想了半天才想起自己园子的登录密码。可想而知,多长时间没登录了
正文
一开始用layui做了几个管理系统,所以用起来觉得确实很容易上手,管理后台最常用的就是form和table以及弹窗类。layui提供的form table layer已经是很简洁好用了,抛开底层的封装不说,给我们展现出来的使用方法我觉得是非常简化了。管理用到的除了form table layer之外,经常会有一些统计数据展示或者详情页这种内容展示。那么一些用到的统计数据(除图表),如文字统计型数据展示。这个时候,用layui的基于laytpl展现这种功能其实是极好的。
先写一个简单的数据绑定
第一步:引入layui的css文件和js文件(自行引入)
第二步:建立视图,用于呈现渲染结果,代码如下:
1 <div class="layui-row"> 2 <div class="layui-col-md6" id="orderInfoDiv">div> 3 div>
第三步:编写模版,使用一个script标签存放模板,代码如下:
1 <script type="text/html" id="orderInfo"> 2 <div class="layui-card"> 3 <div class="layui-card-header">订单概况</div> 4 <div class="layui-card-body"> 5 <ul class="layui-row layui-col-space10 layadmin-backlog"> 6 <li class="layui-col-xs6 layui-col-sm3"> 7 <a class="layadmin-backlog-body"> 8 <h3>营业额</h3> 9 <p><cite style="font-size:24px;">{{d.turnover}}</cite></p> 10 </a> 11 </li> 12 <li class="layui-col-xs6 layui-col-sm3"> 13 <a class="layadmin-backlog-body"> 14 <h3>订单数</h3> 15 <p><cite style="font-size:24px;">{{d.orderNum}}</cite></p> 16 </a> 17 </li> 18 <li class="layui-col-xs6 layui-col-sm3"> 19 <a class="layadmin-backlog-body"> 20 <h3>已发货</h3> 21 <p><cite style="font-size:24px;">{{d.delivered}}</cite></p> 22 </a> 23 </li> 24 <li class="layui-col-xs6 layui-col-sm3"> 25 <a class="layadmin-backlog-body"> 26 <h3>未发货</h3> 27 <p><cite style="font-size:24px;">{{d.unDelivered}}</cite></p> 28 </a> 29 </li> 30 <li class="layui-col-xs6 layui-col-sm3"> 31 <a class="layadmin-backlog-body"> 32 <h3>已取消</h3> 33 <p><cite style="font-size:24px;">{{d.cancelled}}</cite></p> 34 </a> 35 </li> 36 <li class="layui-col-xs6 layui-col-sm3"> 37 <a class="layadmin-backlog-body"> 38 <h3>已收货</h3> 39 <p><cite style="font-size:24px;">{{d.received }}</cite></p> 40 </a> 41 </li> 42 <li class="layui-col-xs6 layui-col-sm3"> 43 <a class="layadmin-backlog-body"> 44 <h3>已评价</h3> 45 <p><cite style="font-size:24px;">{{d.evaluated}}</cite></p> 46 </a> 47 </li> 48 <li class="layui-col-xs6 layui-col-sm3"> 49 <a class="layadmin-backlog-body"> 50 <h3>好评率</h3> 51 <p><cite style="font-size:24px;">{{d.favorableRate}}%</cite></p> 52 </a> 53 </li> 54 </ul> 55 </div> 56 </div> 57 script>
第四步:渲染模版,代码如下:
1
第五步:效果显示如下
是不是非常的简单呢。因为大量的后台系统都是基于layui开发的,遇到一些数据展示型的不想用传统的jquery绑定方式的话,用这个其实非常实用呢。
详情数据展示
如果是一个table,点击查看详情的话,也可以用这种方式展示数据
第一步:引入layui的css文件和js文件(自行引入),页面中用到的css样式自行编写。
第二步:table数据展示,此处是赋值已知数据,开发当中换成自己的数据,并给table定义一个点击事件
1 <table class="layui-hide" lay-filter="demoTableFilter" id="demoTable">table>
1 <script type="text/html" id="barDemo"> 2 <a class="layui-btn layui-btn-xs" lay-event="detail">查看详情</a> 3 script>
用来渲染的数据
1
以下是table的赋值
1 table.render({ 2 elem: '#demoTable' 3 , cols: [[ //标题栏 4 { field: 'id', title: 'ID', width: 100 } 5 , { field: 'username', title: '用户名', width: 80 } 6 , { field: 'email', title: '邮箱', width: 180 } 7 , { field: 'sign', title: '签名', width: 180 } 8 , { field: 'sex', title: '性别', width: 80 } 9 , { field: 'city', title: '城市', width: 100 } 10 , { field: 'experience', title: '积分', minWidth: 80 } 11 , { width: 100, align: 'center', toolbar: '#barDemo' } 12 ]] 13 , data: [{ 14 "id": "10001" 15 , "username": "杜甫" 16 , "email": "[email protected]" 17 , "sex": "男" 18 , "city": "浙江杭州" 19 , "sign": "人生恰似一场修行" 20 , "experience": "116" 21 , "ip": "192.168.0.8" 22 , "logins": "108" 23 , "joinTime": "2016-10-14" 24 },{ 25 "id": "10002" 26 , "username": "李白" 27 , "email": "[email protected]" 28 , "sex": "男" 29 , "city": "浙江杭州" 30 , "sign": "人生恰似一场修行" 31 , "experience": "12" 32 , "ip": "192.168.0.8" 33 , "logins": "106" 34 , "joinTime": "2016-10-14" 35 , "LAY_CHECKED": true 36 }] 37 });
table页面效果展示
第三步,建立一个用来渲染详情数据的弹出框
<div class="demoDetailDiv" style="display:none;padding:10px;"> <div id="detailDiv">div> div>
第四步,点击表格的“查看详情”,通过laytpl实现数据绑定 代码如下:
1 table.on('tool(demoTableFilter)', function (obj) { 2 var data = obj.data; 3 if (obj.event === 'detail') { 4 index = layer.open({ 5 title: '查看详情', 6 type: 1, 7 move: false, 8 content: $('.demoDetailDiv'), 9 area: ['750px', '300px'], 10 resize: false, 11 scrollbar: false 12 }); 13 var demoDetailTpl = demoDetail.innerHTML //获取模板, 14 , detailDiv = document.getElementById('detailDiv'); //视图 15 laytpl(demoDetailTpl).render(obj.data, function (html) { //渲染视图 16 detailDiv.innerHTML = html; 17 }); 18 } 19 });
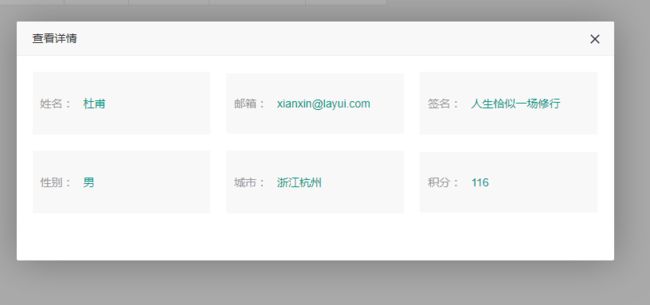
显示效果如下:
总结:
以上是记录一点最简单的用laytpl渲染数据的方式。