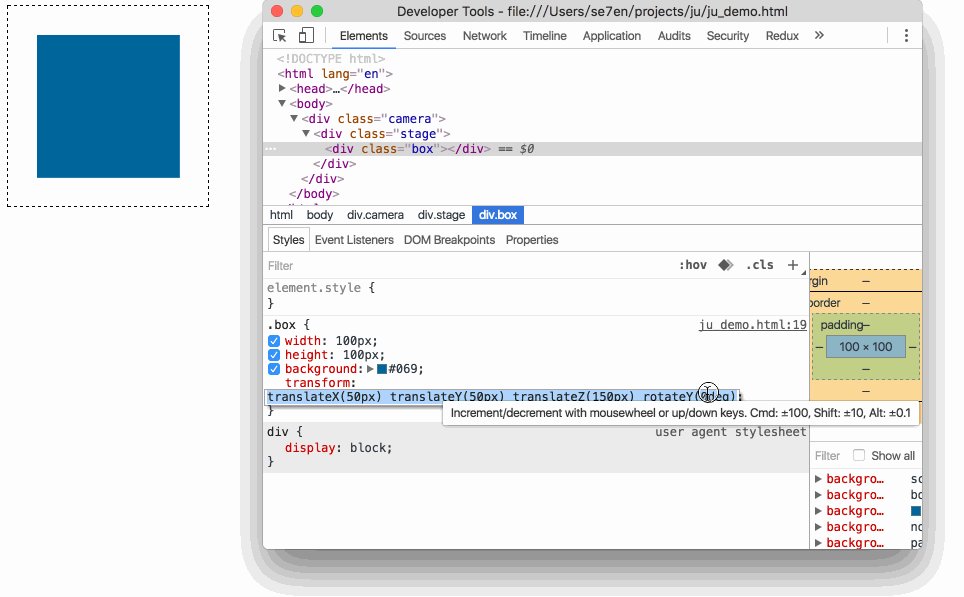
OK,那我们来设置box的translateZ,让box沿着Z轴做一些平移
.box {
width:100px; height:100px; background:#069; transform: translateX(50px) translateY(50px) translateZ(150px); }
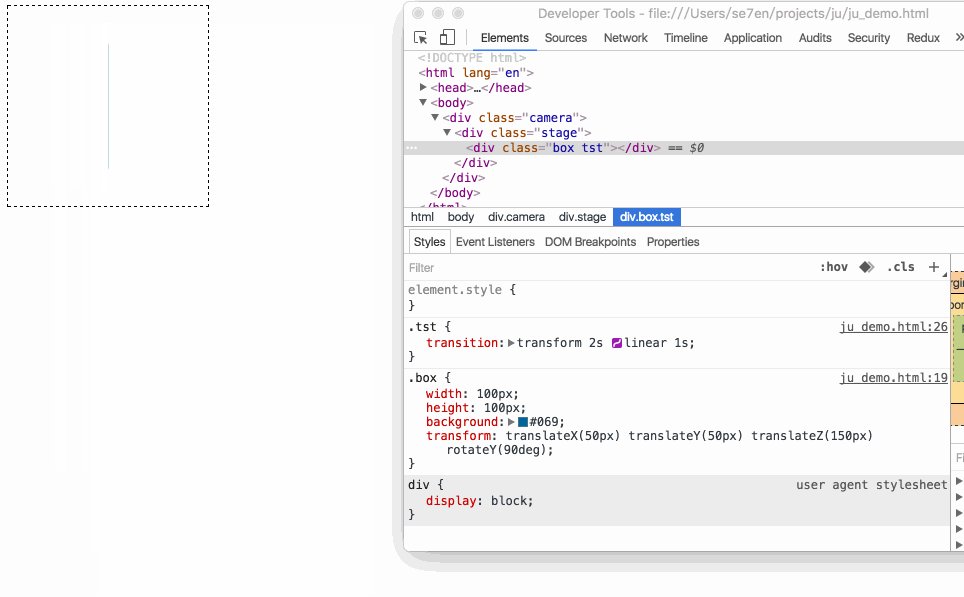
改变perspective属性

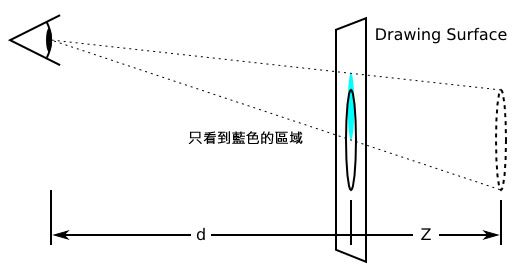
按照人眼睛看到的物体近大远小的原理,摄像机离物体的距离(perspective)越近,看到的物体越大,离得越远,物体越小。当摄像机已经透过物体之后,就看不到了。想象你有穿墙术,当你离墙很远的时候,你能看到墙的边缘,当你离墙越近,墙也就越大,当你穿过墙之后,墙在你身后,也就看不到了。
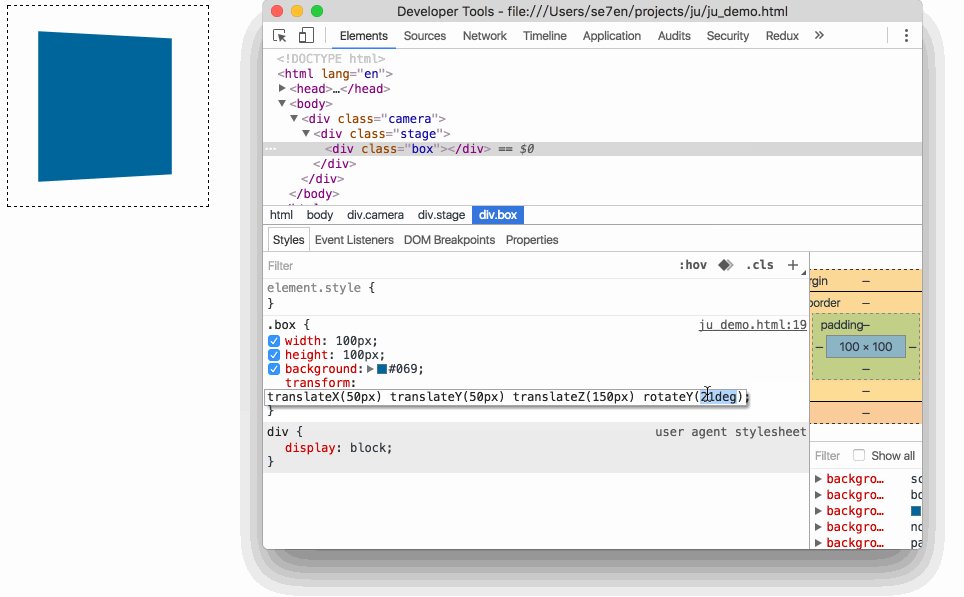
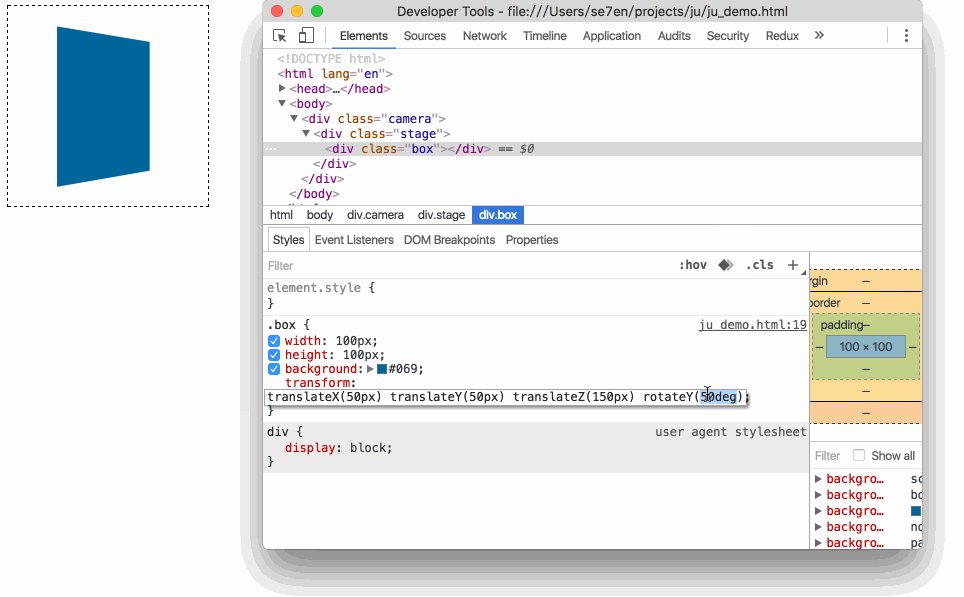
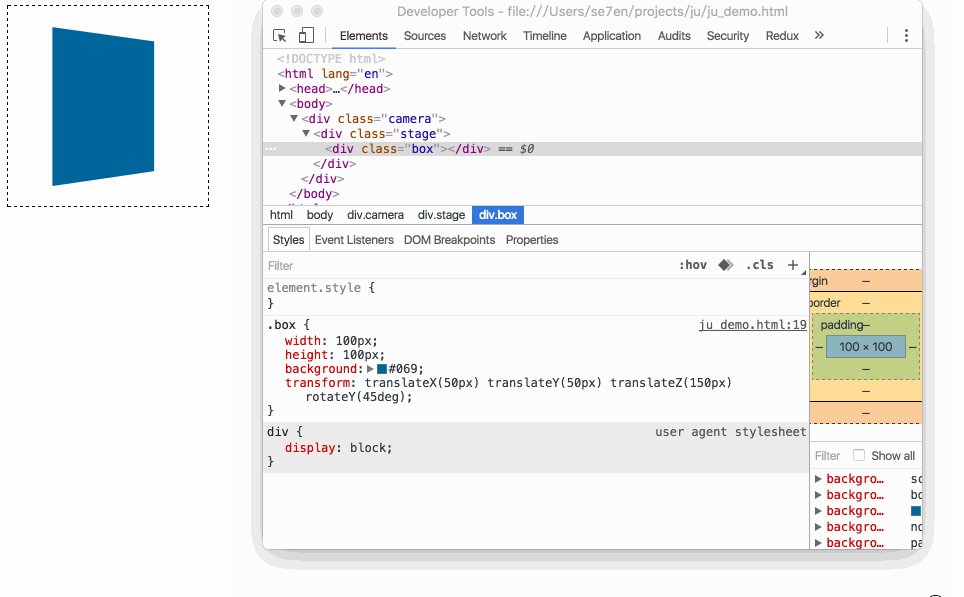
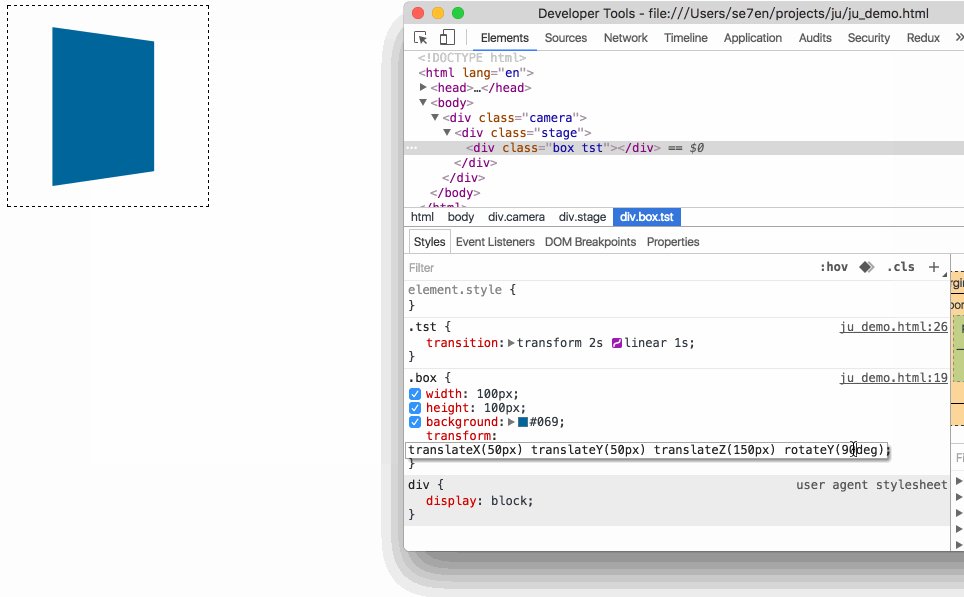
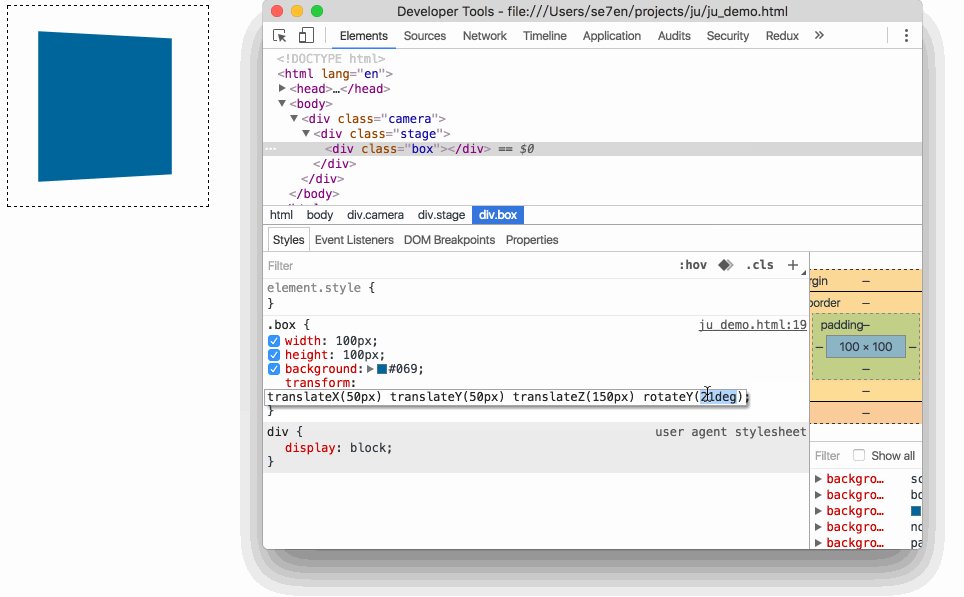
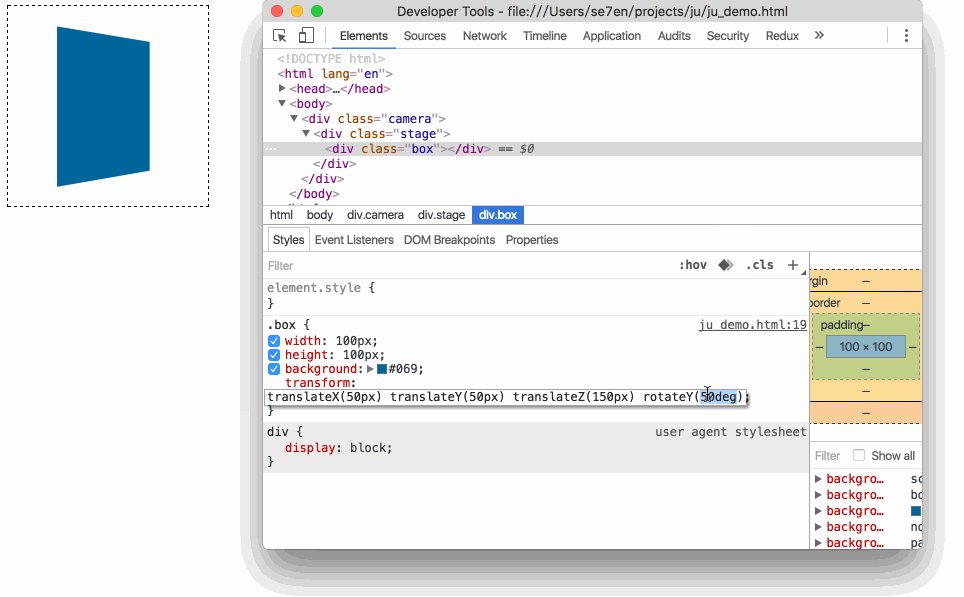
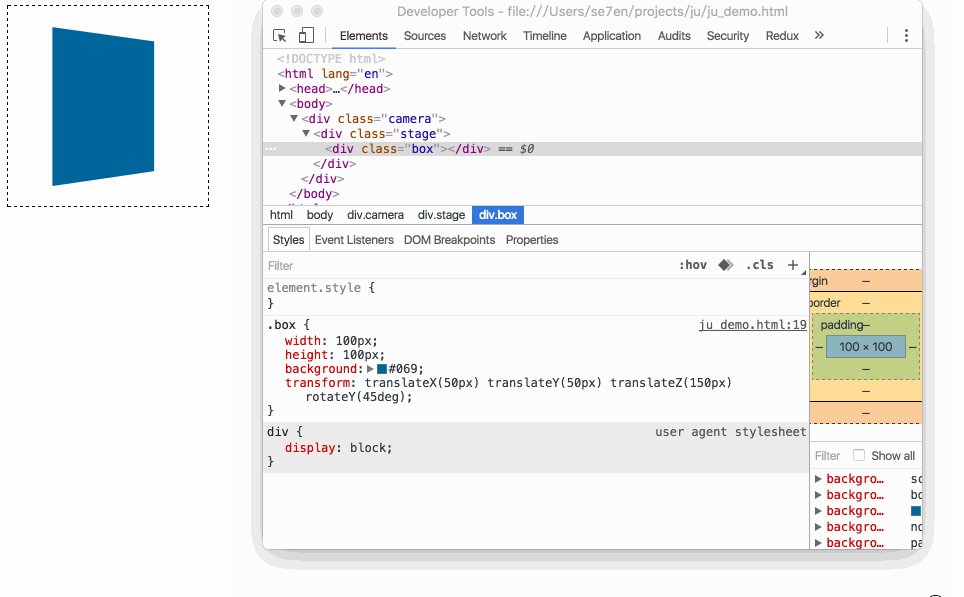
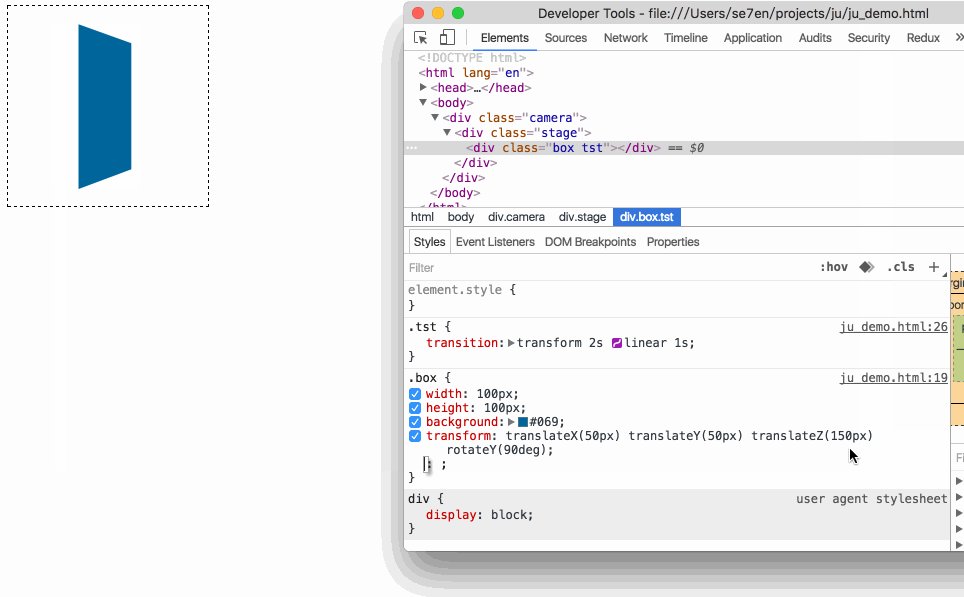
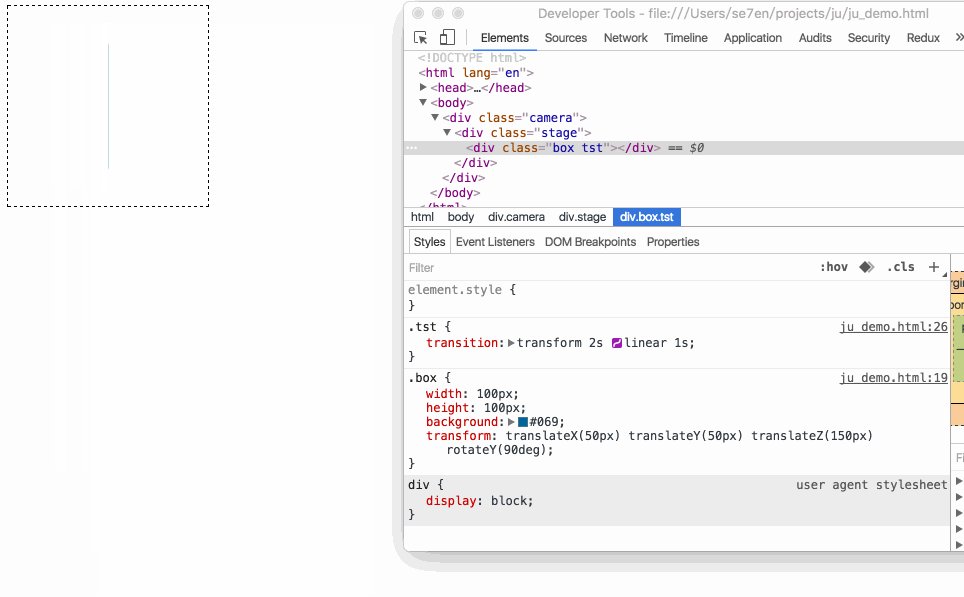
我们让box发生一些旋转,绕Y轴旋转45度
.box {
width:100px; height:100px; background:#069; transform: translateX(50px) translateY(50px) rotateY(45deg); }

改变perspective-origin属性
Transition
最后我们来说一下Transition这个概念,Transition的意思是过渡,我们在做一些动画效果的时候会用到它。Transition是一个简写属性,用于设置4个过渡属性
- transition-property(规定设置过渡效果的 CSS 属性的名称)
- transition-duration (规定完成过渡效果需要多少秒或毫秒)
- transition-timing-function(规定速度效果的速度曲线)
- transition-delay (定义过渡效果何时开始)
语法
transition: property duration timing-function delay;
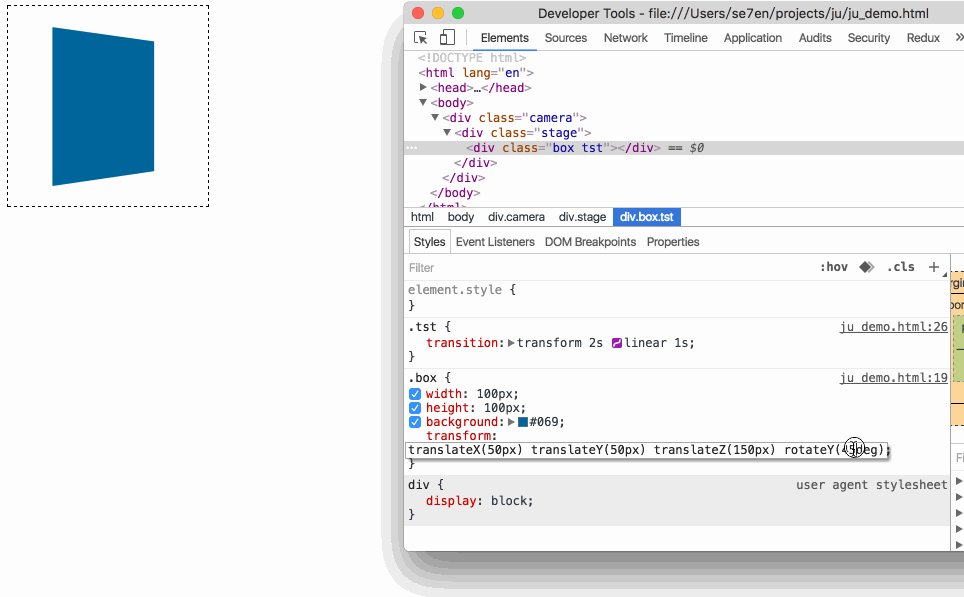
我们来做一个例子
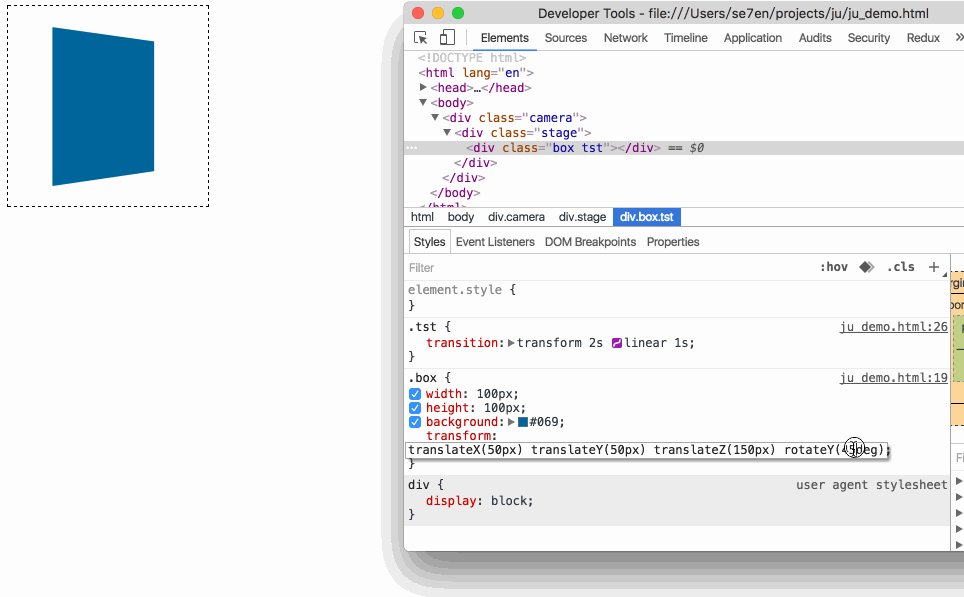
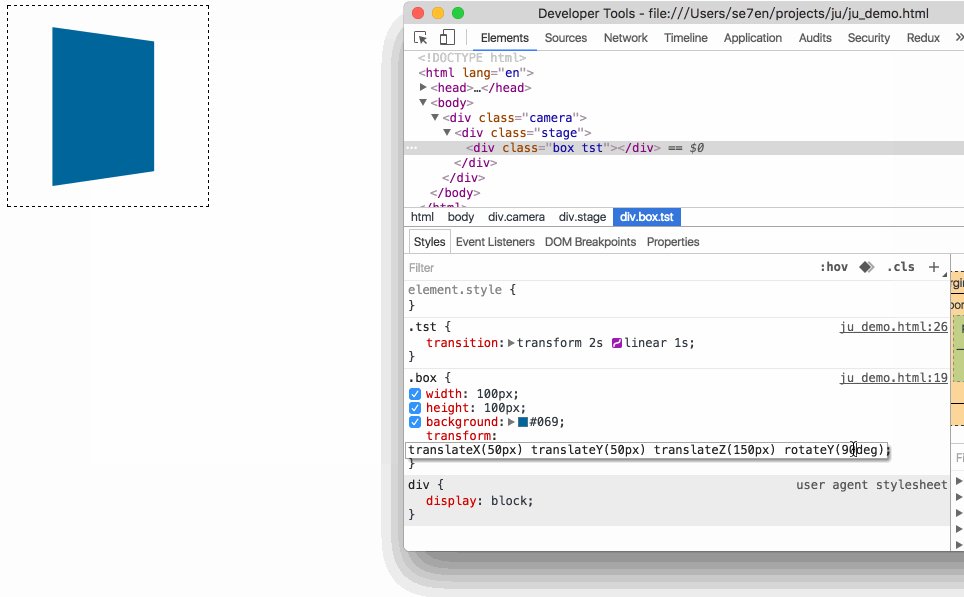
.tst {
transition: transform 2s linear 1s; }
然后把这个class设置在物体box上,任意改变box上一个Transform属性

可以看到这个变化是在设置完1s后(delay)在2s(duration)的时间内线性(linear)完成的((⊙o⊙)…有点绕口)。
构建一个3D模型
有了上面的概念之后,再来构建一个3D模型就非常简单了。通过对多个平面的平移、旋转,我们来构建一个Cube模型。
一个立方体有上、下、左、右、前、后6个面,我们先创建这6个面
class="camera"> class="stage"> class="cube up">up